In today’s tutorial, we’re going to learn how to create a Mobile Authentication App Icon, using some basic geometric shapes and Illustrator tools.
tutorial, we’re going to learn how to create a Mobile Authentication App Icon, using some basic geometric shapes and Illustrator tools.
So, open up Illustrator and let’s get started!
Tutorial Details: Mobile Authentication App Icon
- Program: Adobe Illustrator CS6 – CC
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 40 Minutes
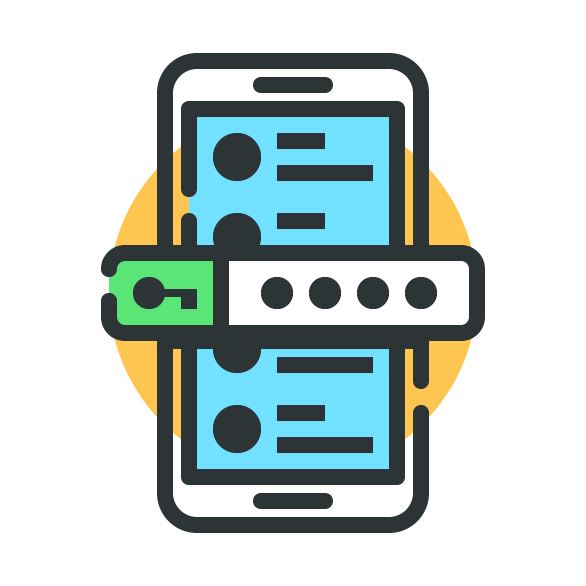
Final Image: Mobile Authentication App Icon

Step 1
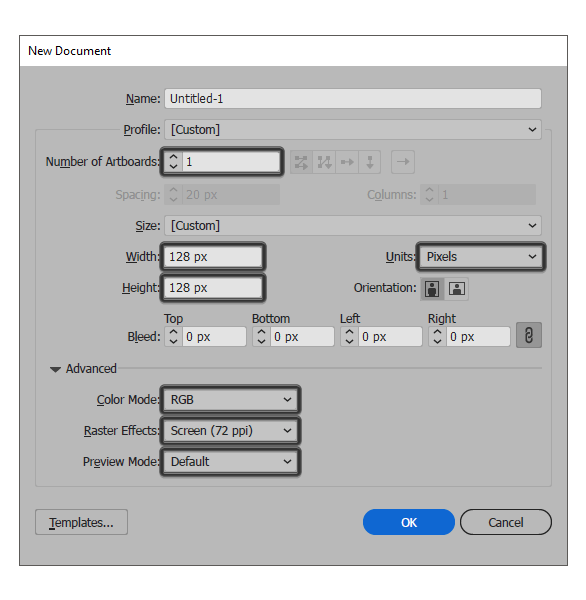
As with every new project, start by first setting up a New Document. You can do this by going over to File > New (or using the Control-N keyboard shortcut), which we will adjust like this:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the settings can be automatically set if you change the document’s Profile to Web. The only setting you’ll have to manually adjust is the Artboard’s Size (Width x Height).
Step 2
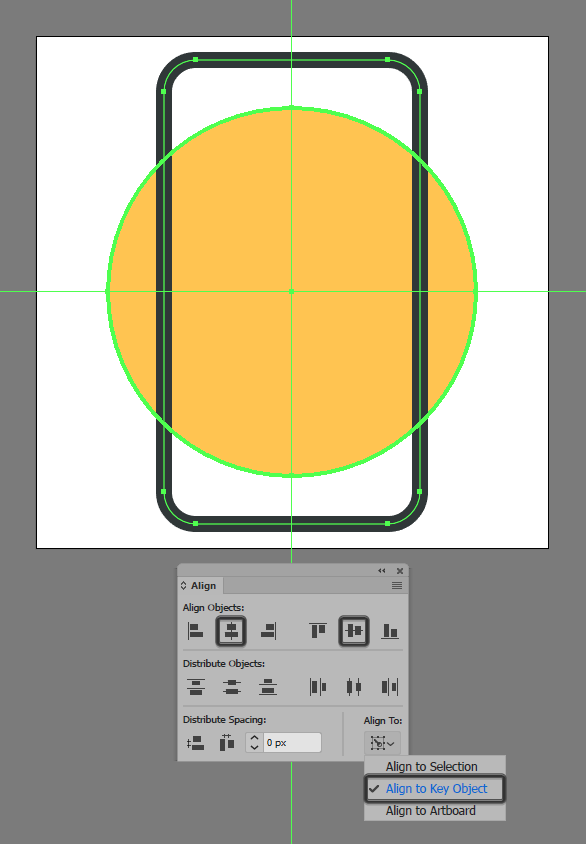
Once we’ve set up our project file, we can start working on the actual icon. We’ll do this by creating its background with a 92 x 92 px circle, which we’ll color using #FFC550. Then, center align to the underlying Artboard.
![]()
Step 3
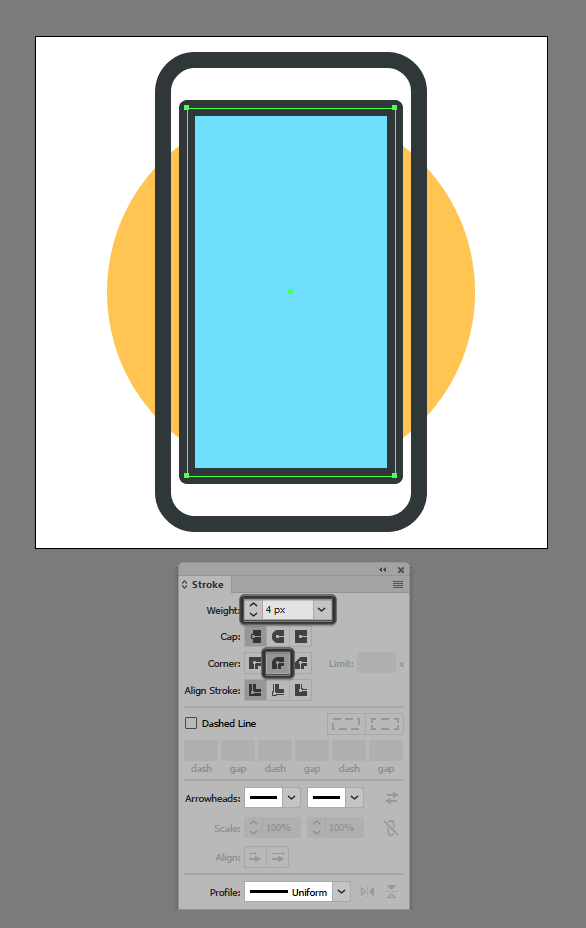
Create the phone’s main body using a 64 x 116 px rounded rectangle with an 8 px Corner Radius and 4 px Stroke (#2C3435), which we will center align to the shape you just created.

Step 3
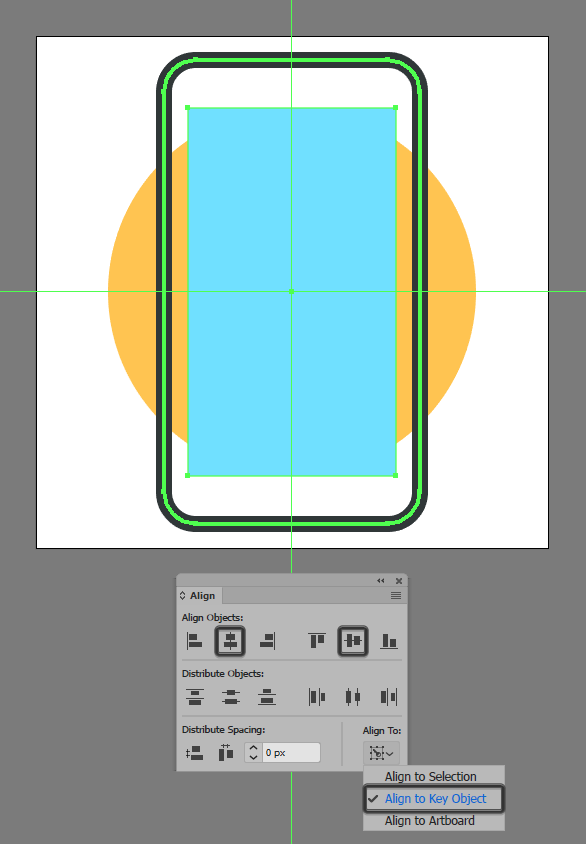
Add the screen section using a 52 x 92 px rectangle, which we will color using #71E1FF. Then, center align to phone’s outer body.

Step 4
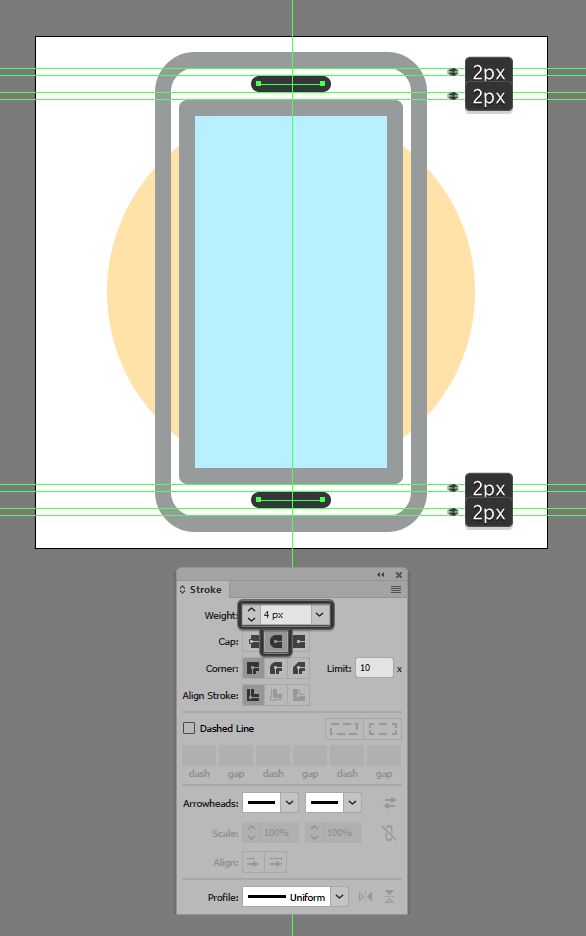
You’ll want to give the shape we just created an outline. You can do this by using the Stroke method and creating a copy of it (Control-C), which we will paste in front (Control-F). Then, adjust by changing its color to #2C3435. Next, flip its Fill with its Stroke (Shift-X), making sure its Weight is set to 4 px and its Corner to Round Join in the Stroke panel. Once you’re done, select both shapes and group them together using the Control-G keyboard shortcut.

Step 5
Add the front speakers using two 16 px wide 4 px thick Stroke lines (#2C3435) with a Round Cap, which we will position in-between the phone’s screen section and its body’s outline, selecting and grouping (Control-G) all its composing sections together afterwards.

Step 6
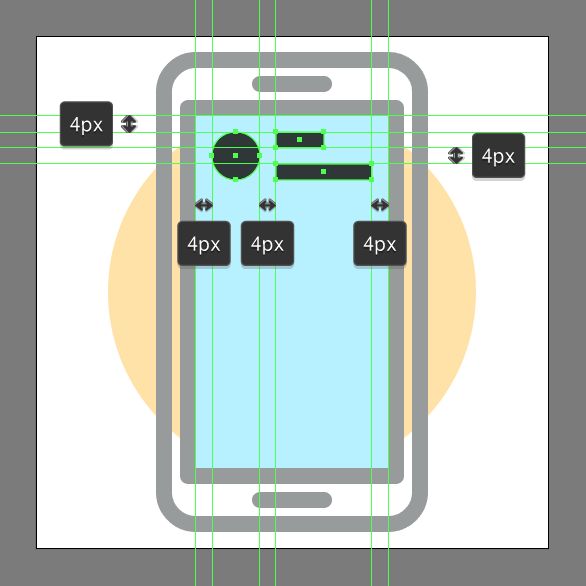
Start working on the little interface by creating a 12 x 12 px circle (#2C3435). Then, create two 4 px tall rectangles (#2C3435) vertically stacked at 4 px from one another. We will group these (Control-G) and then center align to the phone’s screen, positioning them at a distance of 4 px from its top edge.

Step 7
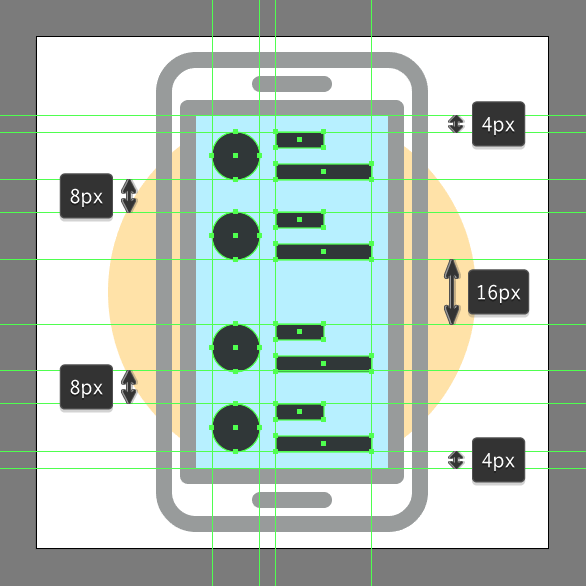
Create the remaining UI elements using three copies (Control-C > Control-F three times) of the ones that we’ve just created, which we will position as seen in the reference image. Once you’re done, select and group all of the phone’s composing sections before moving on to the next step.

Step 8
Start working on the password input field by creating a 28 x 20 px rectangle (#5AE577). We will adjust by setting the Radius of the left corners to 4 px in the Transform panel’s Rectangle Properties. Give your final shape a 4 px thick outline (#2C3435)and grouping (Control-G). Position the two onto the left side of the phone, at a distance of 16 px from the active drawing area’s left edge.
![]()
Step 9
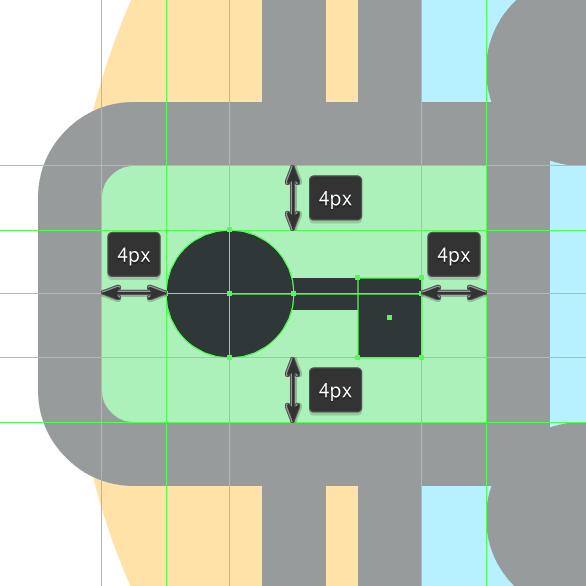
Add the little key symbol using an 8 x 8 px circle (#2C3435). Add this to the right, and then we will add a 4 x 5 px rectangle (#2C3435) positioned 4 px from it. Connect the two shapes using a 12 px wide 2 px thick Stroke line (#2C3435), grouping (Control-G) and then center aligning the three shapes to the previously created section.

Step 10
Create the box’s right section using a 64 x 20 px rectangle (#FFFFFF). We will adjust this by setting the Radius of its right corners to 4 px in the Transform panel’s Rectangle Properties. Give the resulting shape a 4 px thick outline (#2C3435), group (Control-G), and then position the two onto the right side of the smaller section.
![]()
Step 11
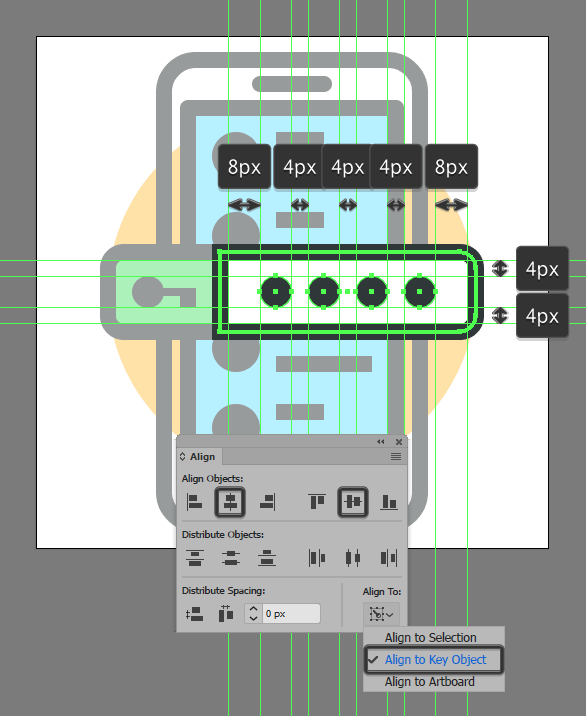
Add the little masked password characters using four 8 x 8 px cricles (#2C3435), horizontally distanced at 4 px from one another. Group (Control-G) and then center align them to the larger underlying shapes. Once you’re done, select and group (Control-G) all of the current section’s shapes together, doing the same for the entire box afterwards.

Step 12
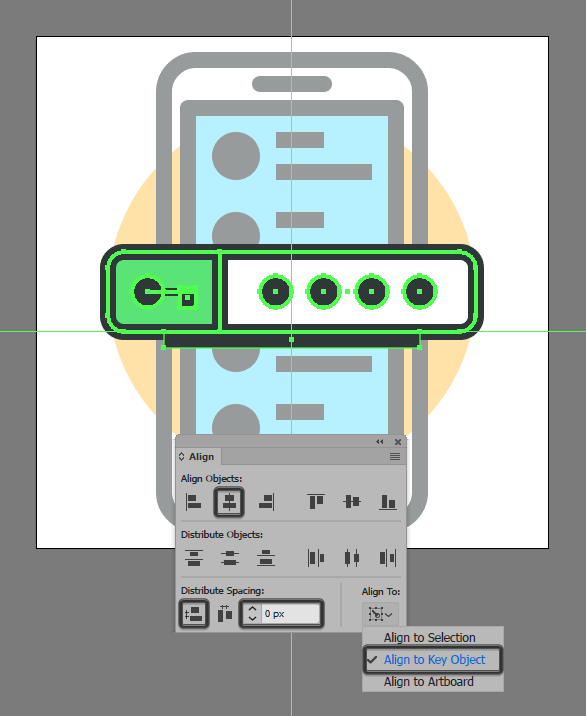
Create the hard shadow using a 64 x 4 px rectangle, which we will color using #2C3435. Then, position right below the larger input box.

Step 13
Finish off the icon by opening up some of its composing paths, making sure to set their Stroke’s Cap to Round. Once you’re done, select and group (Control-G) all of the phone’s composing sections together, doing the same for the entire icon afterwards.
![]()
That’s a Wrap! Time to enjoy your mobile authentication app icon!
There you have it guys, an easy step-by-step approach to creating your very own mobile authentication app icon. As always, I hope you’ve managed to follow each and every step, and most importantly, I learned something new and useful along the way.

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.








You have brought up a very good details , appreciate it for the post.
I did not expect it to be so easy to make it