 Welcome back to another icon tutorial in which we’re going to learn how to create a skeleton key using nothing more than some simple geometric shapes and strokes.
Welcome back to another icon tutorial in which we’re going to learn how to create a skeleton key using nothing more than some simple geometric shapes and strokes.
So, assuming you already have Illustrator up and running let’s jump straight into it!
Tutorial Details: Skeleton Key Icon
- Program: Adobe Illustrator CS6 – CC 2018
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 20 Minutes
Final Image: Skeleton Key Icon

Step 1
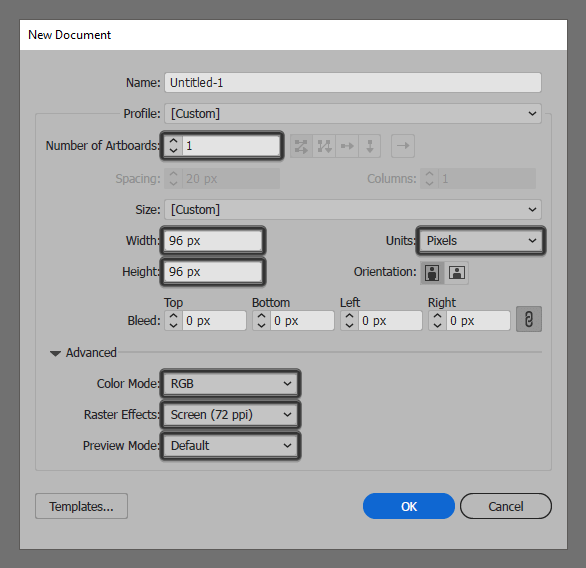
Kick off the project by setting up a New Document (File > New or using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 96 px
- Height: 96 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).
Step 2
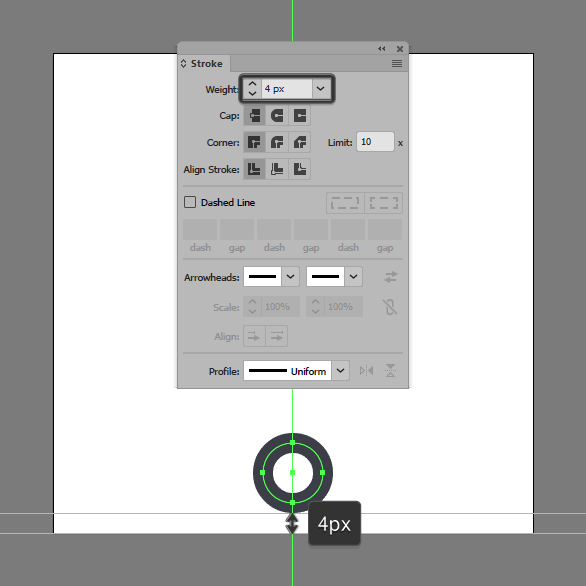
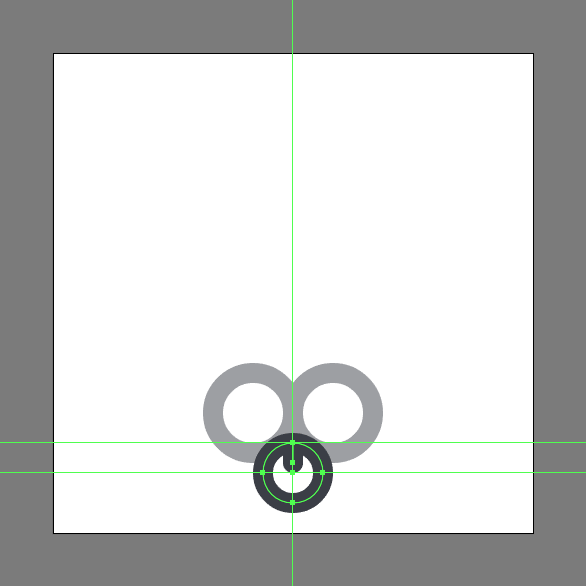
Start working on the actual key, by creating a 12 x 12 px circle with a 4 px thick Stroke, which we will color using #383C44, and then center align to the underlying Artboard, positioning it at a distance of 4 px from its bottom edge.

Step 3
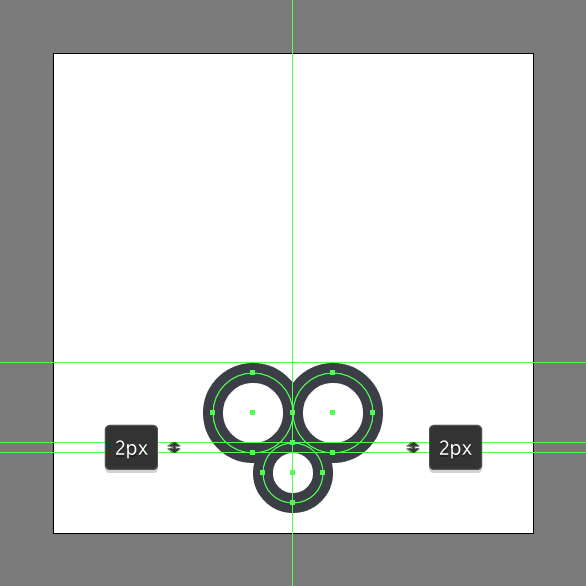
Add the larger side sections using two 16 x 16 px circles with a 4 px thick Stroke (#383C44), which we will position as seen in the reference image.

Step 4
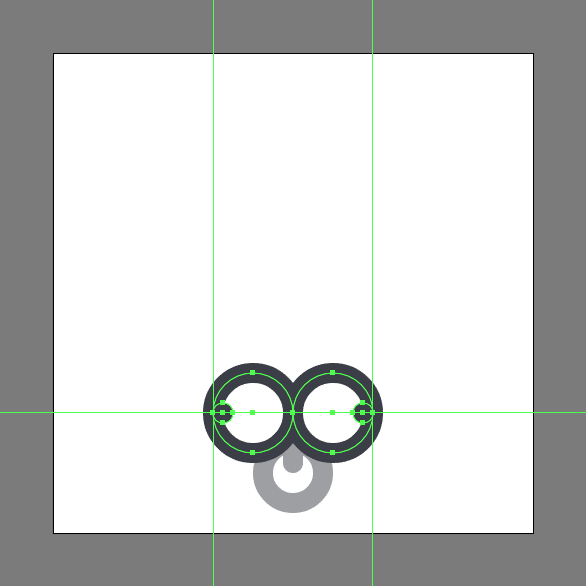
Create a 4 px tall 4 px thick Stroke line (#383C44) with a Round Cap, which we will center align to the bottom circle’s top edge, making sure to select and group the two together using the Control-G keyboard shortcut.

Step 5
Add some details to the larger sections of the head using two 4 x 4 px circles (#383C44), which we will position onto their outer edges as seen in the reference image. Once you have the shapes in place, select and individually group (Control-G) each of the two sections, doing the same for the entire head afterwards.

Step 6
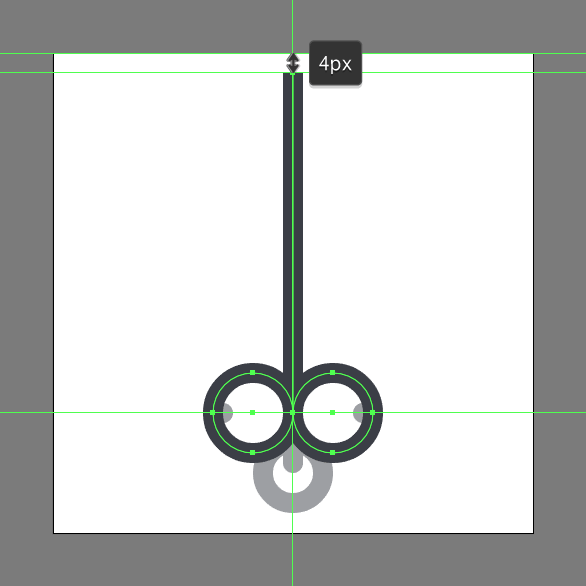
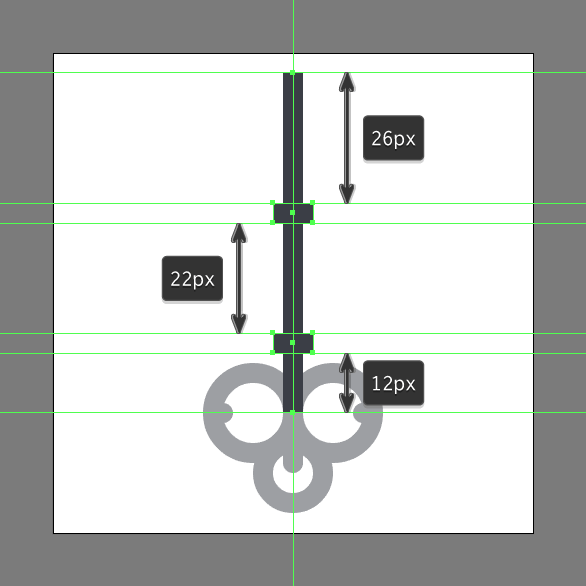
Create the key’s shaft, using a 68 px tall 4 px thick Stroke line (#383C44), which we will center align to the Artboard, positioning it at a distance of 4 px from its top edge.

Step 7
Add the little ring segments using two 8 x 4 px rectangles, which we will color using #383C44 and then position as seen in the reference image.

Step 8
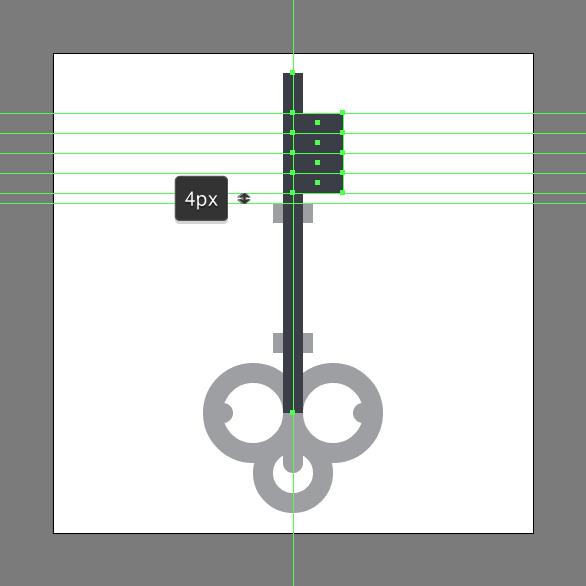
Start working on the teeth by creating eight 10 x 4 px rectangles (#383C44), which we will vertically stack and then position at a distance of 4 px from the top ring segment from the previous step.

Step 9
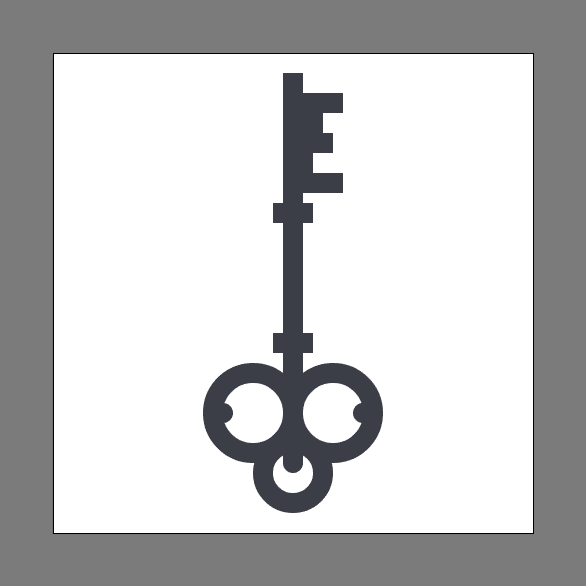
Finish off the key and with it the project itself by adjusting the width of the rectangle segments that we’ve just created as indicated below:
- second rectangle > 4 px
- third rectangle > 8 px
- fourth rectangle > 6 px
Take your time, and once you’re done select and group (Control-G) all of them together doing the same for the entire icon afterwards.
![]()
Great Work!
As always, I hope you’ve managed to follow each and every step and most importantly learned something new and useful along the way.
That being said, if you have any questions feel free to post them within the comments area and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.







