 In today’s tutorial, we’re going to spread some winter love by learning how to create a Mistletoe icon using the most basic shapes and tools that Illustrator has to offer.
In today’s tutorial, we’re going to spread some winter love by learning how to create a Mistletoe icon using the most basic shapes and tools that Illustrator has to offer.
So, assuming you already know who you’re going to be using it on, let’s jump straight into it!
Tutorial Details: Mistletoe Icon
- Program: Adobe Illustrator CS6 – CC 2018
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 30 Minutes
Final Image: Mistletoe Icon

Step 1
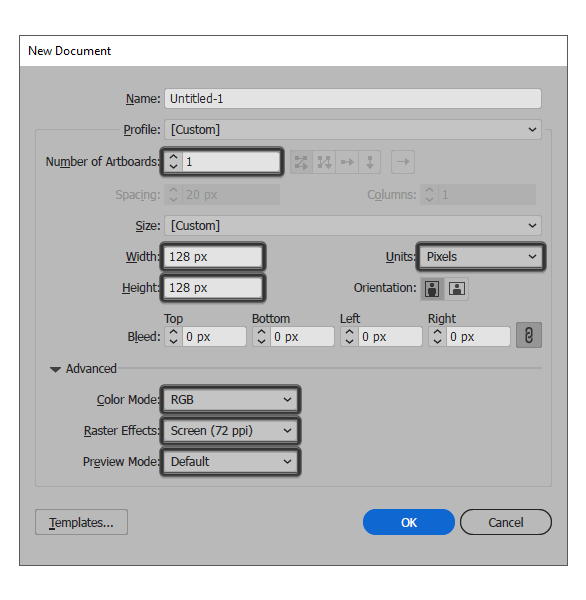
Assuming you already have Illustrator up and running, let’s kick things off by setting up a New Document by going over to File > New (or using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).
Step 2
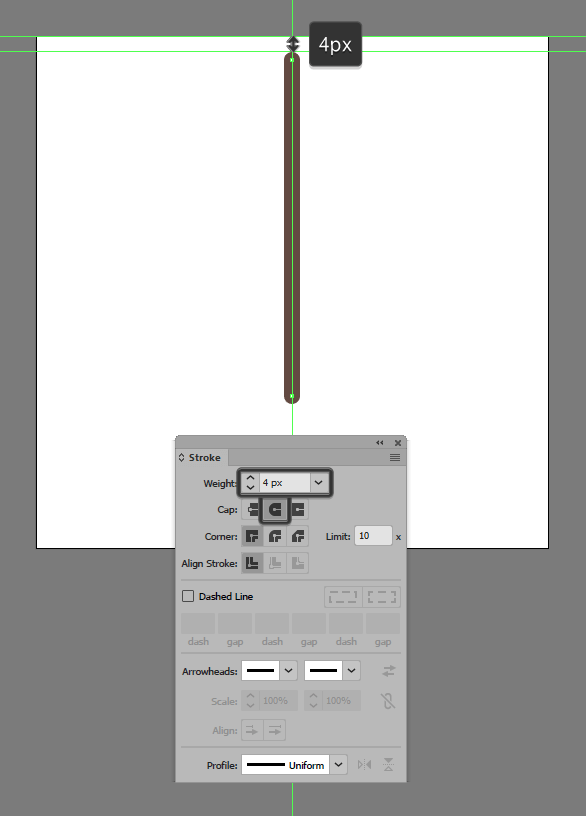
Start working on the mistletoe by creating its main branch using an 84 px tall 4 px thick Stroke line (#634940) with a Round Cap, which we will position at a distance of 4 px from the Artboard’s top edge.

Step 3
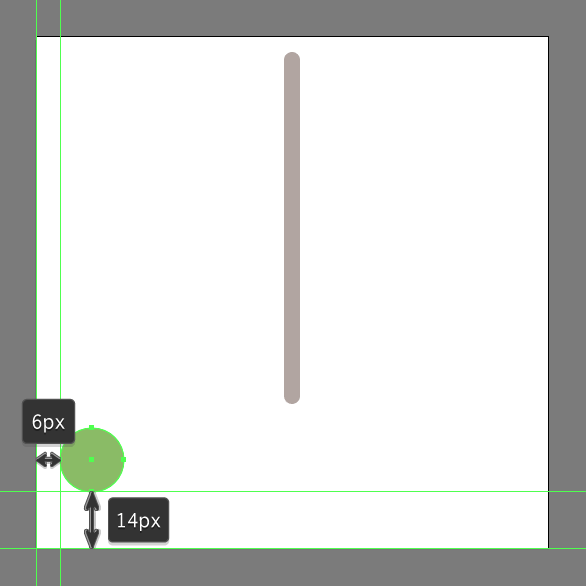
Start working on the left leaf, by creating a 16 x 16 px circle (#8BBC66) which we will position at a distance of 6 px from the Artboard’s left edge and 14 px from its bottom one.

Step 4
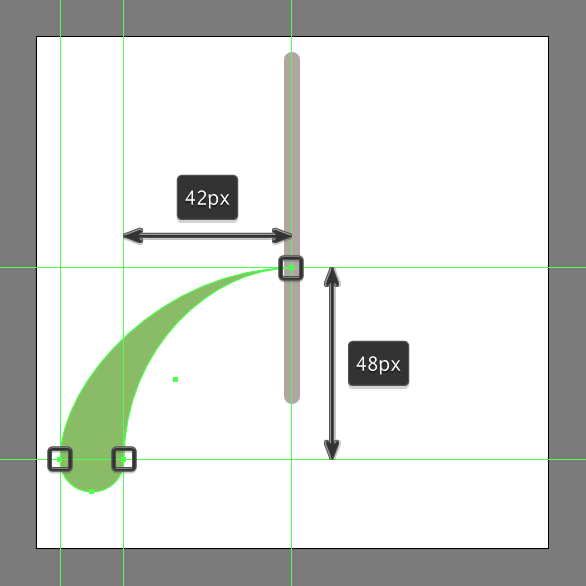
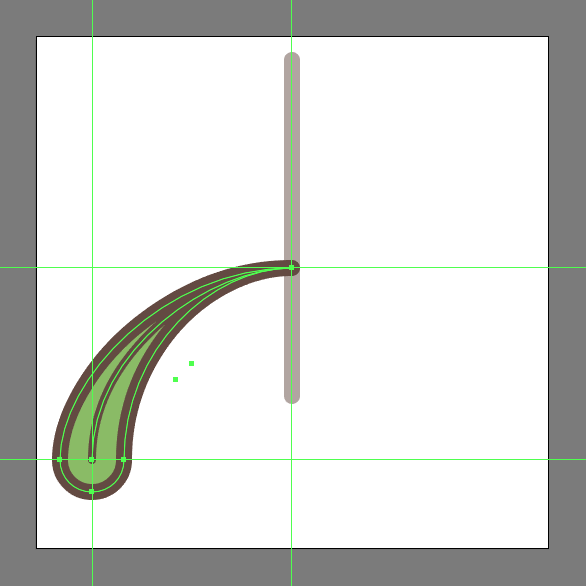
Adjust the shape that we’ve just created, by selecting its top anchor point using the Direct Selection Tool (A) and then removing it by pressing Delete. Then, with the help of the Pen Tool (P) draw the leaf using the reference image as your main guide.

Step 5
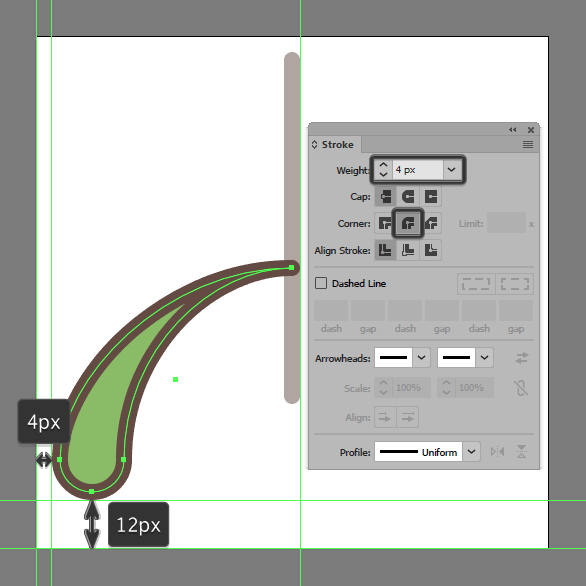
Give the resulting shape an outline using the Stroke method, by creating a copy of it (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #634940. Then, flip its Fill with its Stroke (Shift-X) setting its Weight to 4 px.

Step 6
Add the detail line using a 2 px thick Stroke (#634940), selecting and grouping all three shapes together afterwards using the Control-G keyboard shortcut.

Step 7
Create the right leaf using a copy (Control-C > Control-F) of the one that we’ve just finished working on, vertically reflect (right click > Transform > Reflect > Vertical) and then position onto the opposite side of Artboard.

Step 8
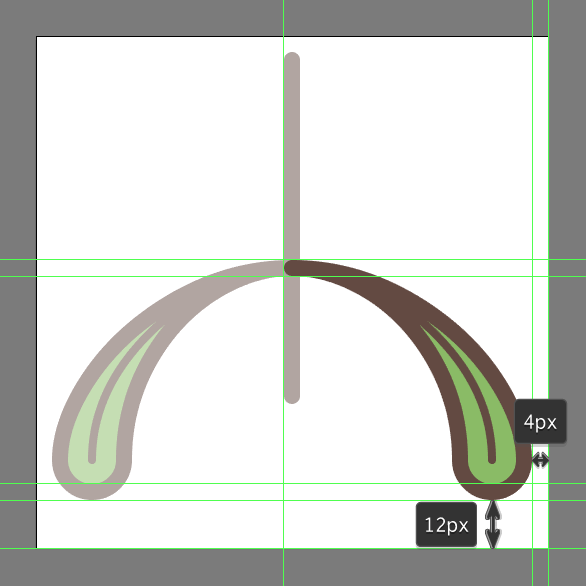
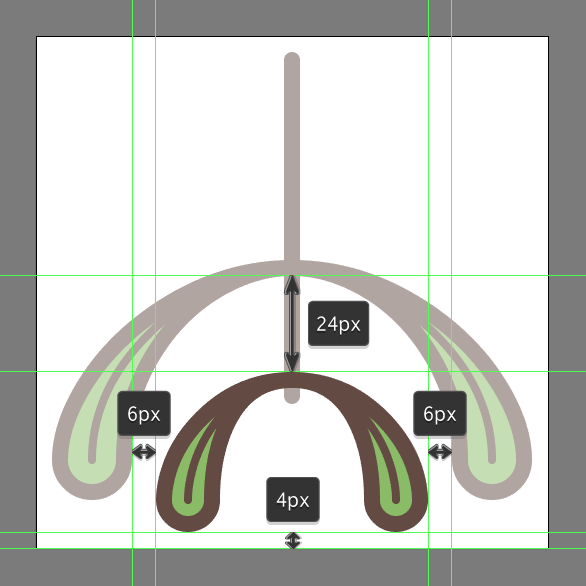
Add the bottom leaves by following the exact same process only this time use a smaller 12 x 12 px circle (#8BBC66) as your starting point.

Step 9
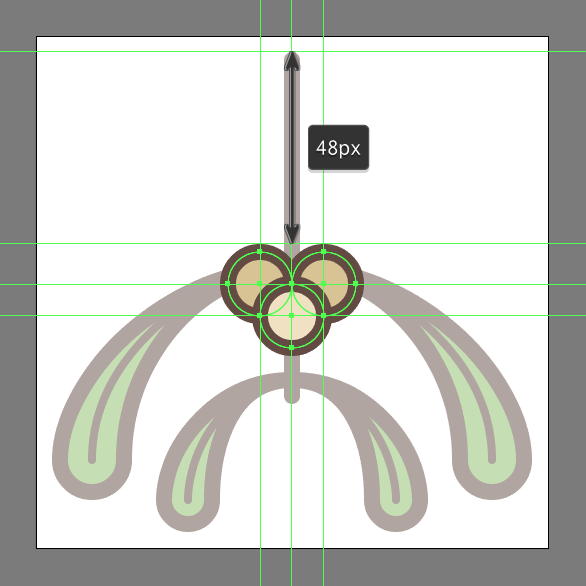
Add the top berries using three 16 x 16 px circles with a 4 px thick outline (#634940), individually group (Control-G) and then position as seen in the reference image, coloring the front one using #EFE2C2, and the back ones using #D8C495.

Step 10
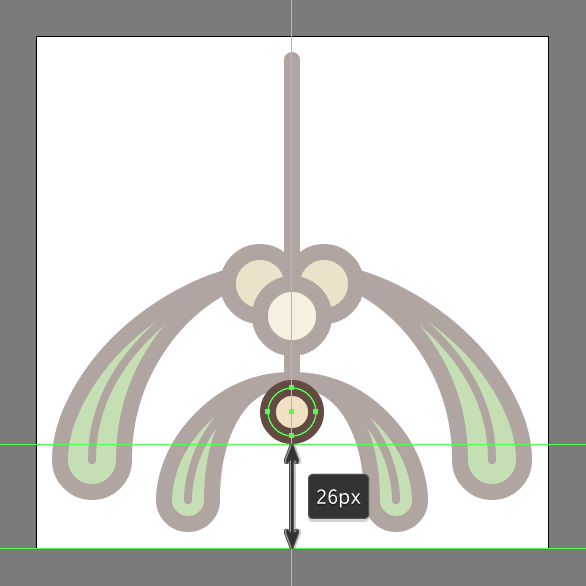
Create the smaller berry using a smaller 12 x 12 px circle (#EFE2C2) with a 4 px thick outline (#634940), grouping (Control-G). Then position at a distance of 26 px from the Artboard’s bottom edge.

Step 11
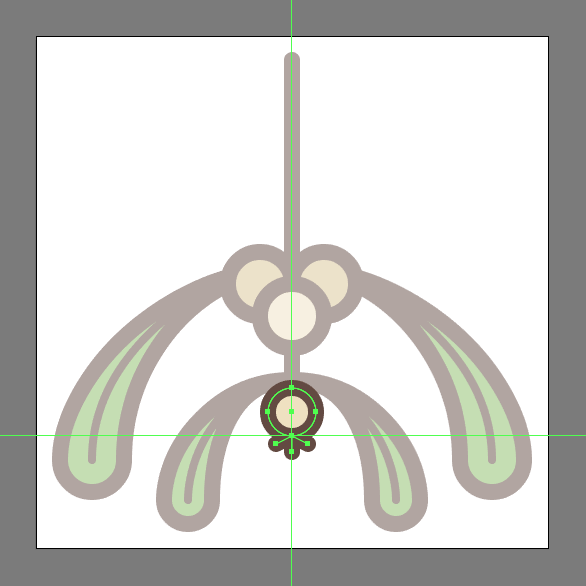
Add the whiskers using three 4 px thick Stroke lines (#634940) with a Round Cap. Position them below the smaller berry as seen in the reference image.

Step 12
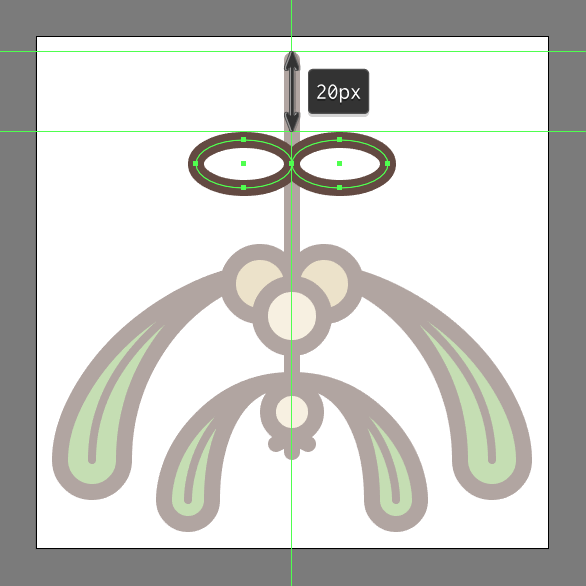
Start working on the upper bow, by creating two 24 x 12 px ellipses with a 4 px thick Stroke (#634940), position onto the sides of the branch, at a distance of 20 px from its top edge.

Step 13
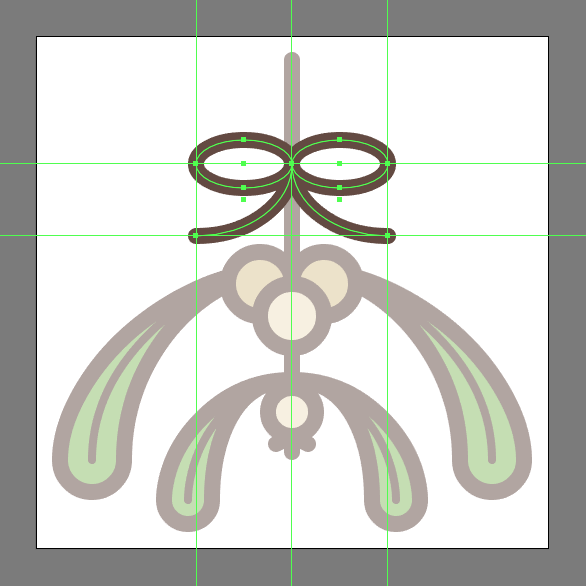
Add the two string segments using two 48 x 36 px ellipses with a 4 px thick Stroke (#634940), adjust by selecting and removing its top and outer anchor points. Set the resulting shapes’ Cap to Round. Position them as seen in the reference image.

Step 14
Finish off the bow and with it the project itself by adding its center section using a 12 x 12 px circle (#F28255) with a 4 px thick outline (#634940), on top of which we will add a smaller 4 x 4 px circle (#634940), grouping (Control-G) and positioning them to its center. Then select and group (Control-G) all of the icon’s composing shapes. Save.
![]()
Yay, We’re All Done!
I hope you had fun working on this little project and learned something new and useful along the way.