 Create a folded paper style Rainbow Hexagon Pattern Vector with a single hexagon, a few line segments and a few triangles. Layering gradients really makes this hexagon pattern vector pop!
Create a folded paper style Rainbow Hexagon Pattern Vector with a single hexagon, a few line segments and a few triangles. Layering gradients really makes this hexagon pattern vector pop!
Tutorial Details: Rainbow Hexagon Pattern Vector
- Program: Adobe Illustrator CS6
- Difficulty: Beginner
- Topics Covered: shape Building, Gradients, Pattern Options Panel
- Estimated Completion Time: 45 Minutes
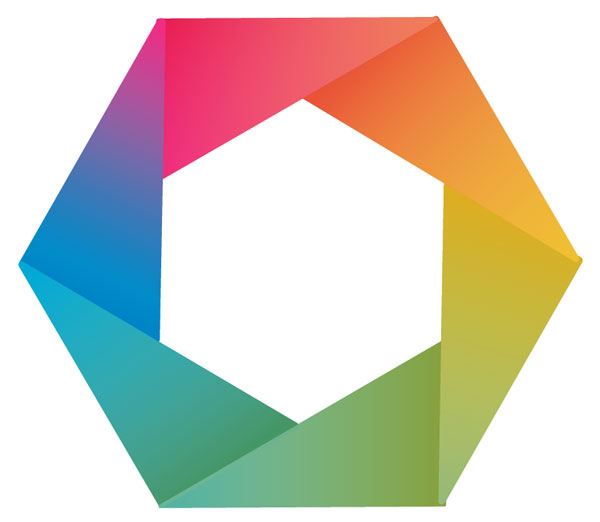
Final Image: Rainbow Hexagon Pattern Vector
Step 1
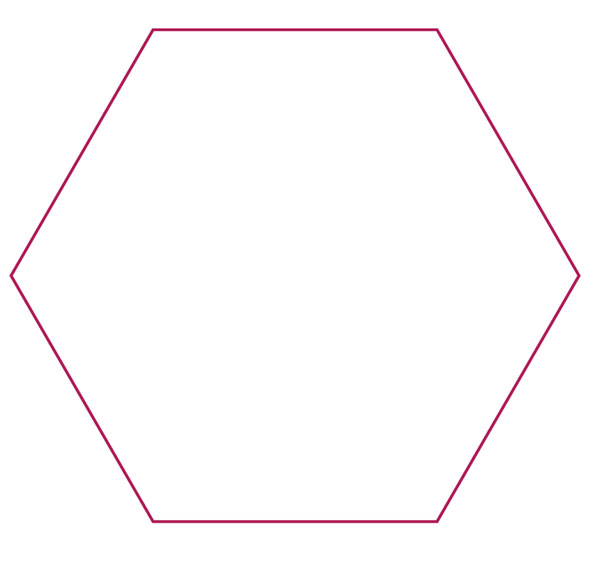
To begin this Rainbow Hexagon Pattern vector tutorial, we’ll start with a New Document in Adobe Illustrator. The overall size is your choice. I wound up changing my Artboard size several times, initially starting with 3 in. x 3in. Using the Polygon Tool, draw a six-sided object, keeping the top side flat (rather than rotating it to a point. For now, keep the fill color at null and choose a dark stroke color.
Step 2
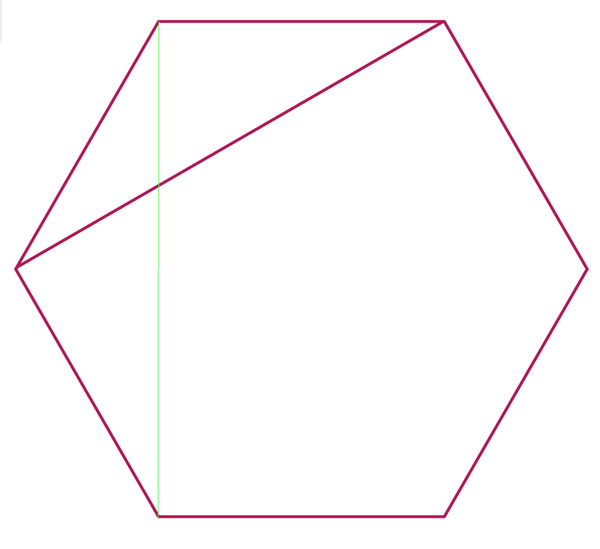
Using the Line Segment Tool (/), draw a line from the top right corner to the middle left corner (see below). Repeat with a line from the top left corner to the bottom left corner.
Step 3
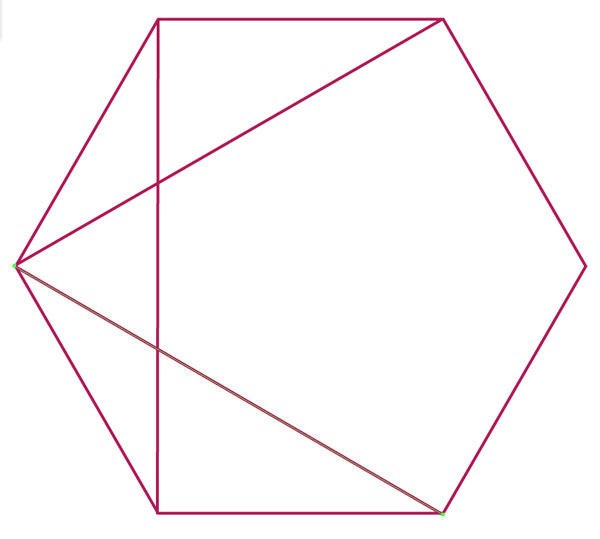
Repeat Step 2, this time going from the middle left corner to the bottom right corner.
Step 4
Continue going around the hexagon, drawing lines with the Line Segment Tool until you have six lines that touch each corner twice.
Step 5
In order to see the design more clearly, I traced a secondary hexagon within the negative space made by the line segments. This is an optional step meant to make the overall design clearer while working with shapes and gradients. This is the beginning of the hexagon shape in our hexagon pattern vector design.
Step 6
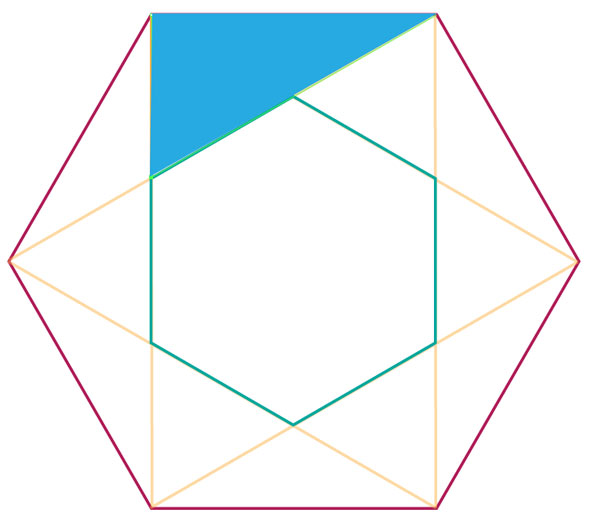
Use the Pen Tool (P) in order to draw a triangle in the top segment of the hexagon, defined by the line segments.
Step 7
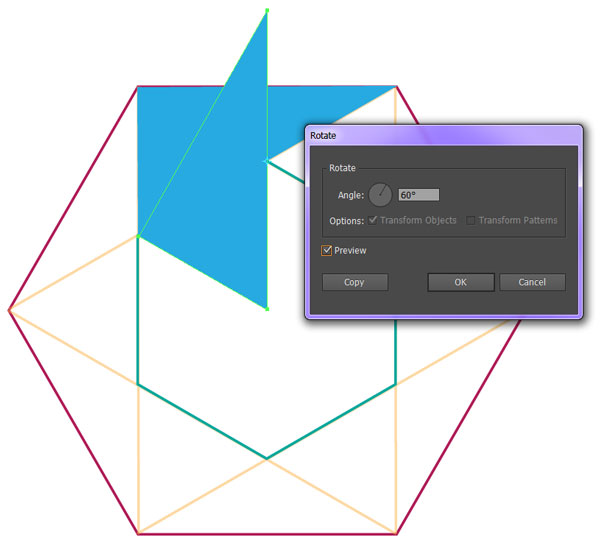
Select the new triangle and use the Rotate Tool (R) in order to rotate the triangle 60°. Hit Copy. Use the Selection Tool (V) to move the copied and rotated triangle into place on the left.
Step 8
Select the copied triangle and repeat the process of rotating, copying, and moving until you have a total of six triangle around the hexagon.
Step 9
Hide or Delete the original hexagon shape, line segments and any additional non-triangular shapes you may have drawn. Select all six triangles and hit the Gradient Tool (G) in order to apply a gradient to the shapes.
Step 10
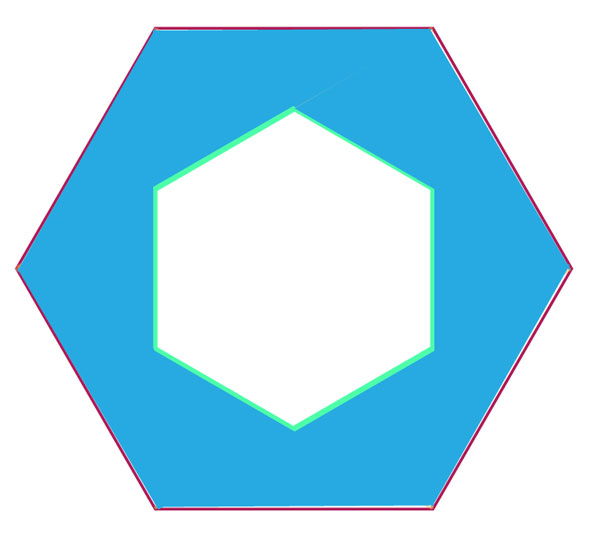
Starting with the topmost triangle, change the gradient colors, within the Gradient panel to bright pink (#EE2A7B) and orange (#EE7653) with the gradient’s angle set to 0°.
Step 11
The next two gradients are the following:
-
- Orange (
#EE7454
-
- ) to Yellow (
#EEC22B
-
- ) at
46°
-
- Yellow (
#EEC22B
-
- ) to Green (
#8EB56F
-
- ) at
-108.2°
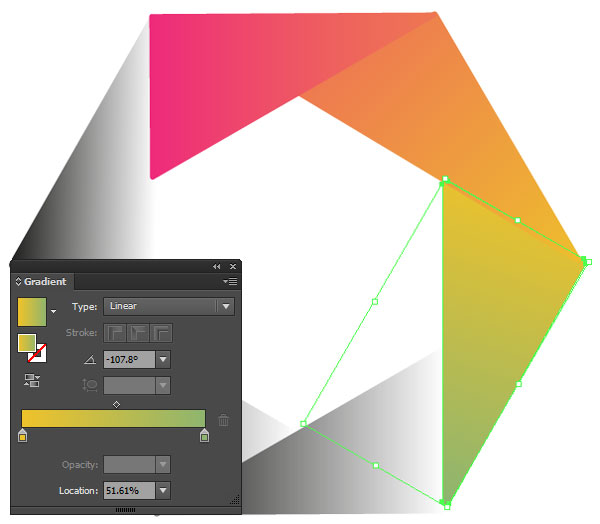
Step 12
The final three gradients are the following:
-
- Green (
#AEB958
-
- ) to Teal (
#50AD9B
-
- ) at
180°
-
- Teal (
#6AB088
-
- ) to Blue (
#00A2D4
-
- ) at
125.9°
-
- Blue (
#00A2D4
-
- ) to Pink (
#EE2A7B
-
- ) at
94°
Step 13
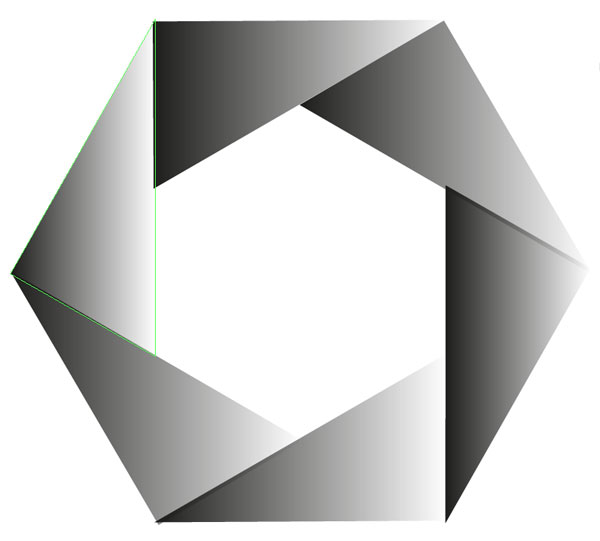
Group (Control-G) together the six triangles. Copy (Control-C) and Paste (Control-V) the group and set all of the gradients to black at 100% Opacity to black at 0% Opacity (with the darker tone concentraded at the larger portion of each triangle) in the Gradient panel. Set the Second group’s Blend Mode to Overlay and overall Opacity to 32% in the Transparency panel. We now have our rainbow hexagon for our hexagon pattern!
Step 14
Another optional step is to Paste the triangle group again two times over. The first copied group’s fill color should be set to null with its stroke set at purple (#262262), 2pt weight in the Stroke panel, and Blend Mode set to Overlay and Opacity set to 23% in the Transparency panel. The second copied group’s fill color should be set to null and the stroke to bright purple (#662D91), 0.25pt weight in the Stroke panel, Blend Mode set to Multiply, and Opacity set to 42% in the Transparency panel.
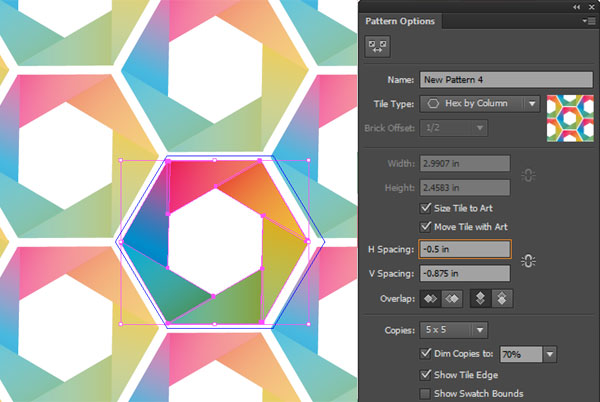
Step 15
Group your hexagon pattern vector components together. In order to make a hexagon pattern, Select the hexagon group and hit Make Pattern in the Pattern Options panel. Change the Tile Type to Hex by Column and make sure Size Tile to Art is selected. How far each hexagon is spaced is up to you. For the look of the final product in this tutorial, I changed the H Spacing to -0.5 in and the V Space to -0.875 in. Hit Done at the top of your document window when satisfied and you’ll find your new pattern in the Swatches panel.
Conclusion
Add a simple color background to your hexagon pattern vector by using the Rectangle Tool (M) and drawing a rectangle over your artboard. Copy and Paste the rectangle and apply the new hexagon pattern vector to it in order to make sure the hexagon pattern vector and background are the same size.

Author: Mary Winkler
Mary works under the brand Acrylicana® designing apparel, jewelry, and illustrating for companies like Disney, Jakks Pacific, Envato, and more. Check out Acrylicana.com for more artwork, tutorials, and more.























I Love it ! Thanks bro 😀
cool
Well done tutorial, and good looking final image. Thanks.
thanks you. very cool
Great tutorial. We have featured it here at http://www.byteswire.com/best-adobe-illustrator-tutorials-august-2014/