 In today’s tutorial, we’re going to take a quick look behind the process of creating a calculator app icon, and see how easy it is to turn a couple of basic geometric shapes into a polished usable product.
In today’s tutorial, we’re going to take a quick look behind the process of creating a calculator app icon, and see how easy it is to turn a couple of basic geometric shapes into a polished usable product.
So, assuming you already have the software up and running, let’s jump straight into it!
Tutorial Details: Calculator App Icon
- Program: Adobe Illustrator CS6 – CC 2019
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 25 Minutes
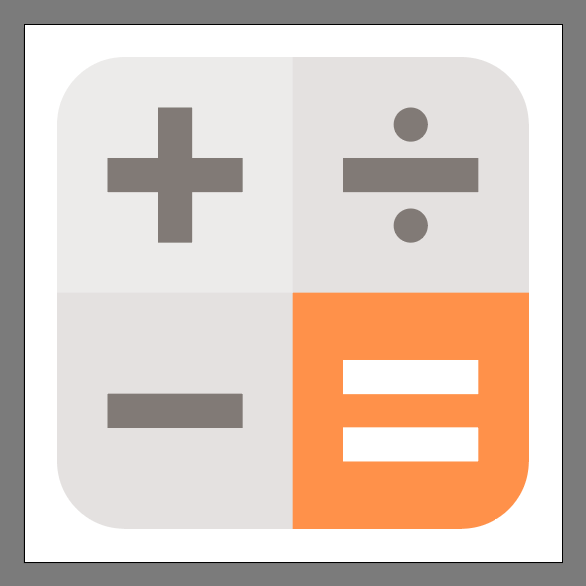
Final Image: Calculator App Icon

Step 1
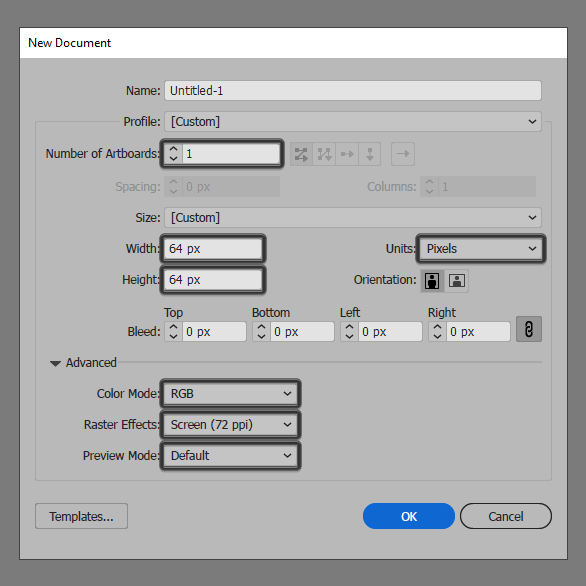
As we do with all of our new projects, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
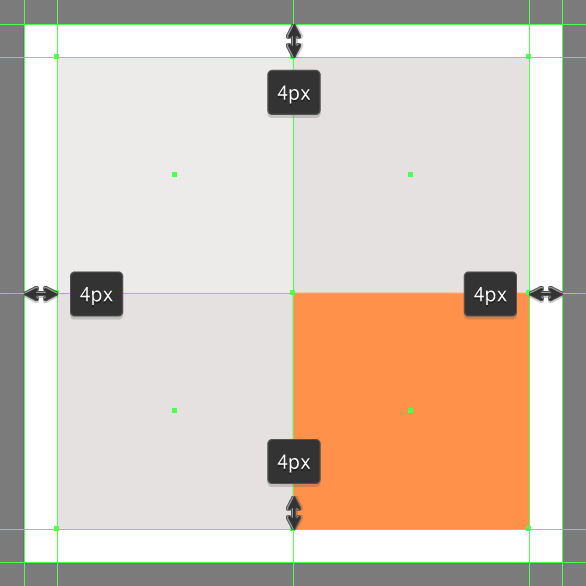
As soon as we’ve finished setting up our project file, we can start working on the actual icon, and we will do so by creating the main shapes for the calculator app icon’s buttons, using four 28 x 28 px squares stacked next to one another, which we will color as follows:
- top-left square: #edeceb
- bottom-left square: #e5e2e1
- top-right corner: #e5e2e1
- bottom-right corner: #ff9248

Step 3
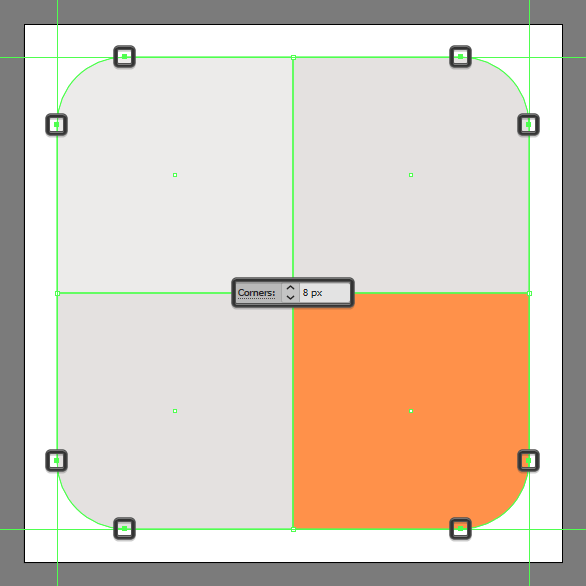
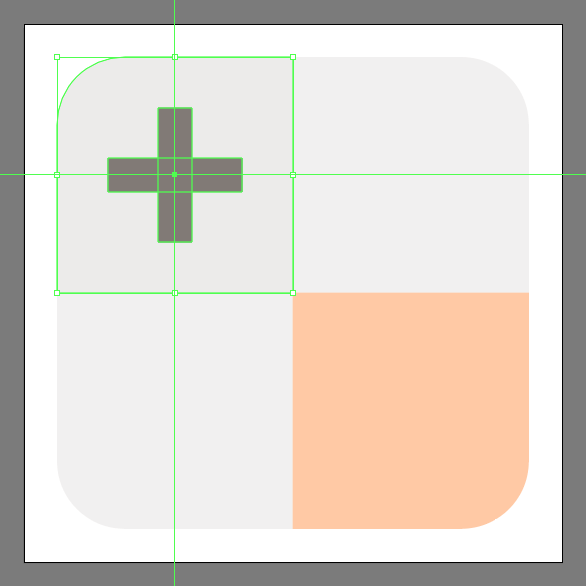
Adjust the shapes that we’ve just created, by first selecting their outer facing anchor points using the Direct Selection Tool (A) and then setting their Radius to 8 px using the Live Corners input field.

Step 4
Start working on the symbols, by creating the plus sign, using a 16 x 4 px rectangle (#827b77) for its horizontal section, on top of which we will add a 4 x 16 px rectangle (#827b77). Once you have both shapes select and group them using the Control-G keyboard shortcut, making sure to position the resulting symbol to the center of the top-left button.

Step 5
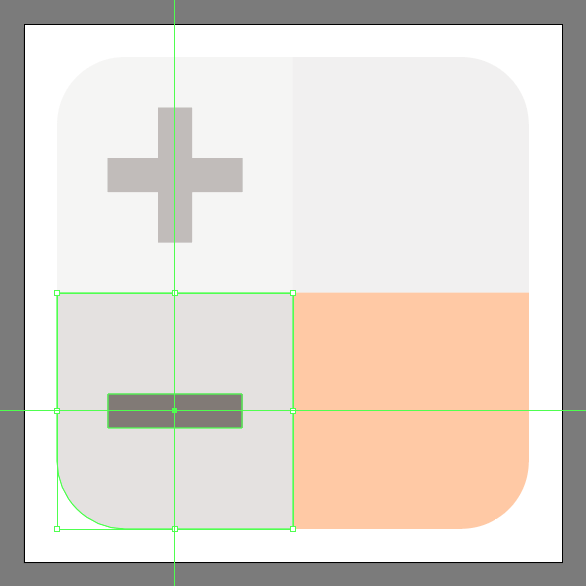
Add the minus sign using a 16 x 4 px rectangle, which we will color using #827b77 and then center align to the bottom-left button.

Step 6
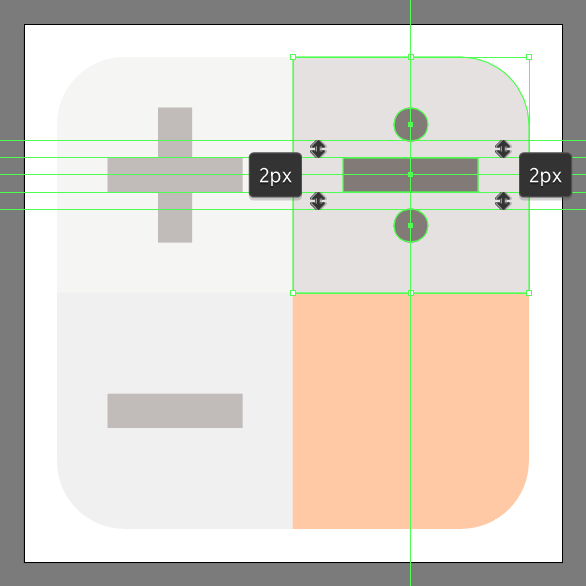
Create the division sign using a 16 x 4 px rectangle (#827b77), to the top and bottom of which we will stack two 4 x 4 px circles (#827b77) at a distance of just 2 px. Once you have all the shapes, group (Control-G) and then center align the resulting symbol to the top-right button.

Step 7
Finish off the icon and with it the project itself, by adding the plus sign using two 16 x 4 px rectangles (#ffffff) vertically stacked at 4 px from one another, which we will group (Control-G) , center aligning the resulting symbol to the bottom-right button. Once you’re done, don’t forget to select and group (Control-G) all of the icon’s composing shapes before finally hitting that save button.
![]()
Great Job!
As always, I hope you had fun creating the calculator app icon and most importantly managed to learn something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.







