 Always wanted to illustrate an HDD icon, but never knew how? Well, in today’s tutorial, we’ll take a close look behind the entire process and learn how to do just that, using nothing more than some basic geometric shapes.
Always wanted to illustrate an HDD icon, but never knew how? Well, in today’s tutorial, we’ll take a close look behind the entire process and learn how to do just that, using nothing more than some basic geometric shapes.
Grab a fresh cup of coffee and let’s get started!
Tutorial Details: Illustrate an HDD Icon
- Program: Adobe Illustrator CS6 – CC 2018
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Pixel Perfect Workflow
- Estimated Completion Time: 25 Minutes
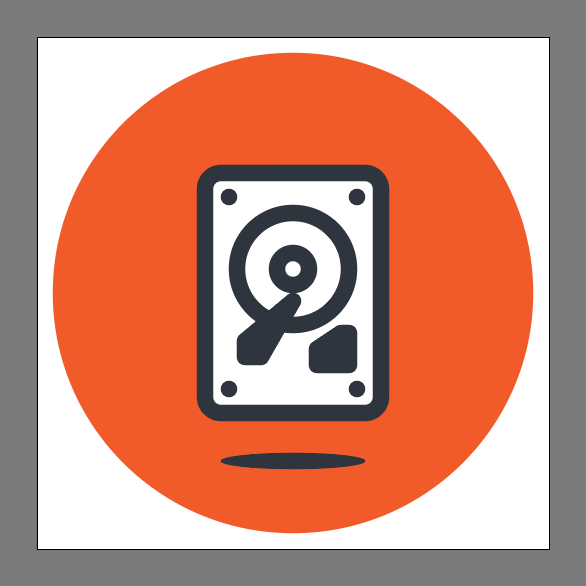
Final Image: HDD Icon

Step 1
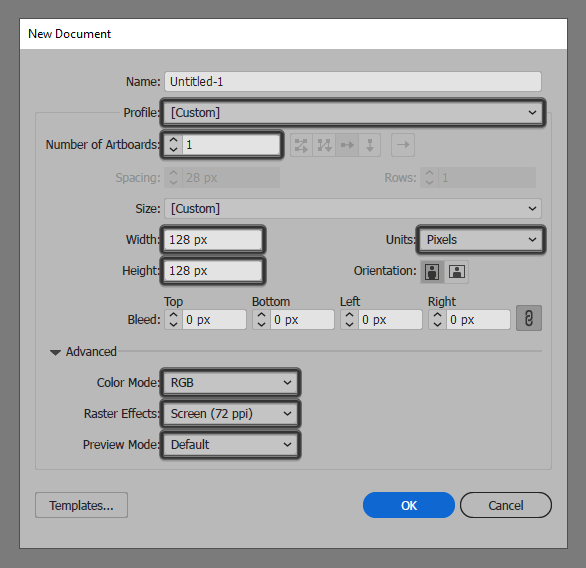
Welcome to another tutorial from our retro hardware series. As we do with all of our projects, we’re going to learn how to illustrate an HDD icon by setting up a New Document by heading over to File > New (or by using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).
Step 2
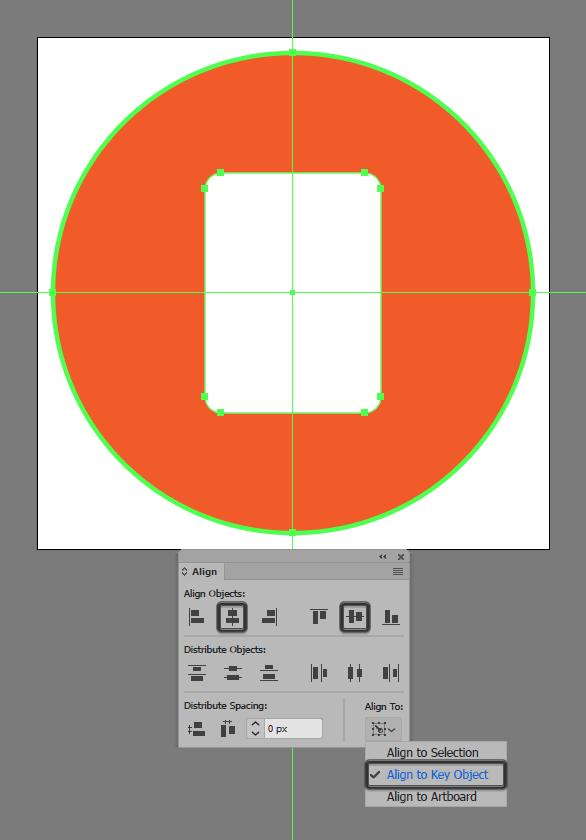
Once we’ve finished setting up our project file, we can start working on the actual icon and we will do so by creating the background using a 120 x 120 px circle which we will color using #F15A24, and then position to the center of the underlying Artboard.
![]()
Step 3
Add the storage unit’s main shape using a 44 x 60 px rounded rectangle (#FFFFFF) with a 4 px Corner Radius, which we will center align to the larger underlying circle.

Step 4
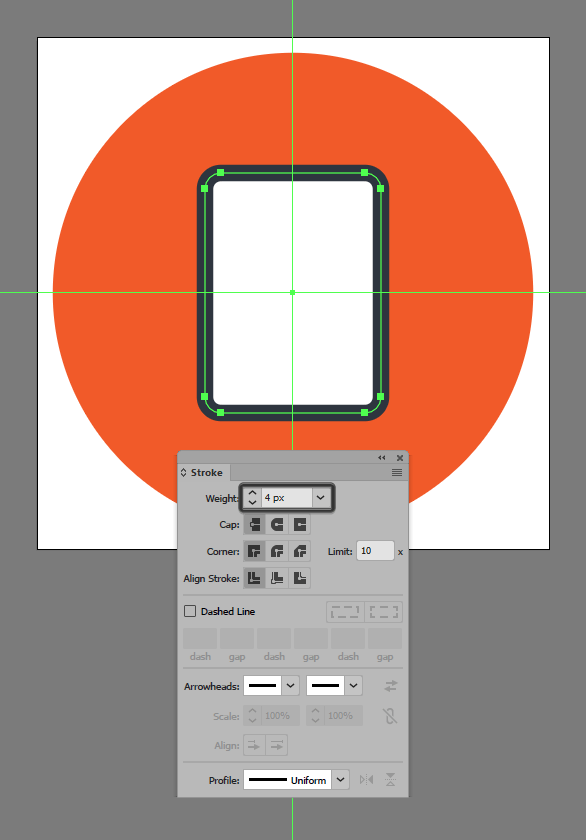
Give the hard drive shape that we’ve just created an outline using the Stroke method, by creating a copy of itself (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #2A323D. Then, flip its Fill with its Stroke (Shift-X) setting its Weight to 4 px, making sure to select and group the two shapes together using the Control-G keyboard shortcut.

Step 5
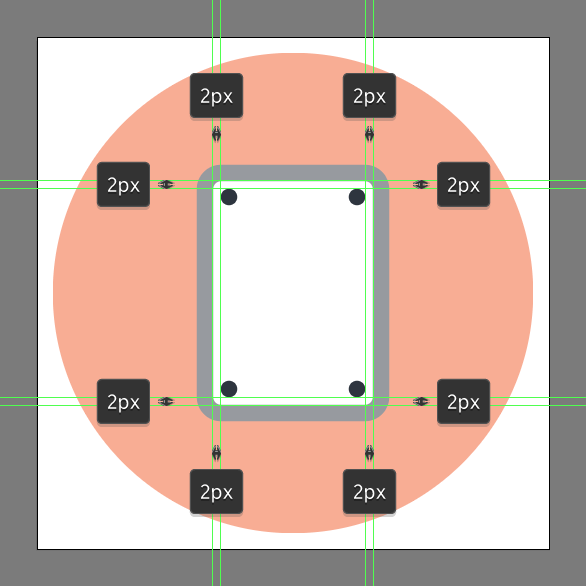
Add the little side screws using four 4 x 4 px circles which we will color usign #2A323D, and then position at a distance of 2 px from the larger body’s outer corners.

Step 6
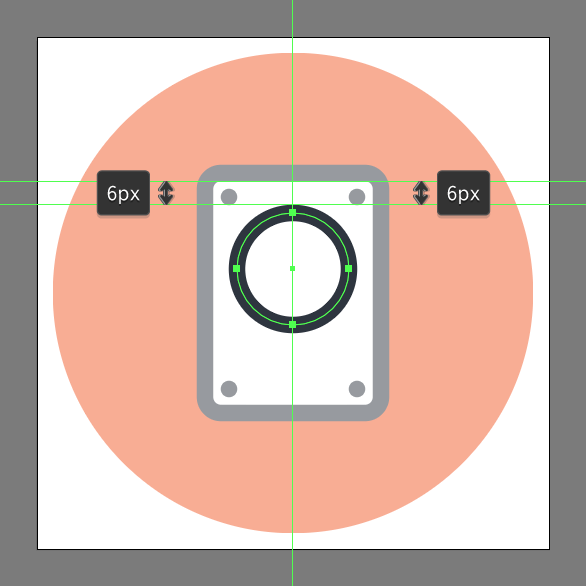
Create the main shape for the platter using a 28 x 28 px circle with a 4 px thick Stroke (#2A323D), which we will center align to the underlying body, positioning it at a distance of 6 px from its top edge.

Step 7
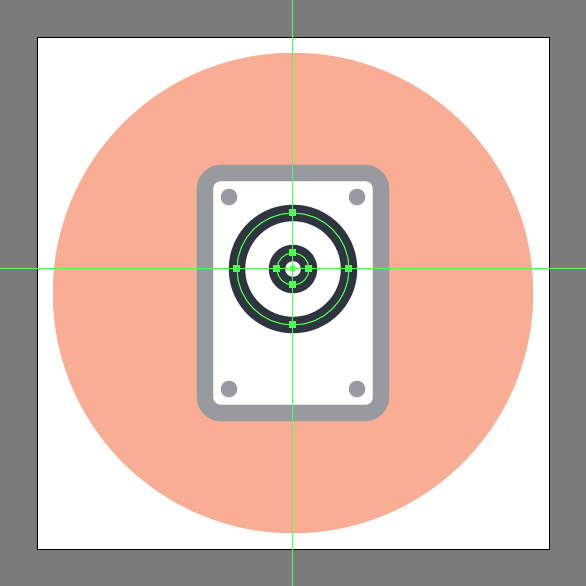
Add the spindle using a smaller 8 x 8 px circle with a 4 px thick Stroke (#2A323D), which we will position to the center of the previous shape, making sure to select and group the two together afterwards using the Control-G keyboard shortcut.

Step 8
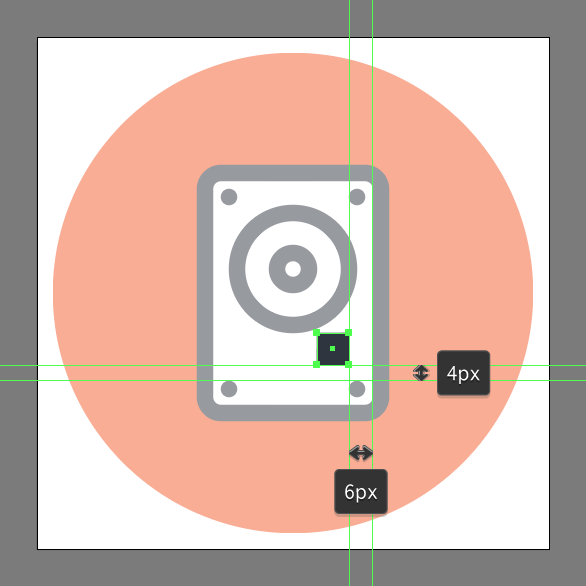
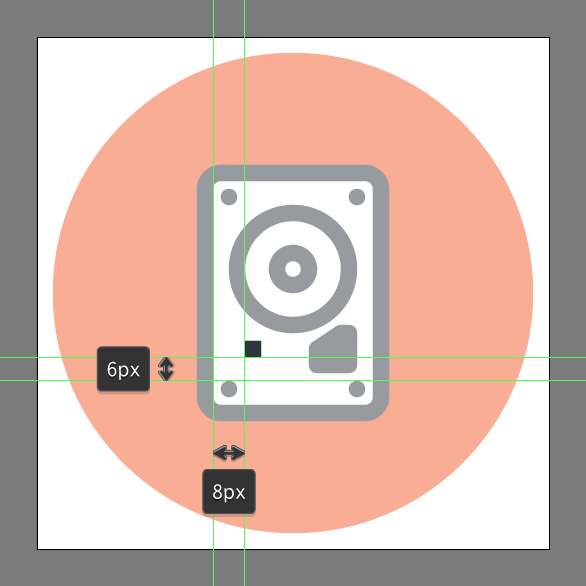
Start working on the little rectangular detail, by creating an 8 x 8 px square (#2A323D), which we will position onto the lower-right side of the larger body as seen in the reference image.

Step 9
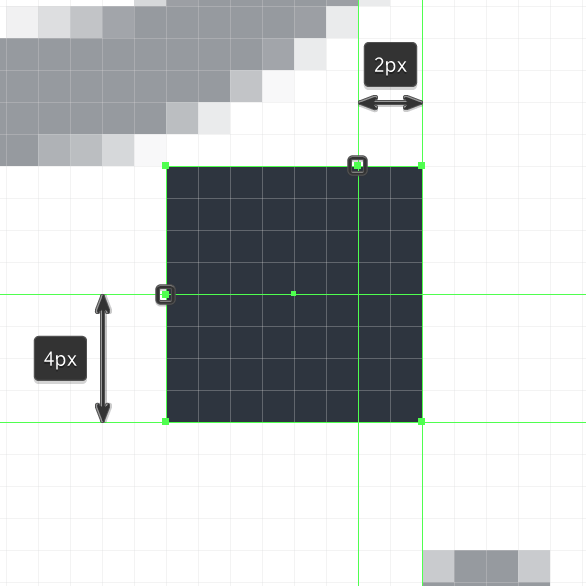
Adjust the shape that we’ve just created by first turning the Pixel Preview Mode (Alt-Control-Y) and then adding two new anchor points to its left and top sides by simply clicking on their paths using the Direct Selection Tool (+). Take your time and once you’re done, turn off the Pixel Preview Mode (Alt-Control-Y) and then move on to the next step.

Step 10
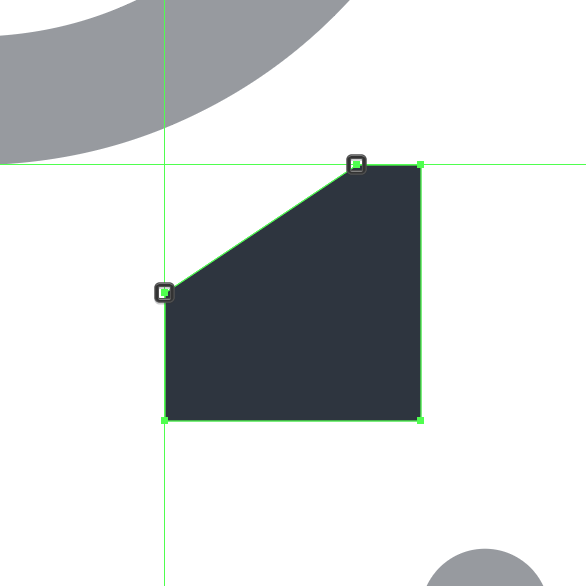
Continue adjusting the shape by removing its top-left anchor point by simply clicking on it using the Delete Anchor Point Tool (-).

Step 11
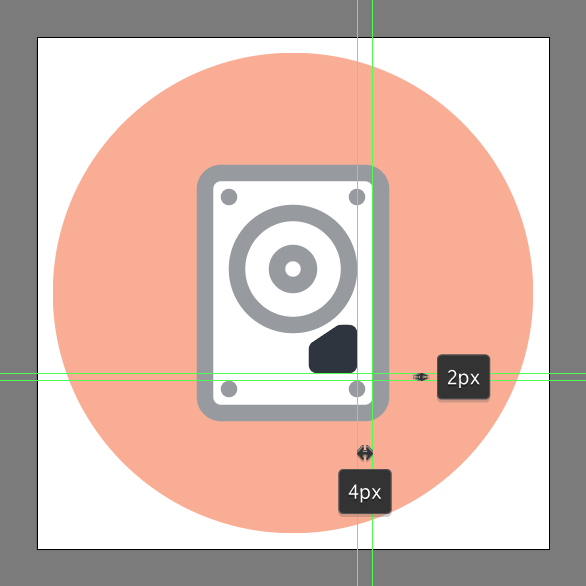
Give the resulting shape a 4 px thick outline (#2A323D) with a Round Join, making sure to select and group (Control-G) the two together before moving on to the next step.

Step 12
Create the main shape for the actuator arm using a 4 x 4 px square (#2A323D), which we will position below the platter as seen in the reference image.

Step 13
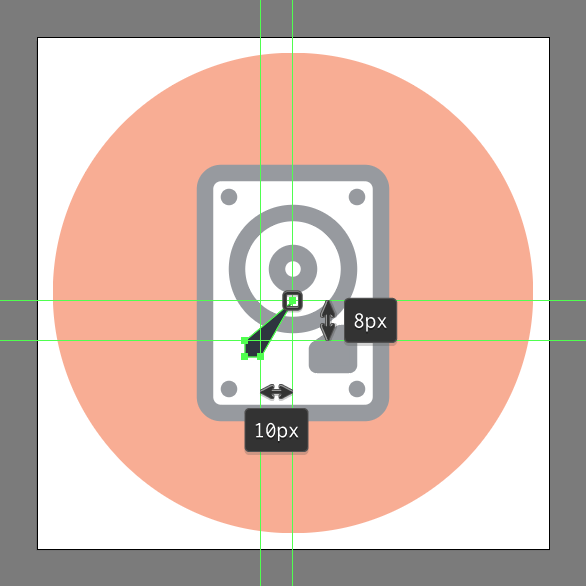
Adjust the square by selecting its top-right anchor point using the Direct Selection Tool (A), and then pushing it diagonally to the outside using the Move tool (right click > Transform > Move > Horizontal > 8 px > Vertical > -10 px).

Step 14
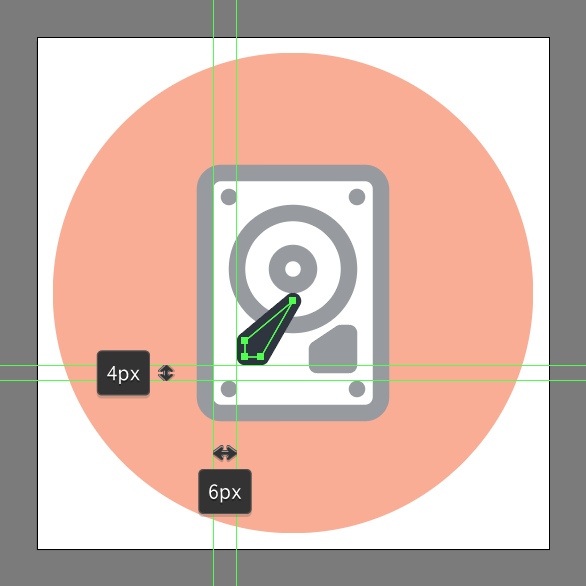
Give the resulting shape a 4 px thick outline (#2A323D) with a Round Join, selecting and grouping (Control-G) the two together making sure to do the same for the entire HDD afterwards.

Step 15
You’re almost done learning how to illustrate an HDD icon! Finish off the hard drive icon by adding the circular shadow using a 36 x 4 px ellipse which we will color using #2A323D, and then center align to the HDD, positioning it at a distance of 8 px from its bottom edge. Once you’re done, don’t forget to select and group all of the icon’s composing shapes using the Control-G keyboard shortcut.
![]()
Great Work, You Can Now Illustrate an HDD Icon!
As always I hope you had fun working on the project, and if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can.

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.







