 In today’s tutorial, we’re going to explore the process of creating a simple map icon in Adobe Illustrator, using some of Illustrator’s most basic shapes and tools. That being said, grab a cup of the freshly brewed coffee and let’s get started.
In today’s tutorial, we’re going to explore the process of creating a simple map icon in Adobe Illustrator, using some of Illustrator’s most basic shapes and tools. That being said, grab a cup of the freshly brewed coffee and let’s get started.
Tutorial Details: Making a Map Icon in Adobe Illustrator
- Program: Adobe Illustrator CS6 – CC
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 30 Minutes
Final Image: Map Icon

Step 1
As with every new project, start creating your map icon in Adobe Illustrator by setting up a New Document by going over to File > New (or using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboards Size (Width x Height).
Step 2
Once we’ve set up our project file, we can start working on the actual icon, and we will do so by creating its background using a 120 x 120 px circle, which we will color using #FF8D4D, and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.
![]()
Step 3
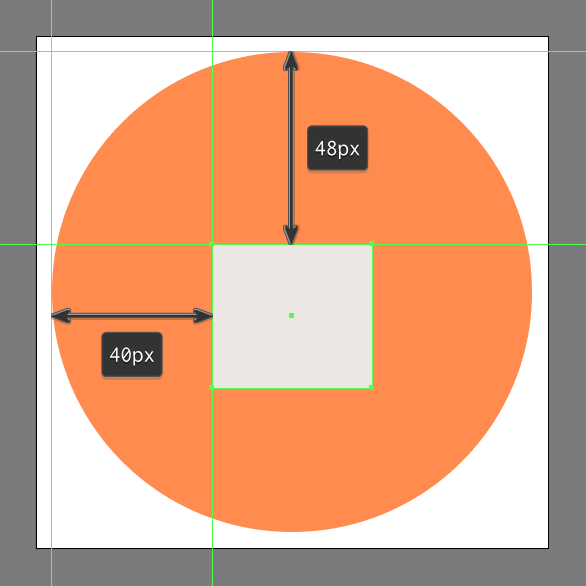
Create the map’s center section using a 40 x 36 px rectangle, which we will color using #EDE7E6, and then position onto the larger background, at a distance of 40 px from its left edge, and 48 px from its top one.

Step 4
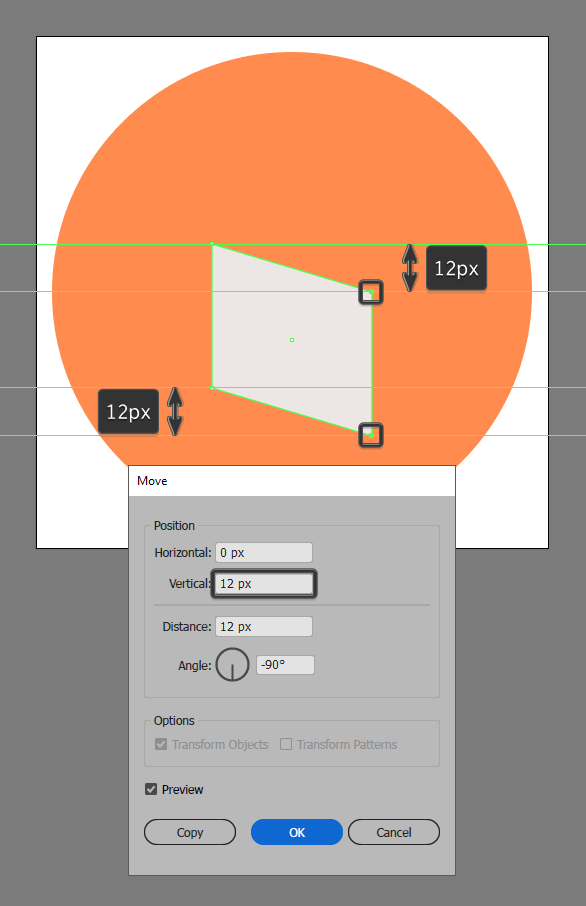
Adjust the shape of the rectangle that we’ve just created, by selecting its right anchor points using the Direct Selection Tool (A) which we will then push to the bottom by a distance of 12 px using the Move tool (right click > Transform > Move > Vertical > 12 px).

Step 5
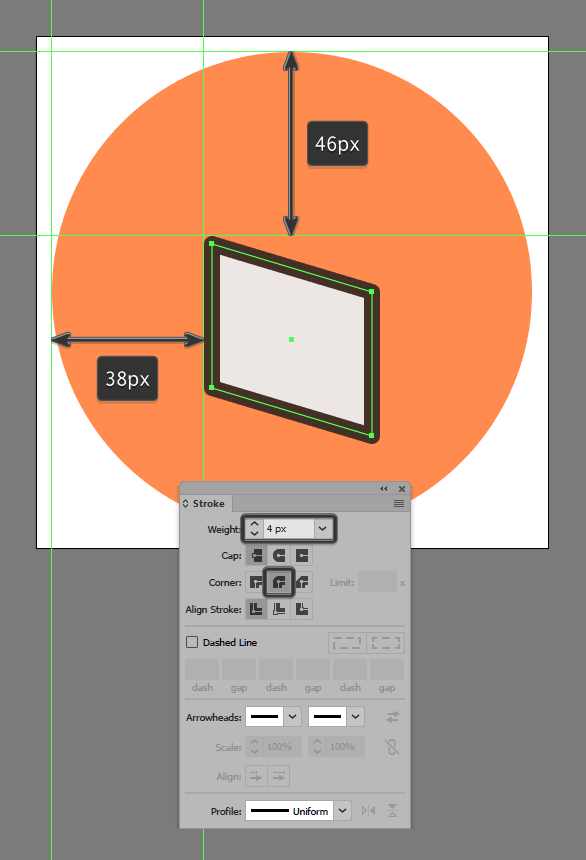
Give the resulting shape an outline using the Stroke method, by creating a copy of it (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #422C21, and then flipping its Fill with its Stroke (Shift-X) making sure to set its Weight to 4 px and its Corner to Round Join. Then, before moving on select both shapes and group them together using the Control-G keyboard shortcut.

Step 6
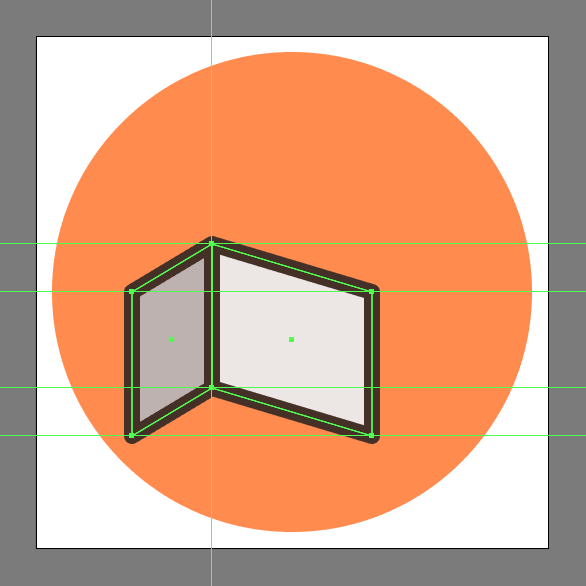
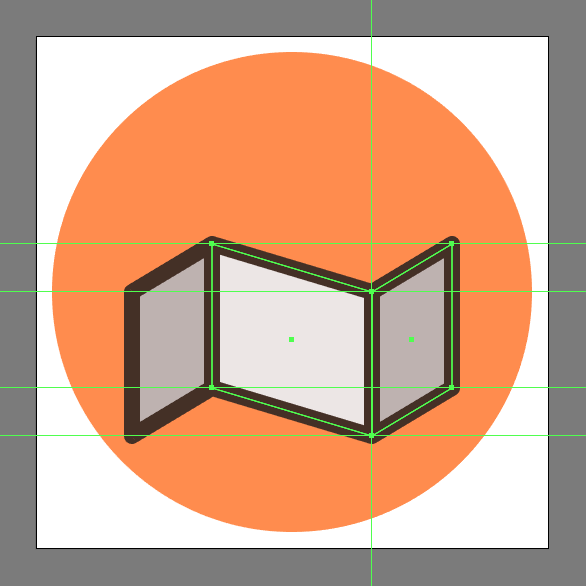
Add the map’s left folded section using a 20 x 36 px rectangle (#BFB3B2), which we will adjust by selecting and pushing its left anchor points downwards by a distance of 12 px (right click > Transform > Move > Vertical > 12 px). Give the resulting shape a 4 px thick outline (#422C21), grouping (Control-G) and then positioning the two onto the left side of the center section.

Step 7
Create the right fold using a copy (Control-C > Control-F) of the one that we’ve just finished working on, which we will vertically reflect (right click > Transform > Reflect > Vertical) and then position onto the opposite side of the map. Also, don’t forget to select and group (control-G) all of the map’s three composing sections before moving on to the next step.

Step 8
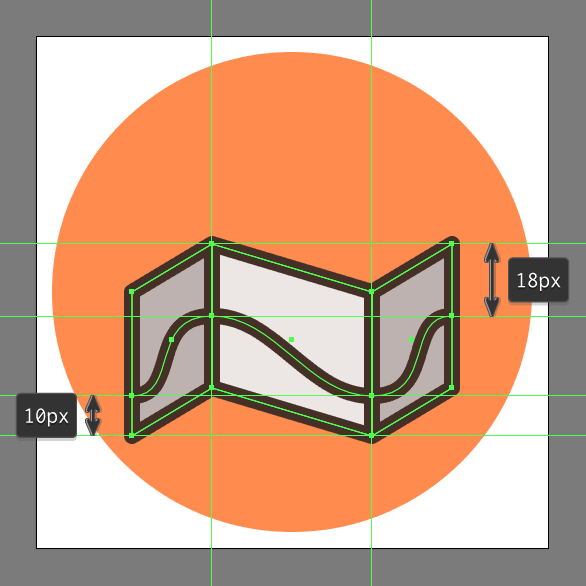
Take a couple of moments and draw the snaky path using a 4 px thick Stroke (#422C21) using the reference image as your guide, making sure to select and group (Control-G) all of the map’s composing sections once you’re done.

Step 9
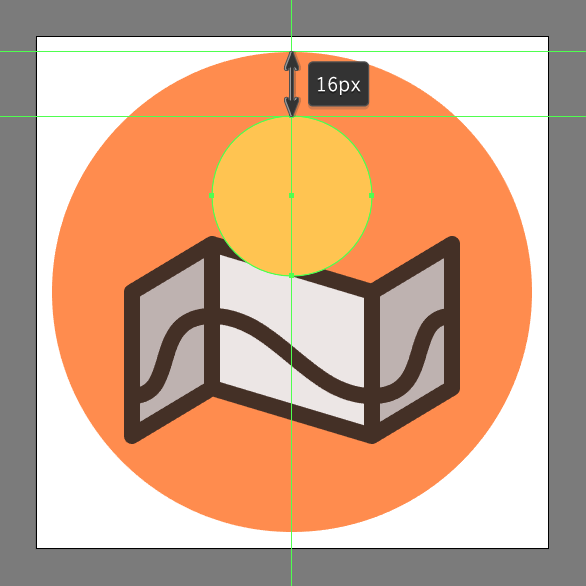
Start working on the location pin, by creating a 40 x 40 px circle, which we will color using #FFC550, and then center align to the underlying background positioning it at a distance of 16 px from its top edge.

Step 10
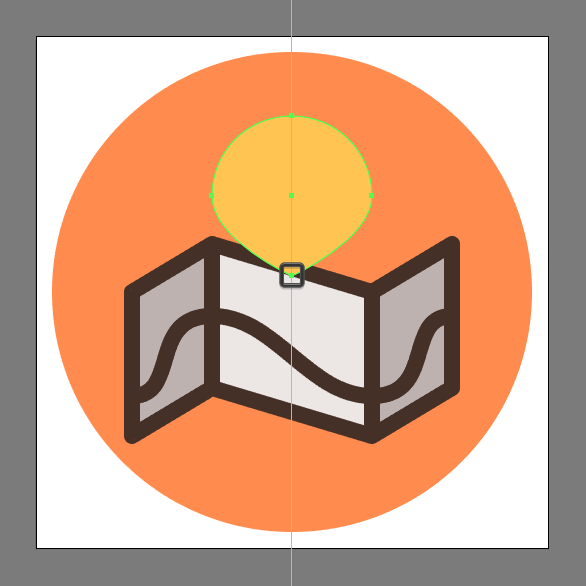
Adjust the shape that we’ve just created by pinching its bottom anchor point by clicking on it using the Anchor Point Tool (Shift+C) to make it pointy.

Step 11
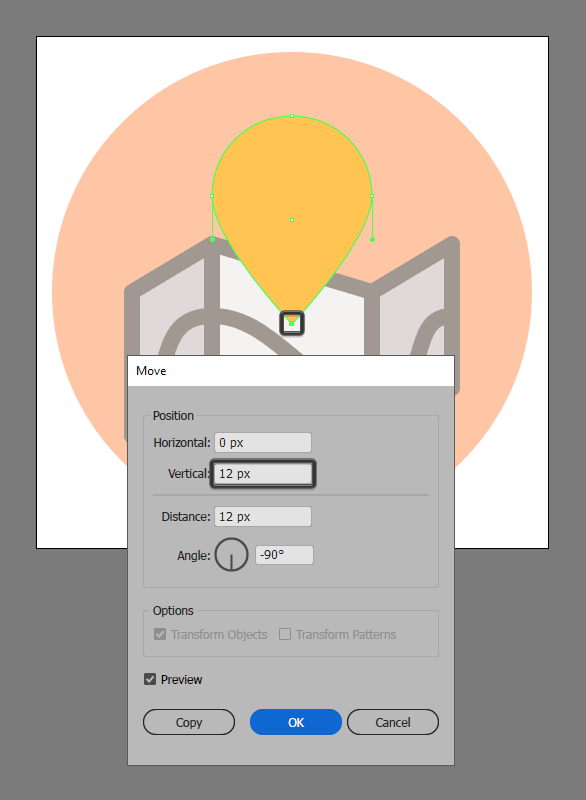
Adjust the height of the pin, by selecting its bottom anchor point using the Direct Selection Tool (A) which we will then push to the bottom by a distance of 12 px (right click > Transform > Move > Vertical > 12 px).

Step 12
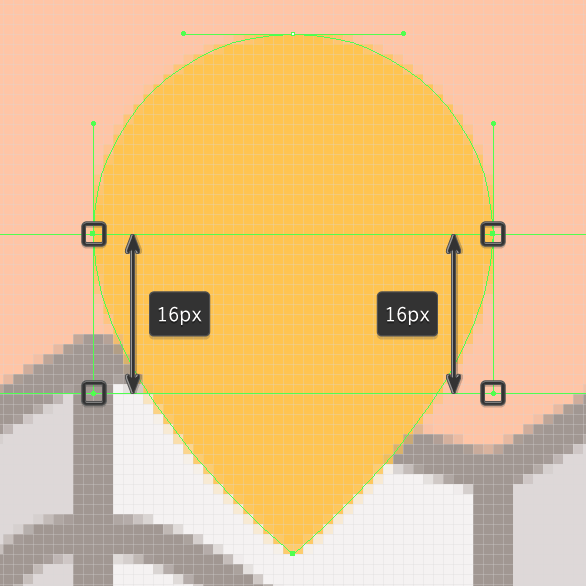
Adjust the roundness of the pin’s bottom transition, by turning on the Pixel Preview mode, and then individually selecting and positioning its side anchor points’s bottom handles at a distance of 16 px from their center. Take your time, and once you’re done move on to the next step.

Step 13
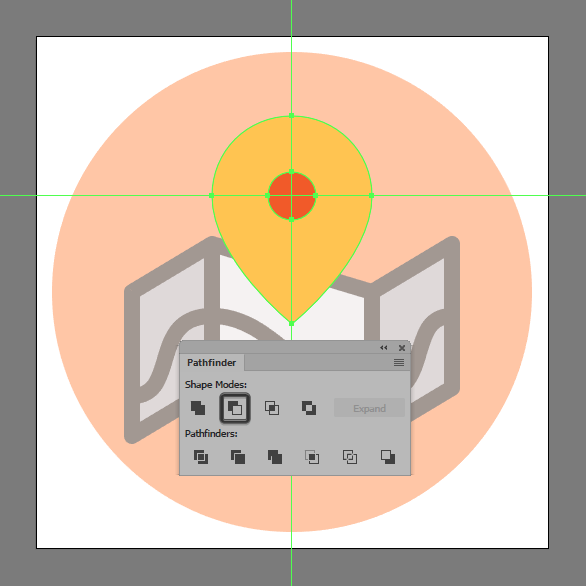
Add the pin’s cutout using a 12 x 12 px circle (highlighted with red), which we will position onto the larger body as seen in the reference image. Once you have the shape in place, select both it and the pin and use Pathfinder’s Minus Front Shape Mode to create the cutout.

Step 14
Finish off the pin and with it the icon itself, by giving the resulting shape a 4 px thick outline (#422C21), selecting and grouping (Control-G) both shapes together afterwards. Once you’re done, don’t forget to group (Control-G) all of the icon’s composing sections before hitting that save button.
![]()
It’s a Wrap! You Can Now Make a Map Icon in Adobe Illustrator!
There you have it, guys! A short, in-depth tutorial on creating your very own map icon in Adobe Illustrator. Best of all, you can do it with basic geometric shapes and tools. As always, I hope you’ve learned something new you can continue to use.

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.








Looking around While I was surfing yesterday I saw a excellent article about