
In today’s tutorial, we’re going to take a quick look behind the process of creating a user profile icon inside of Illustrator, and see how we can do so using nothing more than a couple of basic geometric shapes.
So, assuming you already have the software running in the background, bring it up and let’s get started!
Tutorial Details: User Profile Icon
- Program: Adobe Illustrator CS6 – CC 2019
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 20 Minutes
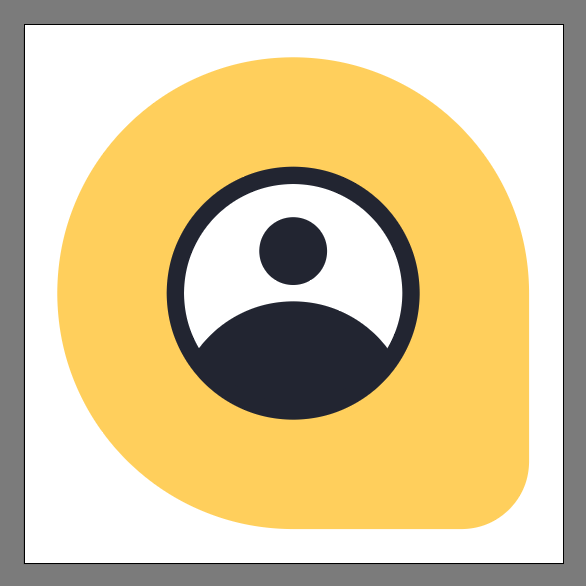
Final Image: User Profile Icon

Step 1
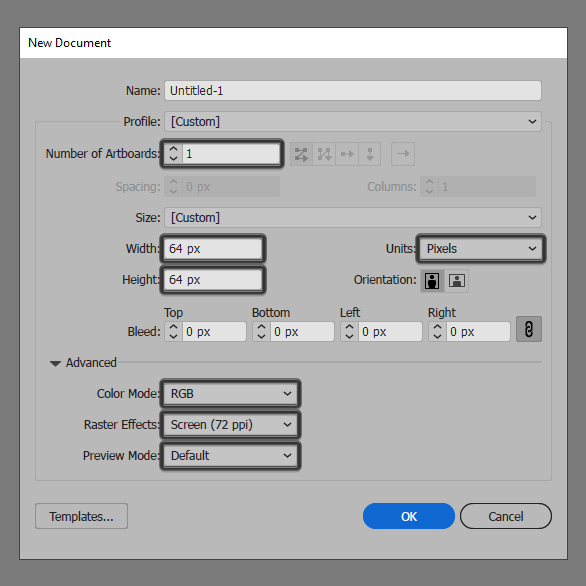
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
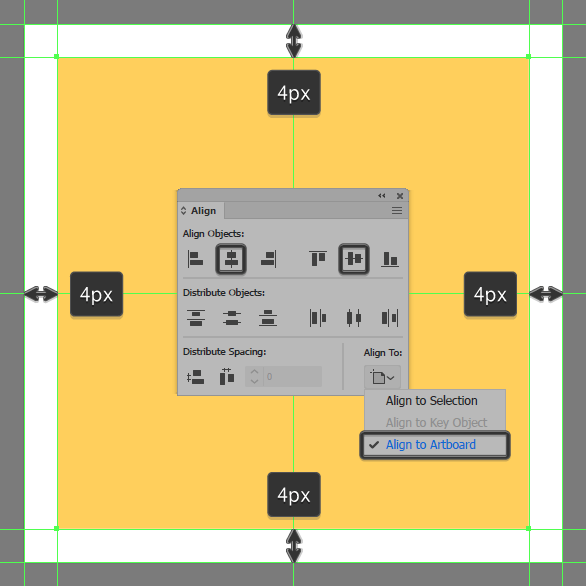
As soon as we’ve finished setting up our project file, we can start working on the actual user profile icon, and we will do so by creating the main shape for the background using a 56 x 56 px square, which we will color using #ffd05c and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 3
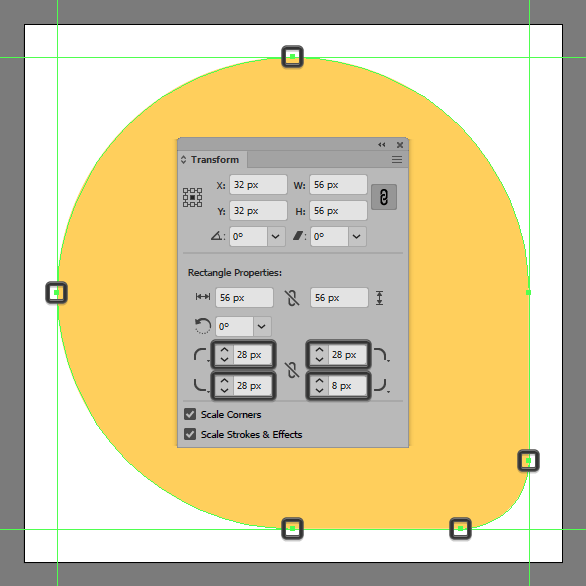
Adjust the shape that we’ve just created, by opening up the Transform panel, and then heading over to Rectangle Properties and setting the Radius of its bottom-right corner to 8 px, and the remaining ones to 28 px.

Step 4
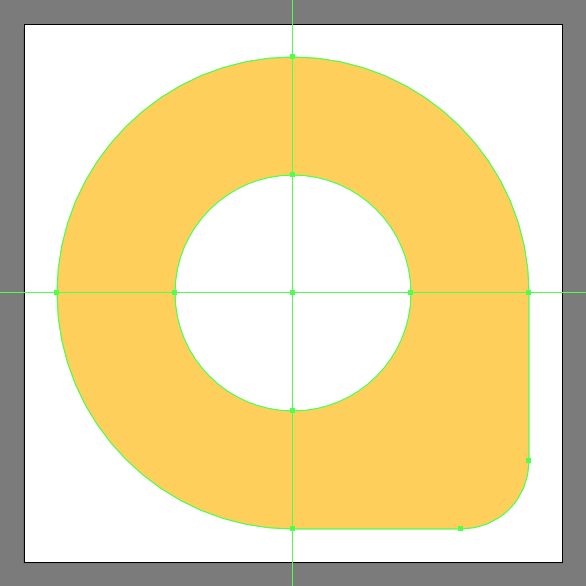
Create the main shape for the user profile icon symbol, using a 28 x 28 px circle, which we will color using white (#ffffff), and then position to the center of the larger background.

Step 5
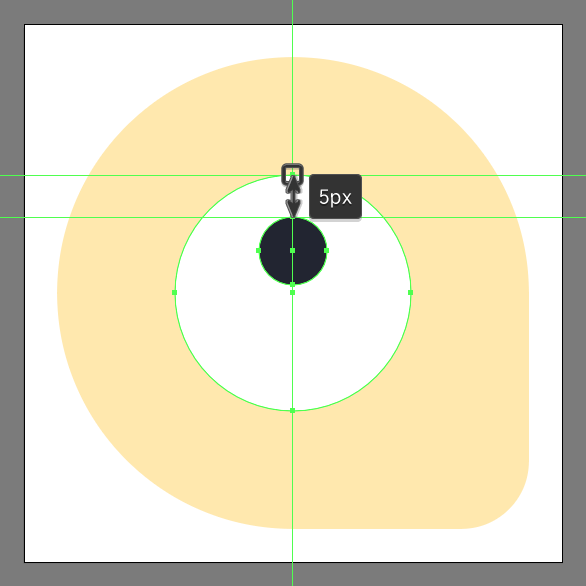
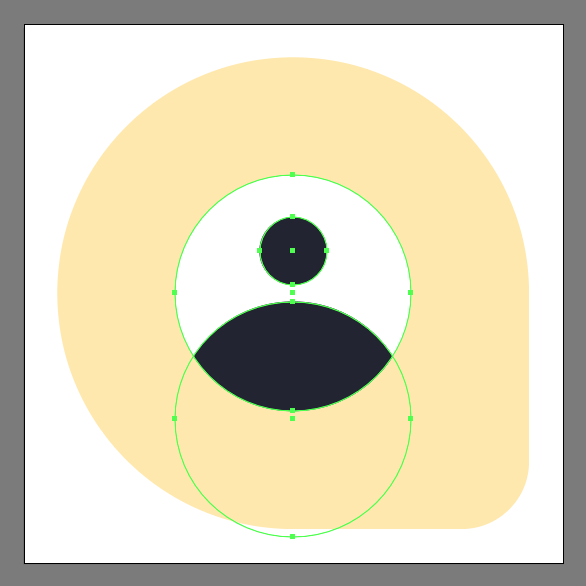
Add the main shape for the human silhouette’s head of the user profile icon using an 8 x 8 px circle, which we will color using #1c202d and then position at a distance of 5 px from the previous shape’s top anchor point.

Step 6
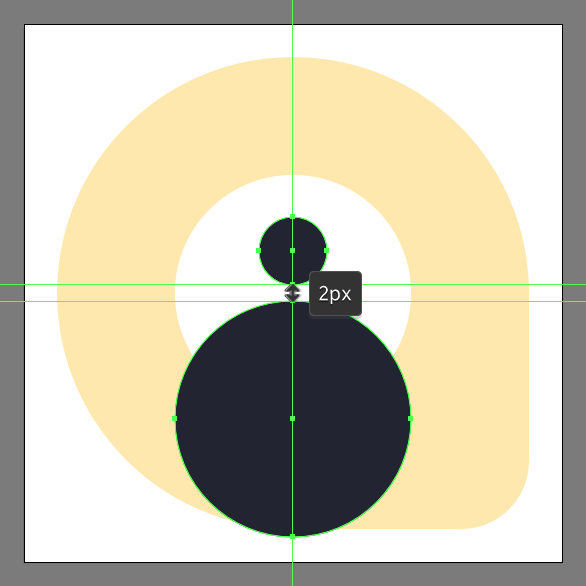
Create the user profile icon’s lower body using a larger 28 x 28 px circle (#1c202d), which we will position below as seen in the reference image, making sure to select and group the two shapes together afterwards using the Control-G keyboard shortcut.

Step 7
Since we need the user profile icon’s lower body to remain confined to the surface of the white circle, we’re going to mask the two shapes that we’ve just grouped. To do so, first grab a copy (Control-C) of the underlying circle, which we will paste in front (Control-F), and then with both the copy and the grouped shapes selected simply right click > Make Clipping Mask.

Step 8
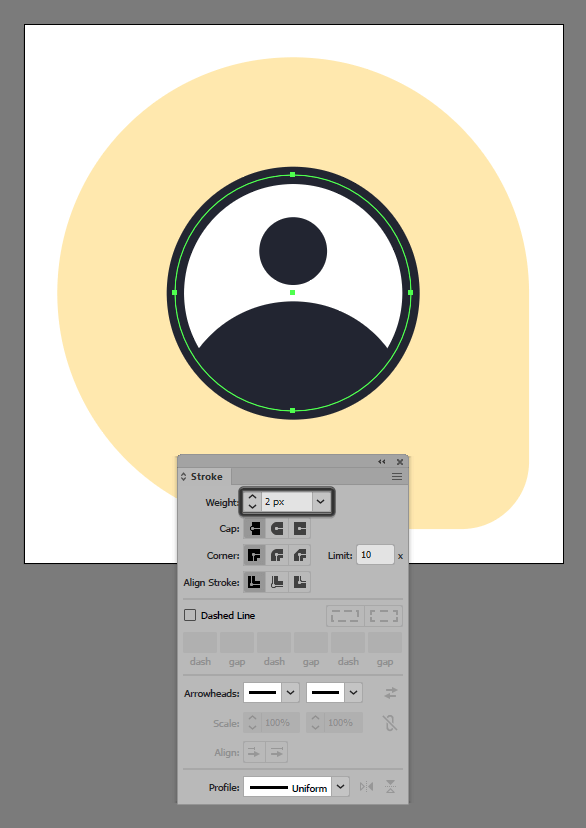
Finish off the user profile icon and with it the project itself, by adding an outline to the white circle using the Stroke method. Start by creating a copy of it (Control-C) which we will paste in front (Control-F) and then adjust by flipping its Fill with its Stroke using the Shift-X keyboard shortcut making sure to set its color to #1c202d. Open up the Stroke panel, and set its Weight to 2 px selecting and grouping (Control-G) all of the symbol’s composing shapes, doing the same for the entire user profile icon afterwards.

Awesome Job!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process.
That being said, if you have any questions about how to create your own user profile icon, feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.







