 Welcome back to another Illustrator based tutorial, in which we’re going to learn how to create a simple renewable energy icon using nothing more than a couple of basic geometric shapes that we’re going to adjust here and there.
Welcome back to another Illustrator based tutorial, in which we’re going to learn how to create a simple renewable energy icon using nothing more than a couple of basic geometric shapes that we’re going to adjust here and there.
So, assuming you already have the software running in the background, bring it up and let’s get started!
Tutorial Details: Renewable Energy Icon
- Program: Adobe Illustrator CS6 – CC 2019
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 25 Minutes
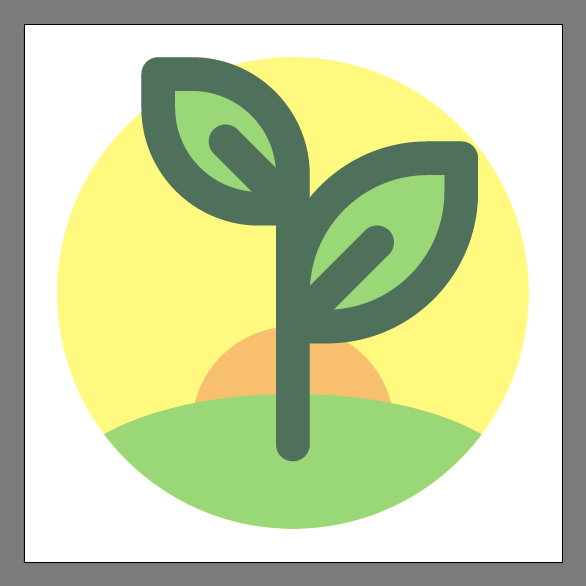
Final Image: Renewable Energy Icon

Step 1
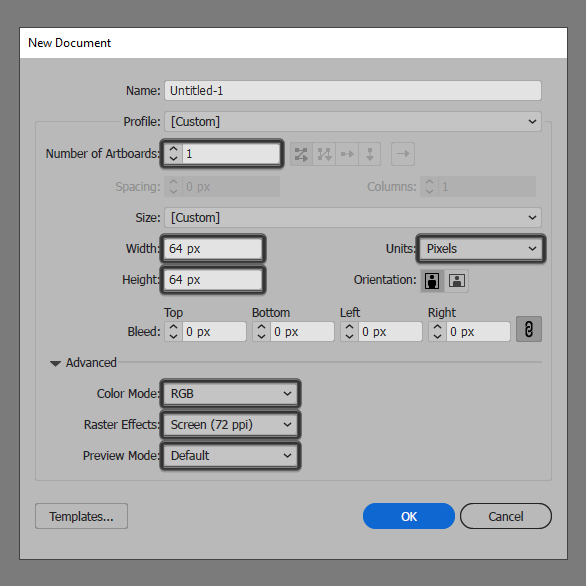
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
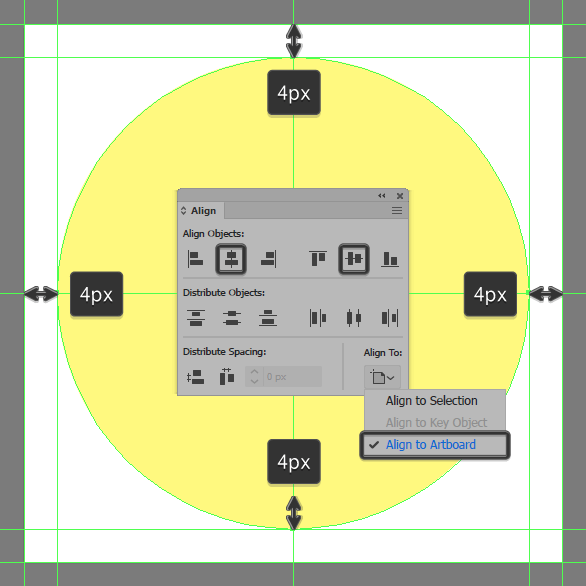
As soon as we’ve finished setting up our project file, we can start working on the actual icon, and we will do so by creating the main shape for the renewable energy icon’s background using a 56 x 56 px circle, which we will color using #fff980 and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 3
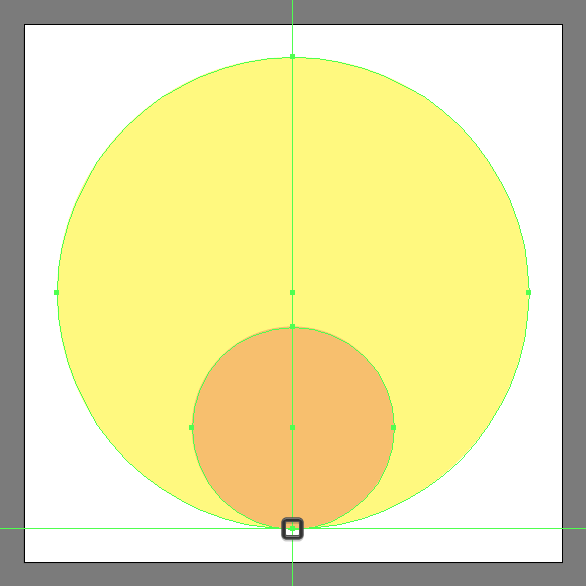
Add the sun using a 24 x 24 px circle, which we will color using #f7c06f and then align to larger background’s bottom anchor point.

Step 4
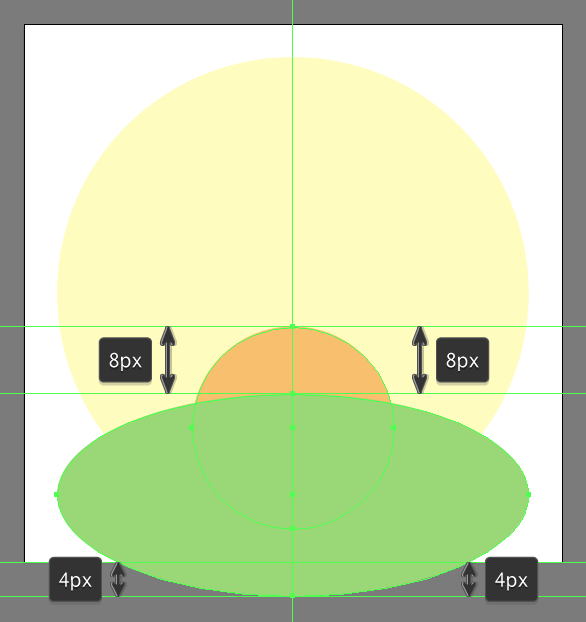
Add the field using a 56 x 24 px ellipse, which we will color using #9bd877 and then on top of the sun as seen in the reference image.

Step 5
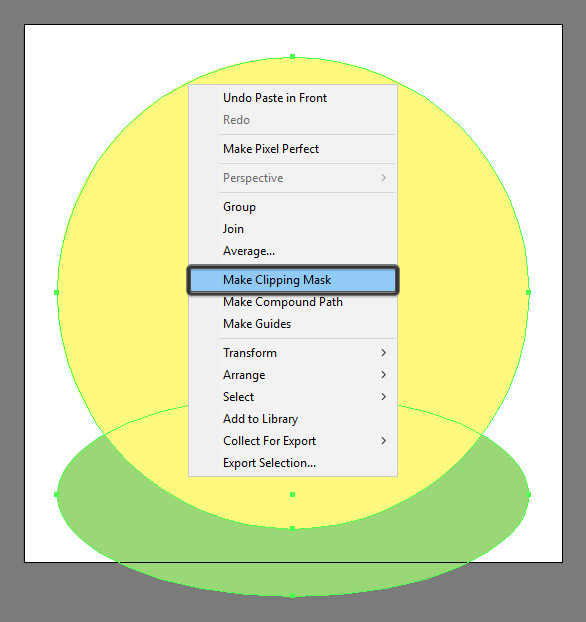
Since we want the field to remain confined to the surface of the actual background, we’re going to have to mask it. To do so, first select the underlying background, and add a copy (Control-C) of it to the Clipboard, which we will then paste in front (Control-F) of the field itself. Once we have the duplicate in place, simply select both it and the field, and then right click > Make Clipping Mask.

Step 6
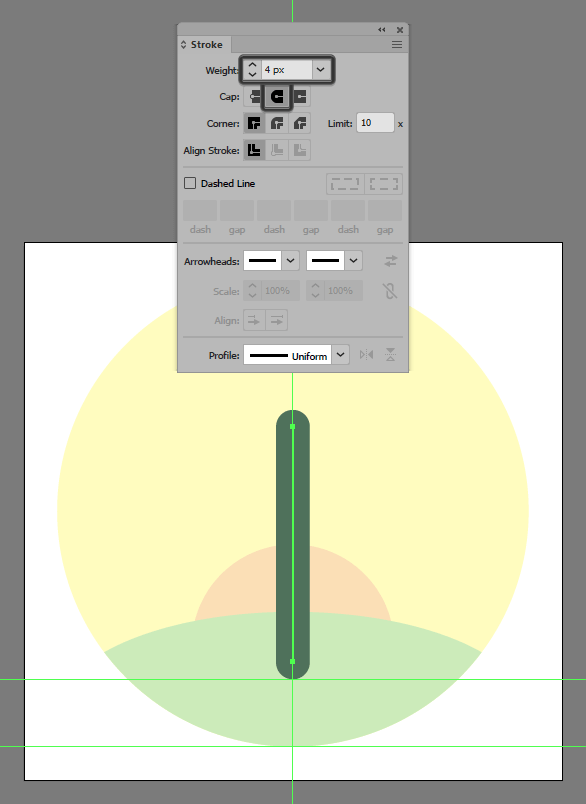
Once we’re done working on the background, we can shift our focus over to the little plant in the renewable energy icon, and start working on it by creating its stem using a 28 px tall 4 px thick Stroke line (#4e725b) with a Round Cap, which we will then position as seen in the reference image.

Step 7
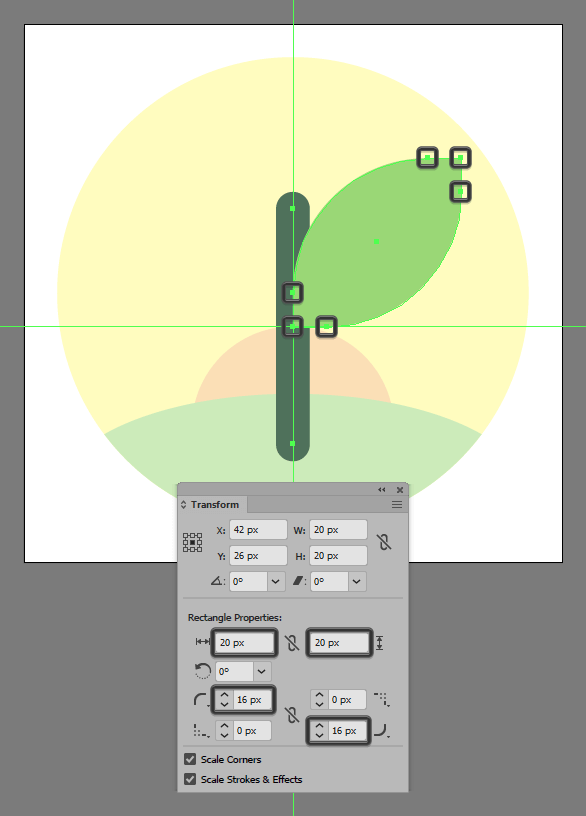
Add the main shape for the renewable energy icon’s right leaf, using a 20 x 20 px square (#9bd877), which we will adjust by opening up the Transform panel, and then setting both its top-left and bottom-right corner to 16 px from within the Rectangle Properties.

Step 8
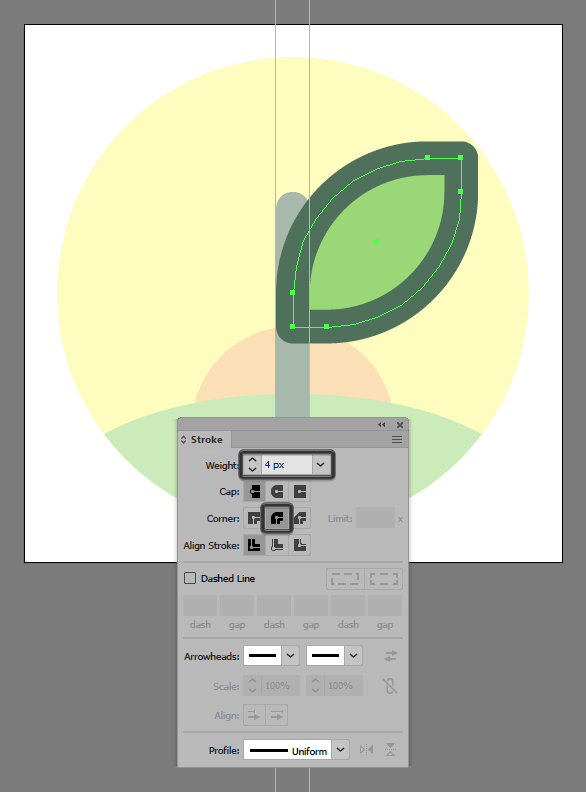
Give the resulting shape an outline using the Stroke method, by first creating a copy of it (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #4e725b. Next, we’re going to immediately flip its Fill with its Stroke using the Shift-X keyboard shortcut, making sure to set its Weight to 4 px and its Corner to Round Join afterwards.

Step 9
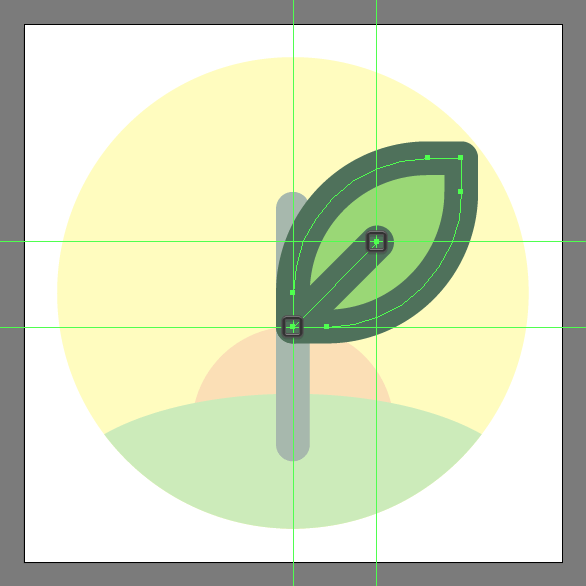
Grab the Pen Tool (P), and after setting the Stroke’s Weight to 4 px and its Cap to Round use it to quickly draw the leaf’s midrib (#4e725b) following the reference image as your main guide. Take your time and once you’re done, make sure you select and group (Control-G) all of the leaf’s composing shapes before moving on to the next step.

Step 10
Finish off the renewable energy icon, and with it the project itself, by adding the smaller left leaf following the exact same process, only this time use a 16 x 16 px square as your starting shape (#9bd877). Once you’re done, group (Control-G) and then position the resulting shapes onto the left side of the stem as seen in the reference image, making sure to select and group (Control-G) all of the icon’s composing shapes afterward.
![]()
Awesome Job!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.







