 Welcome back to another Illustrator based tutorial, in which we’re going to take an in-depth look at the process of creating a camera app icon, using a couple of basic geometric shapes that we’re going to adjust here and there.
Welcome back to another Illustrator based tutorial, in which we’re going to take an in-depth look at the process of creating a camera app icon, using a couple of basic geometric shapes that we’re going to adjust here and there.
So, assuming you already have the software up and running, let’s jump straight into it!
Tutorial Details: Camera App Icon
- Program: Adobe Illustrator CS6 – CC 2019
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 25 Minutes
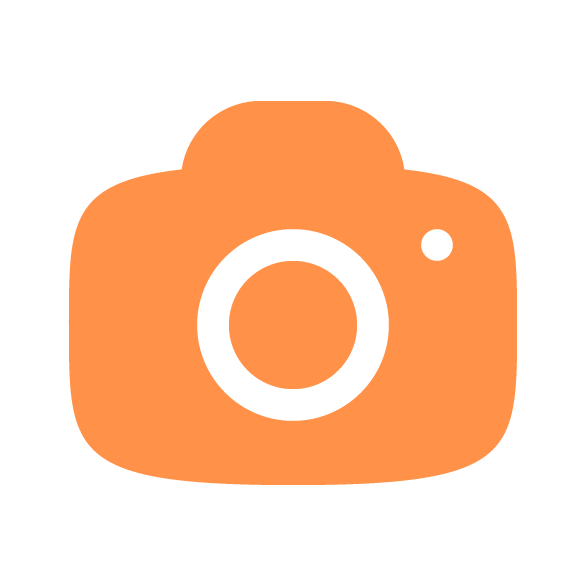
Final Image: Camera App Icon

Step 1
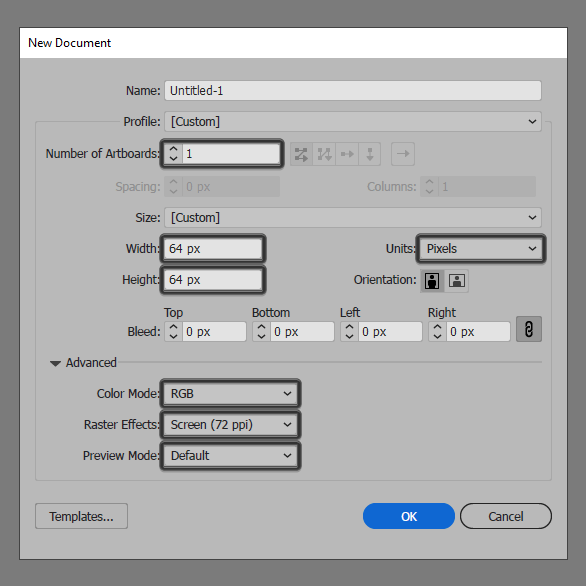
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
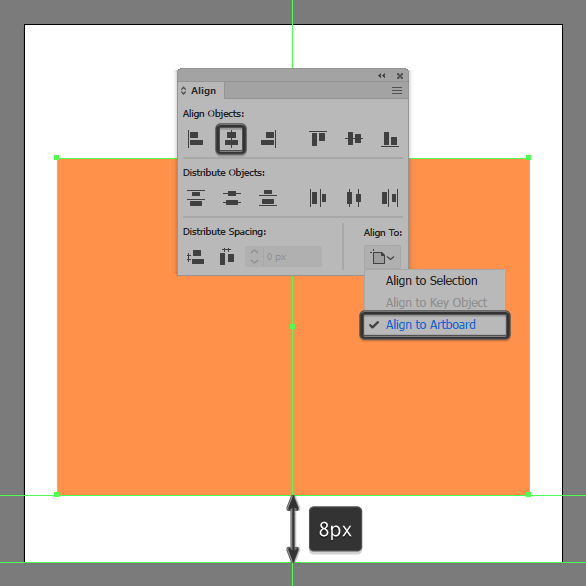
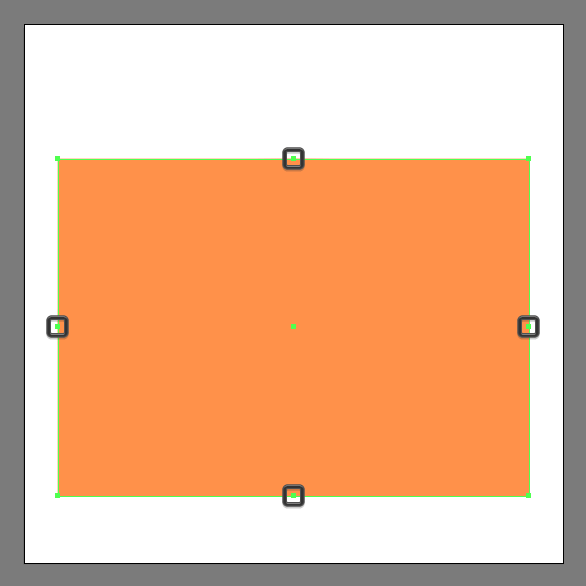
As soon as we’ve finished setting up our project file, we can start working on the actual camera app icon, and we will do so by creating the camera app icon’s main body using a 56 x 40 px rectangle, which we will color using #ff9248 and then horizontally center align to the underlying Artboard, positioning it at a distance of 8 px from its bottom edge.

Step 3
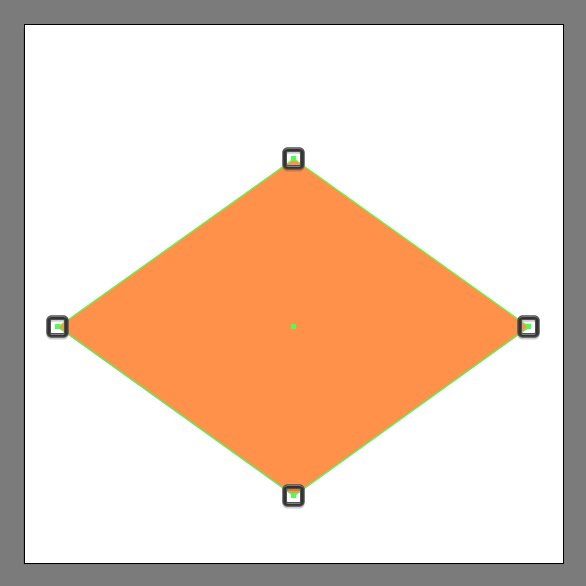
Start adjusting the shape that we’ve just created, by grabbing the Add Anchor Point Tool (+) and then adding a new anchor point to the center of each of its edges by simply clicking on them.

Step 4
Quickly remove the corner anchor points, by first switching over to the Delete Anchor Point Tool (–) and then simply clicking on them.

Step 5
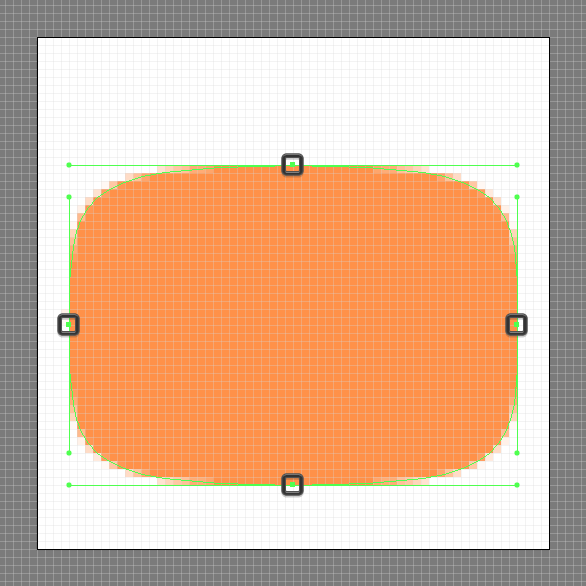
Next, we need to turn on the Pixel Preview mode using the Alt-Control-Y keyboard shortcut, and after converting the resulting shape’s anchor points to smooth with the help of the Convert selected anchor points to smooth function, adjust the position of their endpoints using the reference image as your main guide. Take your time, and once you’re done don’t forget to turn of the Pixel Preview mode (Alt-Control-Y) before moving on to the next step.

Step 6
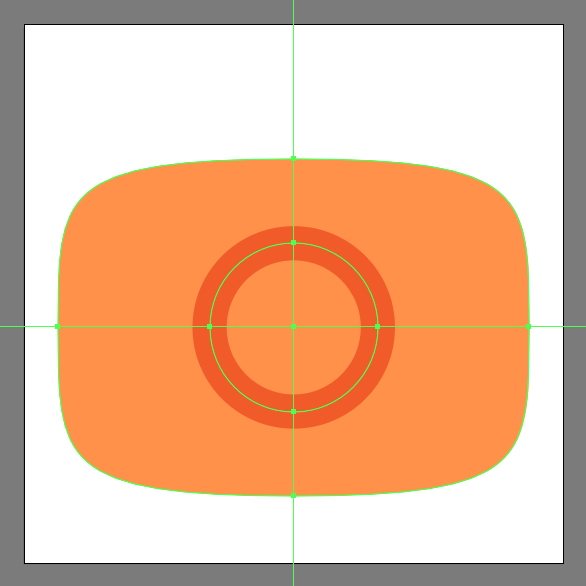
Create the main shape for the lens cutout using a 20 x 20 px circle with a 4 px thick Stroke (highlighted in red), which we will position to the center of the camera app icon’s body.

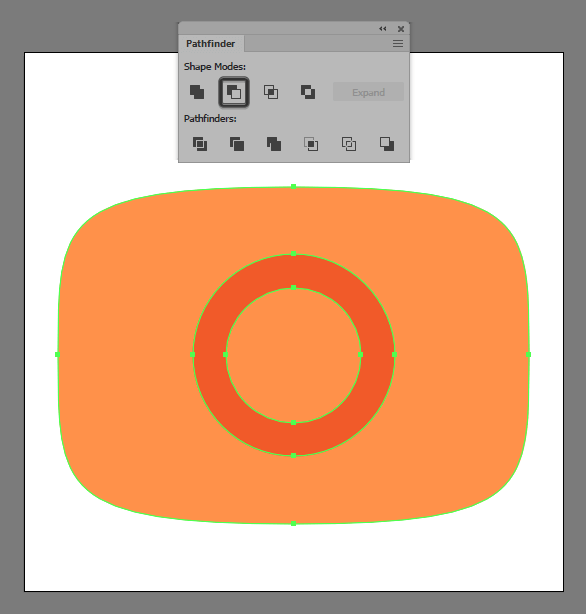
Step 7
Expand the ring that we’ve just created by heading over to Object > Expand > Fill & Stroke, and then cut out the resulting shape from the larger underlying body by selecting them both and then using Pathfinder’s Minus Front Shape Mode.

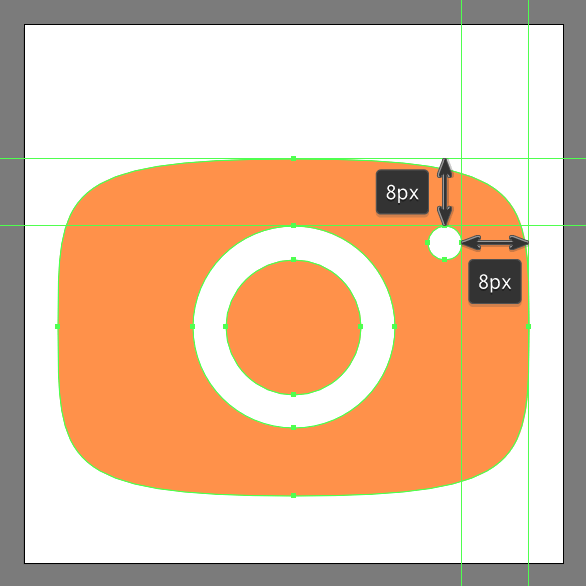
Step 8
Add the smaller cutout using a 4 x 4 px circle, which we will position at a distance of 8 px from the larger body’s top and right edges, removing it afterward using the Minus Front Shape Mode.

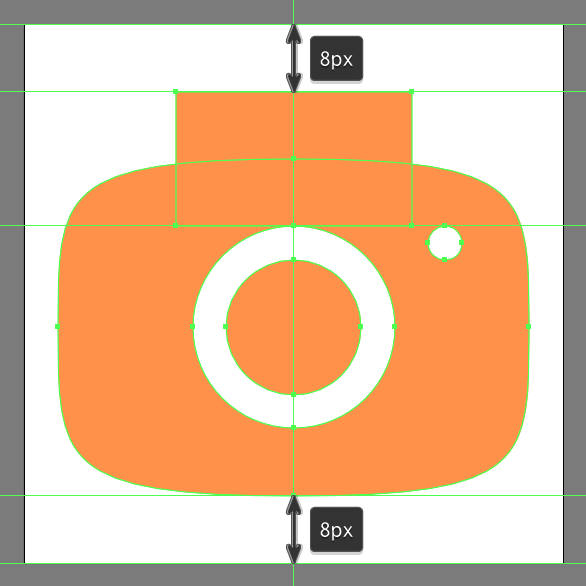
Step 9
Create the main shape for the camera app icon’s upper body using a 28 x 16 px rectangle, which we will color using #ff9248 and then position above the ring cutout, as seen in the reference image.

Step 10
Finish off the camera app icon and with it the project itself, by adjusting the corners of the shape that we’ve just created, by opening up the Transform panel, and then setting the radius of its upper corners to 10 px. Once you’re done, don’t forget to select and group all of the icon’s composing shapes together using the Control-G keyboard shortcut.
![]()
Awesome Work!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.








Great