 In today’s tutorial, we’re going to take a quick look behind the process of creating a Bluetooth icon in Adobe Illustrator, and see how easy it is to do so using the Pen Tool.
In today’s tutorial, we’re going to take a quick look behind the process of creating a Bluetooth icon in Adobe Illustrator, and see how easy it is to do so using the Pen Tool.
So, assuming you already have the software up and running, let’s jump straight into it!
Tutorial Details: Bluetooth Icon
Program: Adobe Illustrator CS6 – CC 2019
Difficulty: Beginner
Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
Estimated Completion Time: 25 Minutes
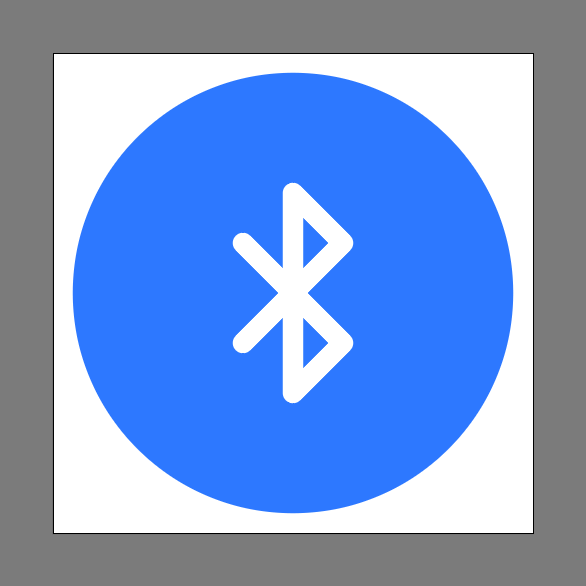
Final Image: Bluetooth Icon

Step 1
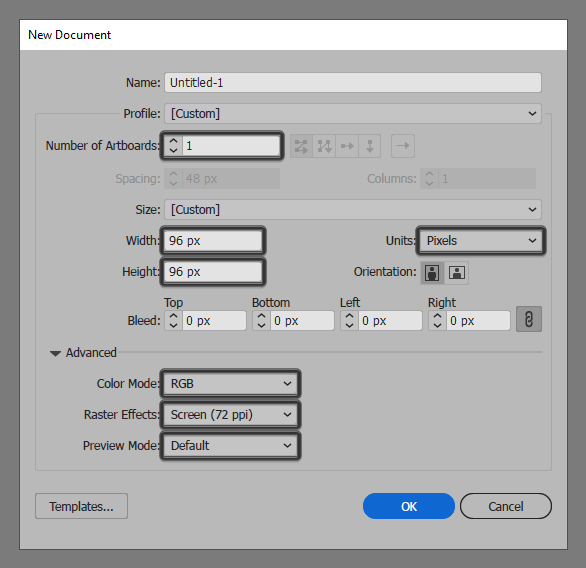
As with any new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 96 px
- Height: 96 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
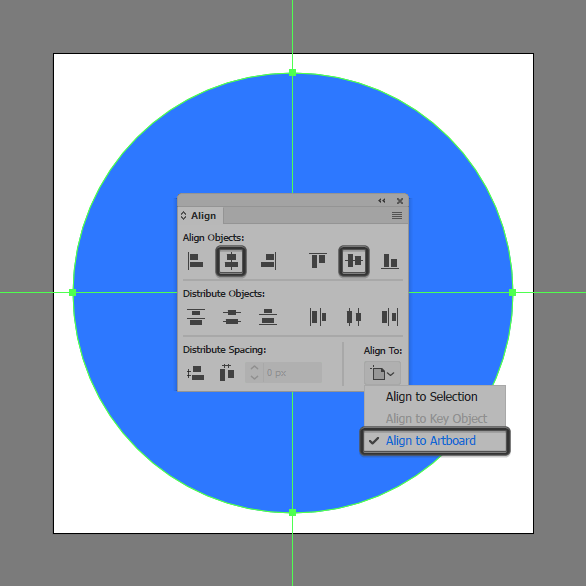
Once we’ve set up our project file, we can start working on the actual Bluetooth icon by creating its background using an 88 x 88 px circle, which we will color using #2979FF and then position to the center of the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 3
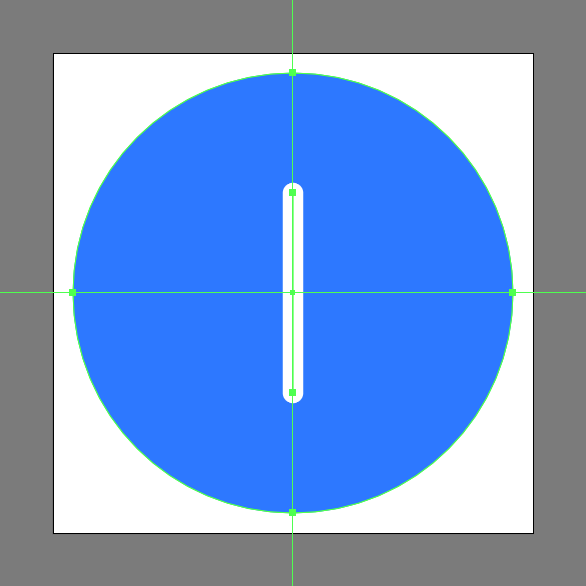
Select the Pen Tool (P), and then quickly draw the main section of the Bluetooth icon symbol using a 40 px tall 4 px thick Stroke line (#FFFFFF) with a Round Cap, which we will position to the center of the larger circle.

Step 4
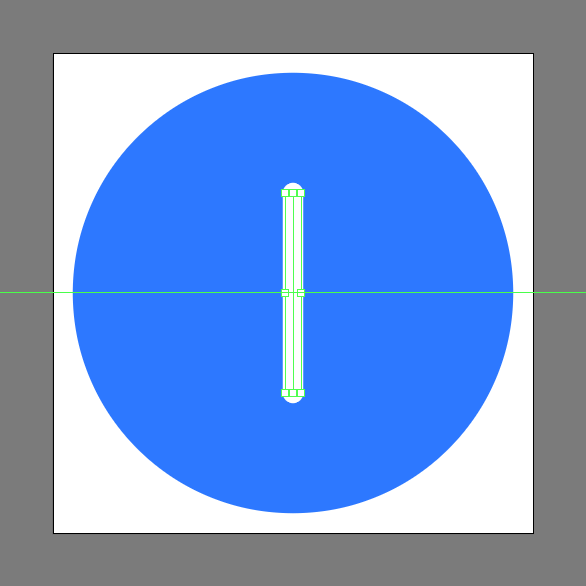
Turn on the Ruler using the Control-R keyboard shortcut, and then with the resulting path selected, add a horizontal guideline to its center by simply clicking and dragging it down.

Step 5
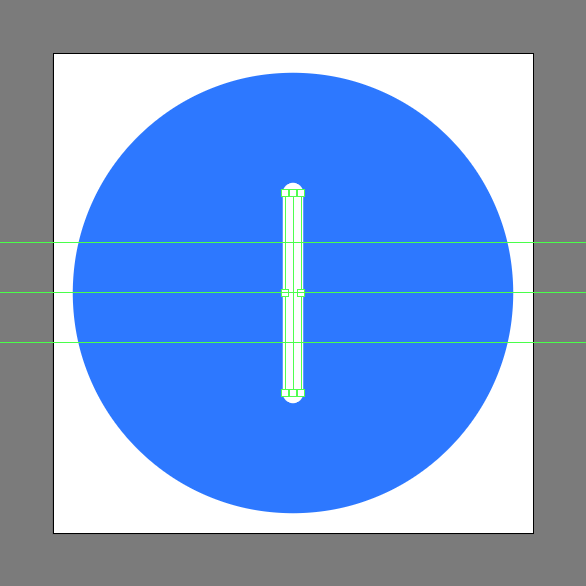
Add another set of guidelines to the center of the segments delimited by the first one, using the reference image as your main guide. Take your time and once you’re done lock the guides, by simply right clicking and then selecting Lock Guides.

Step 6
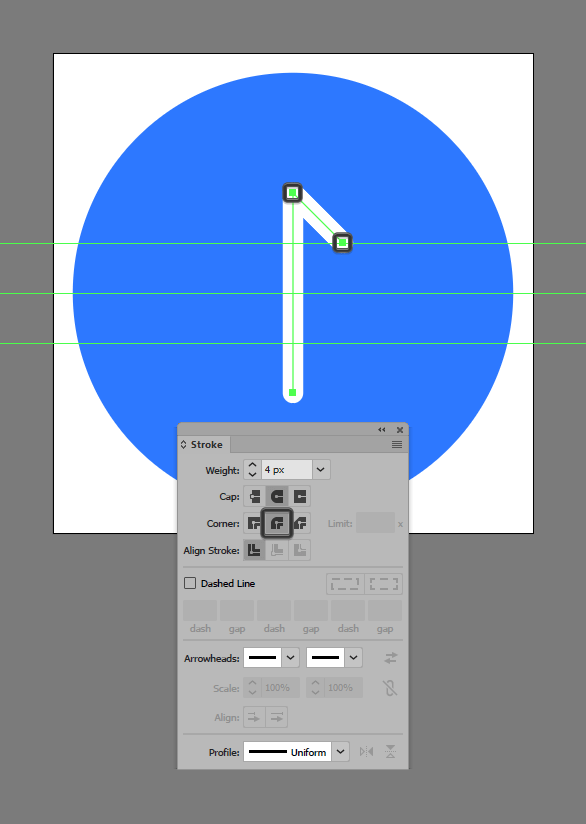
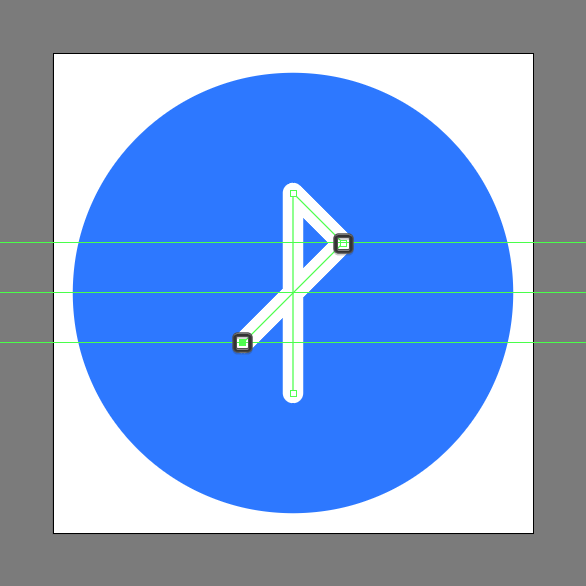
Quickly switch over to the Pen Tool (P), and then extend the upper section of the vertical Stroke segment, by holding down the Shift key to draw in a straight line, and then clicking on the top guideline. Once you’re done, make sure you select the resulting Stroke and set its Corner to Round Join.

Step 7
Continue drawing the path, by holding down the Shift key, and then adding a new anchor point onto the bottom guideline as seen in the reference image.

Step 8
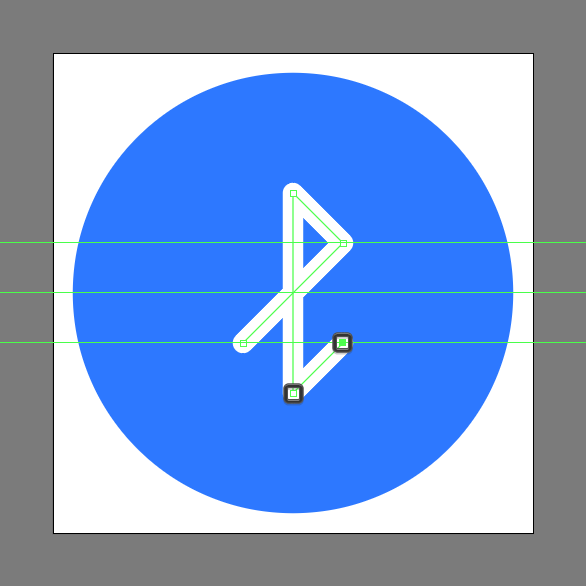
Extend the bottom end of the symbol’s vertical segment, by holding down the Shift key and then clicking on the bottom guideline.

Step 9
Finish off the symbol and with it the Bluetooth icon itself, by diagonally extending the current segment all the way up to the first guideline. Take your time, and once you’re done, don’t forget to select and group the resulting path and the larger background together using the Control-G keyboard shortcut.
![]()
Great Job!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!









WOnDERBOOM