
Welcome back to another Illustrator based tutorial in which we’re going to take a close look behind the process of creating an inbox send icon using nothing more than a couple of basic geometric shapes that we’re going to adjust here and there.
So, assuming you already have the software up and running, let’s jump straight into it!
Tutorial Details: Inbox Send Icon
- Program: Adobe Illustrator CS6 – CC 2019
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 25 Minutes
Final Image: Inbox Send Icon

Step 1
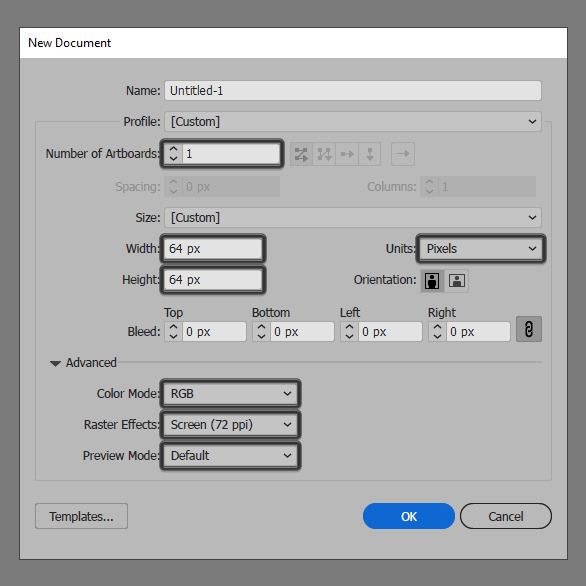
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
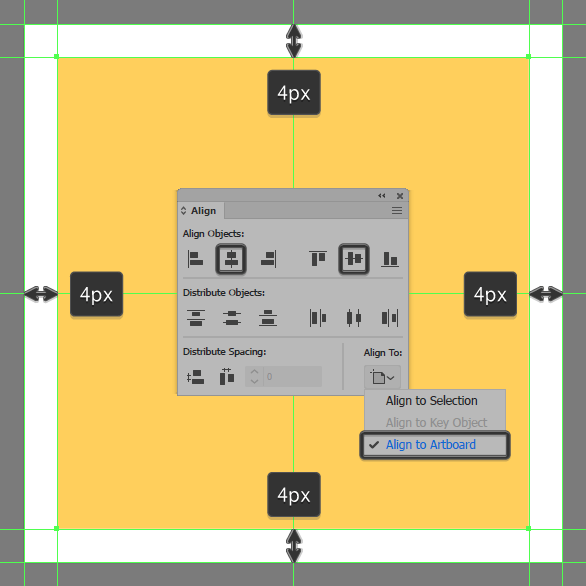
As soon as we’ve finished setting up our project file, we can start working on the actual icon, and we will do so by creating the main shape for the background using a 56 x 56 px square, which we will color using #ffd05c and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 4
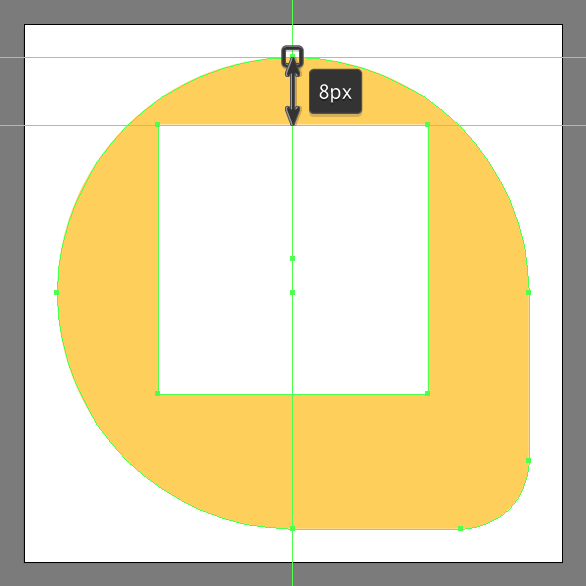
Create the main shape for the paper plane using a 32 x 32 px square, which we will color using white (#ffffff) and then position at a distance of 8 px from the background’s top anchor point.

Step 5
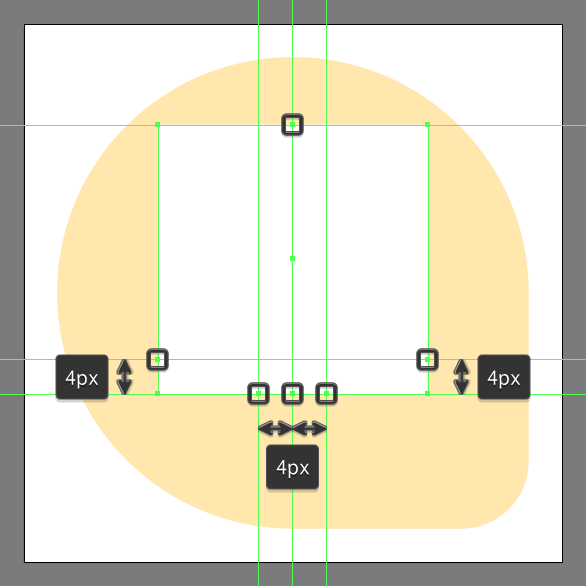
Adjust the shape that we’ve just created, by selecting the Add Anchor Point Tool (+), and then using it to add a couple of new anchor points as seen in the reference image, by simply clicking on the square’s edges at the specified distances.

Step 6
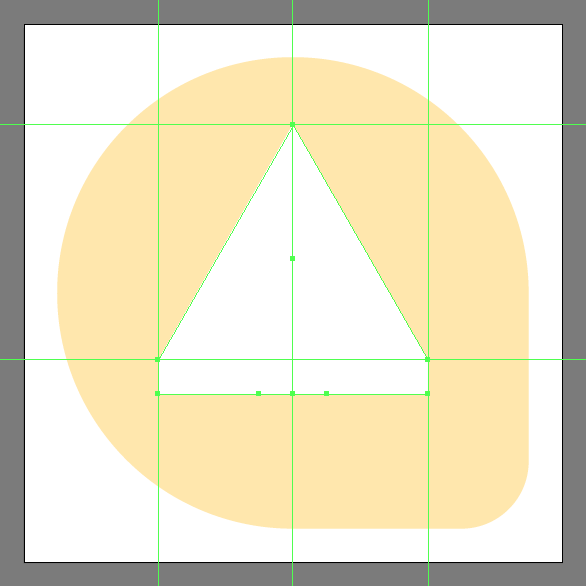
Remove the top-side anchor points using the Delete Anchor Point Tool (–), by simply clicking on them.

Step 7
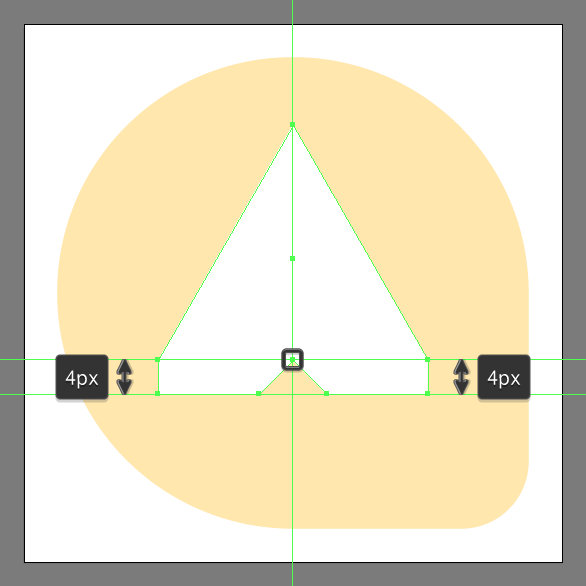
Continue adjusting the plane’s shape, by adding the small cutout to its lower section, by simply selecting the bottom edge’s center anchor point using the Direct Selection Tool (A), and then pushing it to the inside by a distance of 4 px using the directional arrow keys.

Step 8
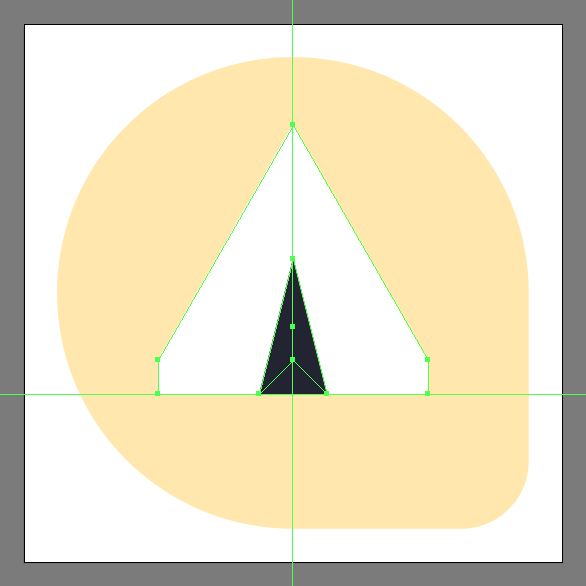
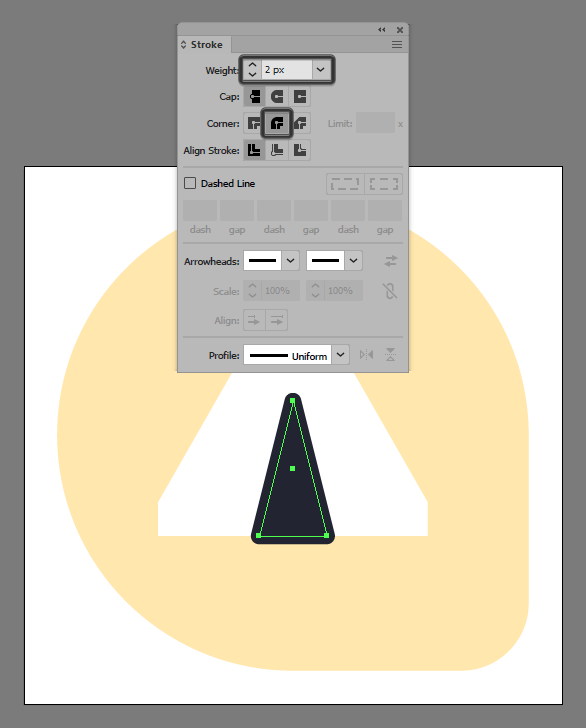
Create the main shape for the cutout’s darker section using an 8 x 16 px rectangle (#1c202d), which we will turn into a triangle by adding a new anchor point to the center of its top edge using the Add Anchor Point Tool (+), and then immediately removing its side ones using the Delete Anchor Point Tool (–). Then position the resulting shape as seen in the reference image.

Step 9
Give the triangle an outline using the Stroke method, by creating a copy of it (Control-C) which we will paste in front (Control-F) and then adjust by flipping its Fill with its Stroke using the Shift-X keyboard shortcut. Open up the Stroke panel, and set its Weight to 2 px making sure to set its Corner to Round Join afterwards. Then, select and group the two shapes together using the Control-G keyboard shortcut.

Step 10
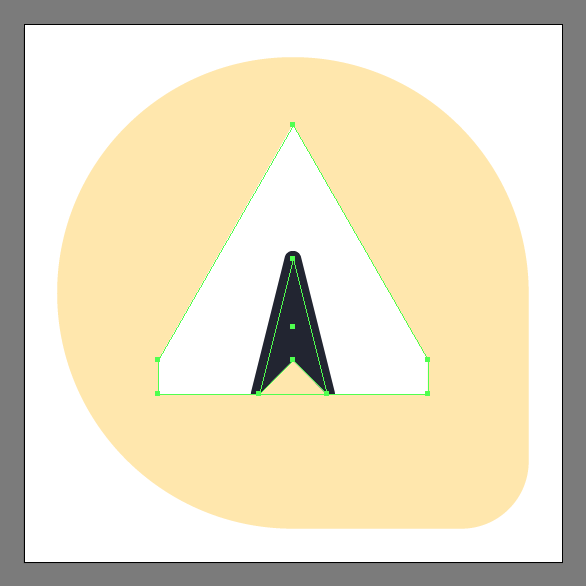
Since we want the shapes that we’ve just grouped to remain confined to the surface of the actual plane, we’re going to mask them. To do so, simply grab a copy (Control-C) of the plane’s main body, and then paste it in front of the darker shapes (Control-F). Once you have the copy in place, select both it and the darker shapes and then simply right click > Make Clipping Mask.

Step 11
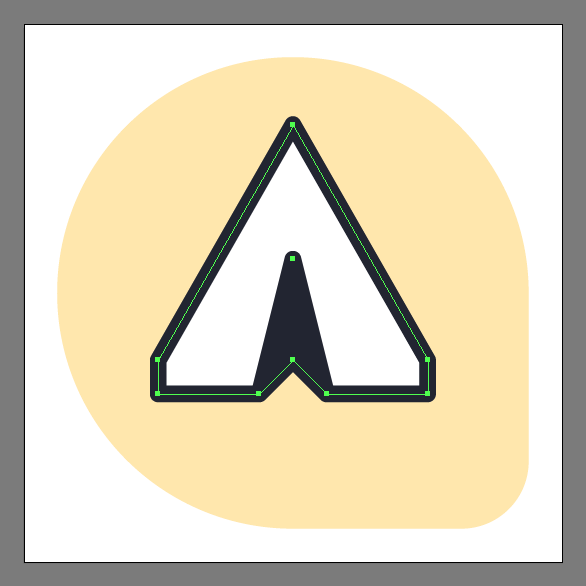
Give the paper plane a 2 px thick outline using the exact same process as before, only this time, set the Stroke’s color to #1c202d. Make sure you select and group (Control-G) all of the plane’s composing shapes before moving on to the next step.

Step 12
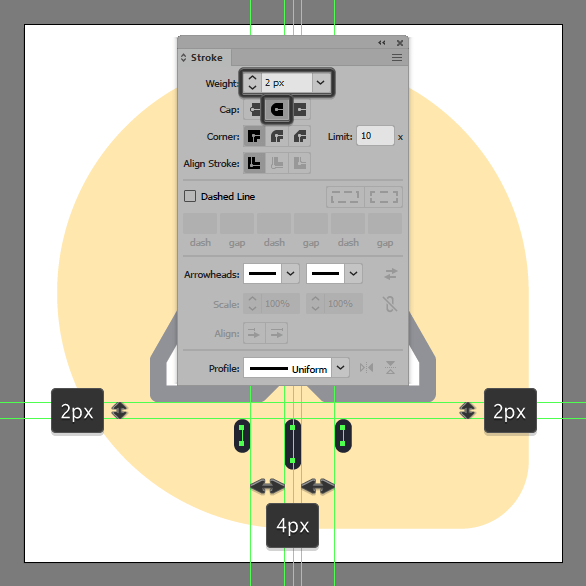
Finish off the icon by drawing in the little path lines using three 2 px thick Stroke lines (#1c202d) with a Round Cap, grouping (Control-G) and then positioning them below the plane as seen in the reference image. Once you’re done, don’t forget to select and group (Control-G) all of the inbox send icon’s composing shapes before hitting that save button.

Great Work!
I hope you had fun working on the project and most importantly managed to learn something new and useful during the process.
If you have any questions about how to create your own inbox send icon, feel free to post them within the comments section. I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.







