 Welcome back to another Illustrator based tutorial, in which we’re going to learn how to create a simple cast icon, using nothing more than some basic geometric shapes that we’re going to adjust here and there.
Welcome back to another Illustrator based tutorial, in which we’re going to learn how to create a simple cast icon, using nothing more than some basic geometric shapes that we’re going to adjust here and there.
So, assuming you already have the software up and running, let’s jump straight into it!
Tutorial Details: Cast Icon
Program: Adobe Illustrator CS6 – CC 2019
Difficulty: Beginner
Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
Estimated Completion Time: 25 Minutes
Final Image: Cast Icon

Step 1
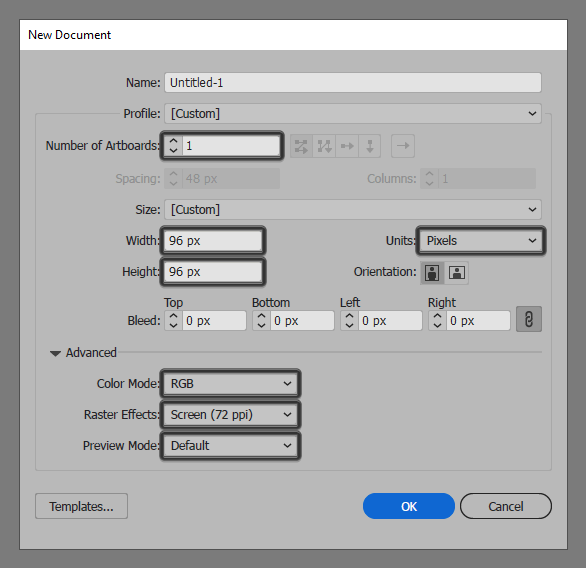
As with any new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 96 px
- Height: 96 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
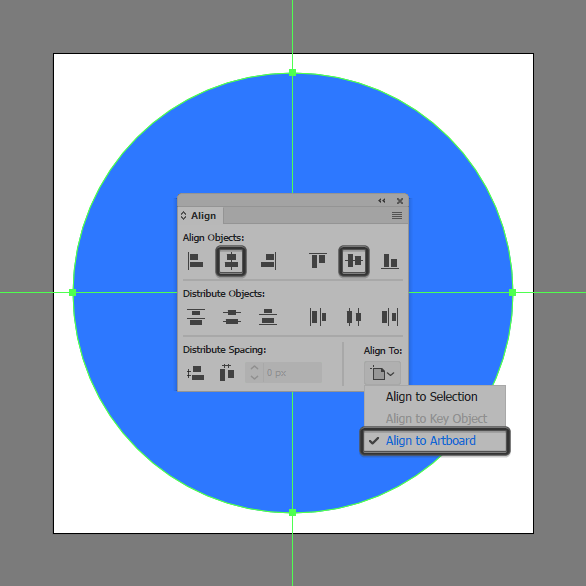
Once we’ve set up our project file, we can start working on the actual cast icon by creating its background using an 88 x 88 px circle, which we will color using #2979FF and then position to the center of the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 3
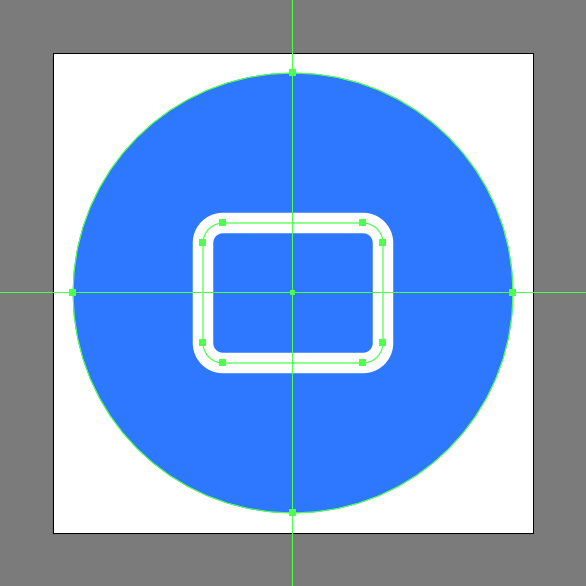
Add the main shape for the cast symbol using a 36 x 28 px rounded rectangle with a 4 px Corner Radius and a 4 px thick Stroke (#FFFFFF), which we will position to the center of the larger circle.

Step 4
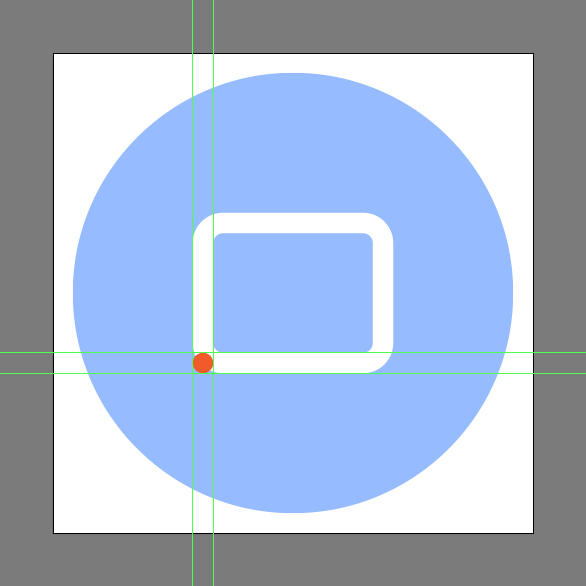
Create a 4 x 4 px circle, which for now we will color using a brighter color to be able to distinguish it from the larger shape, and then align to the rounded rectangle’s bottom-left corner.

Step 5
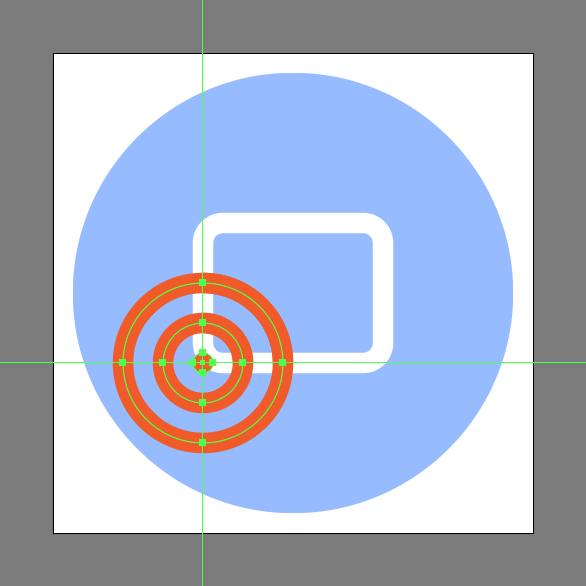
Once you have the smaller circle in place, add two larger ones using a 16 x 16 px circle with a 4 px thick Stroke, followed by another 32 x 32 px one, which we will center align to the smaller one.

Step 6
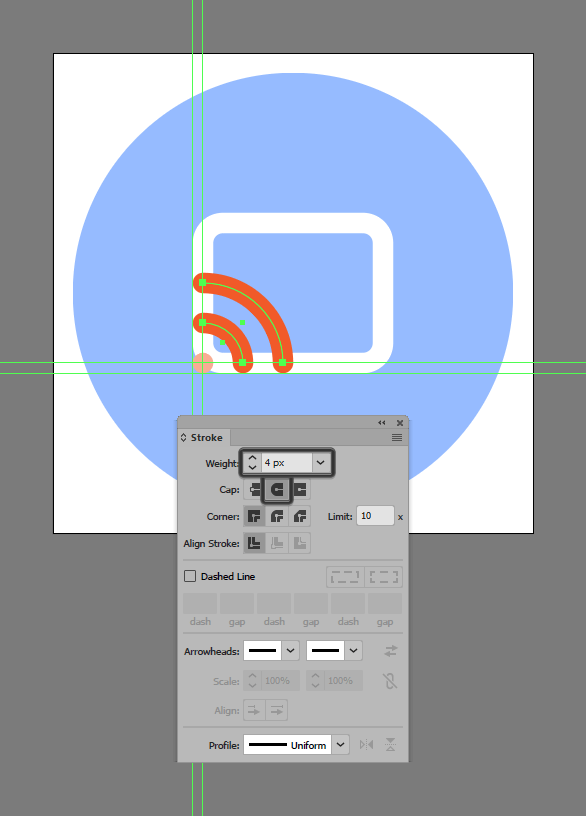
Open up the paths of the two larger circles, by selecting their left and bottom anchor points using the Direct Selection Tool (A), and then immediately removing them by pressing Delete, making sure to set their Cap to Round afterwards from within the Stroke panel.

Step 7
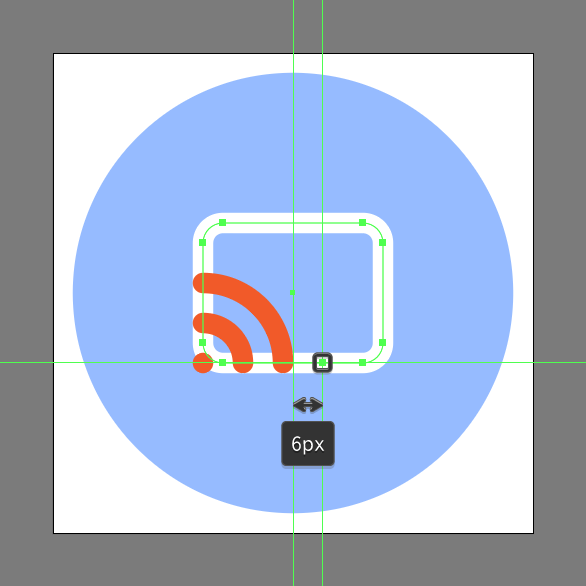
Adjust the shape of the cast symbol’s main body, by selecting the Add Anchor Point Tool (+), and then adding a new anchor to its bottom path, positioning it at a distance of 6 px from the larger circle segment.

Step 8
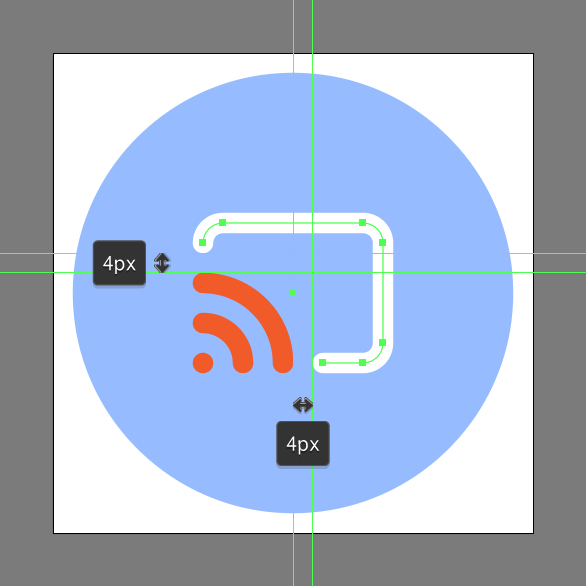
Open up the path of the shape that we’ve just adjusted, by selecting its bottom-left anchor points using the Direct Selection Tool (A), and then immediately removing them by pressing Delete, making sure to set the resulting Stroke’s Cap to Round.

Step 9
Finish off the cast icon and with it the project itself, by simply changing the color of the radio signal’s composing shapes to white (#FFFFFF), making sure to select and group all of the cast icon’s composing shapes using the Control-G keyboard shortcut, doing the same for the entire cast icon afterwards.
![]()
Awesome Work!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!








