
In today’s tutorial, we’re going to take a close look behind the process of creating a barcode scanner icon, and see how we can take some simple geometric shapes, and turn them into a finished usable product. So, assuming you already have the software running, let’s jump straight into it!
Tutorial Details: Barcode Scanner Icon
- Program: Adobe Illustrator CS6 – CC 2020
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 20 Minutes
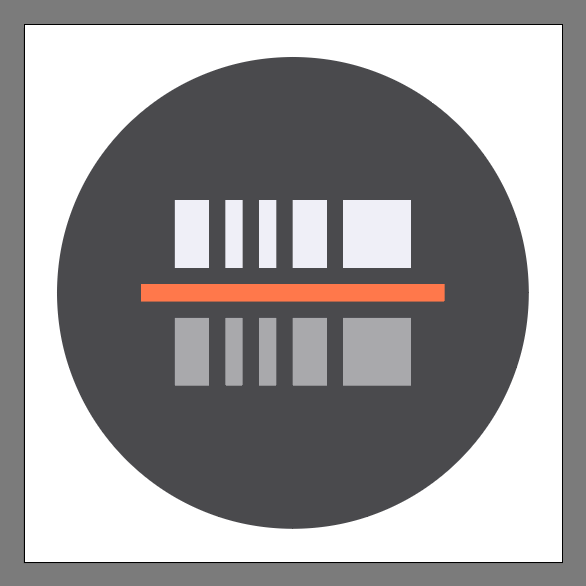
Final Image: Barcode Scanner Icon

Step 1
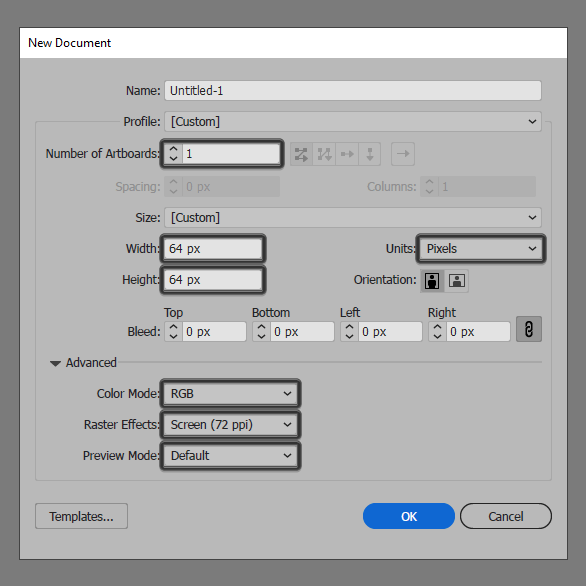
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be triggered automatically if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
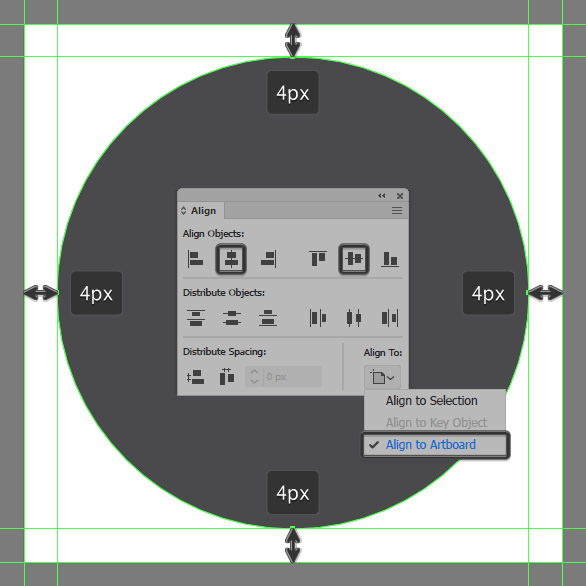
As soon as we’ve finished setting up our project file, we can start working on the actual barcode scanner icon, and we will do so by creating the main shape for the background using a 56 x 56 px circle, which we will color using #48484c and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 3
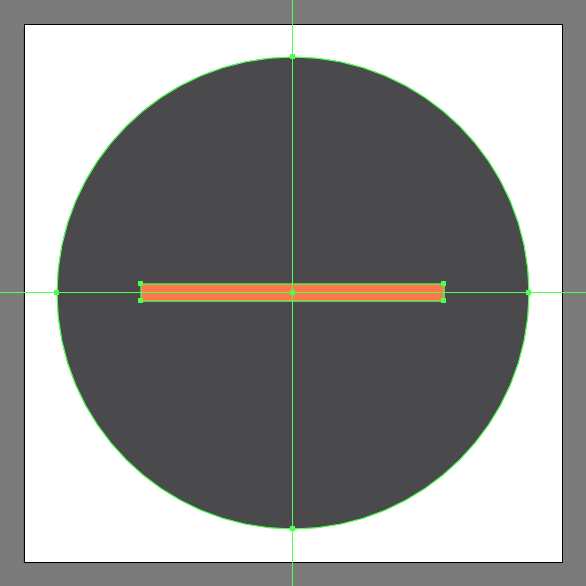
Add the main shape for the barcode scanner icon’s line using a 36 x 2 px rectangle, which we will color using #ff794a and then position to the center of the larger circle.

Step 4
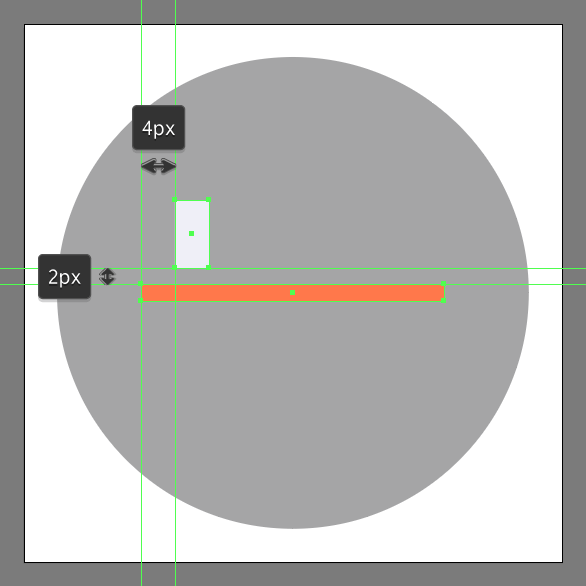
Create the main shape for the barcode’s upper section using a 4 x 8 px rectangle, which we will color using #f0f0f7 and then position above the barcode scanner icon line as seen in the reference image.

Step 5
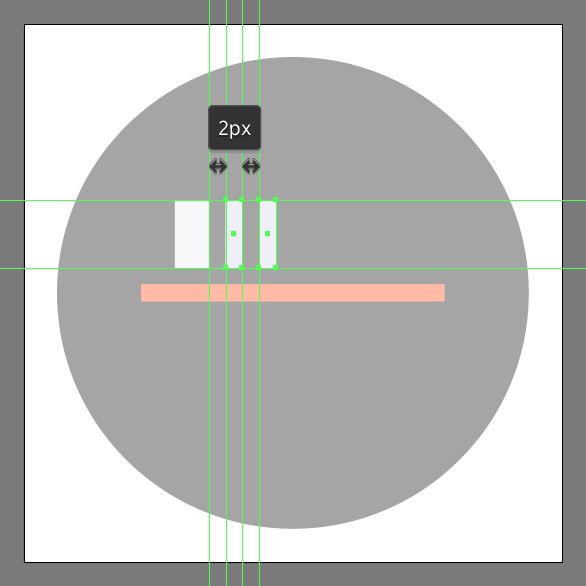
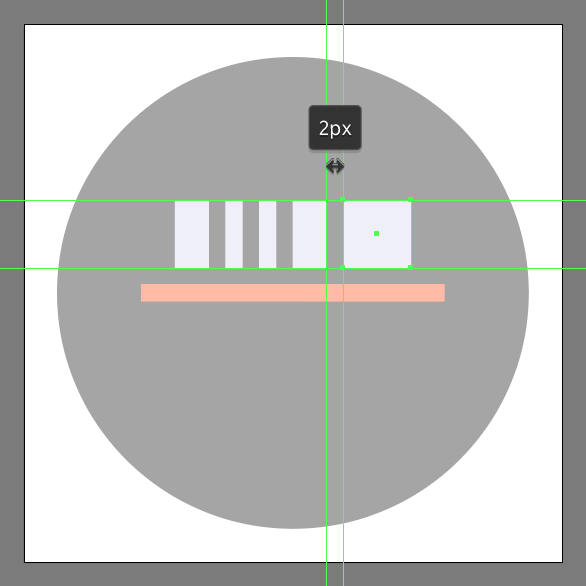
Add the next bar segments using two 2 x 8 px rectangles which we will color using #f0f0f7 and then horizontally distance at 2 px from one another.

Step 6
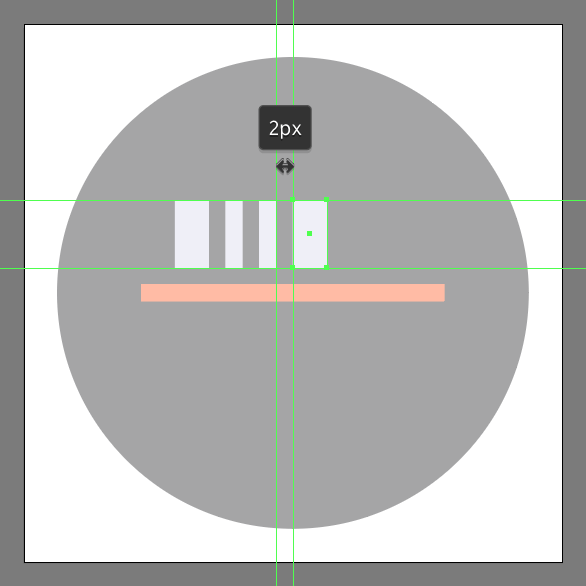
Create the fourth bar segment using another 4 x 8 px rectangle (#f0f0f7), which we will position next to the others, making sure to maintain that 2 px gap.

Step 7
Add the last bar segment using an 8 x 8 px square, which we will color using #f0f0f7 and then position at a distance of 2 px from the previous shape. Take your time, and once you’re done, make sure you select and group all of the bar segments together using the Control-G keyboard shortcut.

Step 8
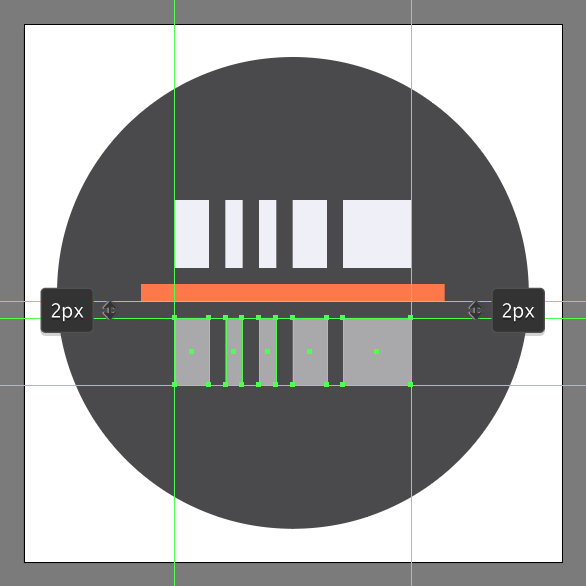
Finish off the barcode scanner icon, and with it the project itself, by adding the barcode’s bottom section using a copy (Control-C > Control-F) of the upper one, which we will position below the scanner line as seen in the reference image making sure to change their color to #aaaaad. As always, once you’re done don’t forget to select and group all of the barcode scanner icon’s composing shapes before finally hitting that save button.

Awesome Job!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process. That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.







