 Welcome back to another Illustrator tutorial, in which we’re going to learn how to create a little map icon using nothing more than the basic shapes and tools that you probably already work with on a daily basis.
Welcome back to another Illustrator tutorial, in which we’re going to learn how to create a little map icon using nothing more than the basic shapes and tools that you probably already work with on a daily basis.
Tutorial Details: Map Icon
- Program: Adobe Illustrator CS6 – CC 2018
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 30 Minutes
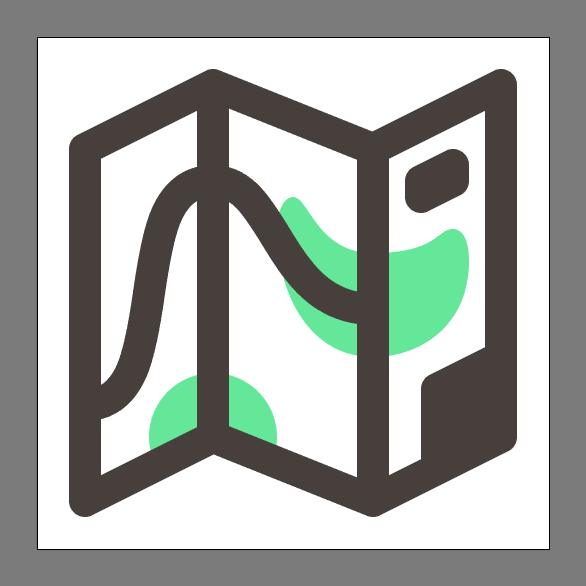
Final Image: Map Icon

Step 1
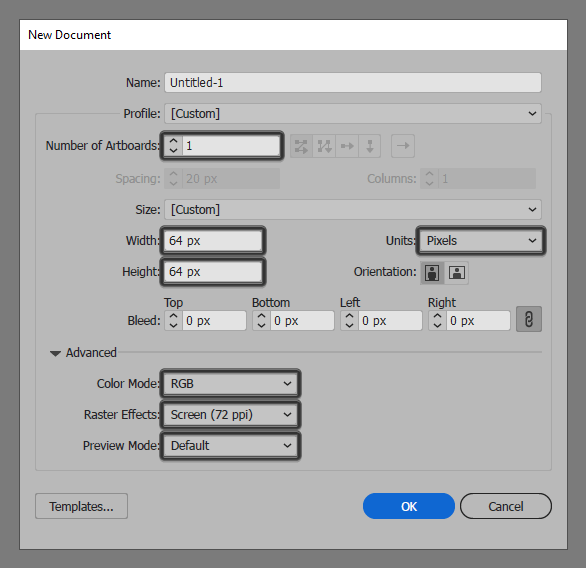
We’re going to kick off the project by setting up a New Document by going to File > New (or using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).
Step 2
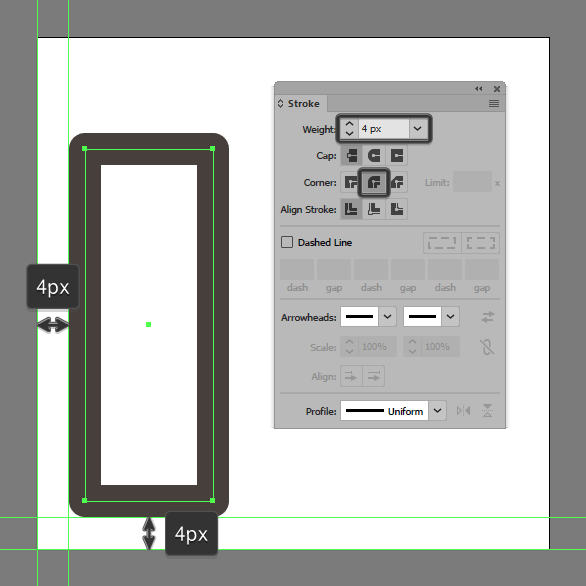
Start working on the map’s body, by creating its left section using a 16 x 44 px rectangle with a 4 px thick Stroke (#443D38) with a Round Join, which we will position at a distance of 4 px from the Artboard’s bottom-left corner.

Step 3
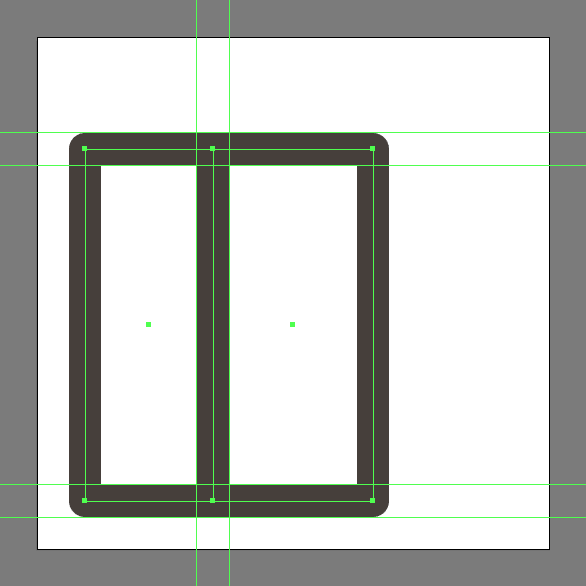
Add the center section using a slightly wider 20 x 44 px rectangle with a 4 px thick Stroke (#443D38), which we will position onto the right side of the smaller one so that they’re paths overlap as seen in the reference image.

Step 4
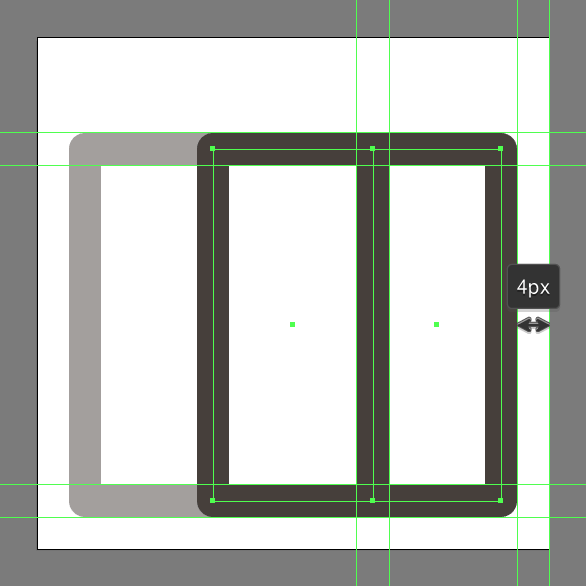
Create the right section of the map using a copy (Control-C > Control-F) of the left one, which we will position onto the opposite side of the Artboard.

Step 5
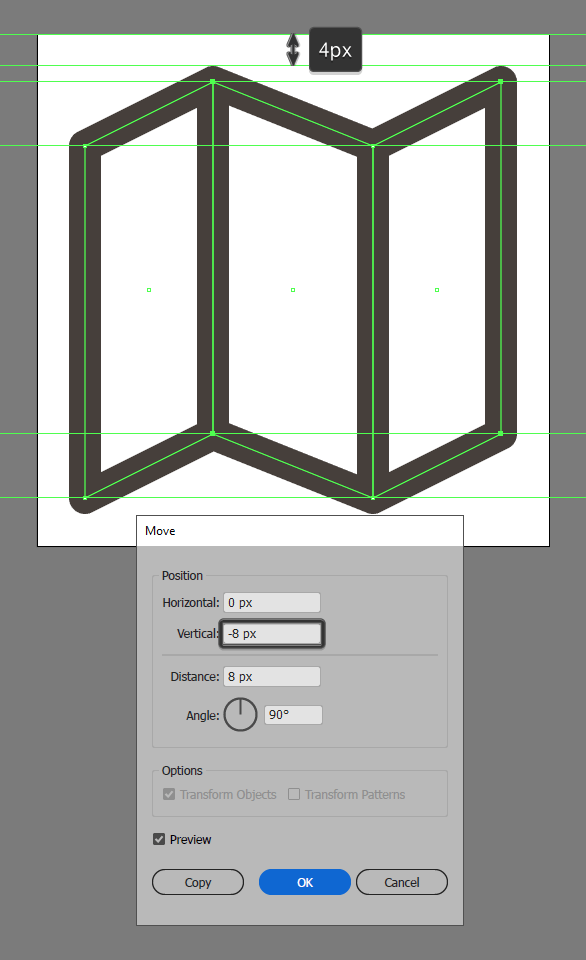
Adjust the shapes that we’ve just created, by selecting the inner facing anchor points of the first two segments and the outer ones of the right one using the Direct Selection Tool (A), which we will push to the top by a distance of 8 px using the Move tool (right click > Transform > Move > Vertical > 8 px).

Step 6
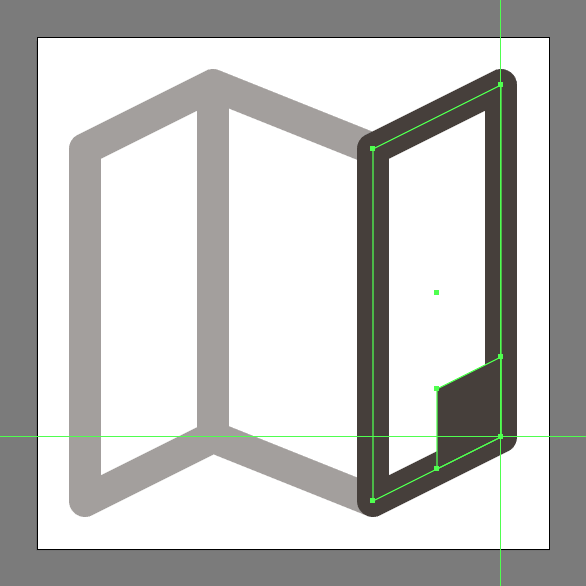
Create the bottom-right legend using an 8 x 10 px rectangle (#443D38), which we will adjust by selecting and pushing its left anchor points to the bottom by a distance of 4 px (right click > Transform > Move > Vertical > 4 px). Once you’re done, position the resulting shape onto the lower corner of the map’s right section as seen in the reference image.

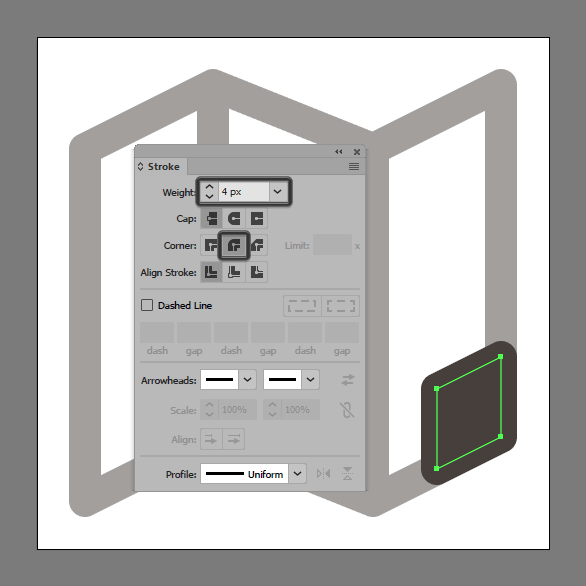
Step 7
Give the resulting shape an outline using the Stroke method, by creating a copy (Control-C > Control-F) after it which we will adjust flipping its Fill with its Stroke (Shift-X), making sure to set its Weight to 4 px and its Corner to Round Join. Once you’re done, select and group the two shapes together using the Control-G keyboard shortcut.

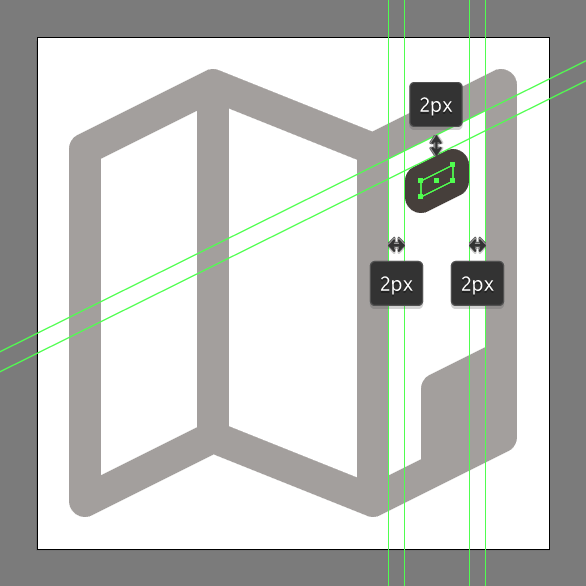
Step 8
Add the top legend using a 4 x 2 px rectangle (#443D38) with a 4 px thick outline (#443D38), which we will adjust by selecting and pushing their left anchor points to the bottom by a distance of 2 px (right click > Transform > Move > Vertical > 2 px). Once you’re done, select and group (Control-G) the two resulting shapes together, positioning them as seen in the reference image.

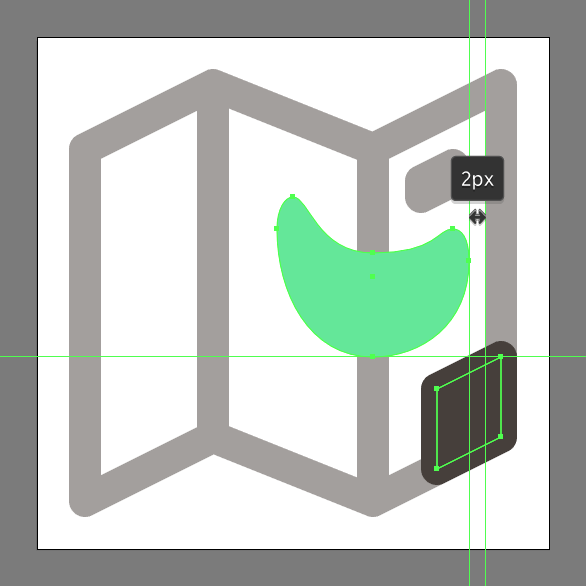
Step 9
Grab the Pen Tool (P), and draw the right colored terrain segment using #64E89A as your Fill color, following the reference image as your main guide. Take your time, and once you’re done make sure to position the resulting shape underneath the map (right click > Arrange > Send to Back) before moving on to the next step.

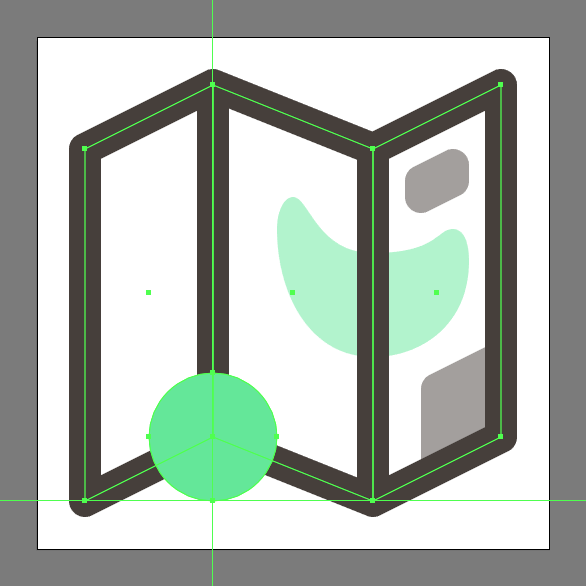
Step 10
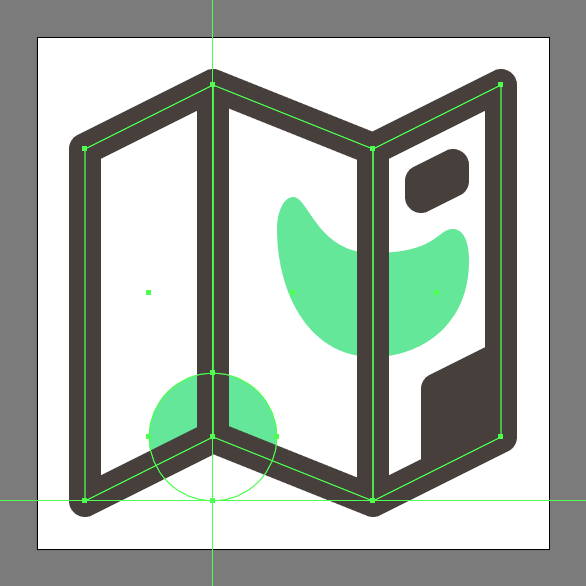
Add the left colored segment using a 16 x 16 px circle (#64E89A), which we will position onto the lower section of the map’s main body as seen in the reference image.

Step 11
Mask the shape that we’ve just created, using a copy (Control-C) of the map’s main body, which we will paste on top (Control-F) and then adjust by flipping its Stroke with its Fill (Shift-X) and then uniting its three composing shapes using Pathfinder’s Unite Shape Mode. Once you’re done, simply select the resulting shape and the circle and then right click > Make Clipping Mask, making sure to position it underneath all the other shapes (right click > Arrange > Send to Back).

Step 12
Finish off the map and with it the project itself, by drawing the little line segment using a 4 px thick Stroke (#443D38), using the reference image as your main guide. Once you’re done, select and group (Control-G) all of the icon’s composing shapes before hitting that save button.
![]()
It’s a Wrap!
As always, I really hope you’ve managed to follow each and every step, and most importantly learned something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section and I’ll do my best to get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.







