 In today’s tutorial, we’re going to learn how to create a little school bus icon inside of Illustrator, and see how easy the entire process is. Using just a couple of basic geometric shapes, we’re going to gradually build our asset one step at a time.
In today’s tutorial, we’re going to learn how to create a little school bus icon inside of Illustrator, and see how easy the entire process is. Using just a couple of basic geometric shapes, we’re going to gradually build our asset one step at a time.
So, assuming you already have the software up and running, let’s jump straight into it!
Tutorial Details: School Bus Icon
- Program: Adobe Illustrator CS6 – CC 2019
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 20 Minutes
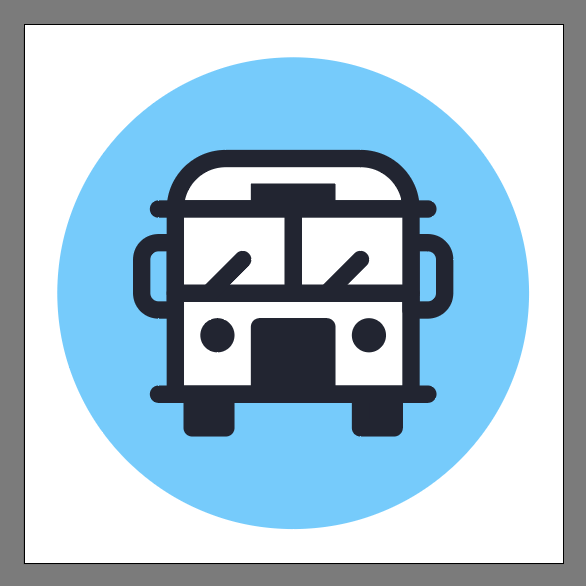
Final Image: School Bus Icon

Step 1
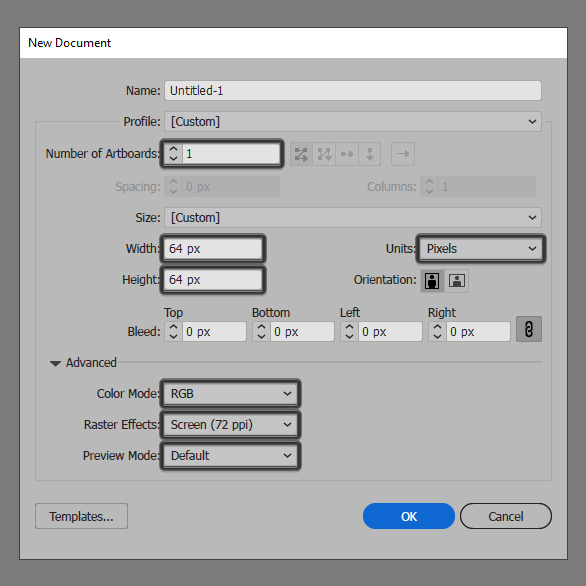
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
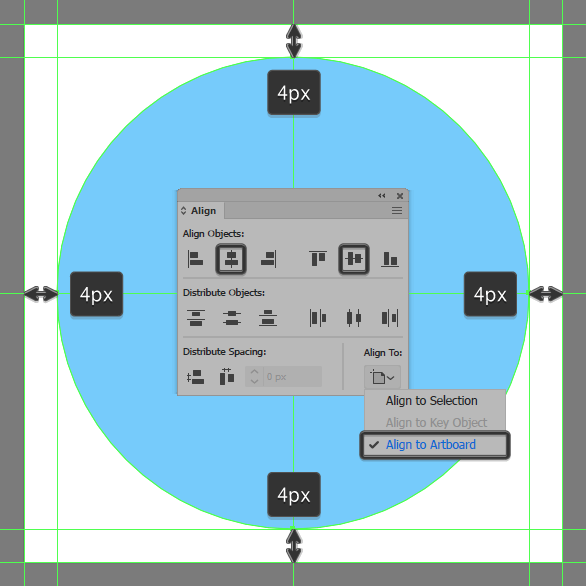
As soon as we’ve finished setting up our project file, we can start working on the actual school bus icon, and we will do so by creating the main shape for the background using a 56 x 56 px circle, which we will color using #77ccfb and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 3
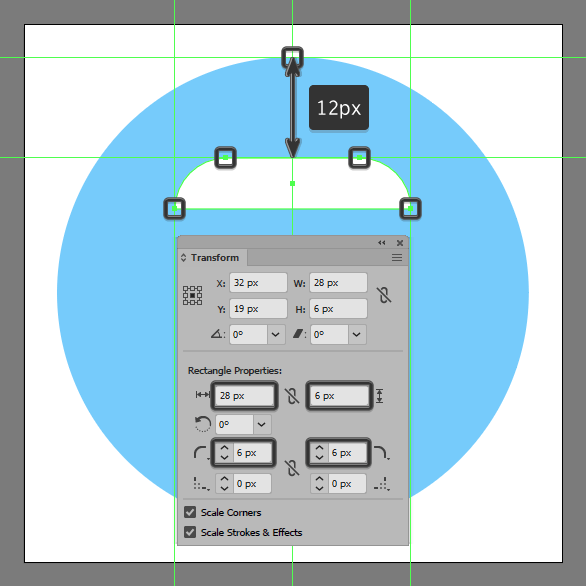
Add the main shape for the school bus icon’s roof using a 28 x 8 px rectangle, which we will color using #ffffff and then adjust by opening up the Transform panel and setting the Radius of its top corners to 6 px from within the Rectangle Properties. Take your time, and once you’re done, position the resulting shape as seen in the reference image.

Step 4
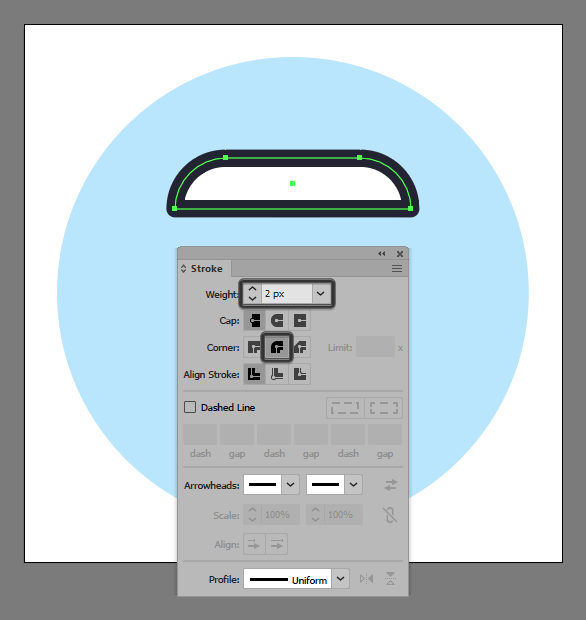
Give the shape an outline using the Stroke method, by creating a copy of it (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #1c202d. Next, we’re going to immediately flip its Fill with its Stroke using the Shift-X keyboard shortcut, making sure to open up the Stroke panel and set its Weight to 2 px and its Corner to Round Join afterwards. Once you’re done, select and group the two shapes together using the Control-G keyboard shortcut.

Step 5
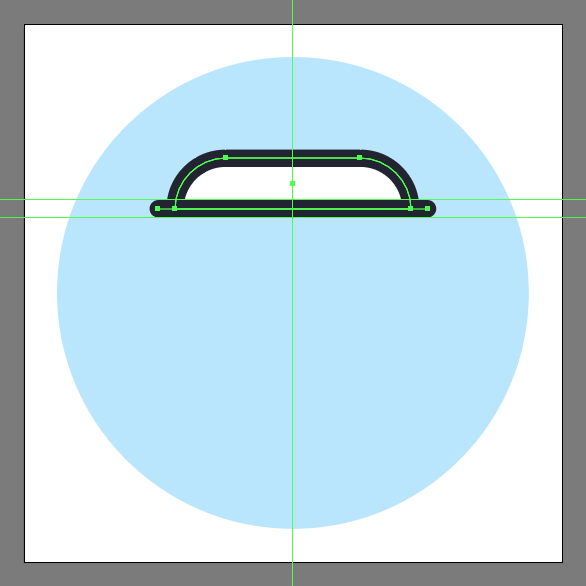
Add the bottom lip using a 32 px wide 2 px thick Stroke line (#1c202d) with a Round Cap, which we will position onto the outline’s bottom edge, so that the two paths overlap.

Step 6
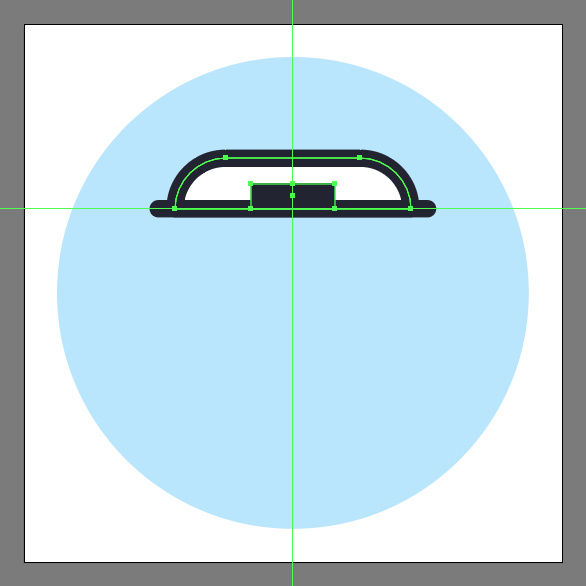
Create the school bus icon plate using a 10 x 3 px rectangle, which we will color using #1c202d and then center align to the outline’s bottom path. Once you have the shape in place, make sure you select and group (Control-G) all of the current section’s composing shapes together before moving on to the next one.

Step 7
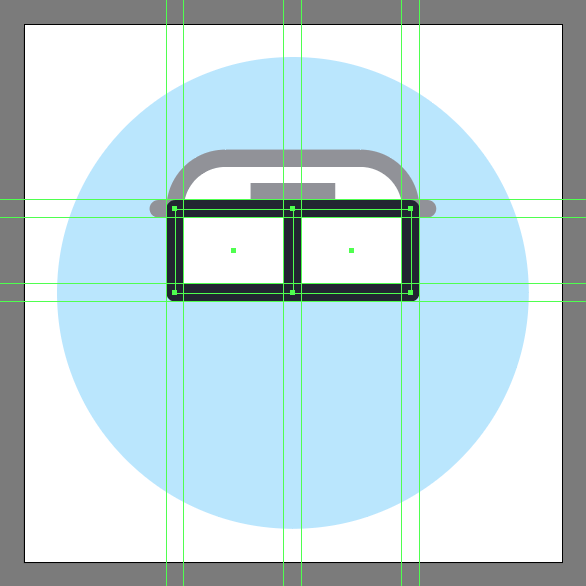
Add the windows using two 14 x 10 px rectangles (#ffffff) with a 2 px thick outline (#1c202d), which we will individually group (Control-G) and then position as seen in the reference image.

Step 8
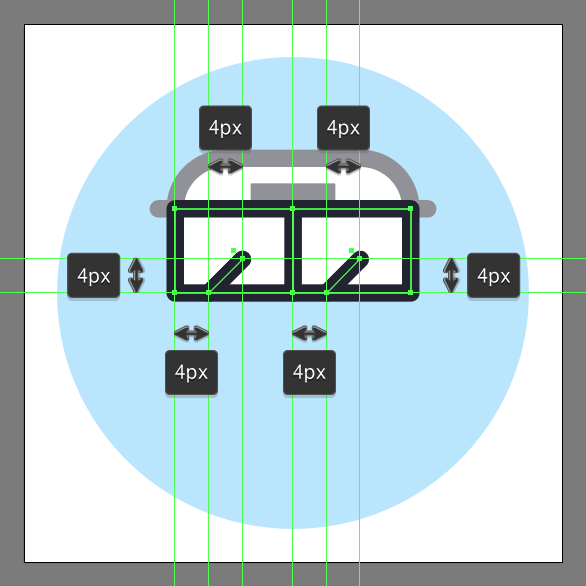
Grab the Pen Tool (P) and quickly draw the window wipers using two 2 px thick diagonal Stroke lines (#1c202d) with a Round Cap, following the reference image as your main guide. Take your time, and once you’re done, individually group each wiper to its underlying window using the Control-G keyboard shortcut.

Step 9
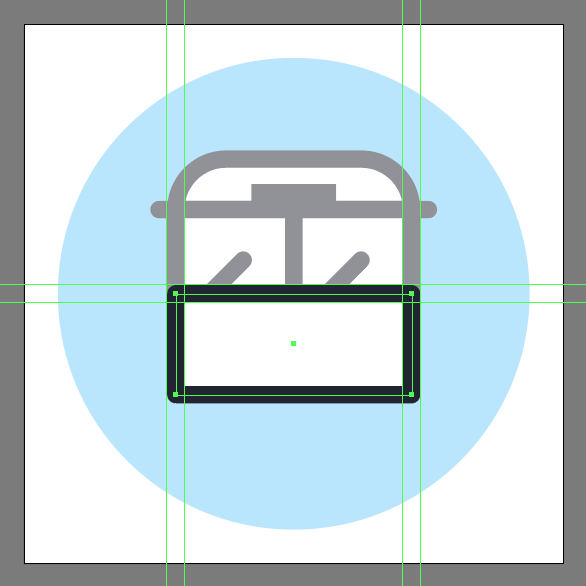
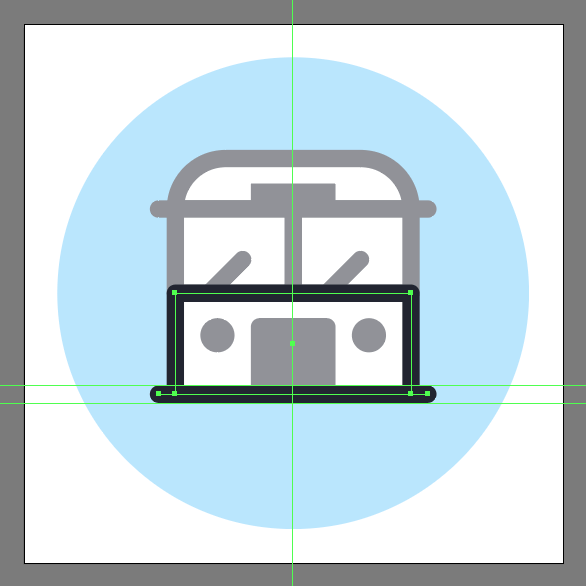
Create the school bus icon’s lower body using a 28 x 12 px rectangle (#ffffff) with a 2 px thick outline (#1c202d), which we will group (Control-G) and then position below the windows, so that their outlines perfectly overlap.

Step 10
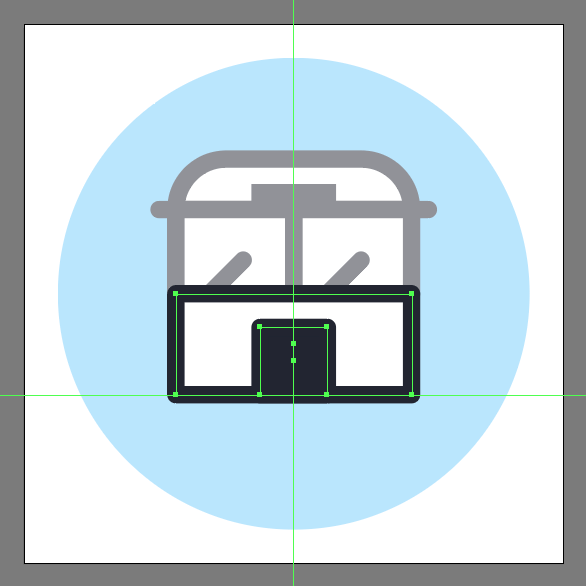
Add the front grill using an 8 x 8 px square (#1c202d) with a 2 px thick outline (#1c202d) with a Round Join, which we will group (Control-G) and then center align to the current section’s bottom edge.

Step 11
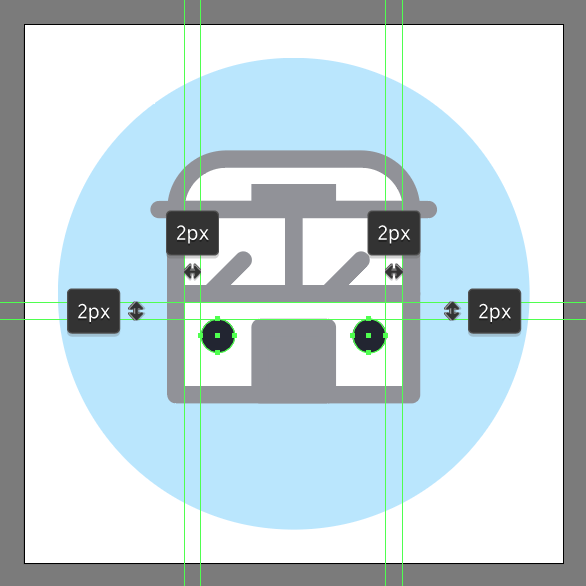
Create the headlights using two 4 x 4 px circles, which we will color using #1c202d and then position as seen in the reference image.

Step 12
Add the front bumper using a 32 px wide 2 px thick Stroke line (#1c202d) with a Round Cap, which we will center align to the larger outline’s bottom edge.

Step 13
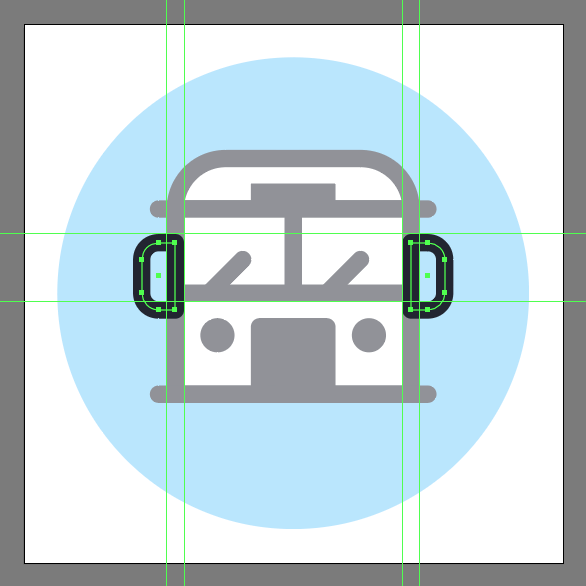
Create the side mirrors using two 4 x 8 px rectangles with a 2 px thick Stroke (#1c202d), which we will adjust by setting the Radius of their outer corners to 2 px from within the Transform panel’s Rectangle Properties. Once you’re done, position the resulting shapes as seen in the reference image.

Step 14
Finish off the school bus icon and with it the project itself, by adding the tires using two 4 x 4 px squares (#1c202d) with a 2 px thick outline (#1c202d) with a Round Join, which we will individually group (Control-G) and then position below the bumper. Once you have the shapes in place, select and group (Control-G) all of the school bus icon’s composing sections, doing the same for the entire school bus icon afterwards.
![]()
Great Job!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.







