 Welcome back to another Illustrator based tutorial, in which we’re going to take a quick look behind the process of creating a backpack icon using nothing more than a couple of basic geometric shapes, that we’re going to adjust here and there.
Welcome back to another Illustrator based tutorial, in which we’re going to take a quick look behind the process of creating a backpack icon using nothing more than a couple of basic geometric shapes, that we’re going to adjust here and there.
So, assuming you already have the software up and running, let’s jump straight into it!
Tutorial Details: Backpack Icon
- Program: Adobe Illustrator CS6 – CC 2019
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 20 Minutes
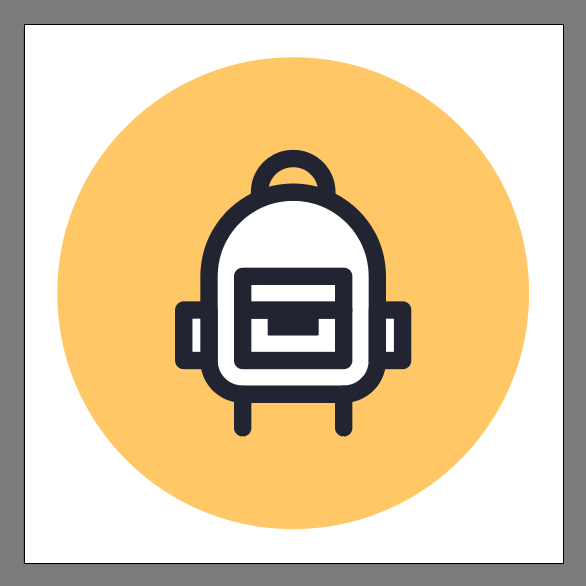
Final Image: Backpack Icon

Step 1
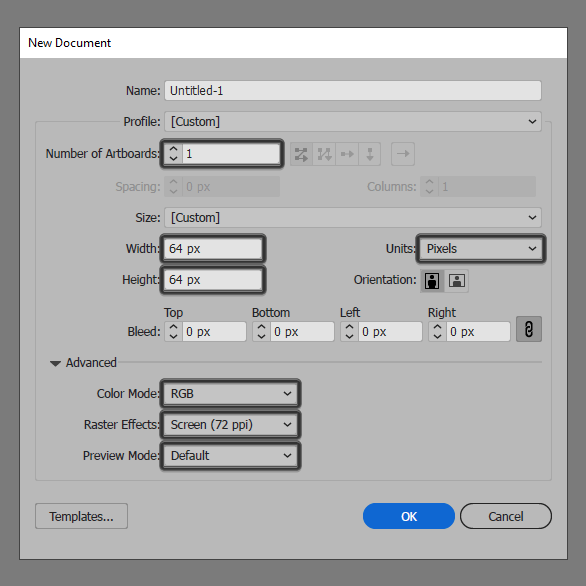
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
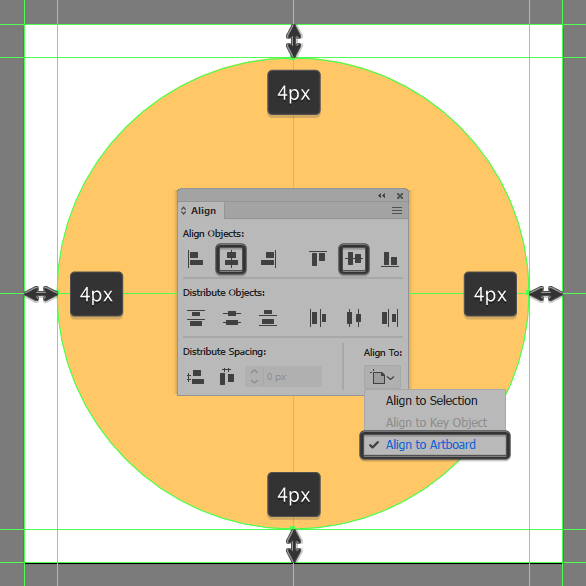
As soon as we’ve finished setting up our project file, we can start working on the actual backpack icon, and we will do so by creating the main shape for the background using a 56 x 56 px circle, which we will color using #ffc866 and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 3
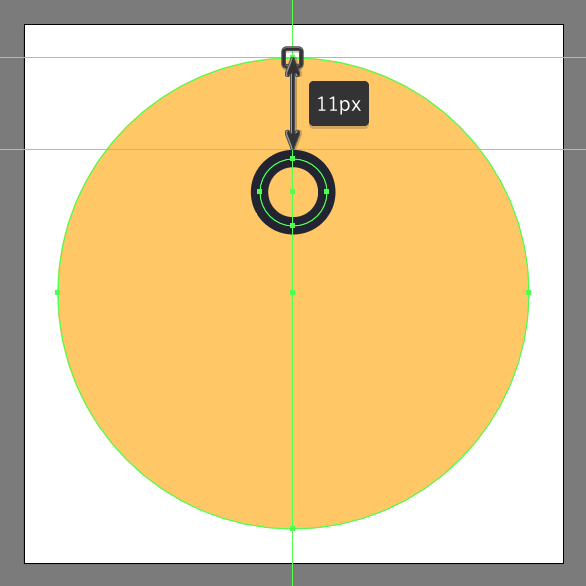
Create the backpack icon’s handle using an 8 x 8 px circle with a 2 px thick Stroke which we will color using #1c202d and then position at a distance of 11 px from the larger background’s top anchor point.

Step 4
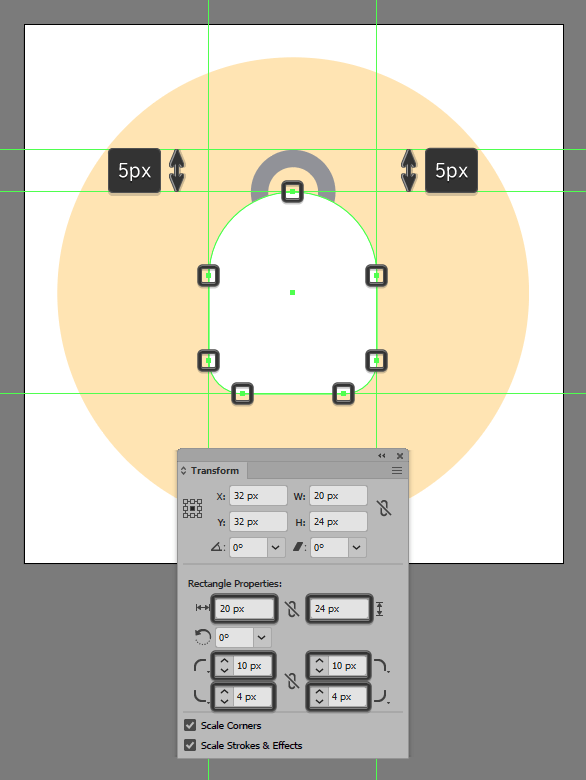
Add the main shape for the actual background using a 20 x 24 px rectangle (#ffffff), which we will adjust by opening up the Transform panel and then setting the Radius of its top corners to 10 px and its bottom ones to 4 px. Take your time, and once you’re done, position the resulting shape as seen in the reference image.

Step 5
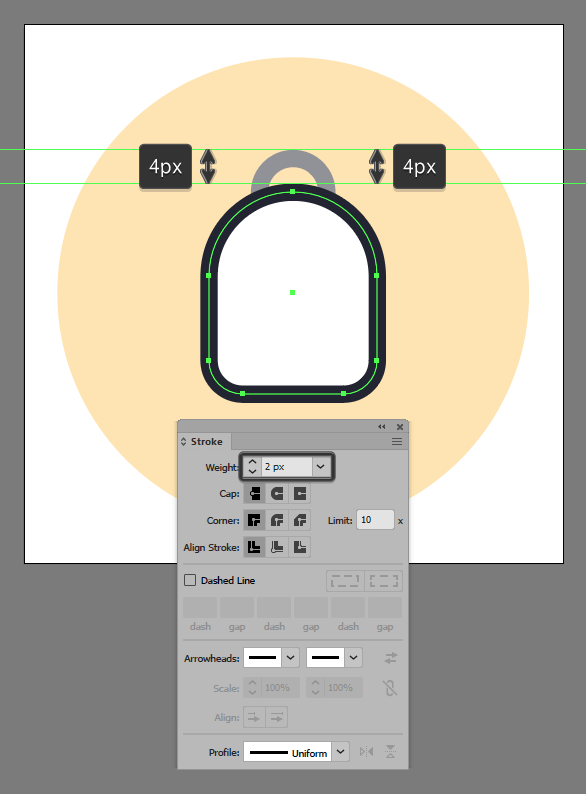
Give the shape an outline using the Stroke method, by creating a copy of it (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #1c202d. Next, we’re going to immediately flip its Fill with its Stroke using the Shift-X keyboard shortcut, making sure to open up the Stroke panel and set its Weight to 2 px afterwards. Once you’re done, select and group the two shapes together using the Control-G keyboard shortcut.

Step 6
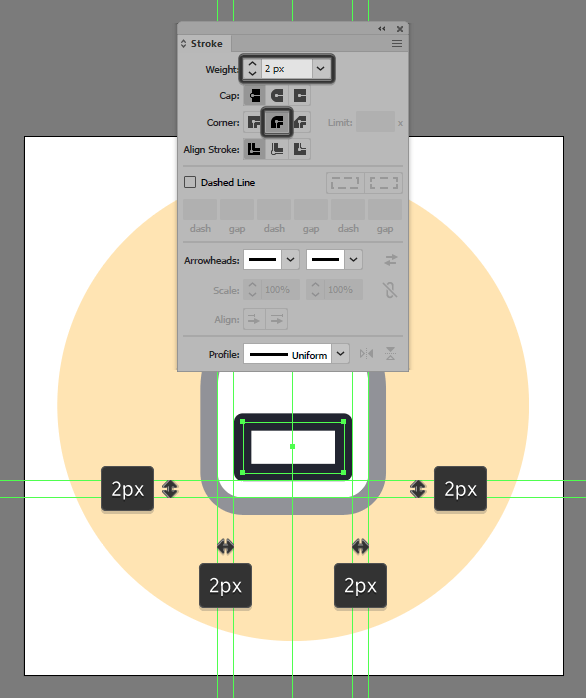
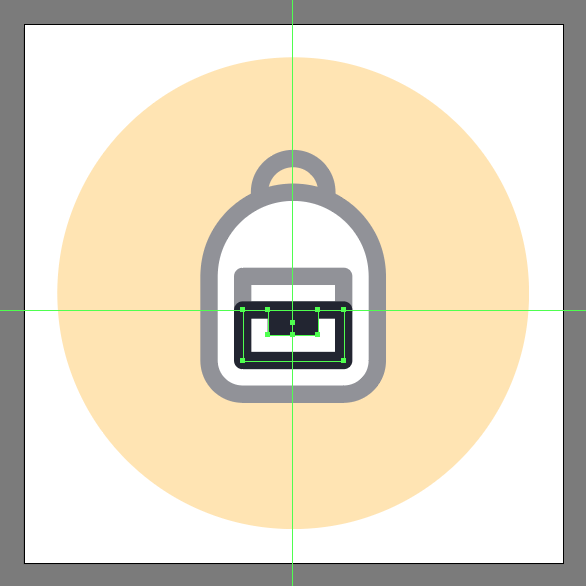
Create the lower section of the front pocket using a 12 x 6 px rectangle (#ffffff) with a 2 px thick outline (#1c202d) with the Corner set to Round Join, which we will group (Control-G) and then position as seen in the reference image.

Step 7
Add the pocket’s upper body using a 12 x 4 px rectangle (#ffffff) with a 2 px thick outline (#1c202d) with a Round Join, which we will group (Control-G) and then stack on top of the previous shapes so that their paths overlap.

Step 8
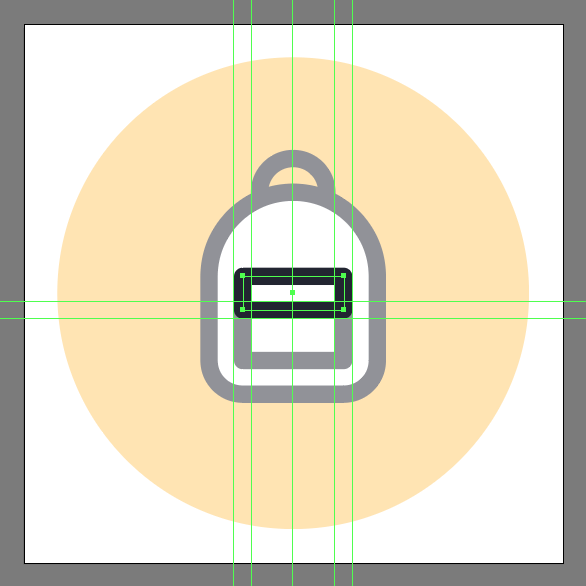
Create a 6 x 3 px rectangle, which we will color using #1c202d and then position onto the upper edge of the pocket’s lower body. Once you have the shape in place, make sure you select and group all of the pocket’s composing shapes together using the Control-G keyboard shortcut.

Step 9
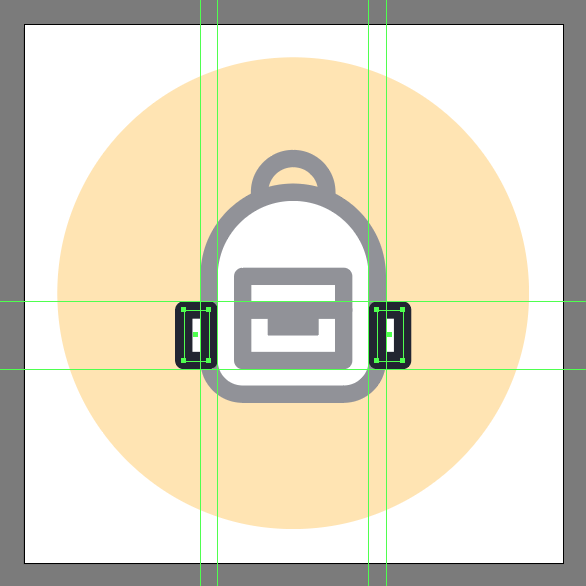
Add the side pockets using two 3 x 6 px rectangles (#ffffff) with a 2 px thick outline (#1c202d) with a Round Join, which we will individually group (Control-G) and then position onto the outer edges of the backpack icon as seen in the reference image.

Step 10
Finish off the backpack icon and with it the project itself, by adding the visible sections of the shoulder straps using two 4 px tall 2 px thick Stroke lines (#1c202d) with a Round Cap, which we will position onto the backpack icon’s outline as seen in the reference image. Take your time, and once you’re done, make sure you select and group (Control-G) all of the backpack icon’s composing shapes, before doing the same to the entire backpack icon.
![]()
Awesome Work!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.







