 In today’s tutorial, we’re going to learn how to create a cute little flashlight icon, using nothing more than some basic geometric shapes that we’re going to adjust here and there.
In today’s tutorial, we’re going to learn how to create a cute little flashlight icon, using nothing more than some basic geometric shapes that we’re going to adjust here and there.
So, assuming you already have the software up and running, let’s jump straight into it!
Tutorial Details: Flashlight Icon
Program: Adobe Illustrator CS6 – CC 2019
Difficulty: Beginner
Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
Estimated Completion Time: 25 Minutes
Final Image: Flashlight Icon

Step 1
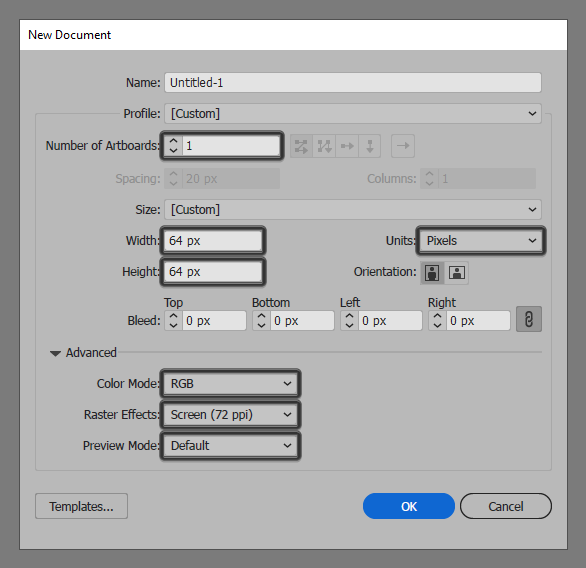
As always, we’re going to start by setting up a New Document by heading over to File > New (or by using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).
Step 2
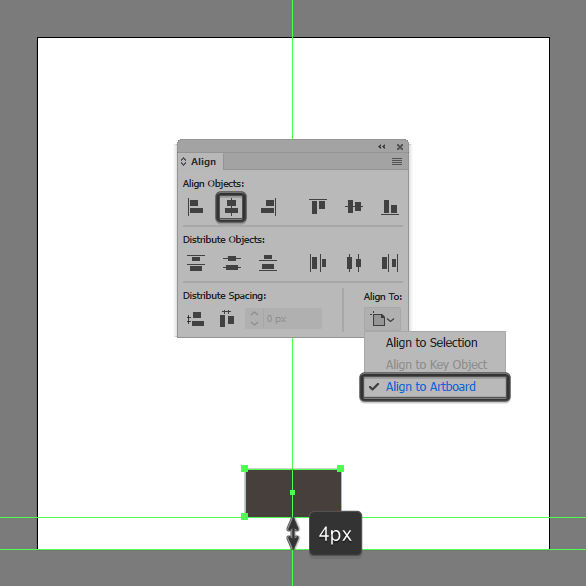
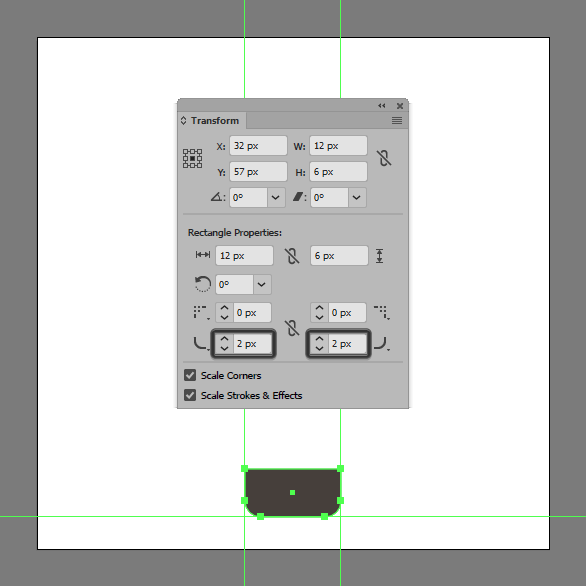
Create the main shape for the flashlight icon’s tail cap using a 12 x 6 px rectangle, which we will color using #443D38, and then center align to the larger underlying Artboard, positioning it at a distance of 4 px from its bottom edge.

Step 3
Adjust the shape that we’ve just created, by opening up the Transform panel and setting the Radius of its bottom corners to 2 px from within the Rectangle Properties.

Step 4
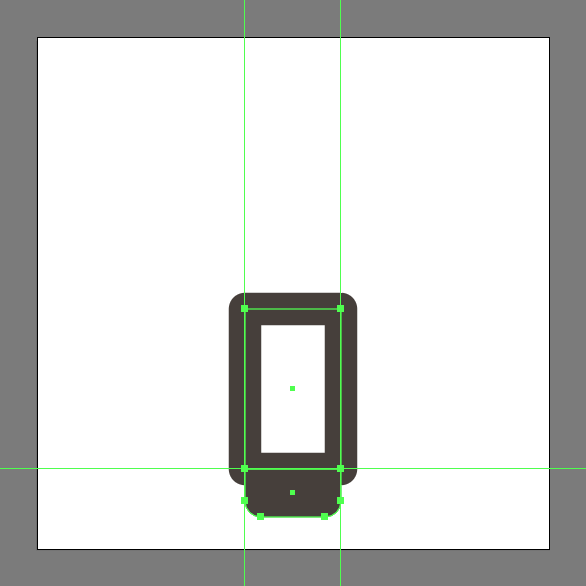
Add the main body using a 12 x 20 px rectangle with a 4 px thick Stroke (#443D38) with a Round Join, which we will position on top of the previous shape, so that their paths overlap as seen in the reference image.

Step 5
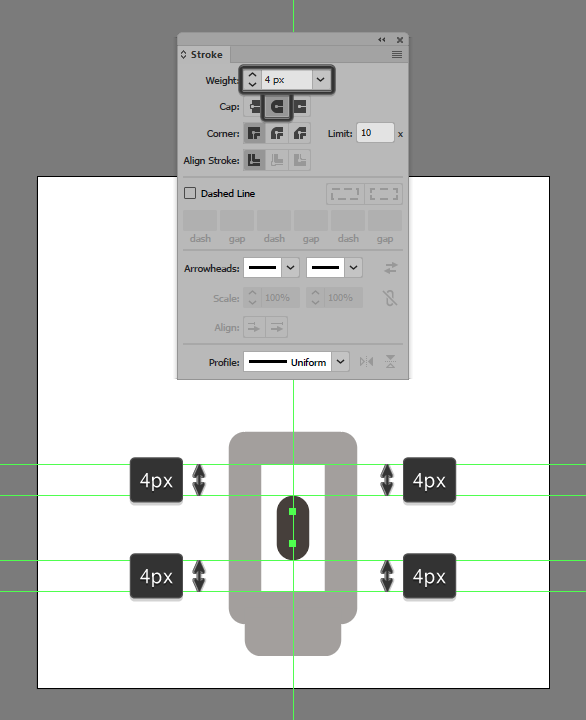
Create the on / off button using a 4 px thick Stroke (#443D38) with a Round Cap, which we will center align to the flashlight icon’s larger body.

Step 6
Add the lower section of the head using a 20 x 12 px rectangle with a 4 px thick Stroke (#443D38) and a Round Join which we will adjust by setting the Radius of its bottom corners to 6 px from within the Transform panel’s Rectangle Properties. Once you’re done, position the resulting shape on top of the body as seen in the reference image.

Step 7
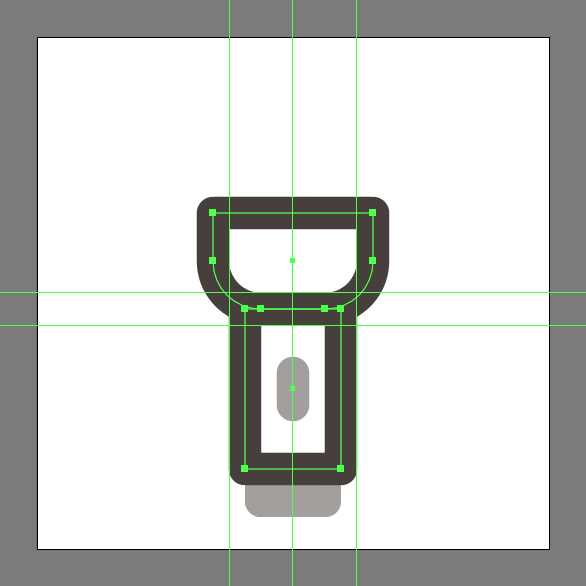
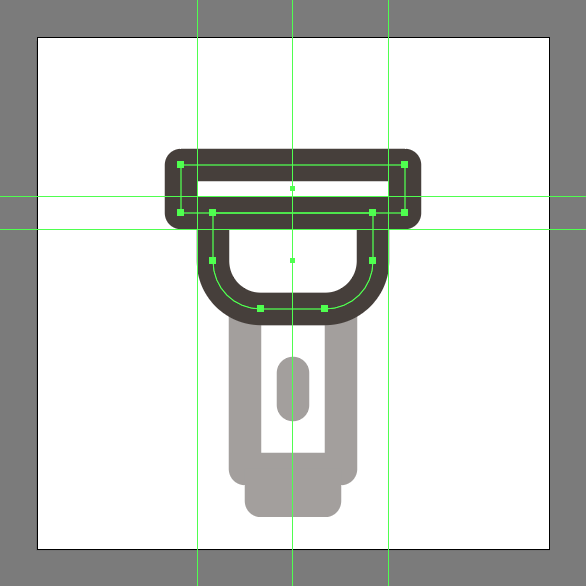
Create the upper section of the head using a 28 x 6 px rectangle with a 4 px thick Stroke (#443D38) and a Round Join, which we will overlap with the previous shape’s path.

Step 8
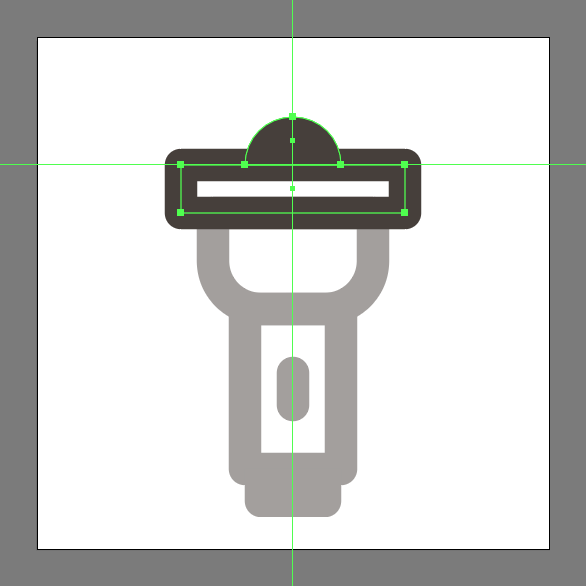
Add the bulb using a 12 x 12 px circle (#443D38), which we will adjust by removing its bottom half, by selecting its lower anchor point using the Direct Selection Tool (A) and then immediately pressing Delete, closing the resulting path using the Control-J keyboard shortcut. Once you’re done, position the resulting shape onto the upper edge of the previous shape’s path.

Step 9
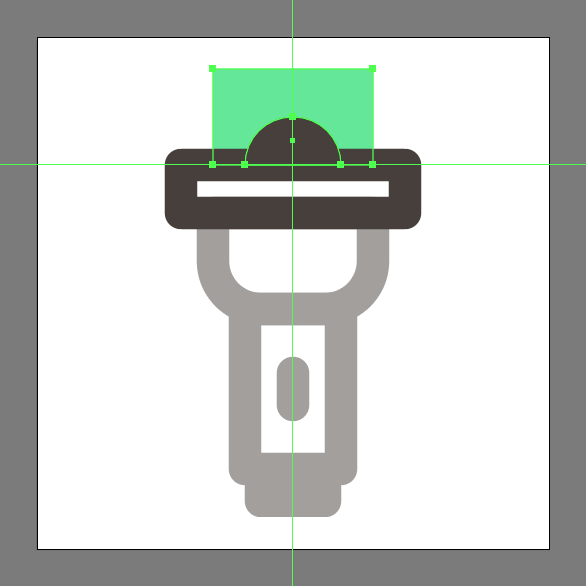
Create the main shape for the light beam using a 20 x 12 px rectangle (#64E89A), which we will center align to the bulb’s bottom edge, making sure to send it to the back by right clicking > Arrange > Send to Back.

Step 10
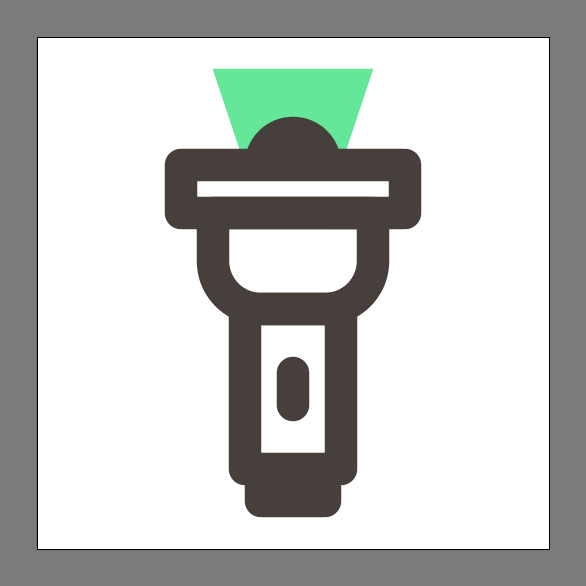
Finish off the flashlight icon and with it the project itself, by individually selecting the beam’s bottom anchor points using the Direct Selection Tool (A) and then pushing them to the inside by a distance of 4 px using either the directional arrow keys or the Move tool (right click > Transform > Move > Horizontal > -4 px). Once you’re done, make sure you select and group all the shapes together using the Control-G keyboard shortcut before finally hitting that save button.
![]()
Great Job!
As always, I hope you had fun working on the project and managed to learn something new and useful along the way.
That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict/pixel grinder, creating colorful projects one pixel at a time.







