 In today’s tutorial, we’re going to look behind the process of creating a battery icon using a couple of basic geometric shapes which we will adjust here and there.
In today’s tutorial, we’re going to look behind the process of creating a battery icon using a couple of basic geometric shapes which we will adjust here and there.
That being said, make sure you grab a fresh batch of coffee and let’s get started!
Tutorial Details: Battery Icon
- Program: Adobe Illustrator CS6 – CC 2018
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 20 Minutes
Final Image: Battery Icon

Step 1
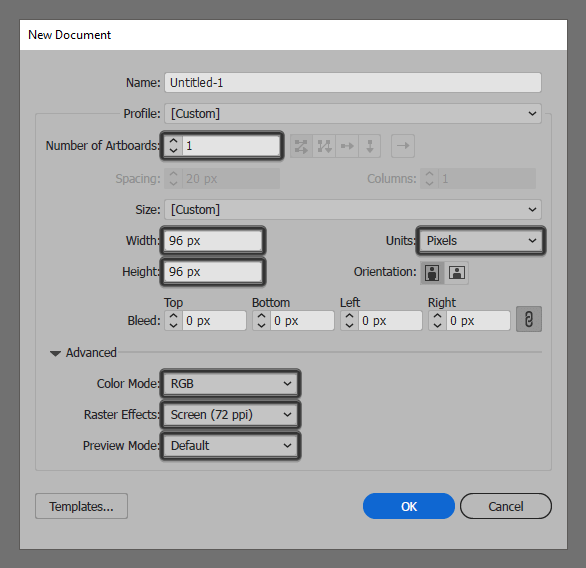
Kick off the project by setting up a New Document (File > New or using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 96 px
- Height: 96 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).
Step 2
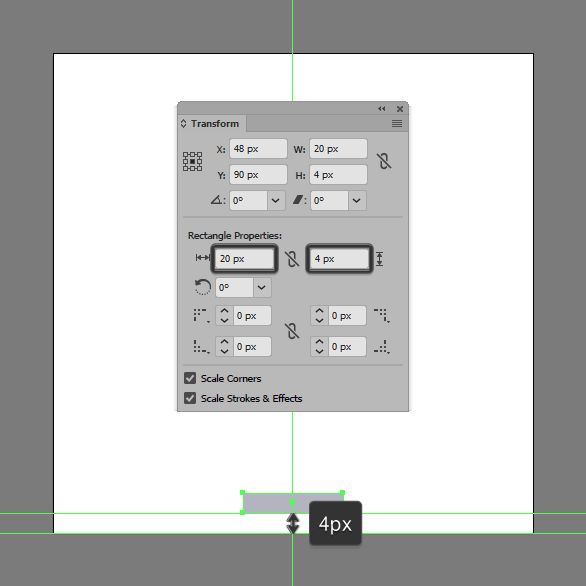
Start working on the actual icon, by creating the bottom cap using a 20 x 4 px rectangle, which we will color using #B6B6C1, and then center align to the underlying Artboard, positioning it at a distance of 4 px from its bottom edge.

Step 3
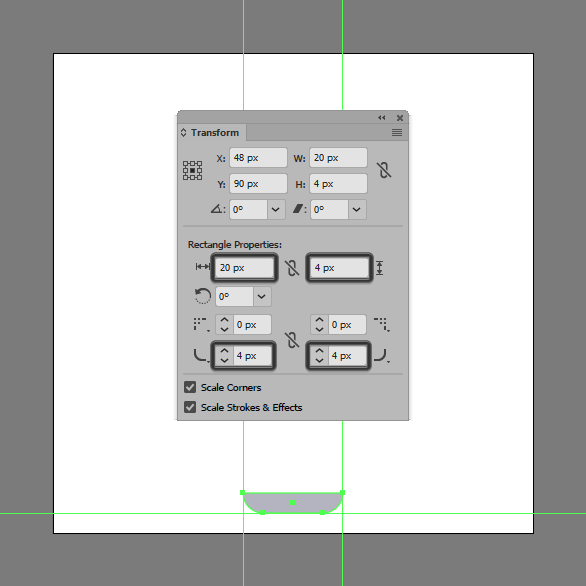
Adjust the shape that we’ve just created, by setting the Radius of its bottom corners to 4 px from within the Transform panel’s Rectangle Properties.

Step 4
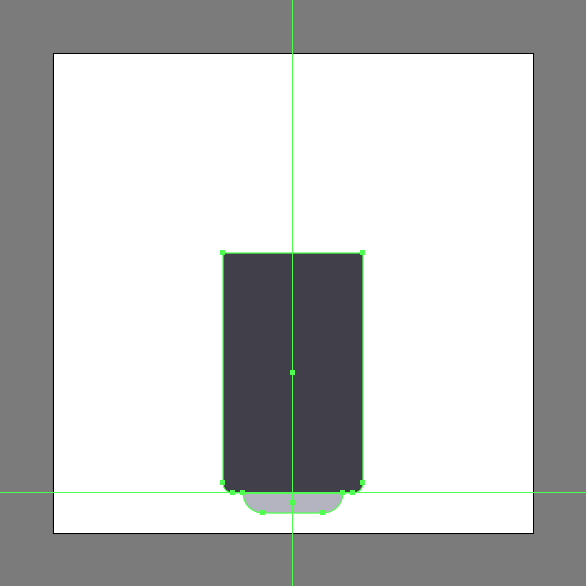
Create the main shape for battery’s lower section using a 28 x 48 px rectangle (#3E3D49), which we will position on top of the previous section, making sure to set the Radius of its bottom corners to 2 px from within the Transform panel’s Rectangle Properties.

Step 5
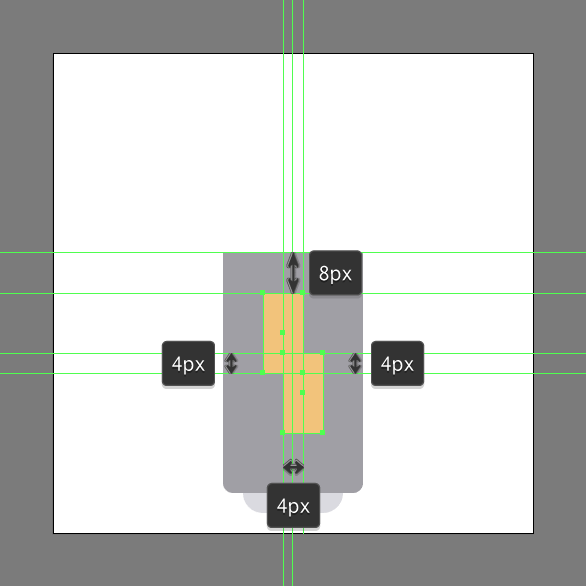
Start working on the little bolt symbol, by creating two 8 x 16 px rectangles which we will color using #F2C47C, and then overlap and position as seen in the reference image so that a 4 x 4 px square will form at their intersection.

Step 6
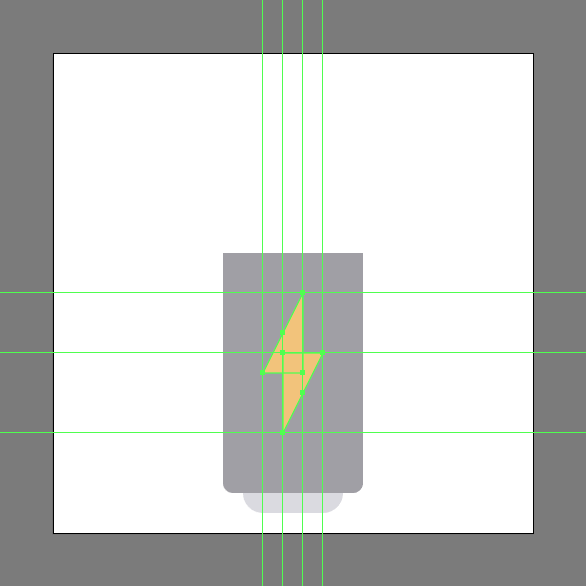
Adjust the shapes that we’ve just created by removing the top ones top-left anchor point and the bottom ones bottom-right one using the Delete Anchor Point Tool (-). Once you’re done, select and group the two resulting shapes together using the Control-G keyboard shortcut before moving on to the next step.

Step 7
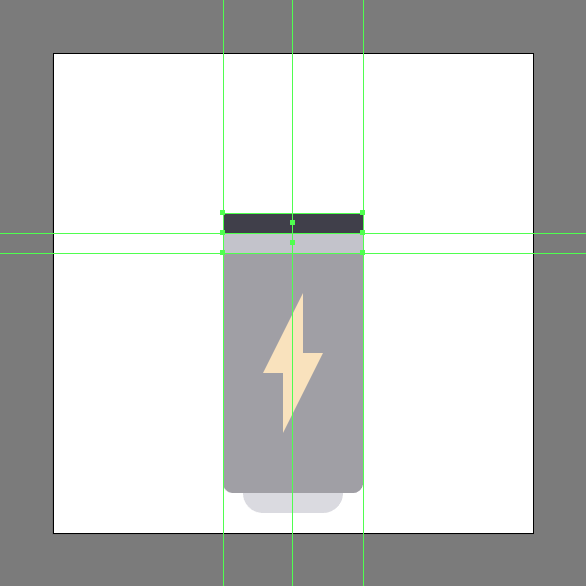
Next, create two 28 x 4 px rectangles which we will vertically stack on top of the previous section, making sure to color the bottom one using #C4C4CC and the top one using #3E3D49.

Step 8
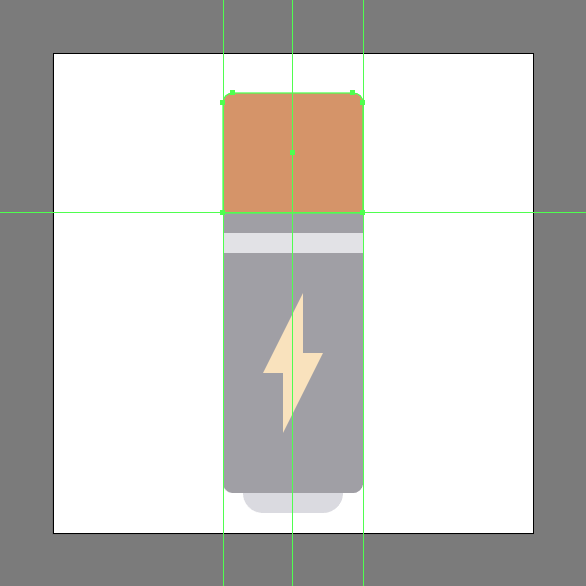
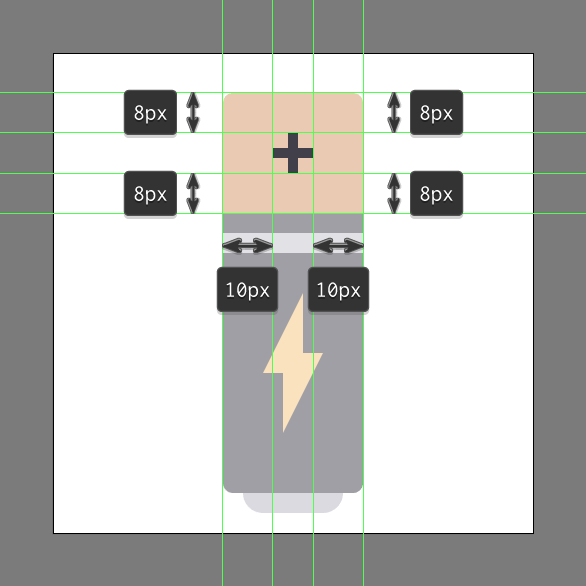
Create the upper section of the battery using a 28 x 24 px rectangle (#D69569), which we will adjust by setting the Radius of its top corners to 2 px, positioning the resulting shape on top of the previous segments.

Step 9
Add the little plus sign using an 8 x 2 px rectangle (#3E3D49) on top of which we will stack another 2 x 8 px one (#3E3D49). Once you’re done, group (Control-G) and then center align the two shapes to the larger underlying section.

Step 10
Finish off the battery and with it the project itself by adding the top cap using a 12 x 4 px rectangle (#B6B6C1), which we will adjust by setting the Radius of its top corners to 2 px. Once you’re done, position the resulting shape on top of the previous section, making sure to select and group (Control-G) all of its composing shapes afterwards.
![]()
It’s a Wrap!
As always, I hope you’ve managed to follow each and every step and most importantly learned something new and useful along the way.
That being said, if you have any questions feel free to post them within the comments area and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.








In my opinion you are mistaken. I can defend the position.
excellent illustrator tutorial
I truly like your work process. Each instruction you’ve shared are very easy to follow and easily customizable by following this step by step process.
Note for those uploading to microstock sites: The ‘copper top’ battery design is trademarked so you’ll probaby get a copyright rejection if you try to upload them to sites. Just a warning!
Thank you kindly. Nice and simple with a nice icon to show at the end of it.