 In today’s tutorial, we’re going to take a close look behind the process of creating a visibility icon using nothing more than a couple of basic geometric shapes and tools.
In today’s tutorial, we’re going to take a close look behind the process of creating a visibility icon using nothing more than a couple of basic geometric shapes and tools.
That being said, open up Illustrator and let’s jump straight into it!
Tutorial Details: Visibility Icon
- Program: Adobe Illustrator CS6 – CC 2019
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 15 Minutes
Final Image: Visibility Icon

Step 1
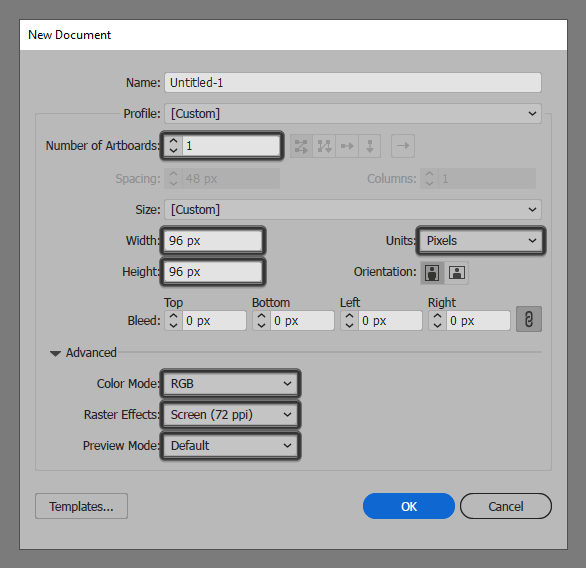
As we do with all of our projects, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 96 px
- Height: 96 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
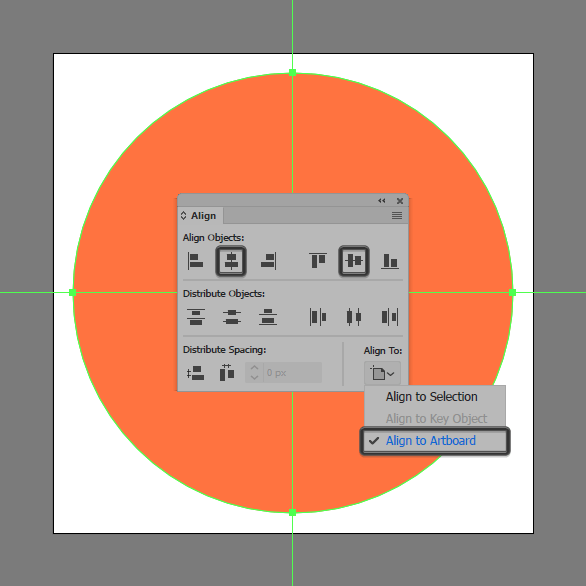
As soon as we’ve finished setting up our project file, we can start working on the actual icon by creating its background using an 88 x 88 px circle, which we will color using #FF743E and then position to the center of the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 3
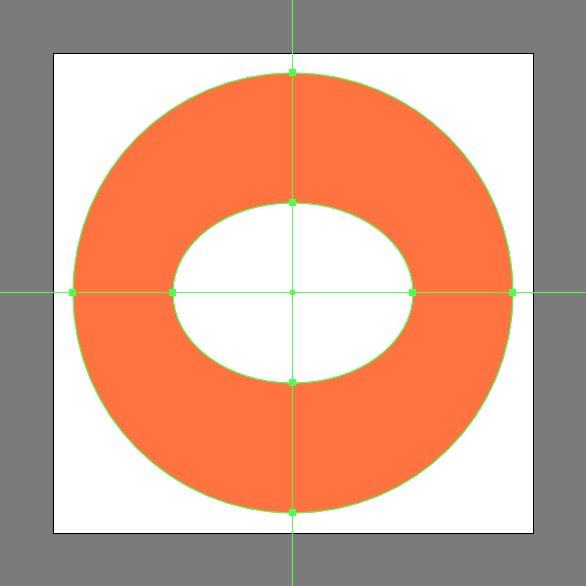
Create the main shape for the eye’s sclera using a 48 x 36 px ellipse, which we will color using white (#FFFFFF) and then center align to the larger background.

Step 4
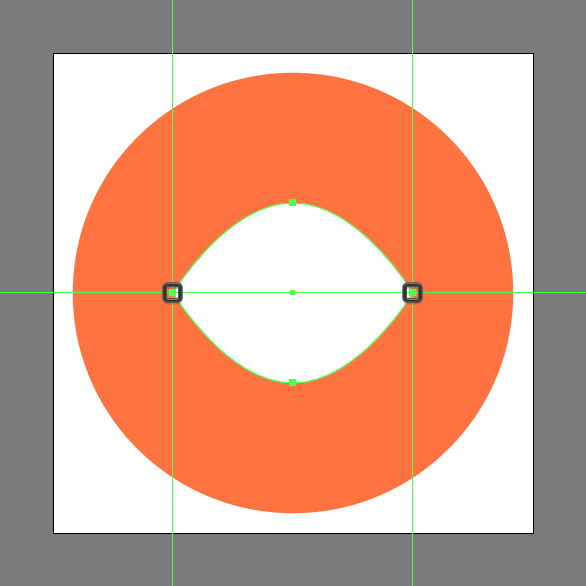
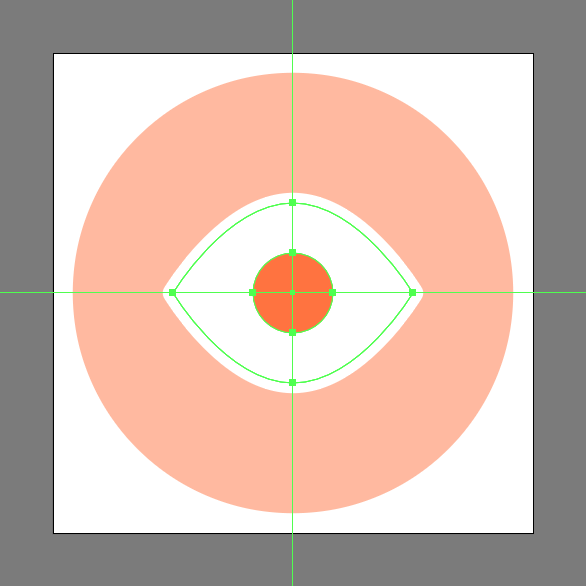
Adjust the shape that we’ve just created by individually pinching its side anchor points using the Anchor Point Tool (Shift-C).

Step 5
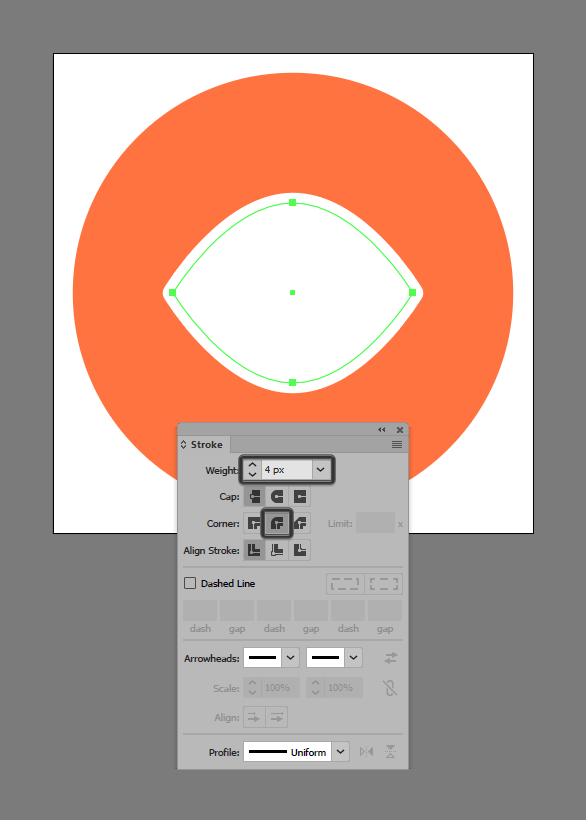
Give the resulting shape an outline using the Stroke method, by creating a copy (Control-C) of it which we will paste in front (Control-F) and then adjust by first flipping its Fill with its Stroke using the Shift-X keyboard shortcut. Once you’re done, open up the Stroke panel and set its Weight to 4 px and its Corner to Round Join, making sure to select and group the two together afterward using the Control-G keyboard shortcut.

Step 6
Add the eye’s iris using a 16 x 16 px circle, which we will color using #FF743E and then center align to the larger body.

Step 7
Finish off the icon and with it the project itself by adding the little cutout using an 8 x 8 px circle, which we will color using white (#FFFFFF) and then position onto the previous shape’s upper-right corner as seen in the reference image. Take your time and once you’re done, don’t forget to select and group (Control-G) all of the icon’s composing shapes before hitting that save button.
![]()
Awesome Job!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!