 Welcome back to another Illustrator tutorial from our retro hardware series! In this how-to, we’re going to learn to create a NAS Icon (or a Network-Attached Storage icon) using some simple geometric shapes and tools.
Welcome back to another Illustrator tutorial from our retro hardware series! In this how-to, we’re going to learn to create a NAS Icon (or a Network-Attached Storage icon) using some simple geometric shapes and tools.
So, get your software up and running let’s jump straight into it!
Tutorial Details: How to Create a NAS Icon
- Program: Adobe Illustrator CS6 – CC 2018
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Pixel Perfect Workflow
- Estimated Completion Time: 25 Minutes
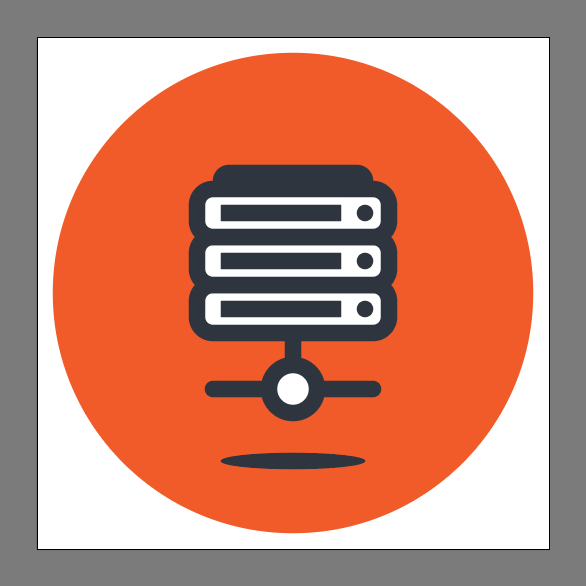
Final Image: NAS Icon

Step 1
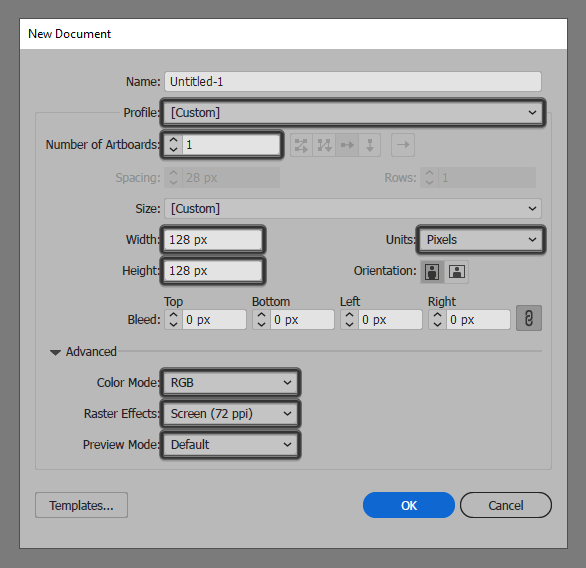
We’re going to create a NAS icon by first setting up a new project file. Head over to File > New (or use the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web; the only one you’ll have to manually adjust is the Artboard’s Size (Width x Height).
Step 2
As soon as we’ve finished setting up our project file, we can start working on the actual icon. We’ll do this by creating the background, which we’ll do using a 120 x 120 px circle. Color the circle using #F15A24, and then position to the center of the underlying Artboard.
![]()
Step 3
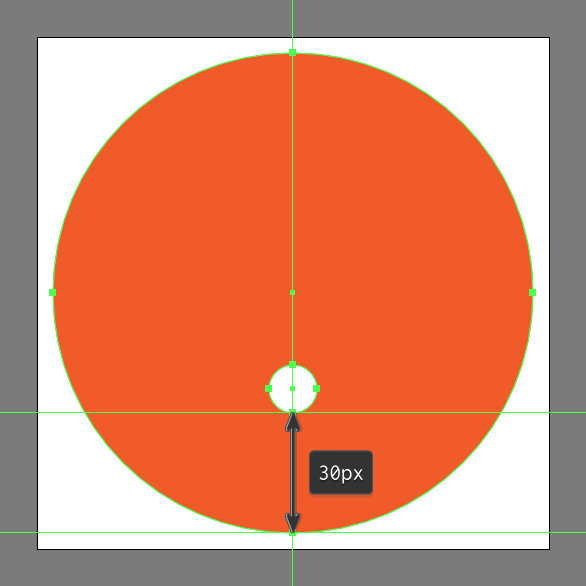
Create the main shape for the network node using a 12 x 12 px circle, which we will color using white (#FFFFFF). Then, center align it to the larger underlying background, positioning it at a distance of 30 px from its bottom anchor point.

Step 4
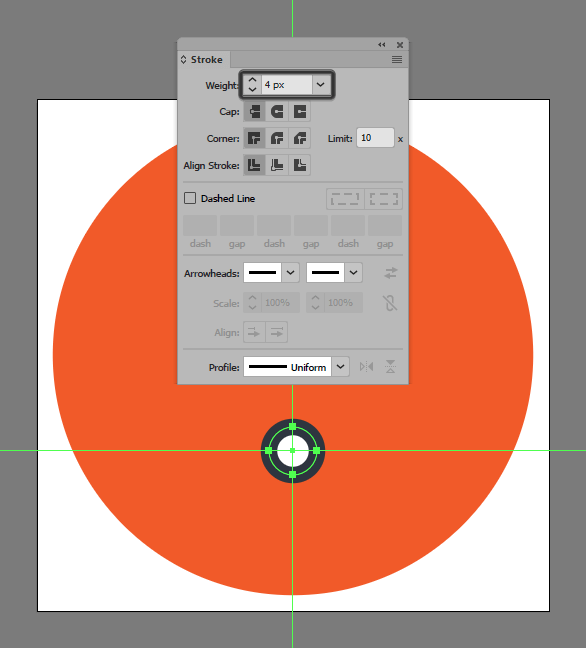
Give the shape we’ve just created an outline. You can do this by using the Stroke method, creating a copy of itself (Control-C) which we will paste in front (Control-F). Then, adjust by changing its color to #2A323D. Then, flip its Fill with its Stroke (Shift-X) setting, its Weight to 4 px, and make sure to select and group the two shapes together using the Control-G keyboard shortcut.

Step 5
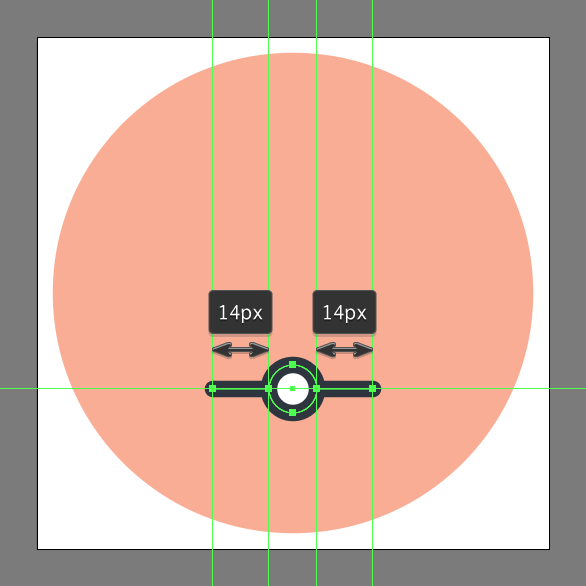
Grab the Pen Tool (P) and use it to draw two 14 px wide/4 px thick Stroke lines (#2A323D) with a Round Cap. We will position this onto the sides of the node, as seen in the reference image below.

Step 6
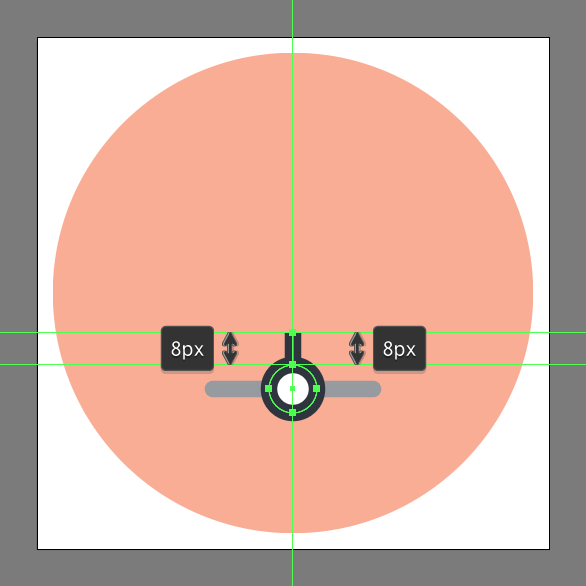
Add the vertical network line using an 8 px tall/4 px thick Stroke (#2A323D), which we will position on top of the node’s top anchor point. Take your time and once you’re done, select and group all of the node’s composing sections using the Control-G keyboard shortcut.

Step 7
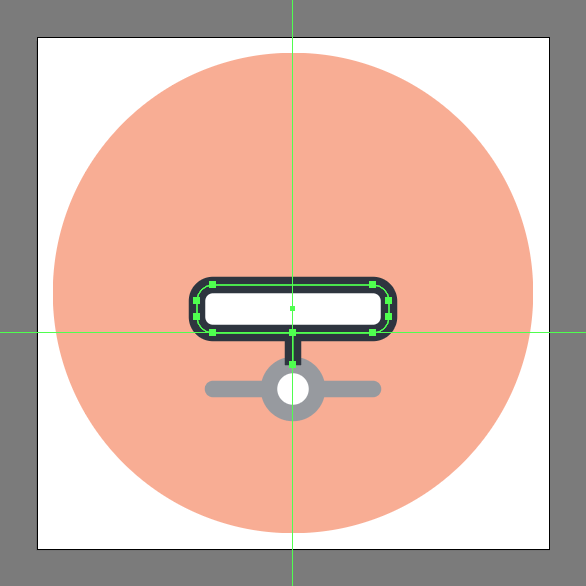
Create the main shapes for the bottom storage housing unit using a 48 x 12 px rounded rectangle (#FFFFFF) with a 4 px Corner Radius and a 4 px thick outline (#2A323D). We will group (Control-G) this and then position it on top of the vertical stroke’s upper anchor point.

Step 8
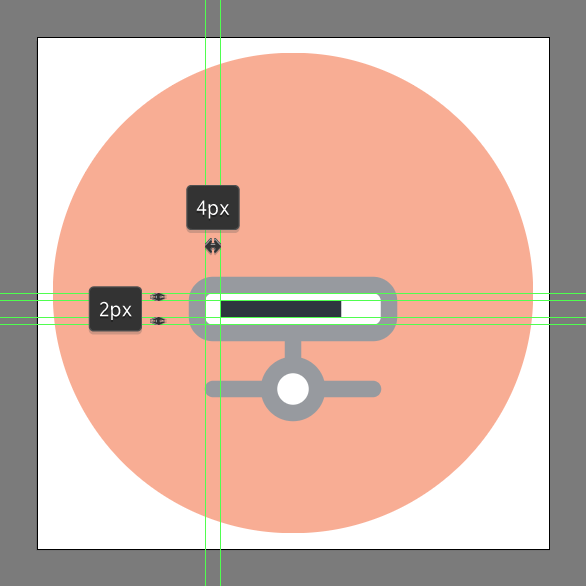
In step 8, you get to start adding details to the housing by creating a 30 x 4 px rectangle. We’ll color this rectangle using #2A323D. Then, center align the rectangle to the larger body, positioning it at a distance of 4 px from its left edge. You’re over halfway there! Soon you’ll know how to create a NAS icon in no time flat.

Step 9
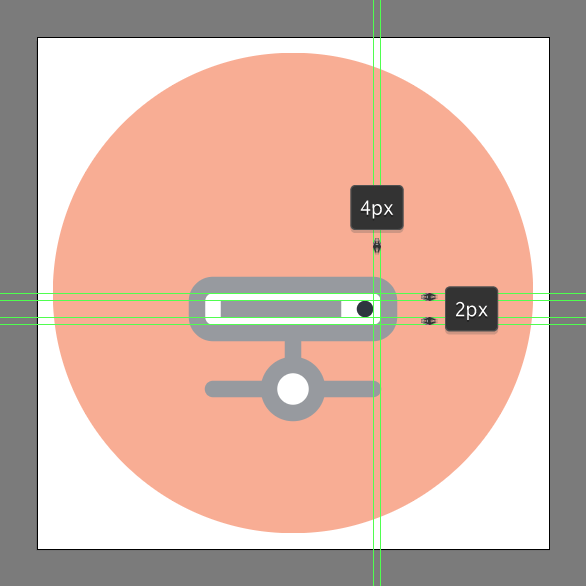
Finish off the current section by adding a 4 x 4 px circle (#2A323D), which we will position onto the opposite side. Be sure to leave a smaller 2 px gap. Once you’re done, don’t forget to select and group (Control-G) all of the housing’s composing shapes before moving on to the next step.

Step 10
Create the remaining housing units using two copies (Control-C > Control-F twice) of the one that we’ve just finished working on. We will vertically stack one on top of the other so that their paths overlap, as seen in the reference image.

Step 11
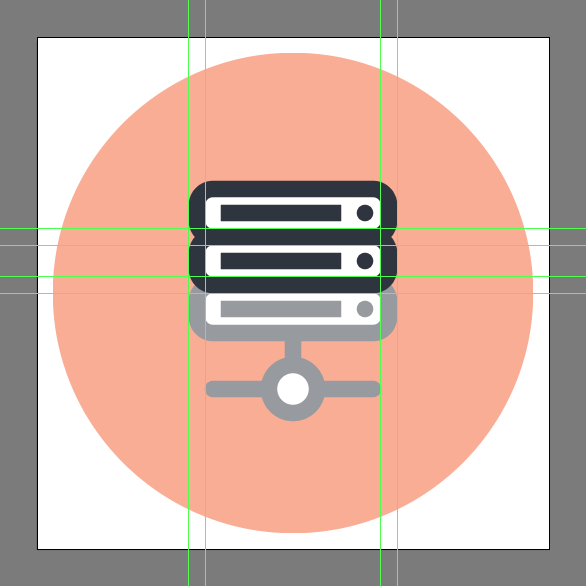
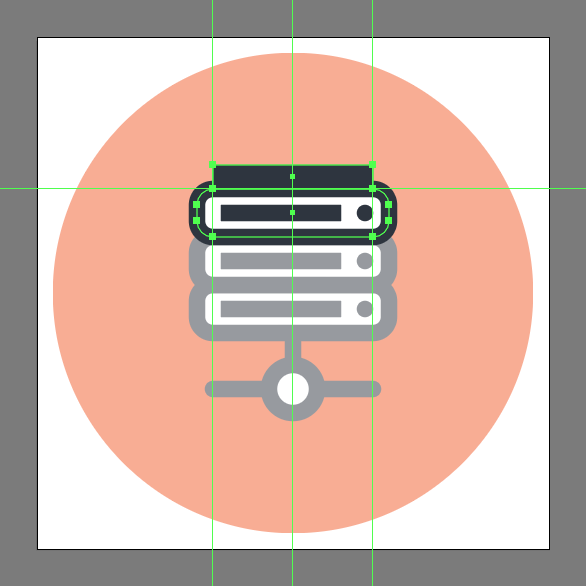
Add the upper section of the NAS using a 40 x 6 px rectangle. We will color this rectangle using #2A323D, then position it on top of the third unit’s path.

Step 12
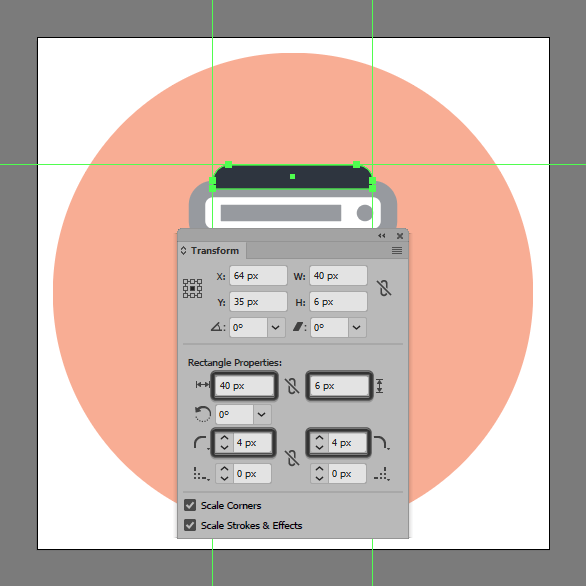
Adjust the shape we’ve just created by setting the Radius of its top corners to 4 px. You can do this in the Transform panel’s Rectangle Properties. Once you’re done, make sure you select and group (Control-G) all of the NAS’s composing sections before moving onto the next step.

Step 13
Finish off the icon (and the whole project!), by adding a circular shadow using a 36 x 4 px ellipse. We will color this using #2A323D, and then we’ll center align to the NAS. Position it at a distance of 8 px from its bottom edge. Once you’re done, don’t forget to select and group all of the icon’s composing shapes using the Control-G keyboard shortcut.
![]()
Awesome work! You can now create a NAS icon in Illustrator!
As always, I hope you had fun working on this project. If you have any questions, be sure to post them within the comments section, and I’ll get back to you as soon as I can.
Did you like this tutorial? Check out our retro hardware series for more awesome how-tos like this one!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.








I wanted to develop a small remark to be able to express gratitude to you for the superb suggestions you are posting here. My extended internet look up has now been rewarded with professional details to exchange with my two friends. I ‘d point out that most of us readers are really fortunate to be in a notable site with many perfect individuals with helpful advice. I feel very much blessed to have encountered the site and look forward to so many more amazing minutes reading here. Thank you once more for a lot of things.