
Creating type on a path is a great feature of Illustrator and is quite handy when sprucing up your typography or experimenting. Annoyingly, the Path Type object always seem to have inconsistent spacing and just doesn’t look right. Luckily, Illustrator has some Text On A Path Options! With these options, you can change the Effect, Alignment, Spacing, and Flip.
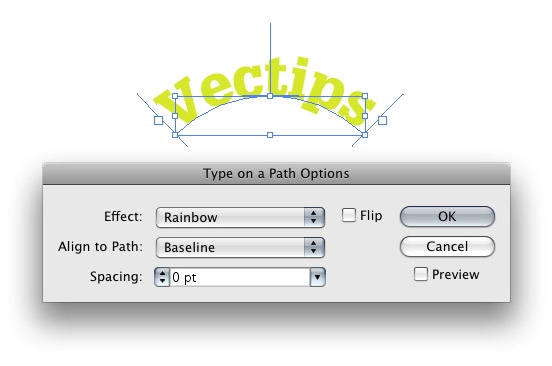
Type On A Path Options Dialog
Select the Path Type object and go Type > Type on a Path > Type on a Path Options to bring up the Type on a Path dialog.

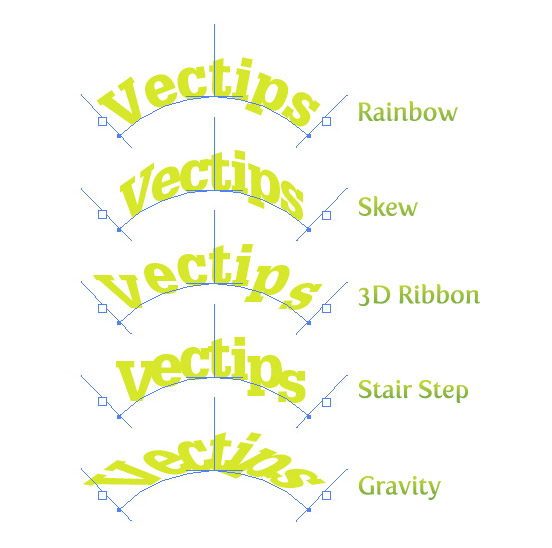
Effect
Chose from Rainbow, Skew, 3D Ribbon, Stair Step and Gravity to control the orientation of the type relative to the path.

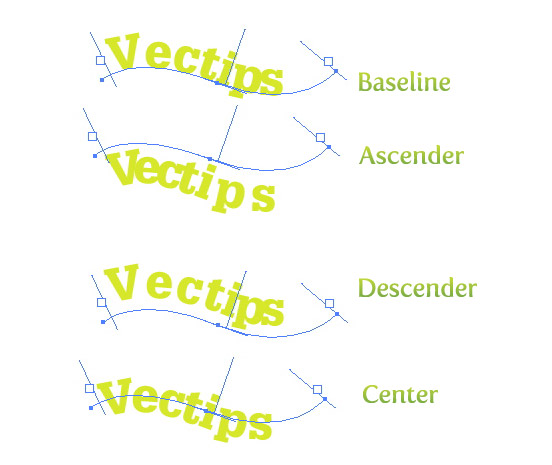
Align To Path
Chose from Baseline, Ascender, Descender and Center to determine what part of the type lines up with the path.

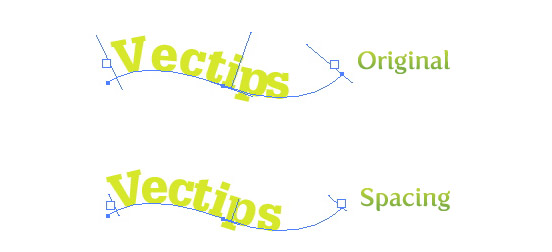
Spacing
Chose a spacing value to create consistent spacing between characters on a curved path. A higher spacing value brings the characters closer to each other and helps with spacing issues.

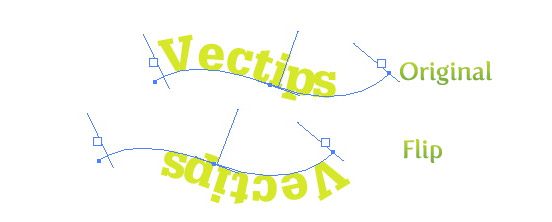
Flip
Flip the side of the path which the text appears.









Well I really enjoyed reading it. This information offered by you is very practical for proper planning.
oh my goodness 🙂 I don’t even know the function exist before I went here. I knew that Illustrator type on path is not as powerful as other vector application, however some of this still helps in design. Thank you.
Is there an option where I can set the distance of the text from the path line?
Yes. With the path selected go to the Window > Type > Character panel. It will show 4 controls but in the top right corner you can choose Show Options. The bottom left control of the 8 now shows the control for Baseline Shift. Press up/down arrows and watch the text rise or fall. You can highlight individual letters or words and make them move independently.
If you type on an ellipse the letters may fan out or bunch but you can adjust that with the spacing setting. Where a waving path bunches just the odd letters insert the type tool and with option held down use the arrow keys to kern micro amounts of spacing.
I use Illustrator 6 on a Mac but it should apply to any version from the last 10 years.
Thank you so much
Thanks, it really helped me.
Just what I needed thanks!
I am designing a clock, I need to type numbers around a circle path. should I need to create different circle path for each number or can I type the numbers on same circle path spacing by tab?
I’m needing to put month abbreviations around a circle and wondering the exact same thing with respect to the tabs. As in how does one set tab stops around a path?
Thanks helped me..
In order to activate ‘type on parth’ option
Draw an object, and click type on path text tool and type on top of the object
🙂
Can’t believe it’s so easy, I was roaming in illustrator so long.
Thanks!
PS: I Like the clean and spaced articles design
Please please help me with this one.
I would love to know how to set type on a round path like this!!
Please let me know if you find out.
Cheers!
http://theluxuryofprotest.com/images/A_B_peace&terrorETC8.jpg
DIOS LOS BENDIGA ME SALVARON GRACIAS POR EL TUTORIAL.
Great thanks I practice at night
Good VISUAL illustration of path on a type options!
been lurking for about a month, wish you had been around when I was just starting out, great resource for young vector designers and iconographers.
Will keep reading!!
heheh…. thats great
thx for this one, really great
nice to see these options spelled out so nicely… thanks for the tips!
wow, thanks for these great tips! I’ve always had issues when working with type on paths in illustrator..these tips will solve a lot of them!
Handy tips to remember, thanks for the post. I love the site, it’s got a nice clean design!