
When creating the previous Create Sketchy-Style Vectors tutorial, I created a number of brushes. I started playing around with the brushes and was happy with the results. I ended up create more of the brushes so I can distribute them. These brushes are great for creating sketchy or grungy vectors. Just apply the brushes to any path or object!

How To Use The Brushes
Download the Illustrator file at the bottom of the post and open it in Illustrator. Use your Brush Tool (b) to draw shapes or apply a particular brush to any object by selecting the object and then selecting a brush from the Brush Panel. Try playing with the Stroke of the brushes for different results. Below is some example uses of the brushes.

Save Brushes For Easy Use
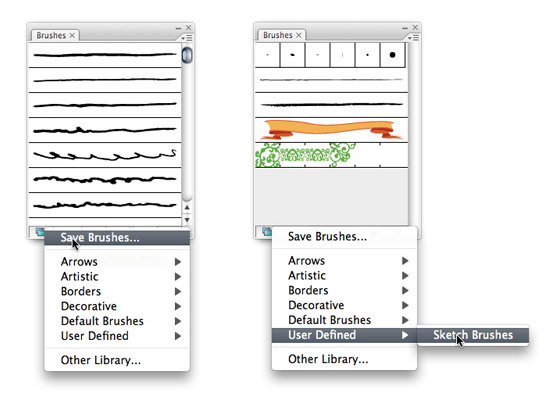
You can also save the brushes so you don’t have to open the Illustrator file every time you want to use them. To save, click the bottom left pop up menu of the Brush Panel and select Save. Illustrator will default you to correct folder to save the brushes. To call up the brushes on a new document, click the pop-up menu of the Brush Panel and select the saved set from the User Defined option.










Thanks a lot for providing individuals with remarkably special opportunity to read critical reviews from this blog. It really is so sweet and also packed with a lot of fun for me personally and my office fellow workers to search your website at a minimum three times per week to study the newest issues you have. Not to mention, I am also usually happy with all the powerful points served by you. Some 1 ideas in this posting are easily the very best we have all ever had.
Thanks-a-mundo for the article post.Really thank you! Awesome.
Love them!!
Is too nice brushes i love it
Amazing thanks
Thank you so much for sharing!
8 years later…
Thank you! 🙂 exactly what i needed 😀
This is awesome, exactly what I needed, thank you!
I love the brushes however it seems like the attribute “use even-odd fill rule” was selected instead of “use non-zero fill rule” because if my path overlaps itself it inverts the color. I’m not sure if there is any way I can fix it on my ends because I believe it’s something you need to do before making it a brush? If you have a fix for this I would love the updated brushes!
in the Art Brush options in AI, change the Overlap setting to “adjust corners”. this’ll fix it…
These brushes are excellent. Perfect for speech bubble outlines in a grungey-style cartoon page. Thanks!
Thank you very much. It´s great.
thanks a lot! it ia so great
hey, this is cool …. i love this brush . thank you very much . thanks for sharing . 🙂
Do you guys have a .abr version of this brushes? Cause I really need one.
Sorry I don’t, maybe someone else has converted it?
how can i download these brushes?
Wonderful sketchy style brushes… Illustrator brushes are great (the skull is pretty impressive)
where can i download these I dont see the links
where can i download the brushe
GOOD
Awesome!
Thanks for the info! It’s great you shared this!
Thanks for sharing a great and awesome brushes, will use it in one of my projects.=)
nice thnx
How to download the brushes???
Awesome brushes
how to download this brushes?
good!
how to download?
😀
great tutorial!!
help me a lot with my assignment XD
Thank you for sharing this really a big help for designer like us. good job
were i can find this brushes ???
Exclusivity with istockphoto?? One of the funniest things i’ve ever heard.
Will these brushes be offered via iStockPhoto or any other avenue? I looked at your iStockPhoto link and didn’t see anything like this listed. Thanks!
I still don’t have them up on iStock yet, but hopefully soon.
Thanks for taking the time to write the tutorial, although I’m bummed that the brushes are no longer available. Just curious, what’s the purpose of taking them down despite all the requests? Just like teasing people? 🙂
Great work and even greater brushes .. keep it up 🙂
MUY Buen tutorial 🙂
I was wondering if anyone can hock me up with these brushes !
will really appreciate !
Matt,
Probably not any time soon 🙁 Check out some of ColorBurned’s brushes as alternatives.
http://colorburned.com/freebies/
Any chance of these being available for download again. Maybe even some of them?
Thanks
Thanks for sharing! Sincerely !
woah thanks a lot for this,its rad.i learned a lot so quickly XD!
Thanks for sharing! They will save me time! I’m noticing, tho, that the brushes knock out color when lines overlap. For example, black strokes turn white where they intersect. Weird. I’m using Illustrator CS2.
these are cool brushes…they’ll be in a handy – ala-mcgyver…a swiss army knife (brushes)..thanks
Taylor,
Try it again, I think it is fixed now.
I get a DNS lookup error when trying to download the brushes :[
Tony,
Yup, commercial use is fine.
is it allowed to use these brushes for commercial illustrations?
thanx!
Thanks!
As you can see from the comment above, my tutorial Illustrate a Grunge Style Talking Skull in Vector is up.
This tutorial will show you how to use some of these brushes in an illustration.
Great brushes, Thank you so much for providing useful information, sources and educating us.
Awesome brushes. Thanks for sharing them!
Awesome brushes. Will definitely help on a few new things I’m working on.
Tried to DL these brushes but keep getting a server error- is there a problem with the file or is it on my sire of things? Nice tutorial and brushes, as usual!
Thumbs up!
thank yu!
Very cool brushes, thanks !
Nice brushes, definately downloading them
Very nice for that hand-drawn look. Thanks!
thx a lot ;o)
Just exactly what i need for a project right now. thanks!
ya you are right
Nice Brushes you have here!
Thanks for the Brushes Rype! These are great!
I do have to say thanks for these brushes, they will come in handy 🙂