
Welcome back to another Figma based tutorial, in which we’re going to learn how to create a cute snow globe icon using nothing more than a couple of basic geometric shapes which we’re going to adjust here and there. So, if you already have the software up and running let’s jump straight into it!
Tutorial Details: Snow Globe Icon
- Program: Figma
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 16 Minutes
Final Image: Snow Globe Icon

Step 1
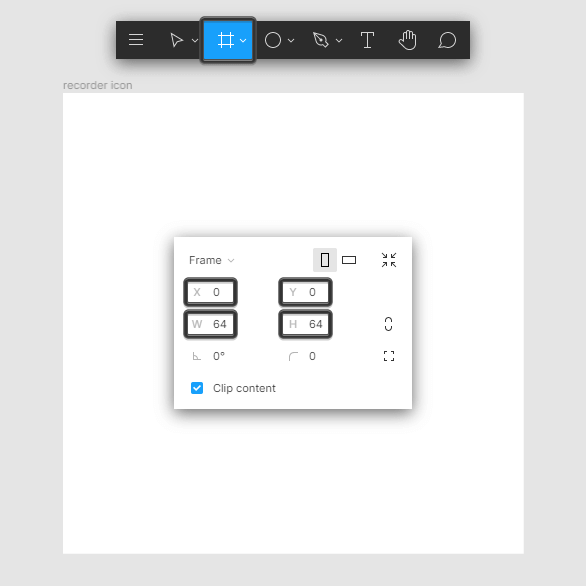
As with every new project, we’re going to kick things off by creating a new Draft, and then setting up a 64 x 64 px frame using the Frame tool (F), naming both the draft and frame in order to have a clear, steady workflow.

Step 2
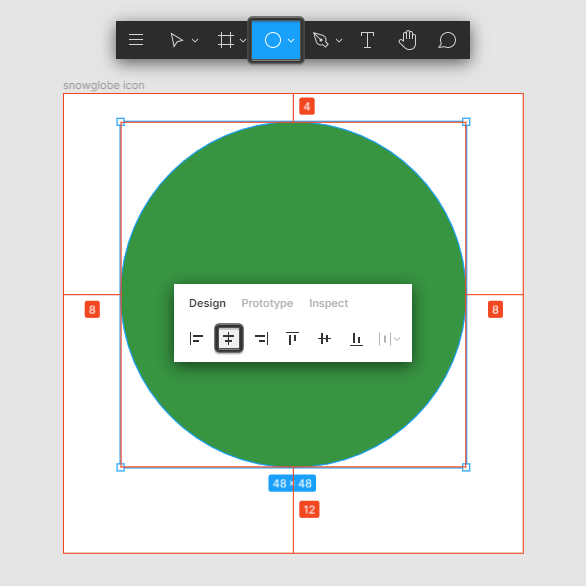
Start working on the actual icon by creating the dome using a 48 x 48 px circle, which we will color using #379441 and then horizontally align to the underlying frame, making sure to position it at a distance of 4 px from its top edge.

Step 3
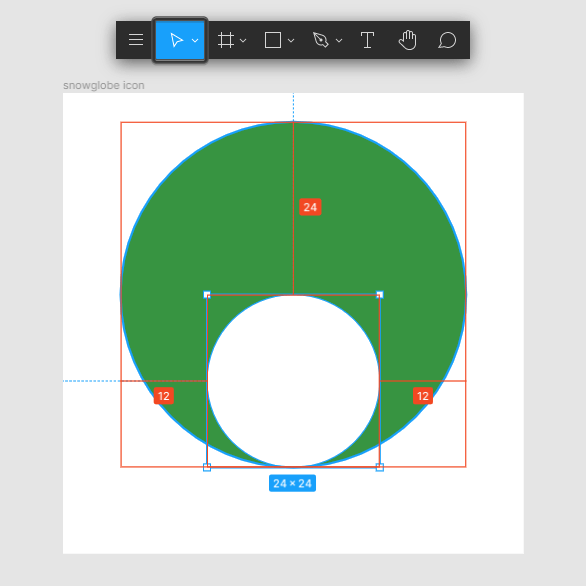
Add the main shape for the snowman’s body using a 24 x 24 px circle, which we will color using #FFFFFF and then position to the center of the larger shape’s bottom edge.

Step 4
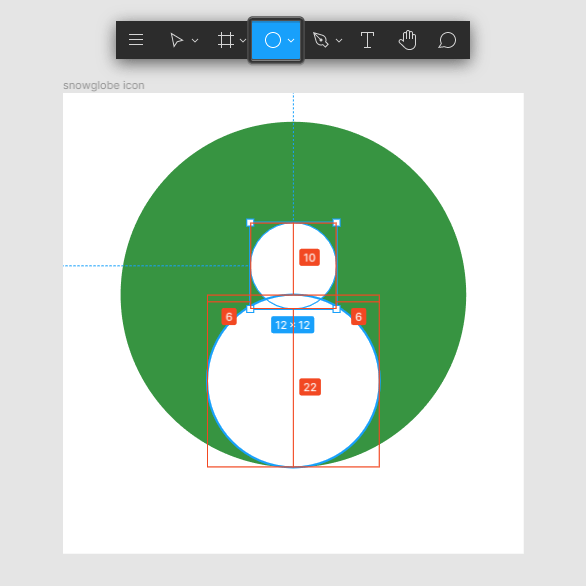
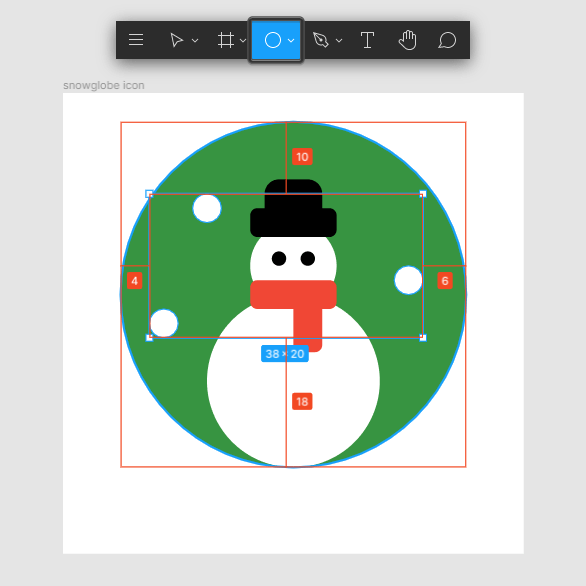
Create the head using a smaller 12 x 12 px circle (#FFFFFF), which we will position on top of the previous shape, so that they overlap within a 2 px surface area.

Step 5
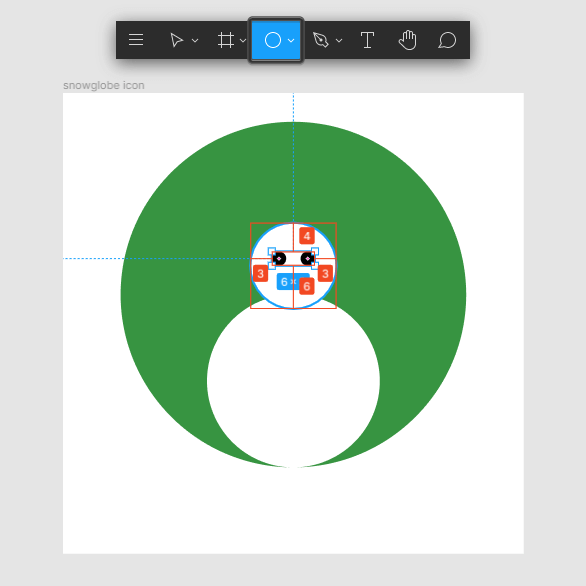
Quickly add the eyes using two 2 x 2 px circles (#000000) which we will horizontally distance at 2 px from one another, grouping (Control-G) and then positioning them onto the head as seen in the reference image.

Step 6
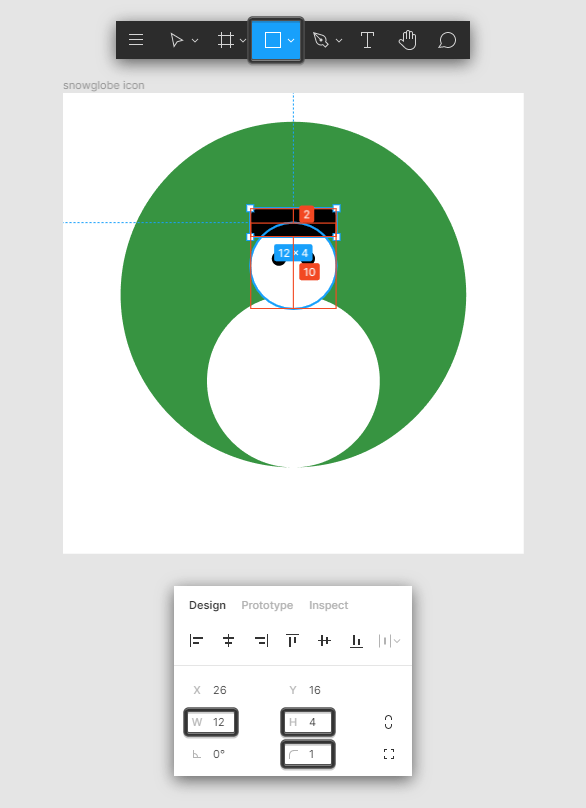
Create the lower section of the hat using a 12 x 4 px rectangle with a 1 px Corner radius, which we will position so that its lower half ends up overlapping the upper section of the snowman’s head.

Step 7
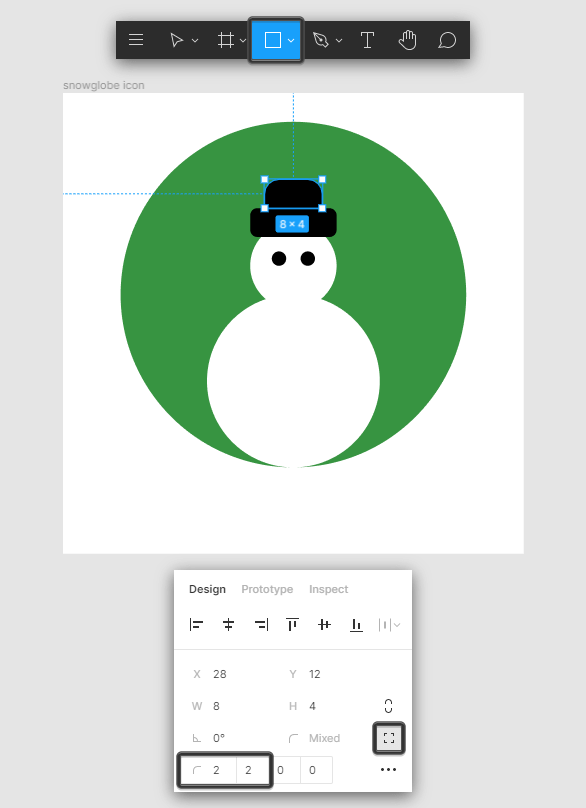
Add the hat’s upper section using an 8 x 4 px rectangle (#000000), which we will adjust by setting the Corner radius of its top corners to 2 px by first clicking on the Independent corners option from within the Design panel, and then entering the indicated values within the Top left and Top right corner radius input fields. Once you have both hat sections in place, select and group them together using the Control-G keyboard shortcut.

Step 8
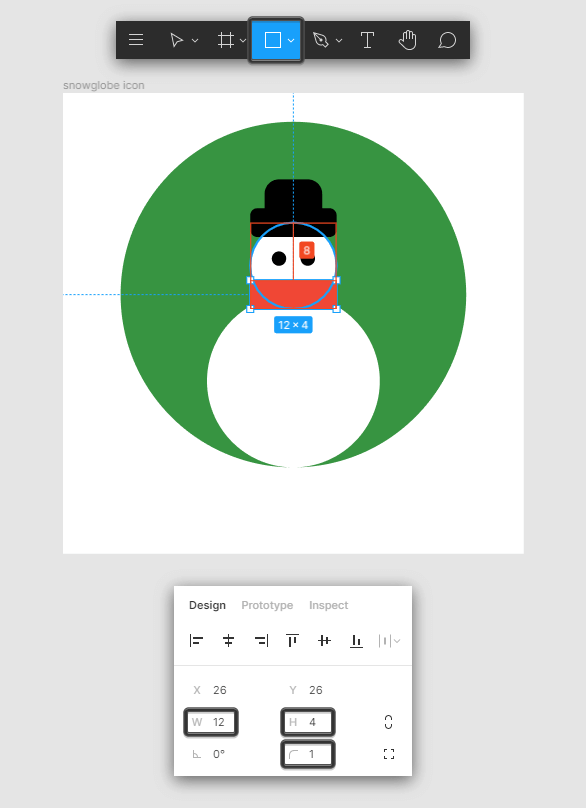
Create the horizontal section of our little guy’s scarf, using a 12 x 4 px rectangle with a 1 px Corner radius, which we will color using #F04735, and then center align to the head’s bottom edge.

Step 9
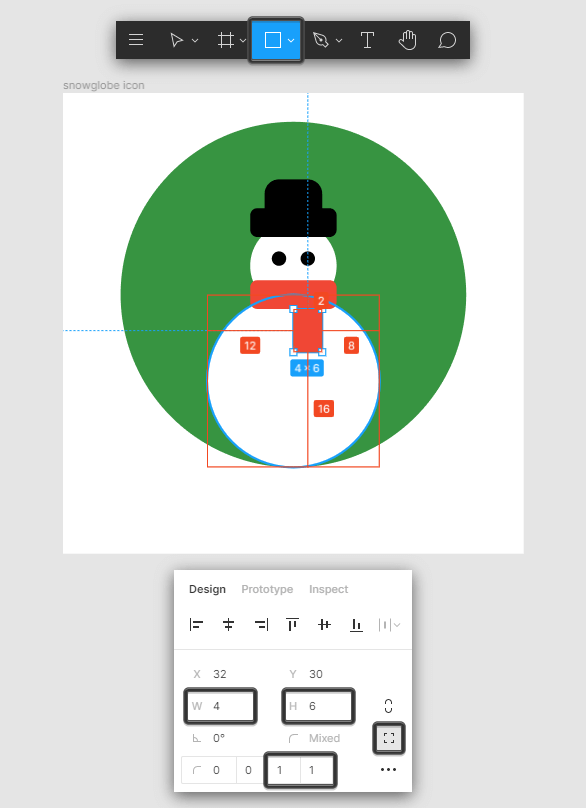
Add the scarf’s vertical section using a 4 x 6 px rectangle (#F04735), which we will adjust by setting the Corner radius of its bottom corners to 1 px, making sure to position the resulting shape as seen in the reference image. Take your time, and once you’re done, make sure you select and group the two together (Control-G), doing the same for the entire snowman afterwards.

Step 10
Quickly add the snowflakes using three 4 x 4 px circles (#FFFFFF), which we will position onto the sides of our dome.

Step 11
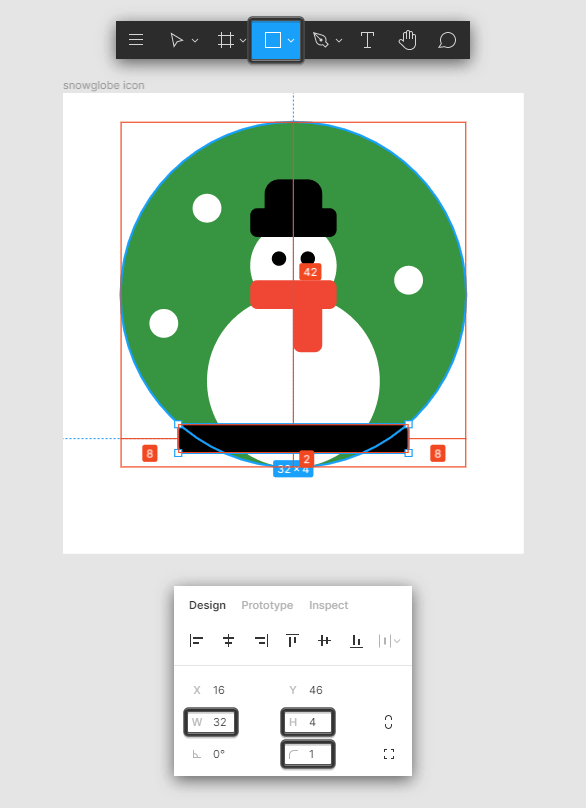
Create the upper section of the stand using a 32 x 4 px rectangle (#000000) with a 1 px Corner Radius, which we will position at a distance of 2 px from the dome’s bottom anchor point.

Step 12
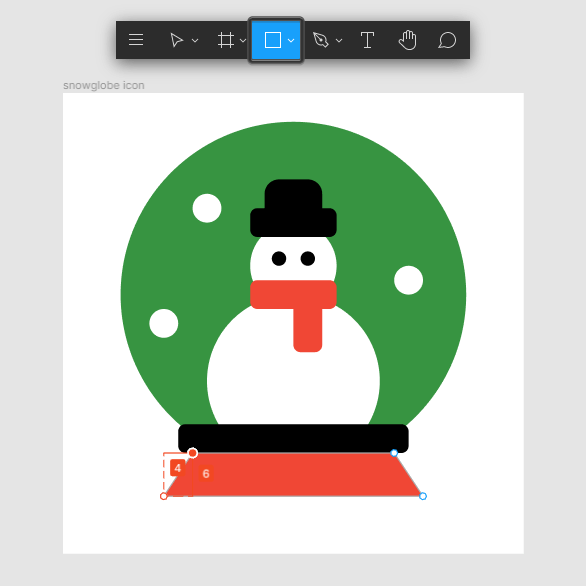
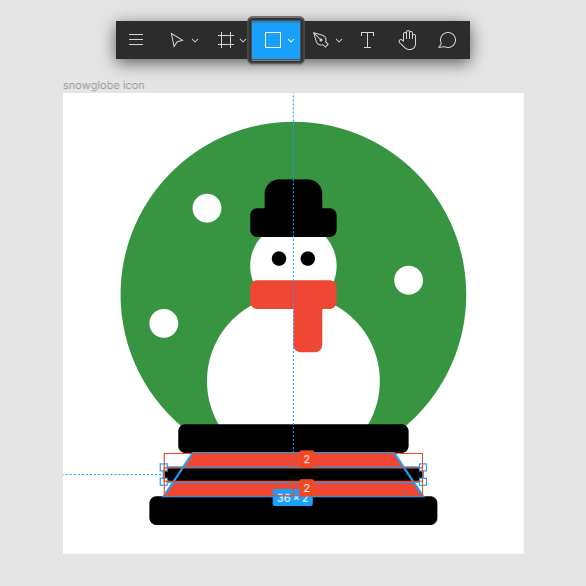
Add the middle section using a 36 x 6 px rectangle (#F04735), which we will adjust by first entering Figma’s vector edit mode using the Enter key, and then individually selecting and pushing its top anchor points to the inside horizontally by a distance of 4 px using the directional arrow keys. Take your time, and once you’re done, exit vector edit mode using the Enter key again, making sure to position the resulting shape below the previous shape.

Step 13
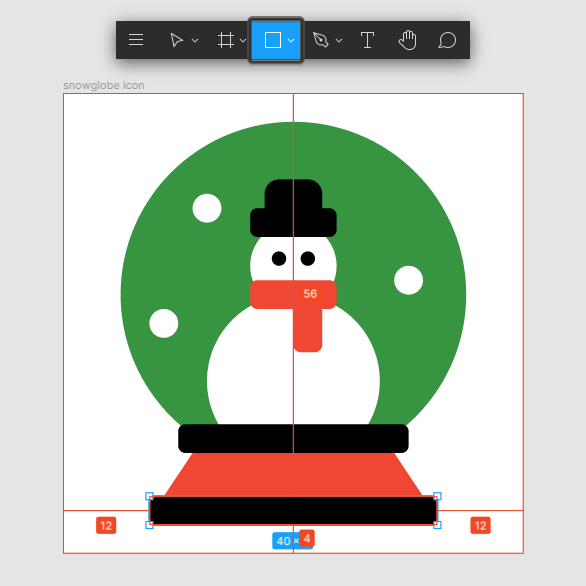
Create the stand’s lower section using a 40 x 4 px rectangle (#000000) with a 1 px Corner radius, which we will position right after the previous shape.

Step 14
Finish off the icon and with it the project itself by adding a 36 x 2 px rectangle (#000000) with a 1 px Corner radius, to the center of the stand, making sure to select and group all of its composing shapes afterwards using the Control-G keyboard shortcut. Take your time and once you’re done, don’t forget to do the same for the entire icon.

Great Job!
As always, I hope you had fun working on the project, and managed to learn something new and useful during the process. That being said, we’re going to continue our Figma series with new projects, so stick around since things are about to get pretty awesome!