 Since winter is just around the corner, I thought it would be a nice idea to show you how to create a retro thermometer icon. As always, we’re going to be using some of the most basic geometric shapes and tools that Illustrator has to offer, so assuming you already have Illustrator up and running let’s jump straight into it!
Since winter is just around the corner, I thought it would be a nice idea to show you how to create a retro thermometer icon. As always, we’re going to be using some of the most basic geometric shapes and tools that Illustrator has to offer, so assuming you already have Illustrator up and running let’s jump straight into it!
Tutorial Details: Retro Thermometer Icon
- Program: Adobe Illustrator CS6 – CC 2018
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 30 Minutes
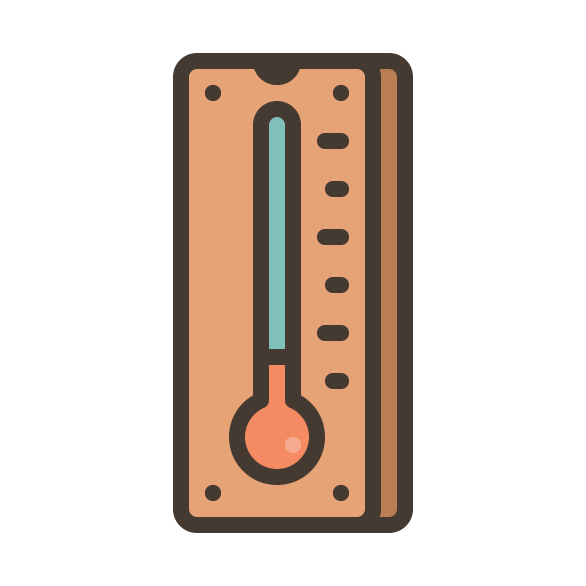
Final Image: Retro Thermometer Icon

Step 1
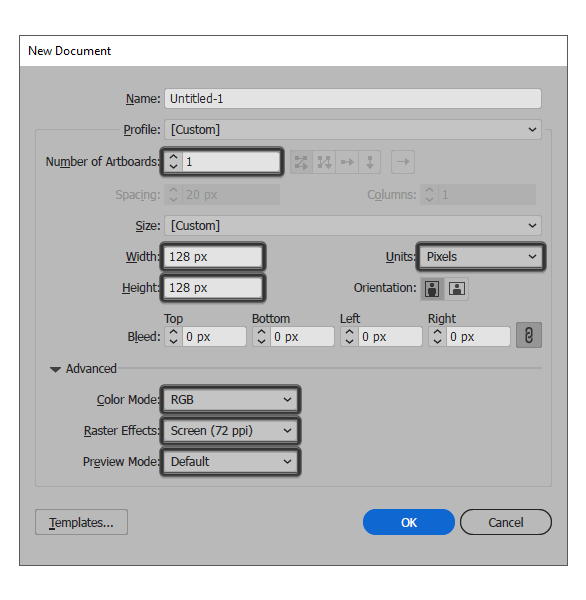
As always, we’re going to kick things off by setting up a New Document by going over to File > New (or using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).
Step 2
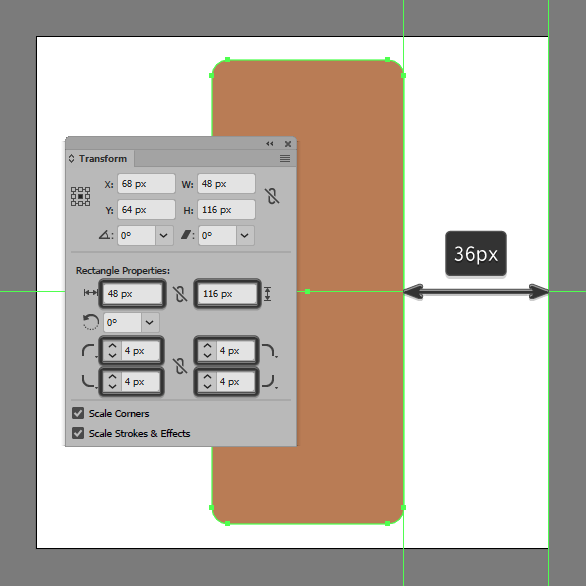
Start working on the retro thermometer icon, by creating the fill shape for its side section using a 48 x 116 px rounded rectangle with a 4 px Corner Radius, which we will color using #BA7D54, and then vertically center align to the underlying Artboard, positioning it at a distance of 36 px from its right edge.

Step 3
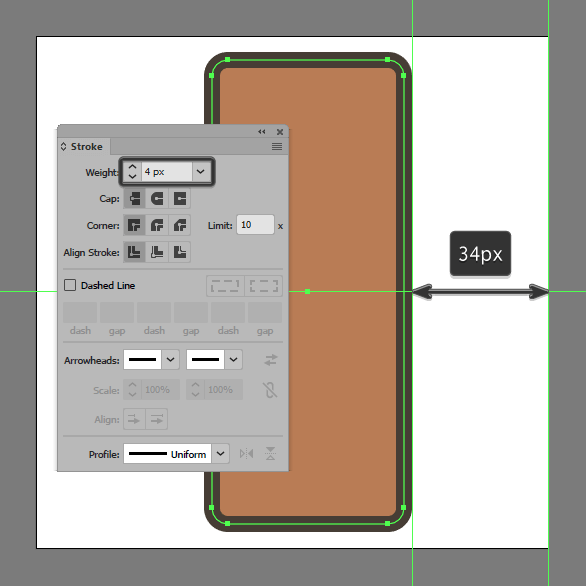
Give the resulting shape an outline using the Stroke method, by creating a copy of it (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #443A32. Then, flip its Fill with its Stroke (Shift-X) setting its Weight to 4 px. Before we move on, make sure you select both shapes and group them together using the Control-G keyboard shortcut.

Step 4
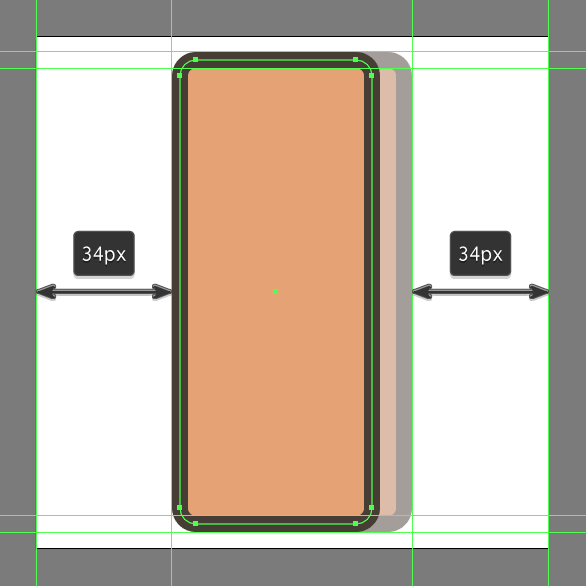
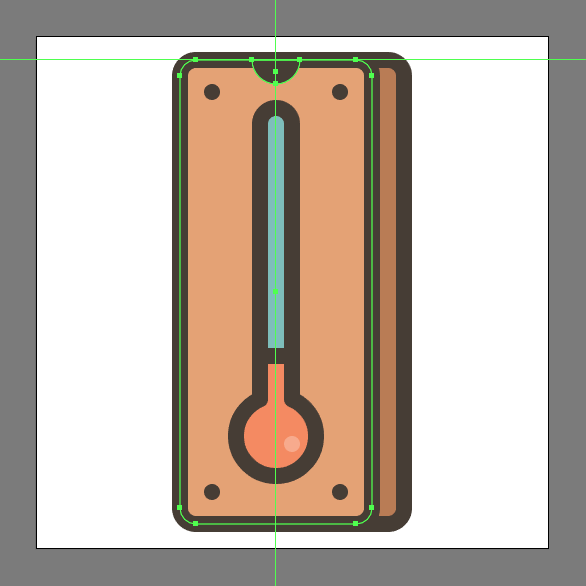
Create the front section using a copy (Control-C) of the shapes that we’ve just grouped, which we will paste in front (Control-F), and then push to the left by a distance of 8 px using the Move tool (right click > Transform > Move > Horizontal > -8 px). Once you’re done, set the fill shape’s color to #E5A376, before moving on to the next step.

Step 5
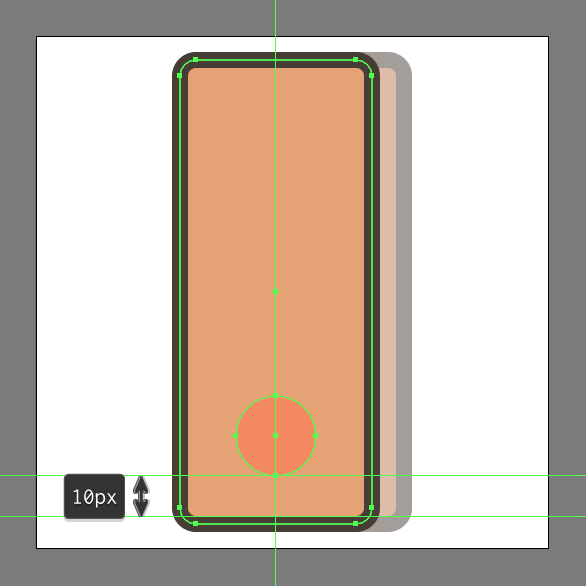
Start working on the glass reservoir, by creating a 20 x 20 px circle which we will color using #F48B62, and then center align the circle to the larger body’s front section, positioning it at a distance of 10 px from its bottom edge.

Step 6
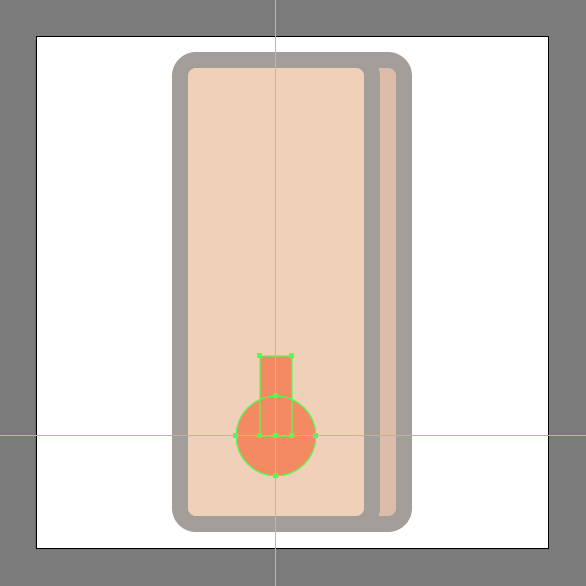
Create an 8 x 20 px rectangle (#F48B62), which we will position onto the upper half of the circle as seen in the reference image.

Step 7
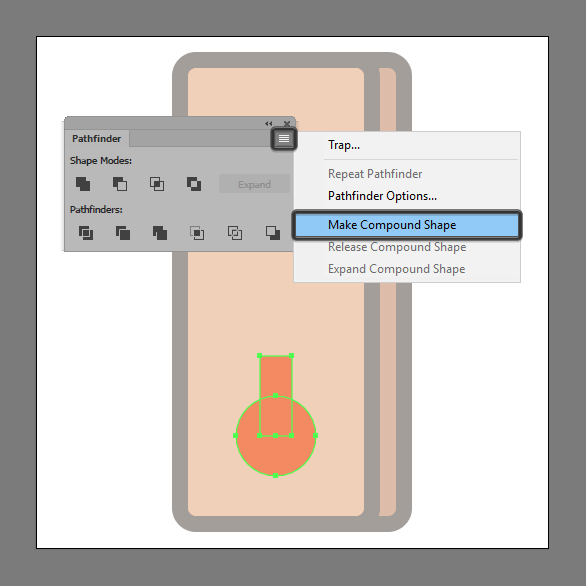
Combine the two shapes into a single larger one using Pathfinder’s Make Compound Shape advanced option.

Quick tip: if you’re wondering why we didn’t use Pathfinder’s Unite Shape Mode instead, well that’s because it would have broken our pixel-perfect workflow since the resulting anchor points would have snapped off of the Pixel Grid.
Step 8
Give the resulting shape an outline using the Stroke method, by creating a copy of it (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #443A32. Then, flip its Fill with its Stroke (Shift-X) setting its Weight to 4 px with a Round Join. Before we move on, make sure you select both shapes and group them together using the Control-G keyboard shortcut.

Step 9
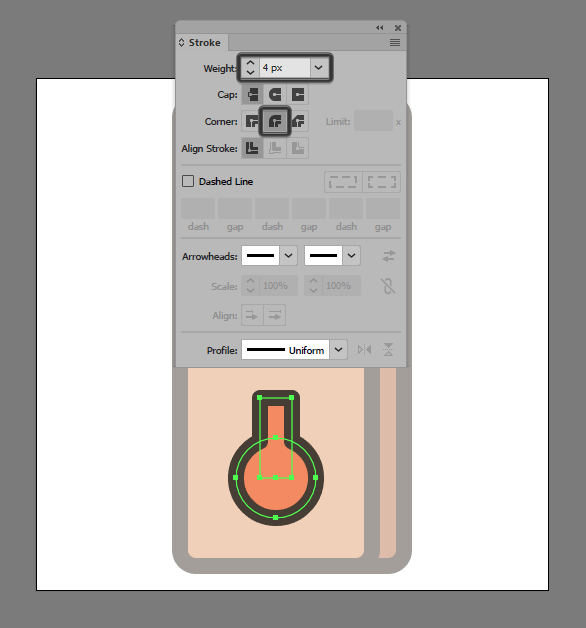
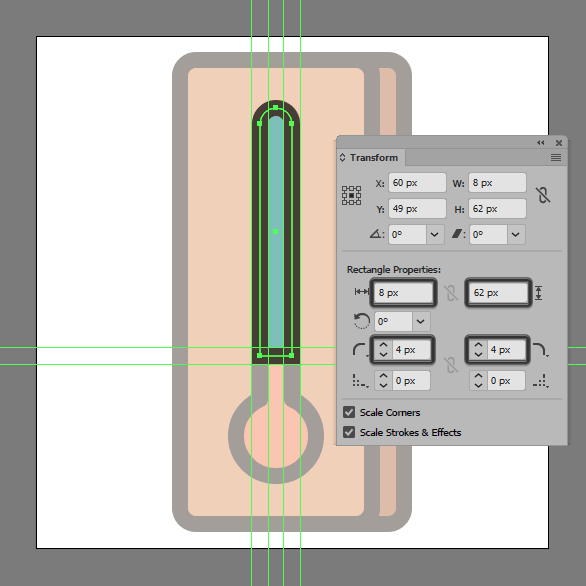
Add the glass’s upper section using an 8 x 62 px rectangle (#7FBFBC), which we will adjust by setting the Radius of its top corners to 4 px from within the Transform panel’s Rectangle Properties. Give the resulting shape a 4 px thick outline (#443A32), grouping (Control-G) and then positioning the two as seen in the reference image.

Step 10
Add the little highlight spot using a 4 x 4 px circle (#FFFFFF), which we will adjust by lowering its Opacity to 28%, positioning the resulting shape onto the lower-right corner of the glass’s circular section. Once you’re done, select and group all of the glass reservoir’s composing shapes together using the Control-G keyboard shortcut.

Step 11
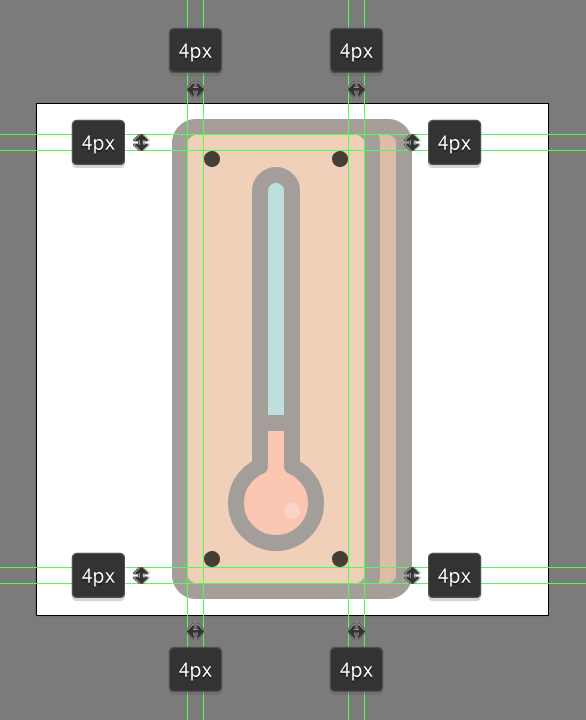
Add the little screws using four 4 x 4 px circles, which we will color using #443A32, and then position at a distance of 4 px from the front section’s corners.

Step 12
Add the top insertion using a 12 x 12 px circle (#443A32), which we will adjust by removing its top half, positioning the resulting shape to the center of the front section’s top edge.

Step 13
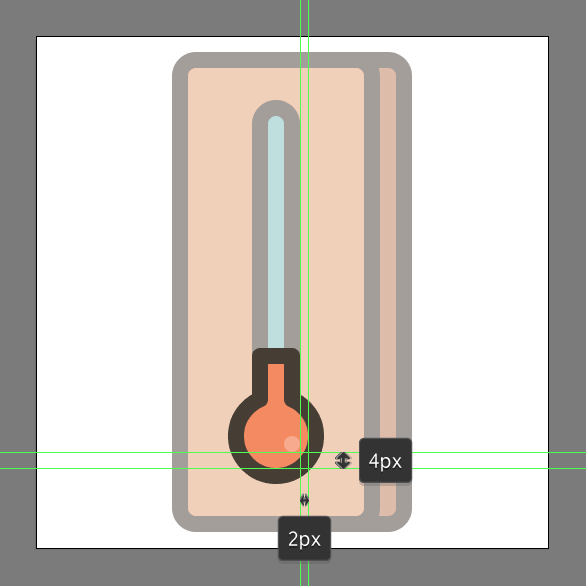
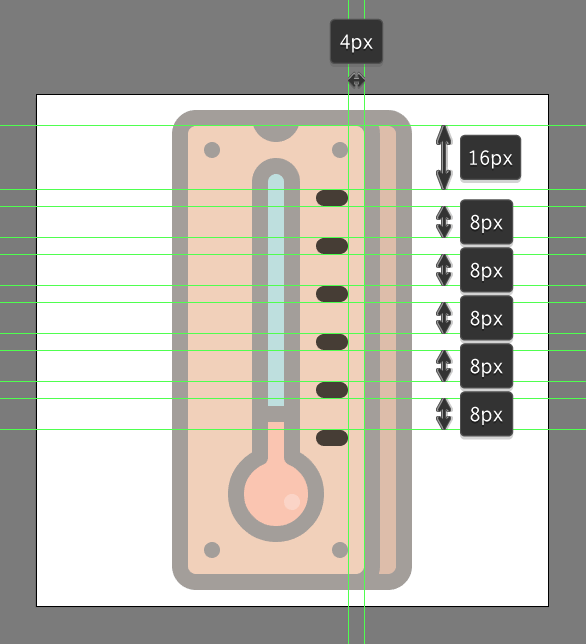
Add the little value indicator bars using six 4 px wide 4 px thick Stroke lines (#443A32) with a Round Cap, which we will vertically stack at a distance of 8 px from one another, and then position them as seen in the reference image.

Step 14
Finish off the retro thermometer icon and with it the project itself, by shortening the length of some of the indicator lines from 4 px to just 2 px, selecting and grouping (Control-G) all six of them together afterward. Once you’re done, select all of the thermometer’s composing sections and group (Control-G) those as well before hitting that save button.
![]()
It’s a Wrap!
As always, I really hope you had fun doing the tutorial, and most importantly managed to learn something new and useful along the way.
If you have any questions, just post them within the comments area and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict/pixel grinder, creating colorful projects one pixel at a time.








This tutorial is very helpful for me.