
Welcome back to another Illustrator based tutorial in which we’re going to learn how to create a portable gaming console icon, using nothing more than a couple of geometric shapes and tools. So, assuming you already have the software up and running, let’s jump straight into it!
Tutorial Details: Portable Gaming Console Icon
- Program: Adobe Illustrator CS6 – CC 2020
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 20 Minutes
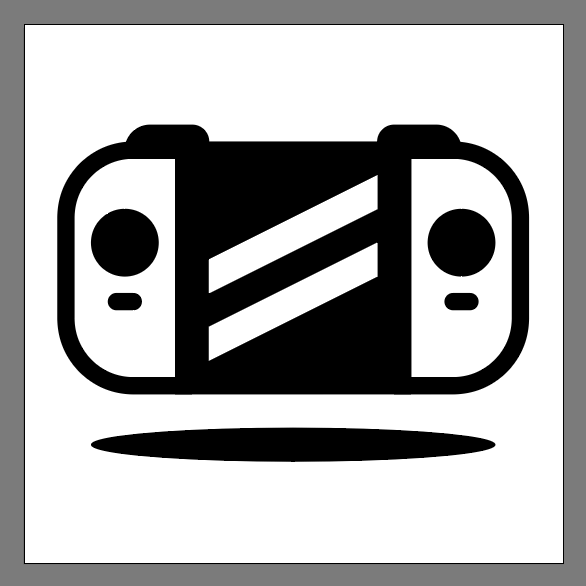
Final Image: Portable Gaming Console Icon

Step 1
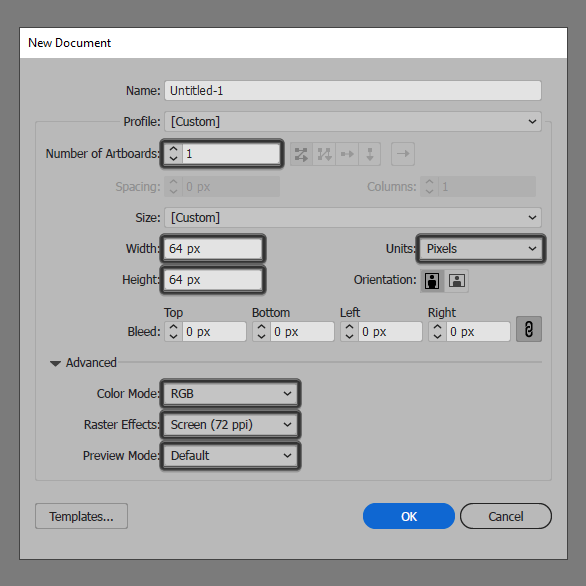
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be triggered automatically if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
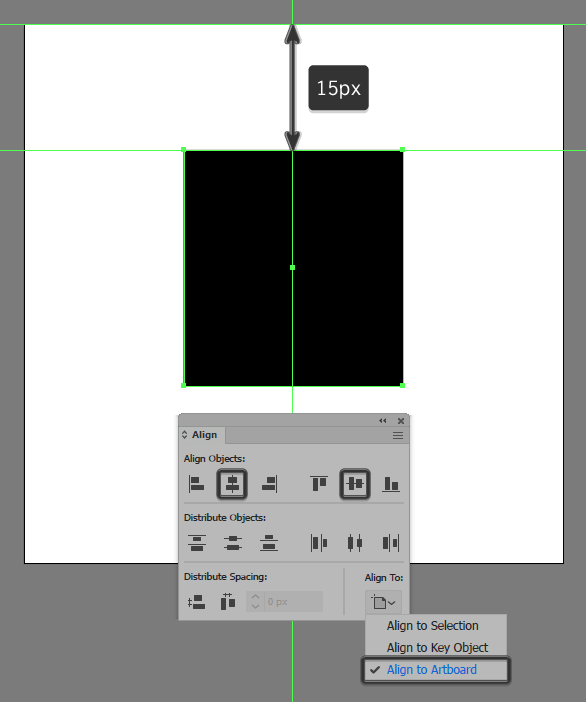
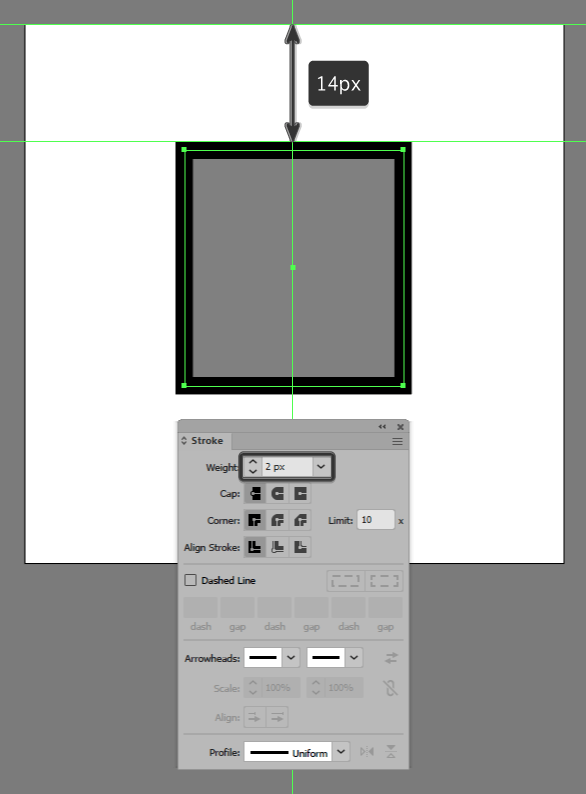
As soon as we’ve finished setting up our project file, we can start working on the actual icon, and we will do so by creating the main shape for the screen using a 26 x 28 px rectangle, which we will color using #000000, and then horizontally center align it to the underlying Artboard using the Align panel, making sure to position it at a distance of 15 px from its top edge.

Step 3
Give the shape that we’ve just created an outline using the Stroke method, by creating a copy of it (Control-C), which we will paste in front (Control-F) and then adjust by first flipping its Fill with its Stroke using the Shift-X keyboard shortcut, making sure to set its Weight to 2 px. Once you’re done, select and group the two shapes together using the Control-G keyboard shortcut.

Step 4
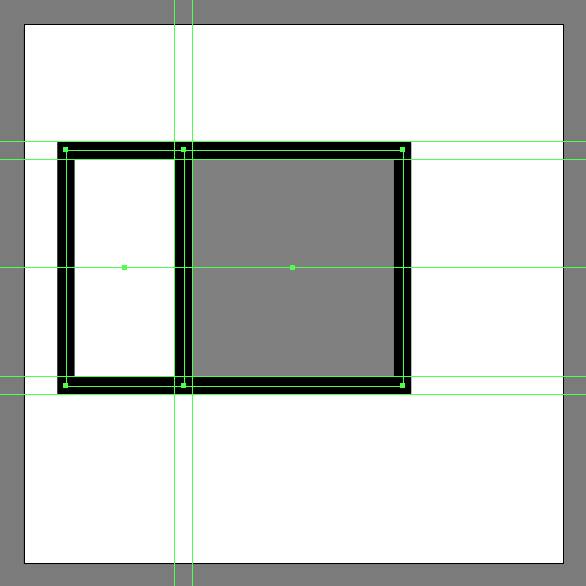
Add the console’s left section using a 14 x 28 px rectangle with a 2 px thick Stroke (#000000), which we will position as seen in the reference image.

Step 5
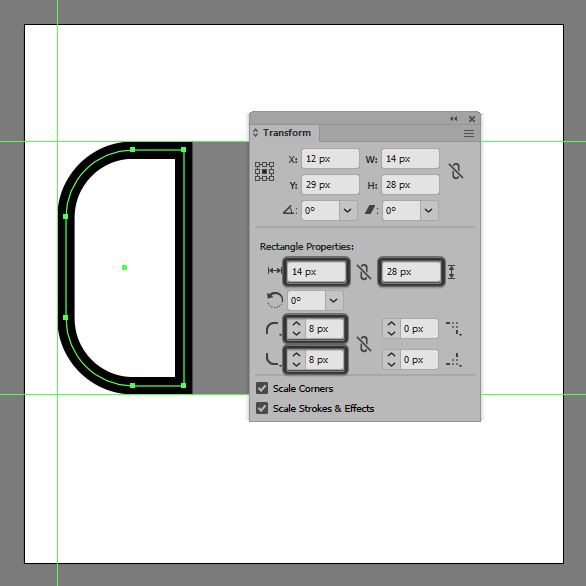
Adjust the shape that we’ve just created by opening up the Transform panel, and then setting the Radius of its left corners to 8 px from within the Rectangle Properties subsection.

Step 6
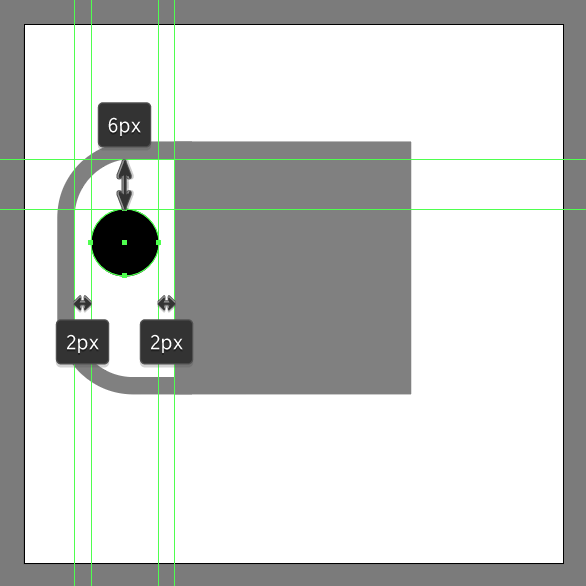
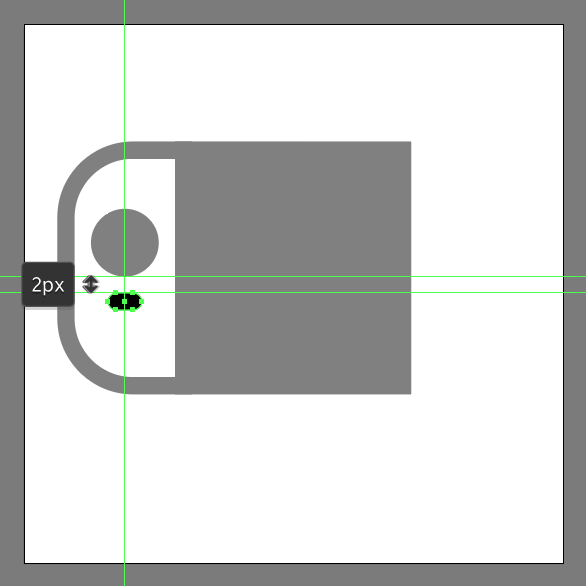
Add the thumbstick using an 8 x 8 px circle, which we will color using #000000 and then position to the center of the current section, at a distance of just 6 px from its top edge.

Step 7
Create the smaller button using a 4 x 2 px rounded rectangle (#000000) with a 1 px Corner Radius, which we will position below the thumbstick, at a distance of just 2 px. Once you have the shape in place select all of the current section’s composing elements and then quickly group them together using the Control-G keyboard shortcut.

Step 8
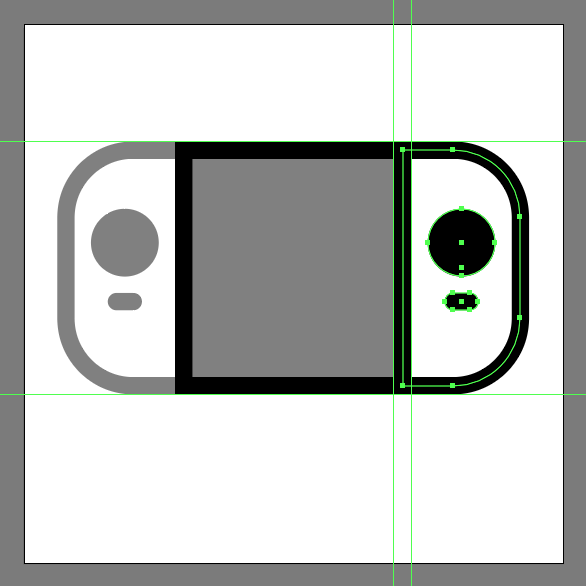
Add the right section of the console using a copy (Control-C > Control-F) of the one that we’ve just finished working on, which we will vertically reflect (right click > Transform > Reflect > Vertical) and then position onto the opposite side of the screen.

Step 9
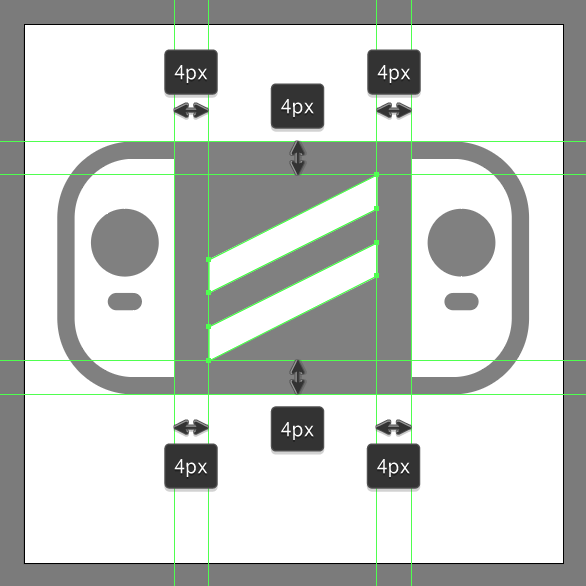
Grab the Pen Tool (P), and quickly draw the reflection lines (#FFFFFF) using the reference image as your main guide. Take your time, and once you’re done select and group the two resulting shapes together using the Control-G keyboard shortcut.

Step 10
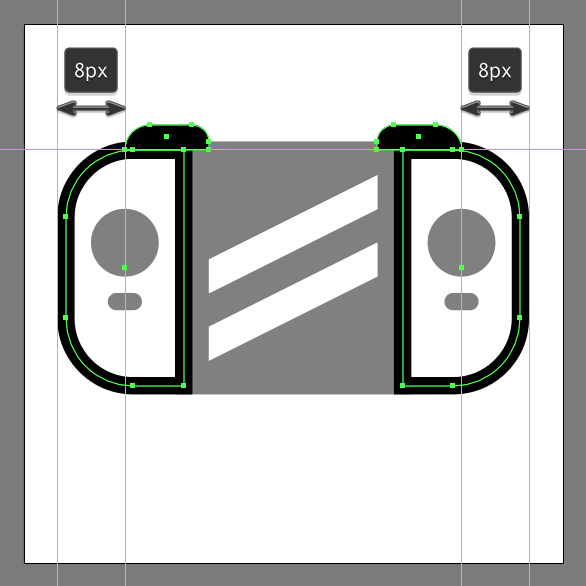
Add the bumper buttons using two 10 x 3 px rectangles (#000000), which we will adjust by setting the Radius of their inner-top corners to 2 px and their outer-top ones to 3 px, positioning the two onto the console’s upper line as seen in the reference image. Once you’re done, make sure you select and group (Control-G) all of the console’s composing shapes together before moving on to the last step.

Step 11
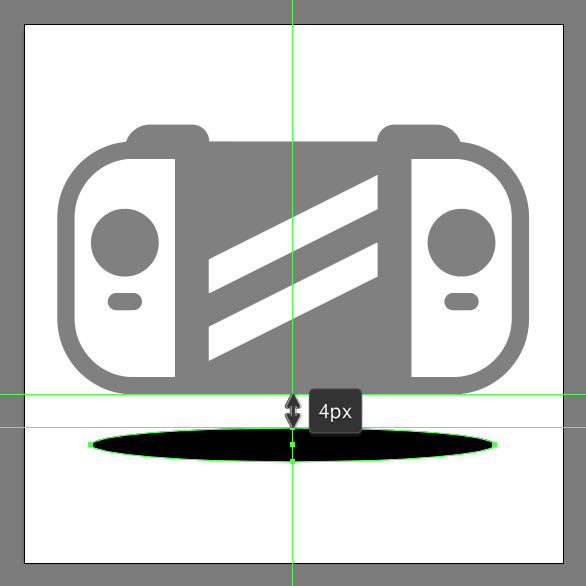
Finish off the icon and with it the project itself by adding the shadow using a 48 x 8 px ellipse (#000000), which we will position below the console, at a distance of just 4 px. Once you have the shape in place, don’t forget to select and group (Control-G) all of the icon’s composing shapes before finally hitting that save button.

Awesome Job!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process. That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.








Wow, amazing blog layout! How long have you been blogging for? you make blogging look easy. The overall look of your site is wonderful, as well as the content!