 In today’s tutorial, we’re going to take a quick look behind the process of creating a coding icon, and see how easy it is to turn a couple of basic geometric shapes into a usable product.
In today’s tutorial, we’re going to take a quick look behind the process of creating a coding icon, and see how easy it is to turn a couple of basic geometric shapes into a usable product.
So, assuming you already have the software up and running, let’s jump straight into it!
Tutorial Details: Coding Icon
- Program: Adobe Illustrator CS6 – CC 2019
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 25 Minutes
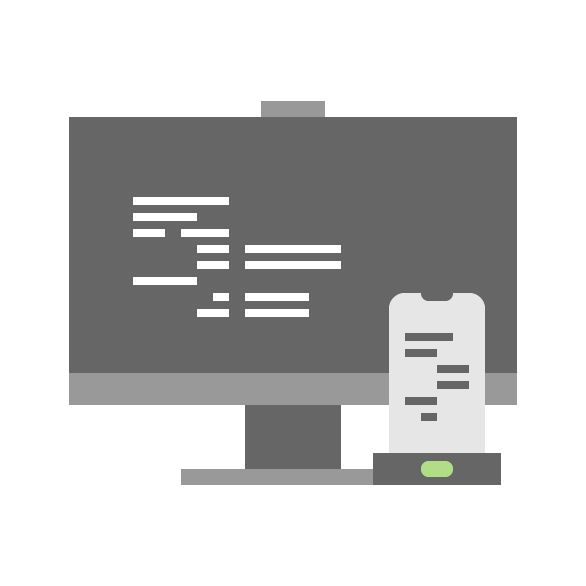
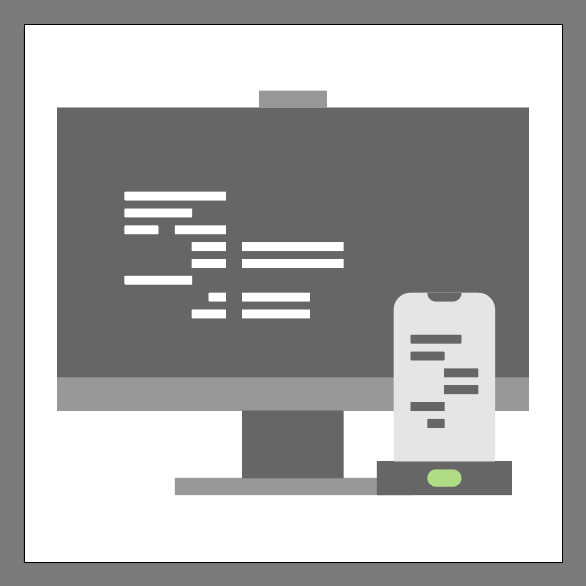
Final Image: Coding Icon

Step 1
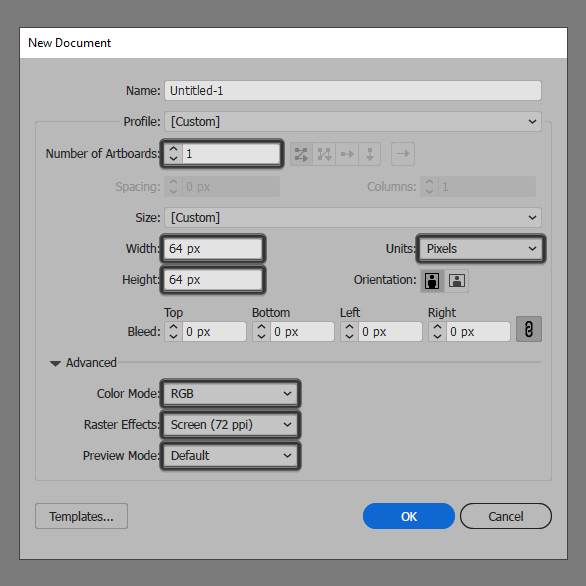
As we do with all of our new projects, we’re going to kick things off by setting up a New Document. Head over to File > New (or by using the Control-N keyboard shortcut), and adjust it as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
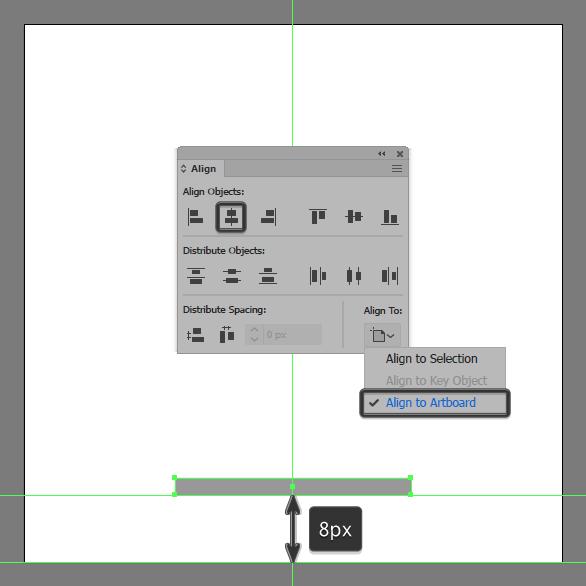
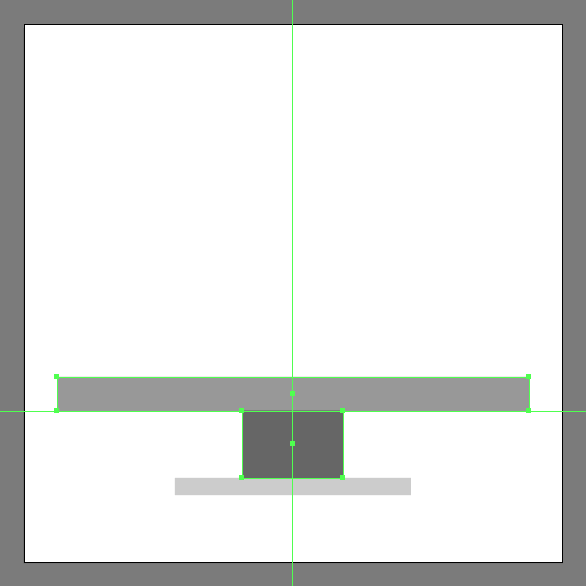
As soon as we’ve finished setting up our project file, we can start working on the actual coding icon. Start by creating the monitor stand’s base plate using a 28 x 2 px rectangle, which we will color using #999999. Position at a distance of 8 px from the center of the Artboard’s bottom edge.

Step 3
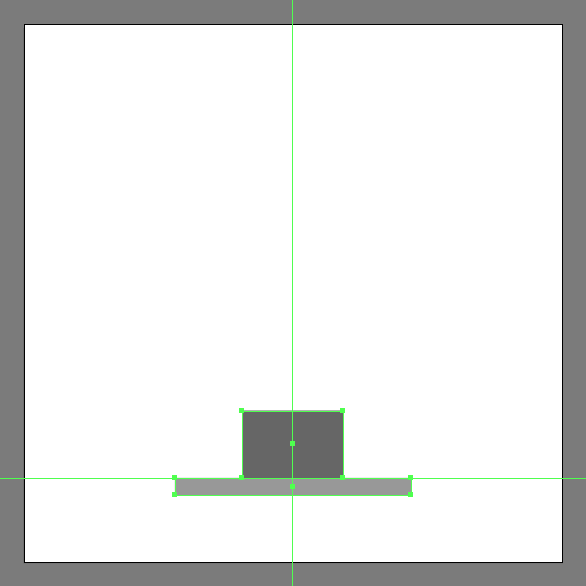
Add the stand’s upper body using a 12 x 8 px rectangle, which we will color using #666666 and then stack on top of the previous shape.

Step 4
Create the monitor’s lower body using a 56 x 4 px rectangle (#999999) which we will stack on top of the stand, making sure to horizontally center align them to one another.

Step 5
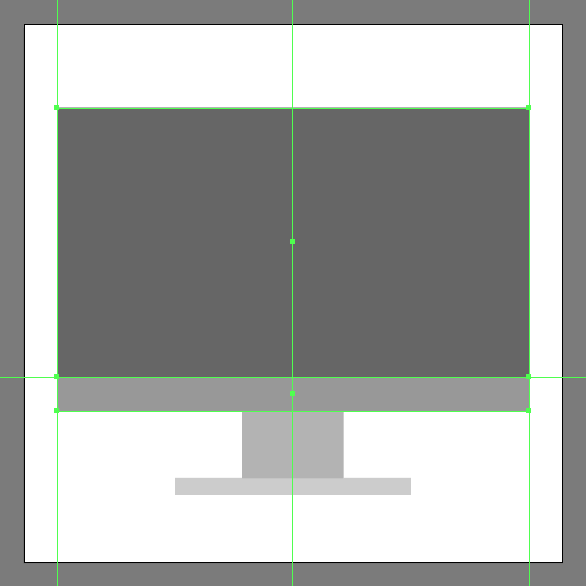
Add the screen using a taller 56 x 32 px rectangle, which we will color using #666666 and then position as seen in the reference image.

Step 6
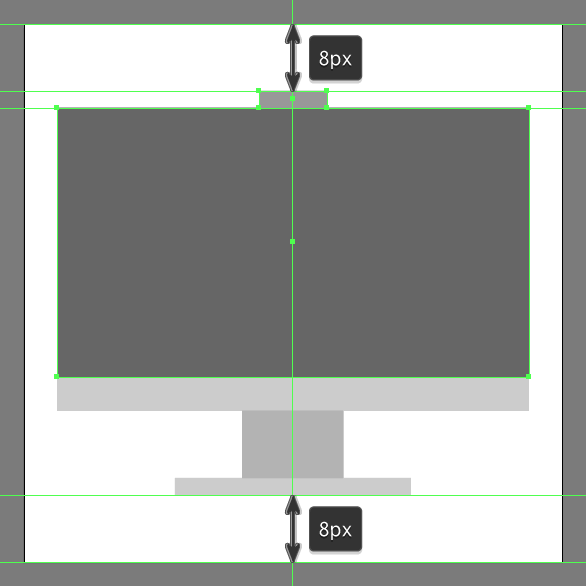
Create the stand’s upper head using an 8 x 2 px rectangle, which we will color using #999999 and then stack on top of the monitor’s screen. Once you’re done, make sure you select and group all of the device’s composing shapes using the Control-G keyboard shortcut.

Step 7
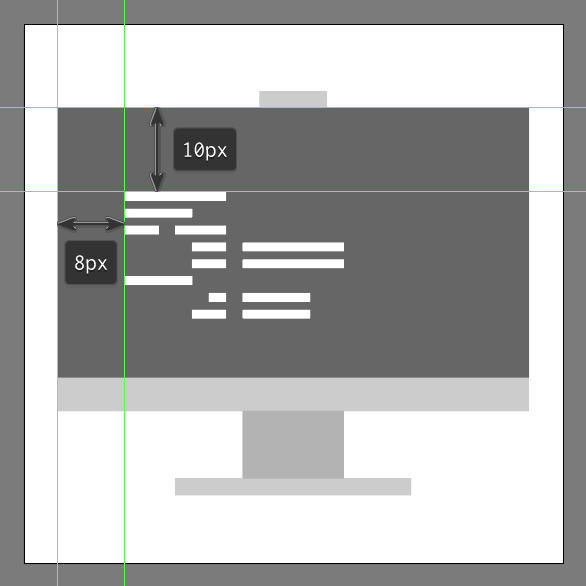
Next, I’m going to let you get a little creative, and assign you with the task of tinkering with the little “coding lines”. Using the reference image as your main guide, create a couple of 1 px tall rectangles (#ffffff) with different Width values. Make sure to select and group (Control-G) all of them together once you’re done, doing the same for the entire monitor afterward.

Step 8
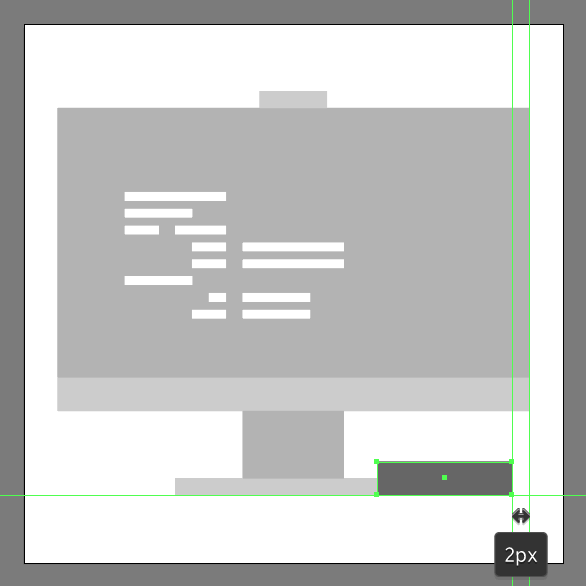
At this point we’re pretty much done working on the monitor. We can shift our focus over to the phone, and create the main shape for its dock using a 16 x 4 px rectangle (#666666), which we will position as seen in the reference image.

Step 9
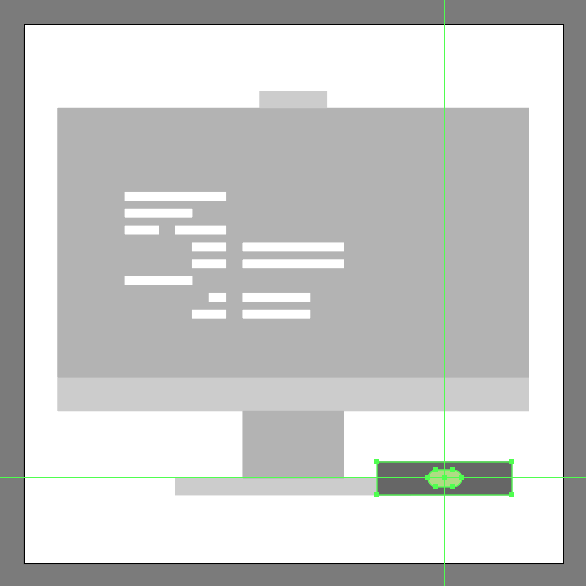
Add the connectivity indicator led using a 4 x 2 px rounded rectangle with a 1 px Corner Radius, which we’re going to color using #b0dd85. Then, position the rectangle to the center of the dock. Once you have the shape in place, make sure you select and group the two together using the Control-G keyboard shortcut.

Step 10
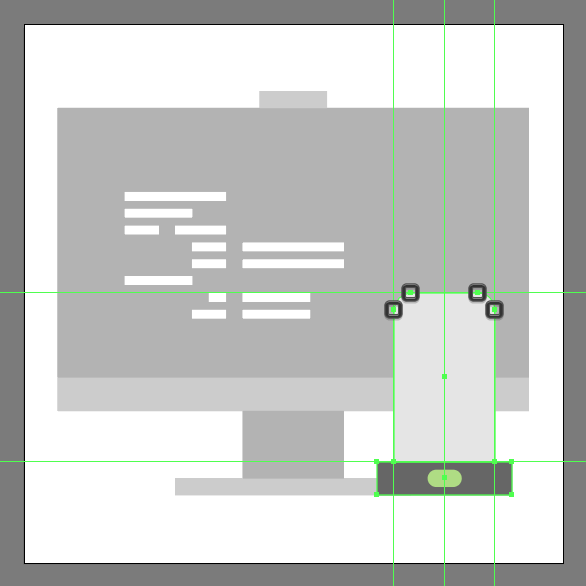
Create the main shape for the visible section of the phone’s screen using a 12 x 20 px rectangle (#e6e6e6), which we will adjust by opening up the Transform panel. Then, set the Radius of its top corners to 2 px from within the Rectangle Properties input fields. Take your time and once you’re done, position the resulting shape on top of the dock.

Step 11
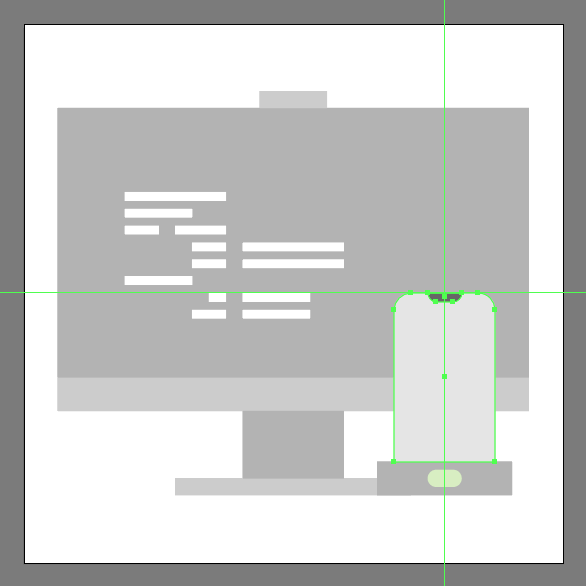
Add the little notch using a smaller 4 x 1 px rectangle (#666666) which we will adjust by setting the Radius of its bottom corners to 1 px. Center align the resulting shape to the upper edge of the phone’s screen.

Step 12
Finish off the phone and with it the project itself, by adding the little “coding lines” using a couple of 1 px tall rectangles (#666666), positioning them as seen in the reference image. Make sure to select and group (Control-G) all of them together afterward. Once you’re done, don’t forget to select and group (Control-G) all of the phone’s composing shapes, doing the same for the entire coding icon before finally hitting that save button.
![]()
Great Work!
As always, I can only hope you had fun creating this coding icon. Most importantly I hope you managed to learn something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.







