
Welcome back to another Illustrator based tutorial, in which we’re going to learn how to create a simple chat icon using nothing more than a couple of basic geometric shapes and tools. So, assuming you already have the software up and running, let’s jump straight into it!
Tutorial Details: Chat Icon
- Program: Adobe Illustrator CS6 – CC 2020
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 16 Minutes
Final Image: Chat Icon

Step 1
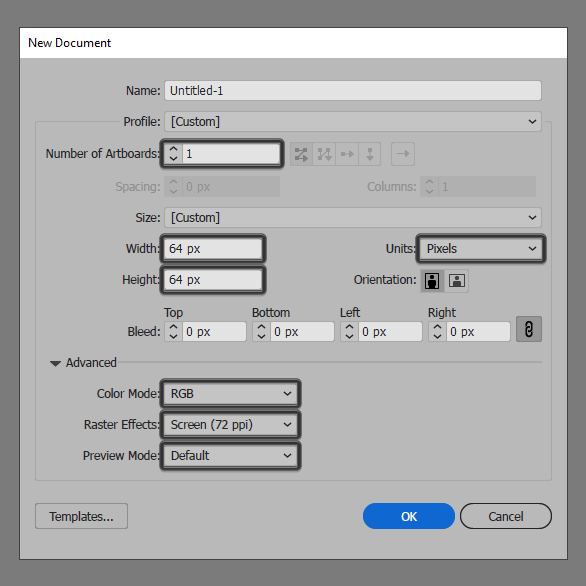
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be triggered automatically if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
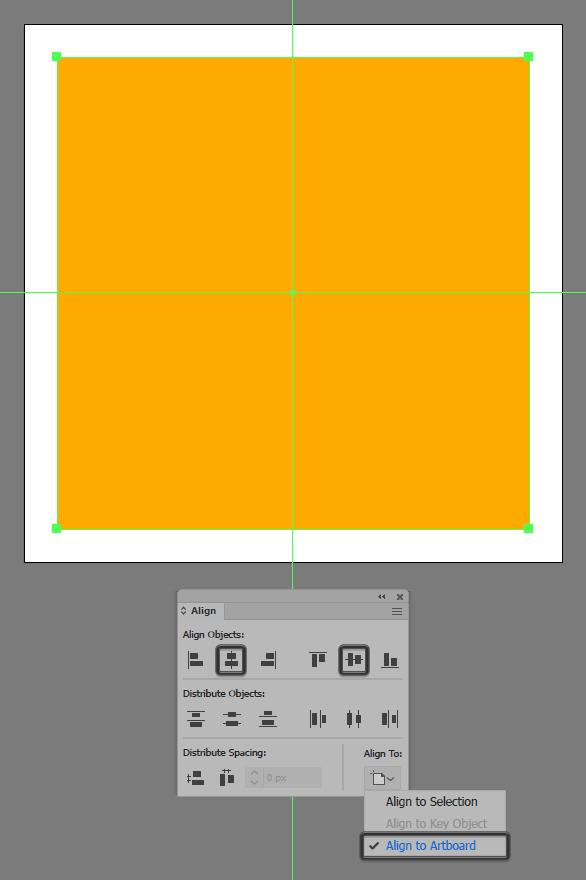
As soon as we’ve finished setting up our project file, we can start working on the actual icon, and we will do so by creating the main shape using a 56 x 56 px square, which we will color using #FFAB00 and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 3
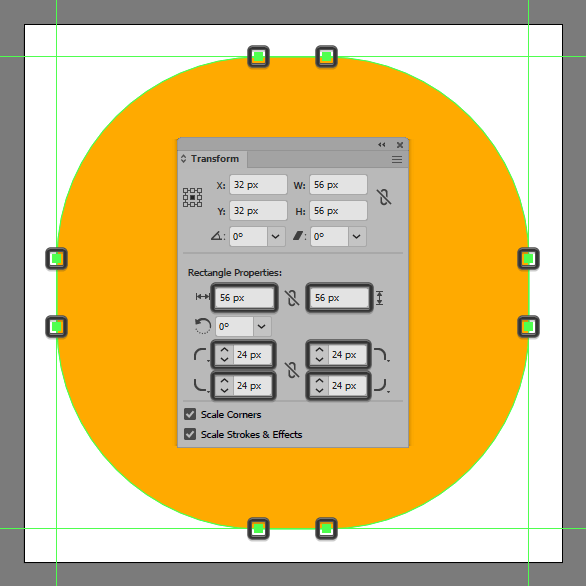
Adjust the shape that we’ve just created, by opening up the Transform panel, and then setting the Radius of its corners to 24 px from within the Rectangle Properties subsection.

Step 4
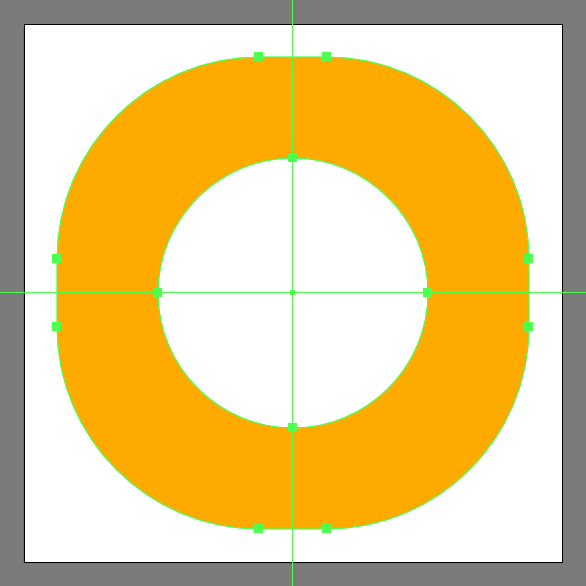
Create the main shape for the speech bubble using a 32 x 32 px circle, which we will color using #FFFFFF and then center align to the larger underlying shape.

Step 5
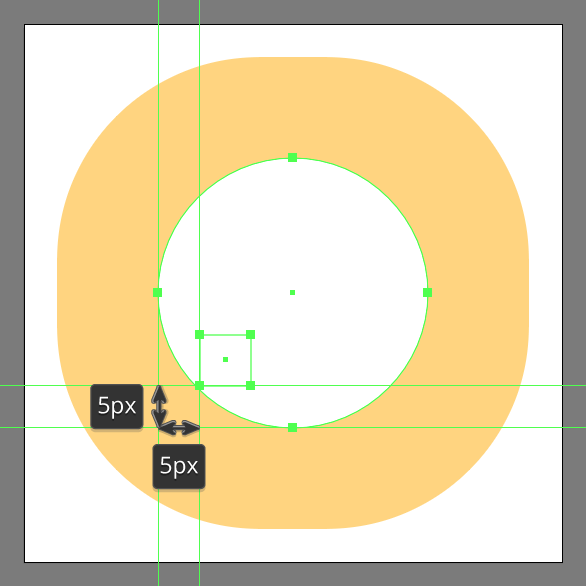
Create the main shape for the outfacing corner using a 6 x 6 px square, which we will color using #FFFFFF and then position onto the circle’s lower-left section as seen in the reference image.

Step 6
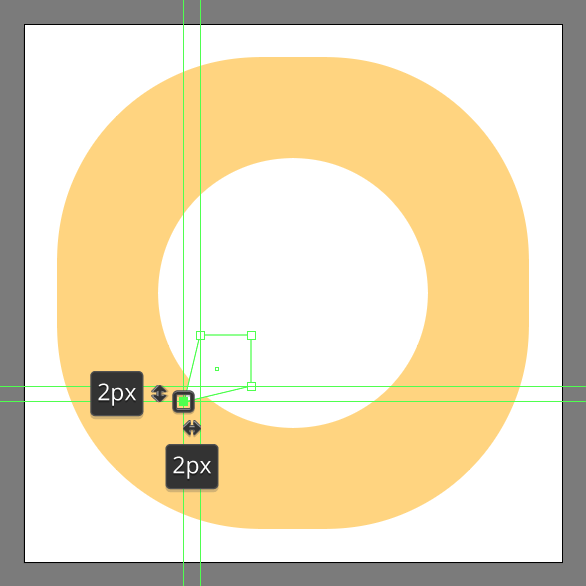
Quickly adjust the shape that we’ve just created, by first selecting its bottom-left anchor point using the Direct Selection Tool (A) and then pushing it to the outside both horizontally and vertically by a distance of 2 px using the directional arrow keys.

Step 7
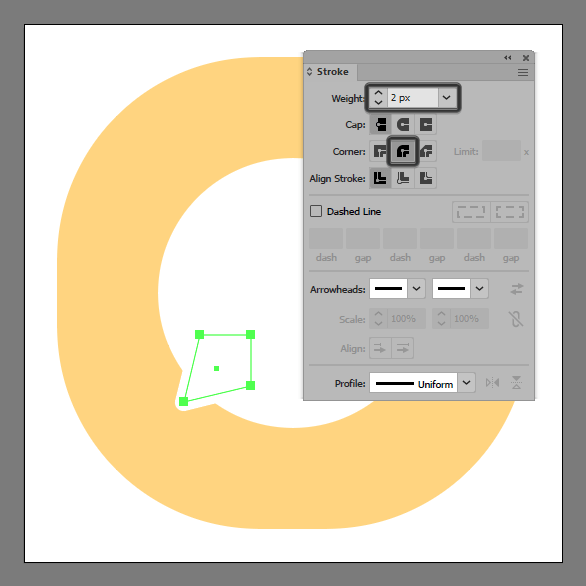
Give the resulting shape a more rounded look, by creating a copy of it (Control-C > Control-F), which we will then adjust by flipping its Fill with its Stroke using the Shift-X keyboard shortcut, making sure to set its Weight to 2 px and its Corner to Round Join from within the Stroke panel. Once you’re done, select and group the corner’s two composing shapes together using the Control-G keyboard shortcut, doing the same for the entire bubble afterwards.

Step 8
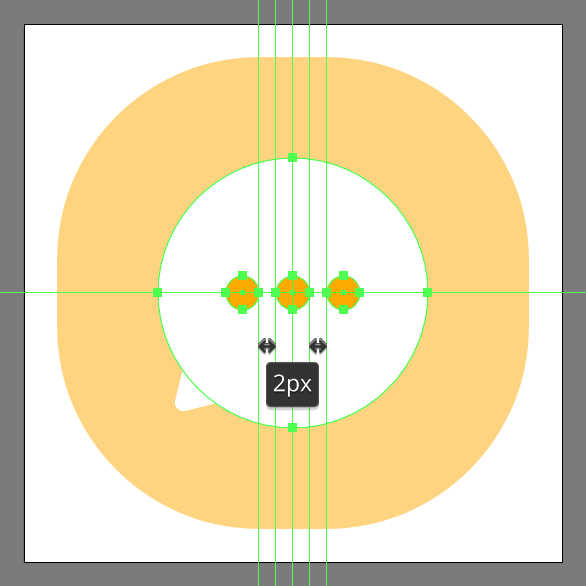
Finish off the icon and with it the project itself, by adding the little chat dots using three 4 x 4 px circles (#FFAB00), horizontally distanced at 2 px from one another, making sure to group (Control-G) and position them to the center of the larger body afterwards. Take your time and once you’re done, don’t forget to select and group (Control-G) all of the icon’s composing shapes before finally hitting that save button.

Awesome Work!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.







