 In the following tutorial you will learn how to create a detailed cylindrical loading bar vector in Adobe Illustrator. For starters you will learn how to setup a simple grid and how to create the stand using basic vector shape building techniques and some neat linear gradients. Using a complex linear gradient, blending techniques and some Drop Shadow effects you will learn how to create the cylinder. Moving on, taking full advantage of the Snap to Grid feature, you will learn how to create a pixel perfect text. Finally, you will learn learn some neat Stroke tricks and some basic masking techniques.
In the following tutorial you will learn how to create a detailed cylindrical loading bar vector in Adobe Illustrator. For starters you will learn how to setup a simple grid and how to create the stand using basic vector shape building techniques and some neat linear gradients. Using a complex linear gradient, blending techniques and some Drop Shadow effects you will learn how to create the cylinder. Moving on, taking full advantage of the Snap to Grid feature, you will learn how to create a pixel perfect text. Finally, you will learn learn some neat Stroke tricks and some basic masking techniques.
Tutorial Details: Loading Bar Vector
- Program: Adobe Illustrator CC
- Difficulty: Beginner-Intermediate
- Topics Covered: Basic Tools and Effects, Masking and Transform techniques, Stroke and Appearance panel
- Estimated Completion Time: 1 hour 45 minutes
Final Image: Loading Bar Vector
As always, this is the final loading bar vector image that we’ll be creating:

Step 1: Loading Bar Vector
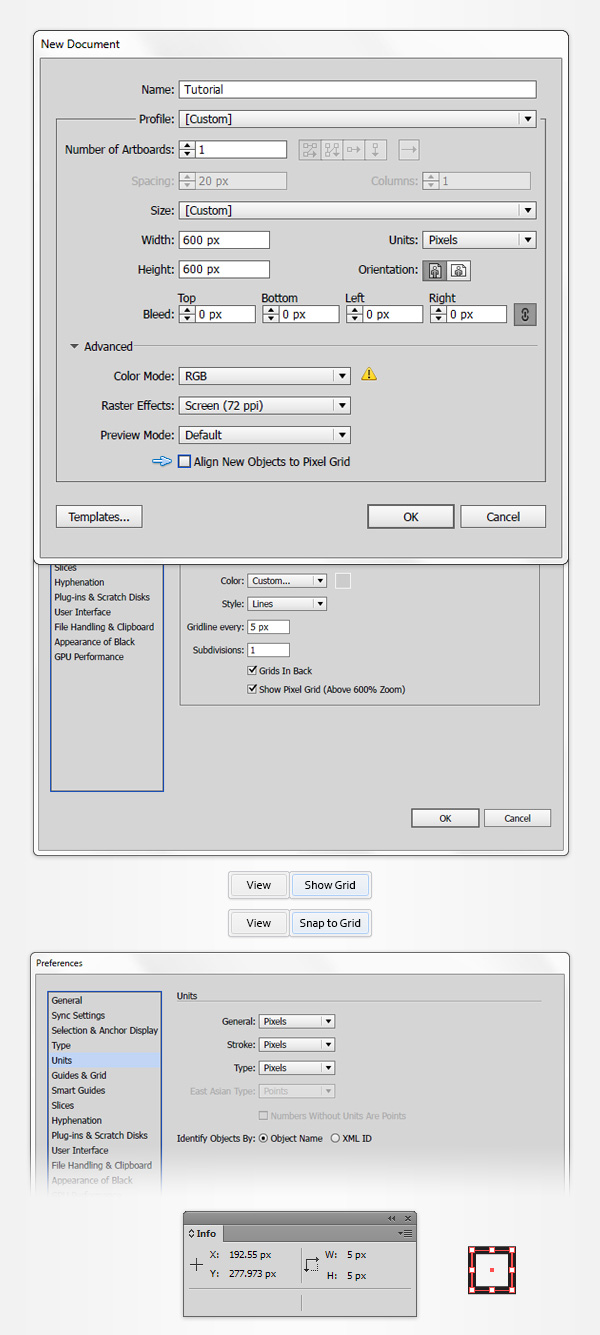
Hit Control + N to create a new document. Select Pixels from the Units drop-down menu, enter 600 in the width and height boxes and then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). You will need a grid every 5px, so simply go to Edit > Preferences > Guides > Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. Try not to get discouraged by all that grid, it will ease your work and keep in mind that you can easily enable or disable it using the Control + “ keyboard shortcut.
You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

Step 2
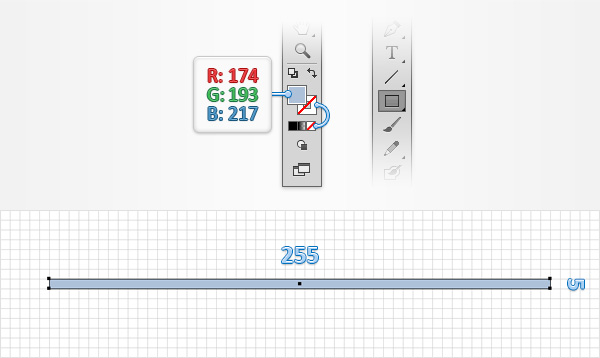
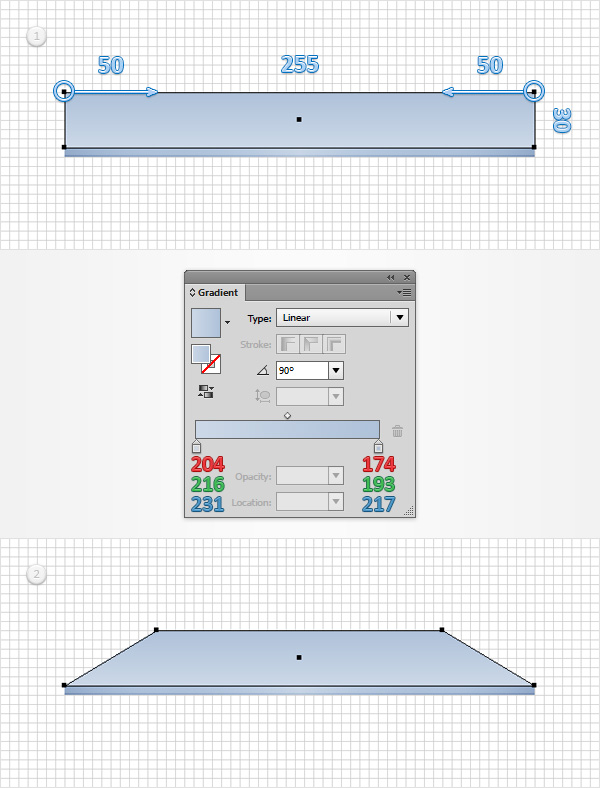
Pick the Rectangle Tool (M) and focus on your Toolbar. Remove the color from the stroke then select the fill and set its color at R=174 G=193 B=217. Move to your artboard and simply create a 255 x 5 px rectangle, the grid and the Snap to Grid feature should ease your work.

Step 3
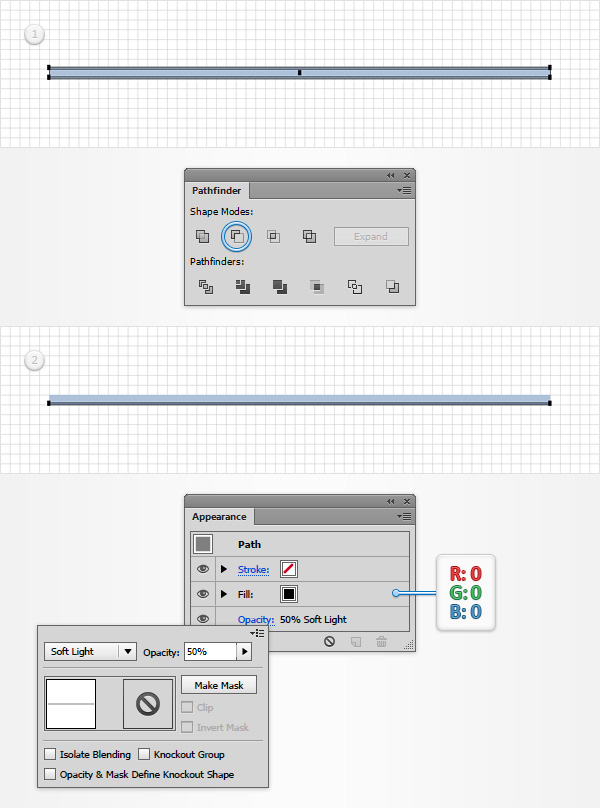
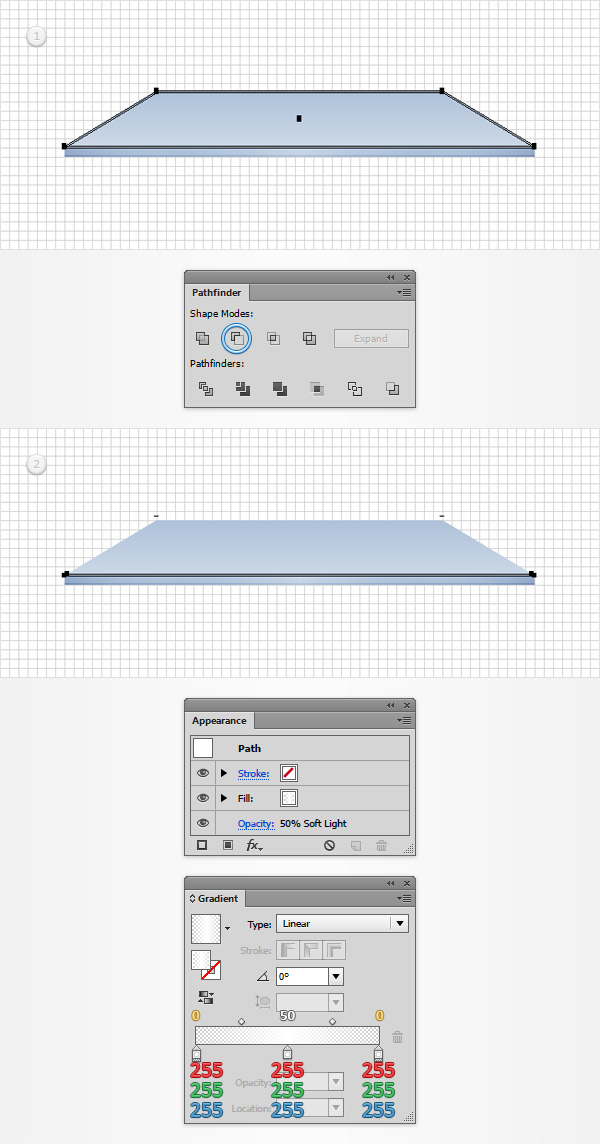
Disable the Snap to Grid (Shift + Control + “) and then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px. Make sure that your rectangle is still selected and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1 px up using the up arrow button from your keyboard. Reselect both copies made in this step, open the Pathfinder panel (Window > Pathfinder) and click the Minus Front button. Make sure that the resulting shape stays selected and focus on the Appearance panel (Window > Appearance). Replace the existing fill color with black (R=0 G=0 B=0) and then click that “Opacity” piece of text to open the Transparency fly-out panel. Change the Blending Mode to Soft Light and lower the Opacity to 50%.

Step 4
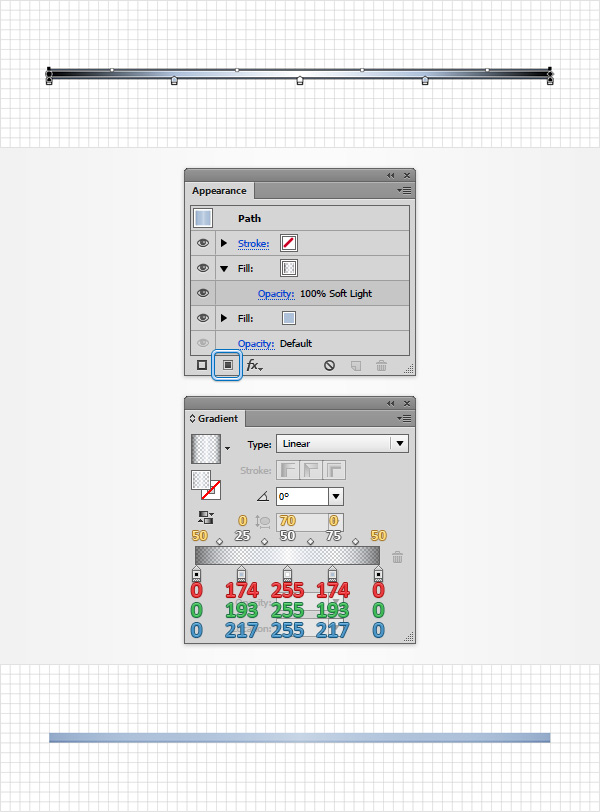
Reselect your main rectangle, focus on the Appearance panel and add a second fill using the Add New Fill button. Select this new fill, change its Blending Mode to Soft Light and then replace the existing fill color with the complex linear gradient shown in the following image. Keep in mind that the yellow numbers from the Gradient image stand for Opacity percentage while the white ones stand for Location percentage. You can easily add new gradient sliders for a gradient simply by clicking on the gradient bar from the Gradient panel (Window > Gradient).

Step 5
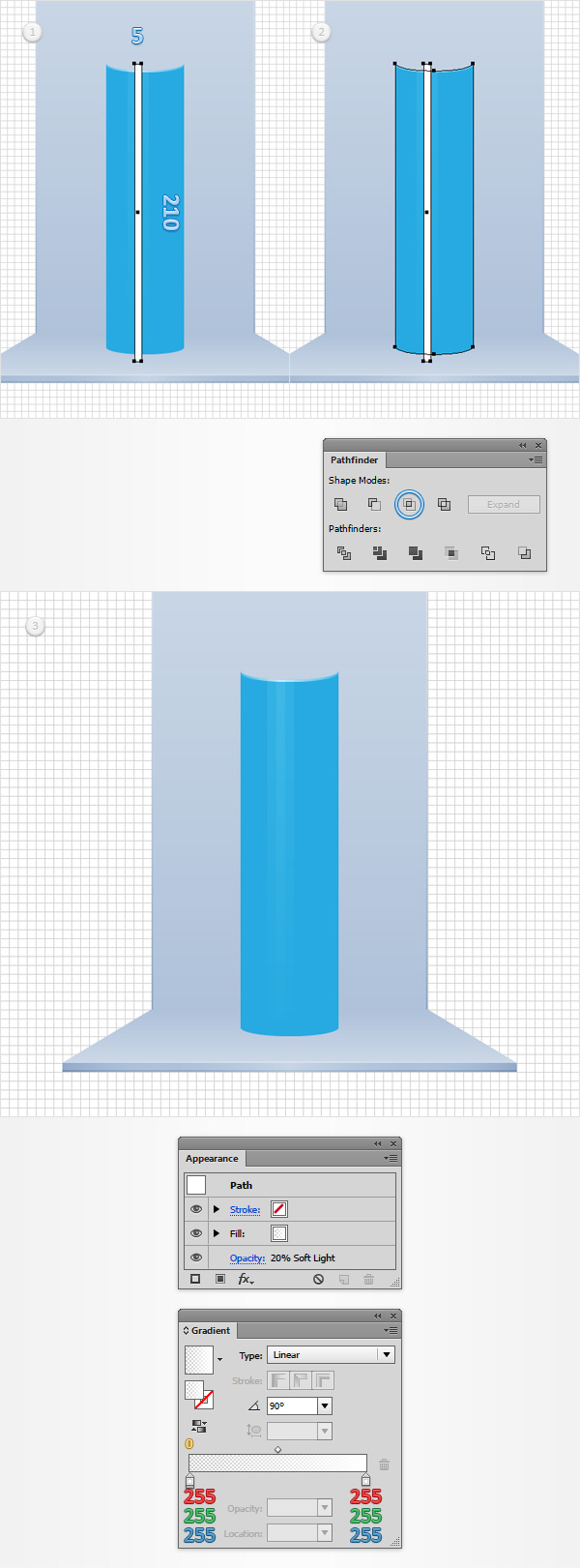
Enable the Snap to Grid (Shift + Control + ‘). Using the Rectangle Tool (M), create a 255 x 30 px shape, place it as shown in the following image and fill it with the linear gradient shown below. Focus on the top side of this new rectangle and switch to the Direct Selection Tool (A). Select the left anchor point and drag it 50 px to the right and then select the right anchor point and drag it 50 px to the left. In the end your new shape should look like a trapezoid as shown in the second image.

Step 6
To create the base of this loading bar vector, disable the Snap to Grid (Shift + Control + ‘). Make sure that your trapezoid is still selected and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1 px up using that same up arrow button from your keyboard. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown below, lower its Opacity to 50% and change the Blending Mode to Soft Light.

Step 7
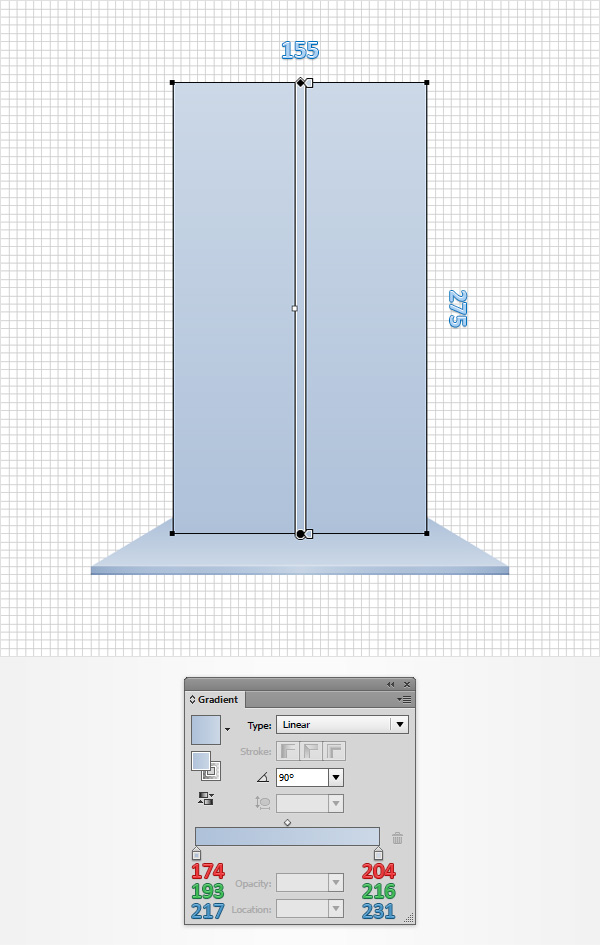
Enable the Snap to Grid (Shift + Control + ‘). Using the Rectangle Tool (M), create a 155 x 275 px shape, place it as shown in the following image and fill it with the linear gradient shown below.

Step 8
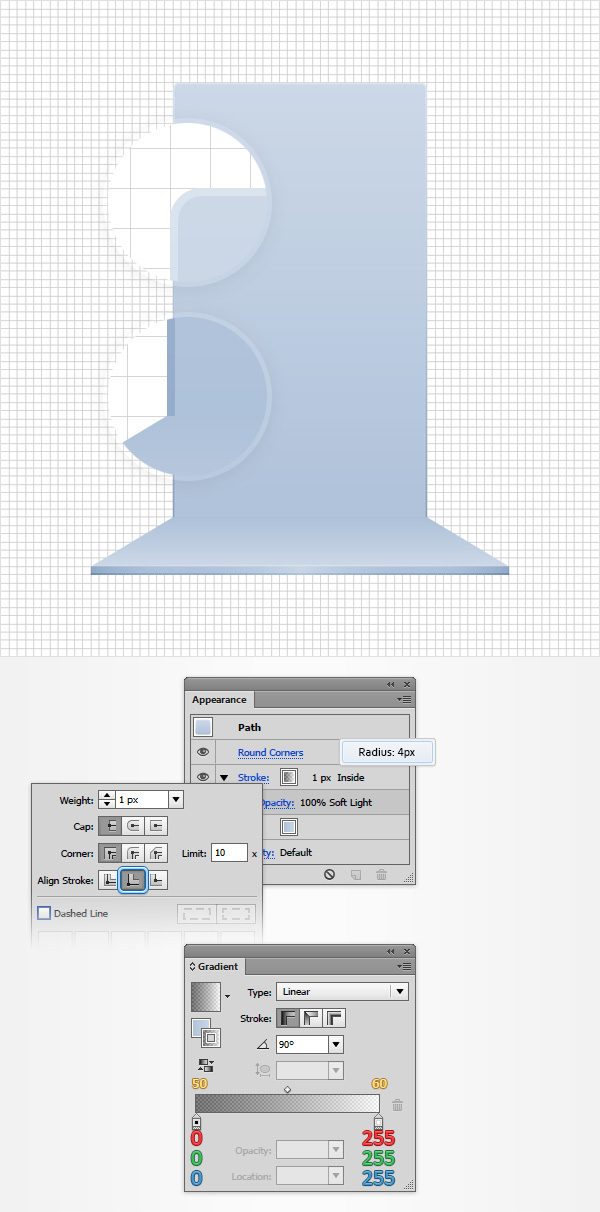
Reselect the rectangle made in the previous step, send it to back using the Shift + Control + [ keyboard shortcut and then go to Effect > Stylize > Rounded Corners. Enter a 4 px Radius and click the OK button. Make sure that this shape stays selected, move to the Appearance panel and select the existing stroke. Change its Blending Mode to Soft Light, replace the existing color with the linear gradient shown below and then click that “Stroke” piece of text to open the Stroke fly-out panel. Make sure that the Weight is set at 1 px and then check the Align Stroke to Inside button.

Step 9
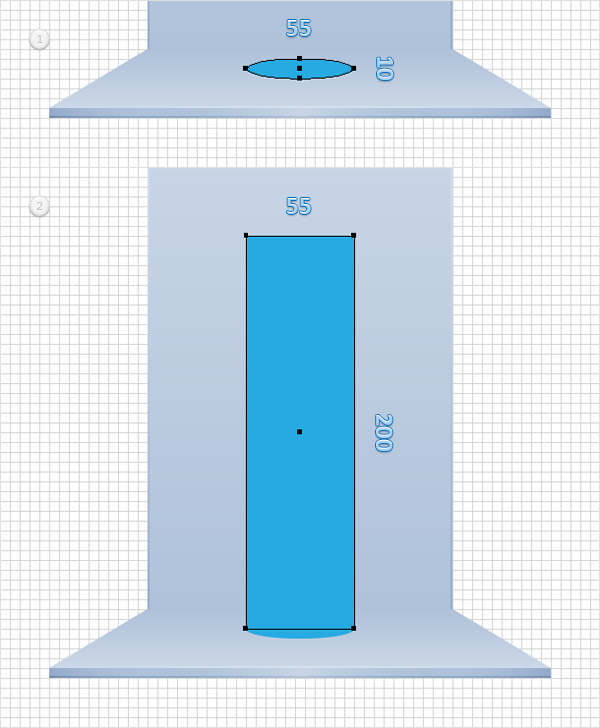
Using the Ellipse Tool (L), create a 55 x 10 px shape, pick a random blue for the fill color and then place it exactly a shown in the first image. Switch to the Rectangle Tool (M), create a 55 x 200 px shape and place it as shown in the second image.

Step 10
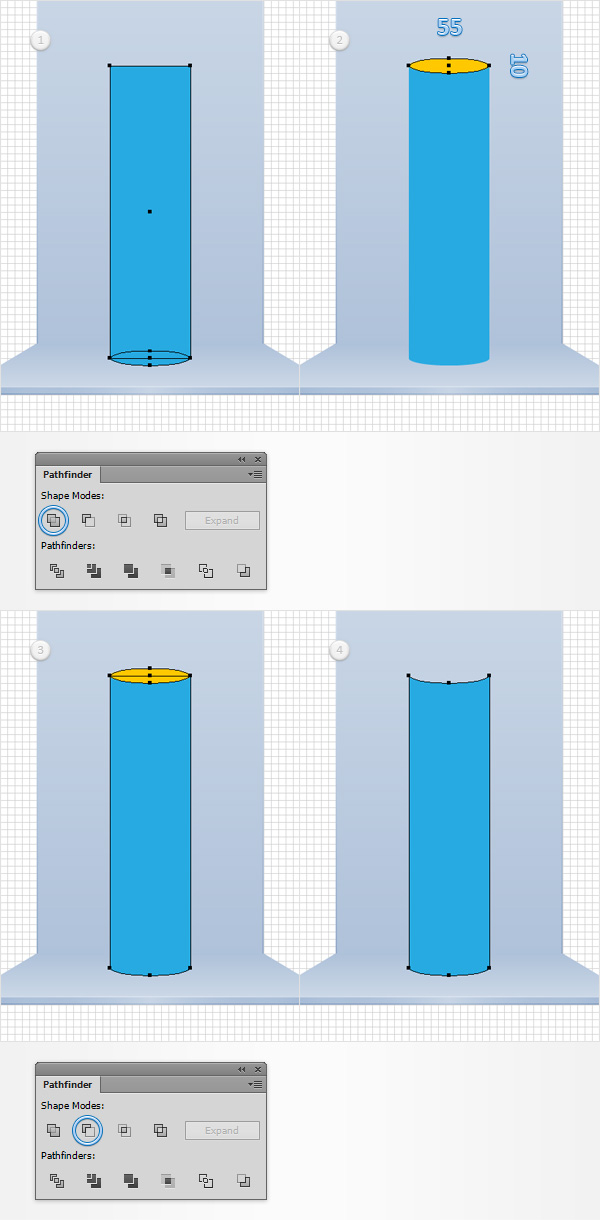
Reselect both blue shapes made in the previous step and click the Unite button from the Pathfinder panel. Using the Ellipse Tool (L), create a 55 x 10 px shape, pick a random yellow for the fill color and then place it as shown in the second image. Select this new shape along with the one made in the beginning of the step and click the Minus Front button from the Pathfinder panel. In the end your blue shape should look like in the fourth image.

Step 11
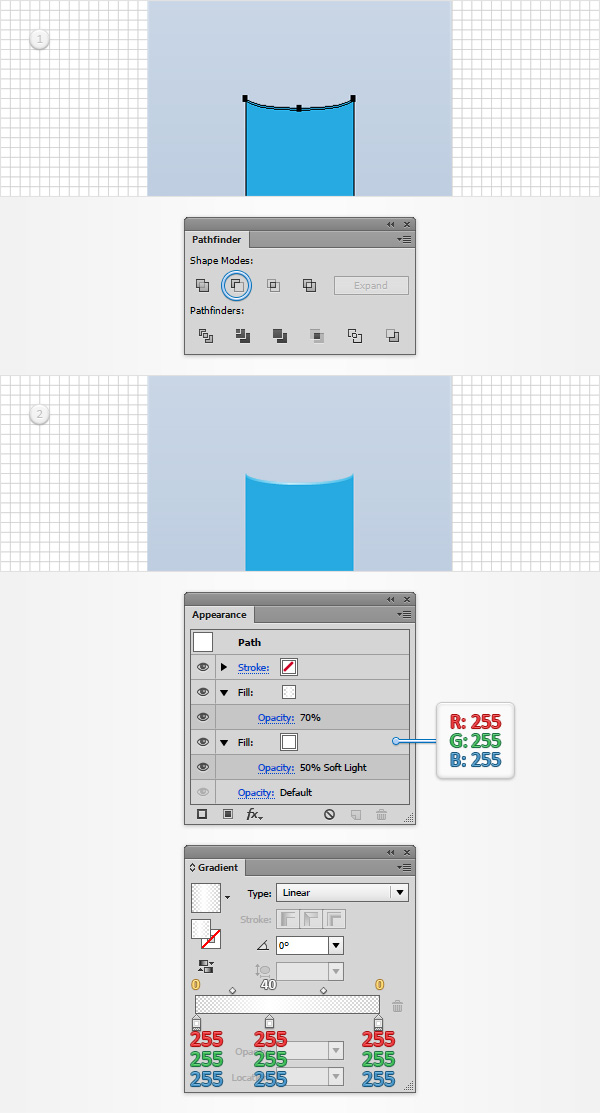
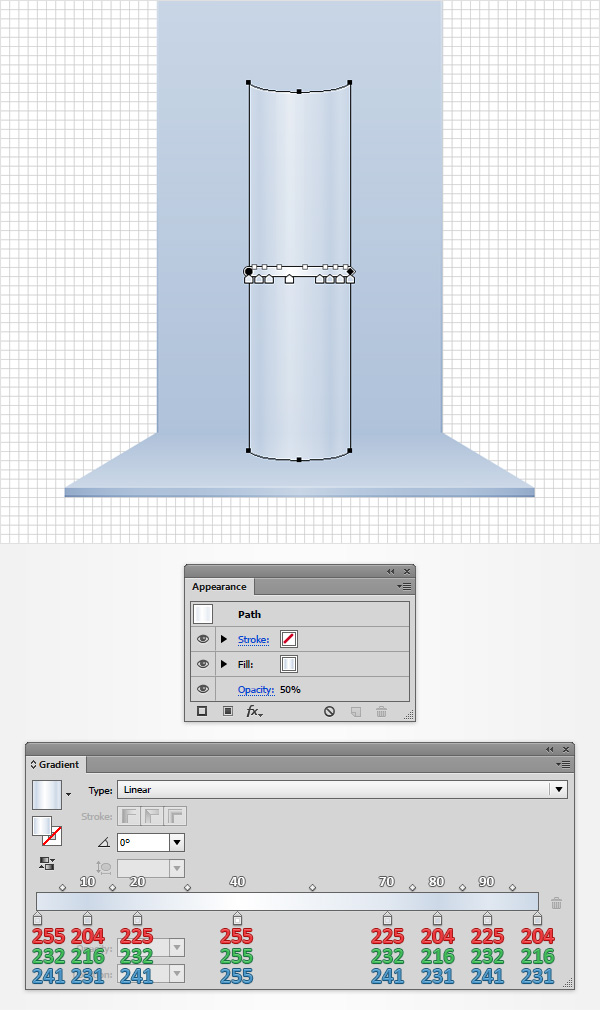
Disable the Snap to Grid (Shift + Control + ‘). Make sure that your blue shape is still selected and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1 px down. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Make sure that the resulting shape remains selected and focus on the Appearance panel. First, select the existing fill, make it white, lower its Opacity to 50% and change the Blending Mode to Soft Light. Keep focusing on the Appearance panel and add a second fill for this shape using that same Add New Fill button. Select the new fill, lower its Opacity to 70% and then replace the existing color with the linear gradient shown below.

Step 12
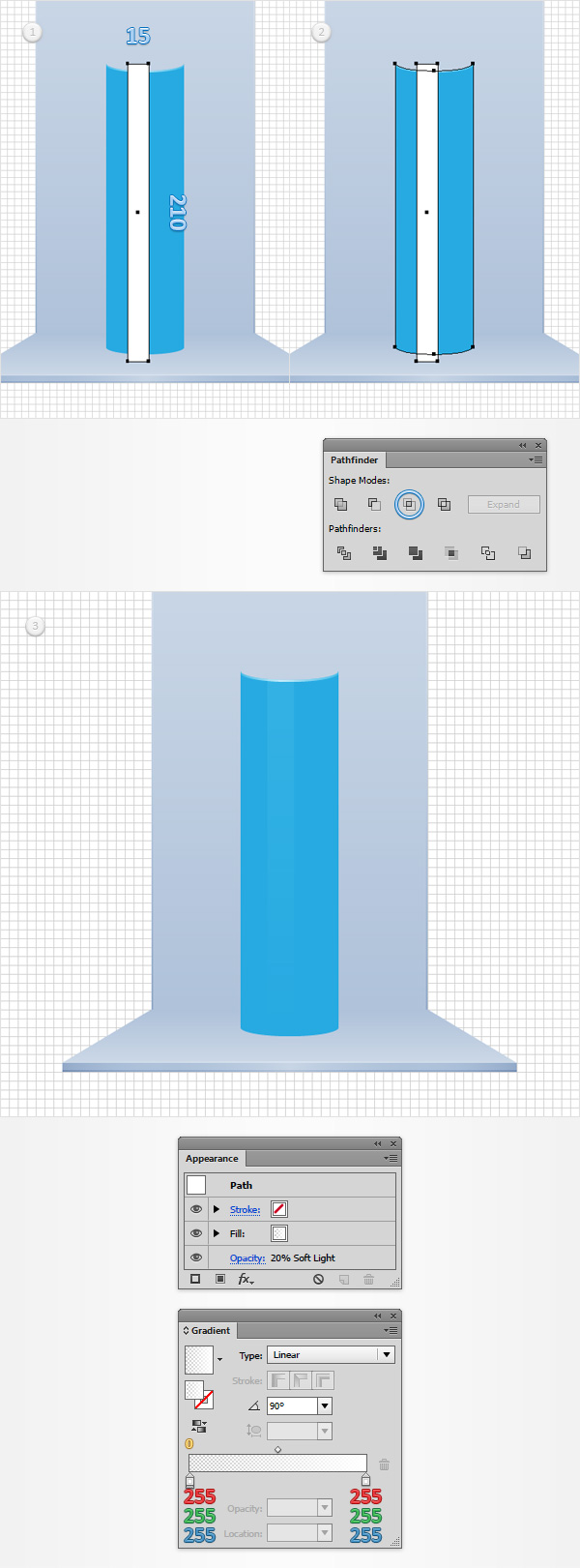
Enable the Snap to Grid (Shift + Control + ‘). Reselect your blue shape and make a copy in front (Control + C > Control + F). Using the Rectangle Tool (M), create a 15 x 210 px shape, make it white and place it as shown in the first image. Select this new rectangle along with the copy made in the beginning of the step and click the Intersect button from the Pathfinder panel. Make sure that the resulting shape stays selected, lower its Opacity to 20%, change the Blending Mode to Soft Light and then replace the existing fill color with the linear gradient shown below.

Step 13
Reselect your blue shape and make a copy in front (Control + C > Control + F). Using the Rectangle Tool (M), create a 5 x 210 px shape, make it white and place it as shown in the first image. Select this new rectangle along with the copy made in the beginning of the step and click the Intersect button from the Pathfinder panel. Make sure that the resulting shape stays selected, lower its Opacity to 20%, change the Blending Mode to Soft Light and then replace the existing fill color with the linear gradient shown below.

Step 14
Reselect your blue shape, lower its Opacity to 50% and replace the existing fill color with the complex, linear gradient shown in the following image.

Step 15
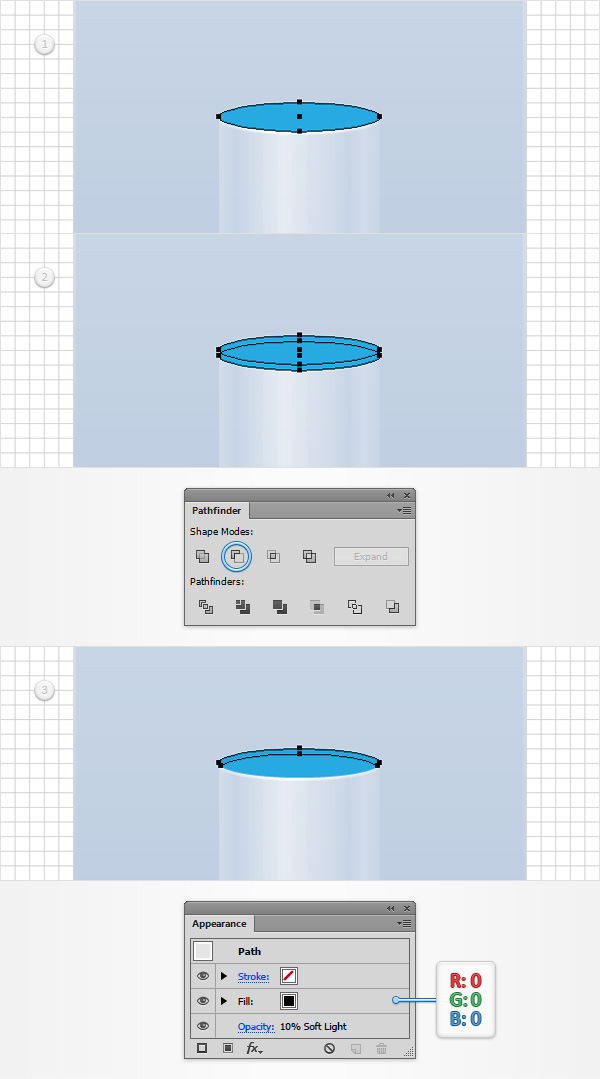
Using the Ellipse Tool (L), create a 55 x 10 px shape, place it as shown in the first image and pick a random blue for the fill color. Disable the Snap to Grid (Shift + Control + ‘). Make sure that this new shape is still selected and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1 px up using the up arrow button from your keyboard. Reselect both copies made a few moments ago and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 10% and change the Blending Mode to Soft Light.

Step 16
Make sure that your blue shape is still selected, focus on the Appearance panel and replace the existing fill color with the linear gradient shown below.

Step 17
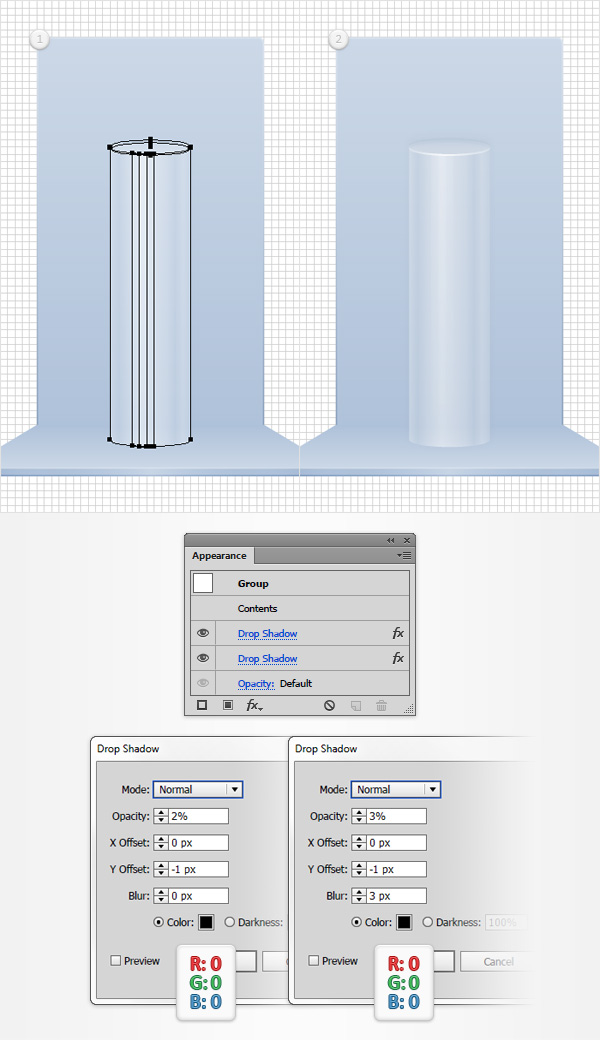
Select all the shapes that make up the cylinder part of the loading bar vector (highlighted in the first image) and simply Group them using the Control + G keyboard shortcut. Make sure that this new group stays selected and go to Effect > Stylize > Drop Shadow. Enter the attributes shown in the left window (in the following image), click the OK button and then go again to Effect > Stylize > Drop Shadow. Enter the attributes shown in the right window and then click the OK button. Move to the Layers panel (Window > Layers), open the existing layer, find the group made in this step and simply double click on its name. Rename it “cylinder“.

Step 18
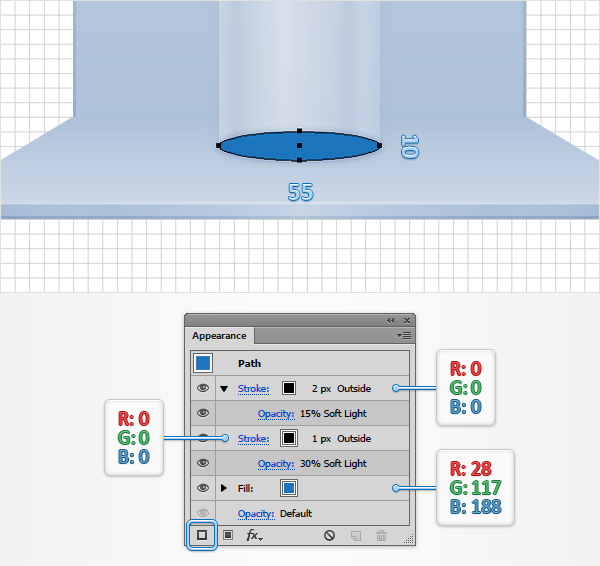
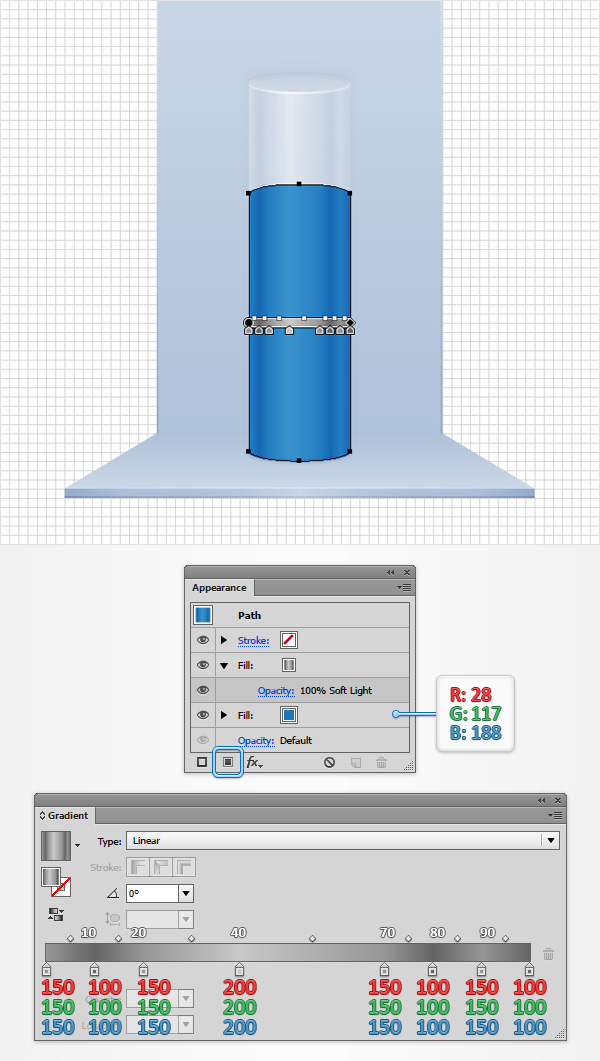
Enable the Snap to Grid (Shift + Control + ‘). Using the Ellipse Tool (L), create a 55 x 10 px shape, place it exactly a shown in the following image, make sure that it stays selected and then focus on the Appearance panel. Set the fill color to R=28 G=117 B=188 and then select the existing stroke. Make it black, lower its Opacity to 30%, change the Blending Mode to Soft Light and then open the Stroke fly-out panel. Make sure that Weight is set to 1 px and then check the Align Stroke to Outside button. Keep focusing on the Appearance panel and add a second stroke using the Add New Stroke button. Select this new stroke, make sure that the color is set to black, lower its Opacity to 15%, change the Blending Mode to Soft Light and then open the Stroke fly-out panel. Set the Weight to 2 px and then check the Align Stroke to Outside button.

Step 19
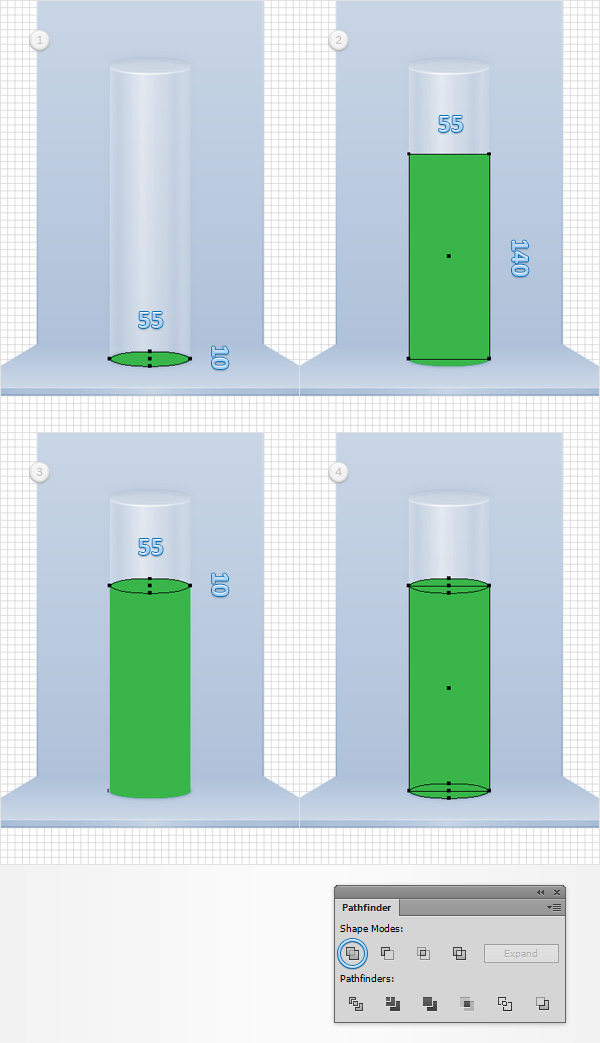
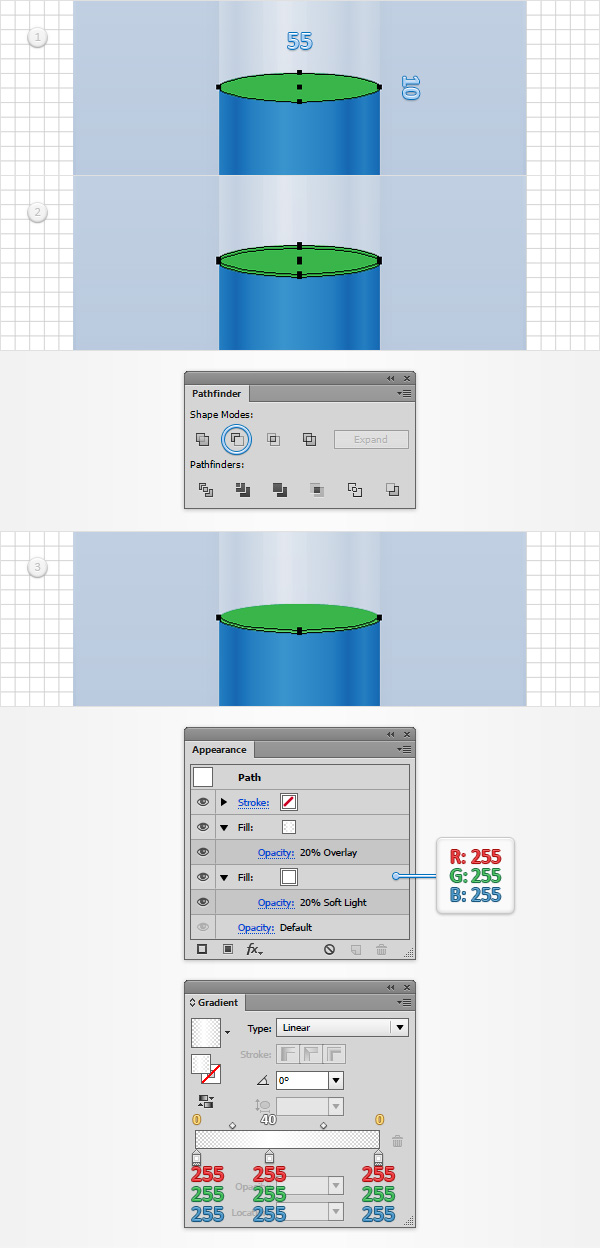
Using the Ellipse Tool (L), create a 55 x 10 px shape, place it as shown in the first image and pick a random green for the fill color. Switch to the Rectangle Tool (M), create a 55 x 140 px shape, place it as shown in the second image and use that same green for the fill color. Duplicate (Control + C > Control + F) the squeezed, green circle made in this step, select the copy and place it as shown in the third image. Reselect the three shapes made in this step and click the Unite button from the Pathfinder panel.

Step 20
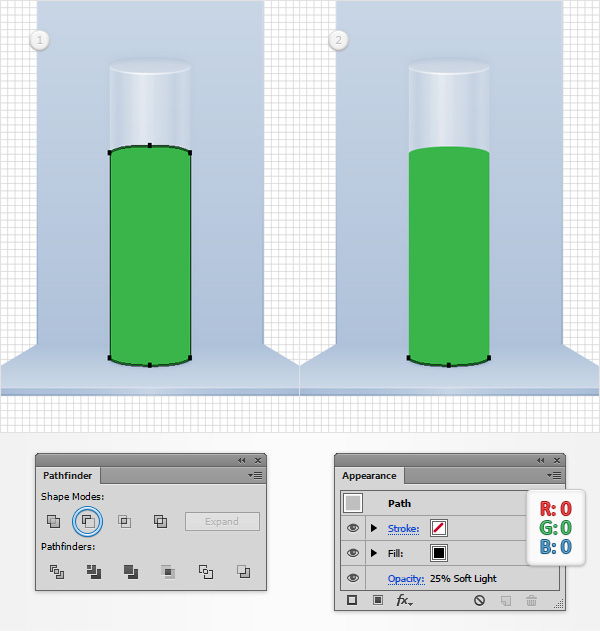
Disable the Snap to Grid (Shift + Control + ‘). Make sure that your green shape is still selected and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1 px up. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 25% and change the Blending Mode to Soft Light.

Step 21
Make sure that your green shape stays selected and focus on the Appearance panel. First, select the fill and replace the existing color with R=28 G=117 B=188. Next, add a second fill using that same Add New Fill button. Select this new fill, change its Blending Mode to Soft Light and then replace the existing color with the complex, linear gradient shown in the following image.

Step 22
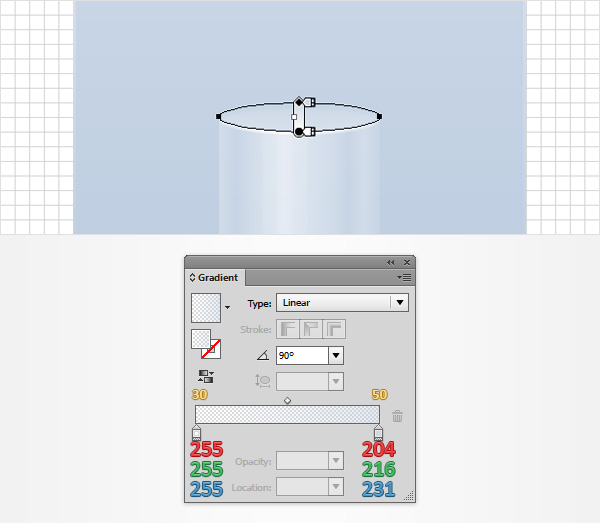
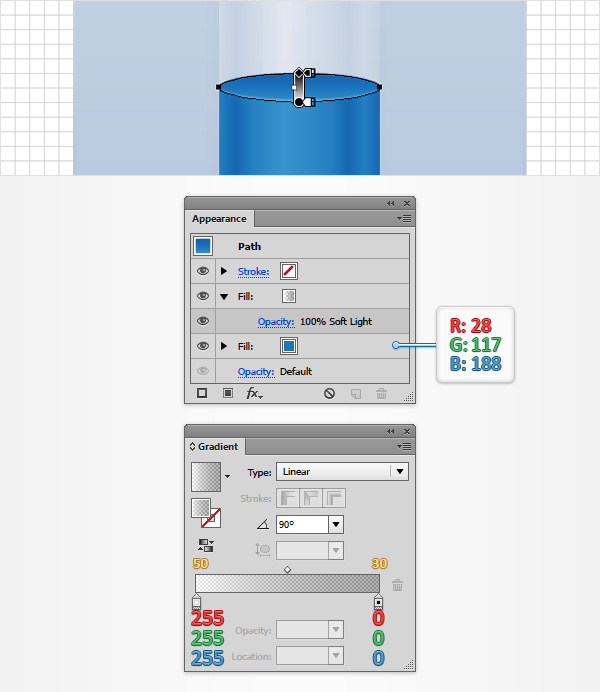
Enable the Snap to Grid (Shift + Control + ‘). Using the Ellipse Tool (L), create a 55 x 10 px shape, place it as shown in the first image and pick a random green for the fill color. Disable the Snap to Grid (Shift + Control + ‘). Make sure that this new shape is selected and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1 px up. Reselect both copies made a few moments ago and click the Minus Front button from the Pathfinder panel. Make sure that the resulting shape remains selected and focus on the Appearance panel. First, select the existing fill, make it white, lower its Opacity to 20% and change the Blending Mode to Soft Light. Keep focusing on the Appearance panel and add a second fill for this shape. Select the new fill, lower its Opacity to 20%, change the Blending Mode to Overlay and then replace the existing color with the linear gradient shown below.

Step 23
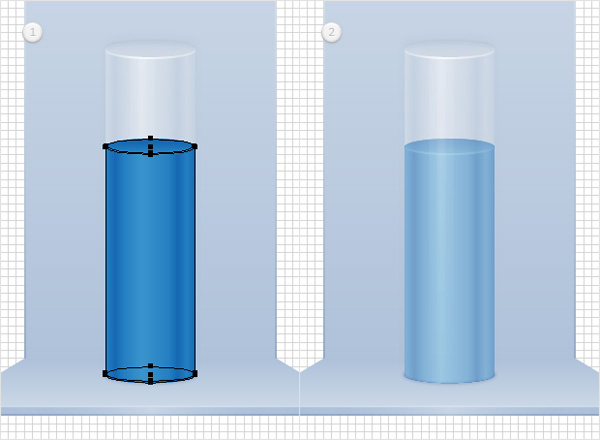
Make sure that your green shape stays selected and focus on the Appearance panel. First, select the fill and replace the existing color with R=28 G=117 B=188. Next, add a second fill and select it. Select this new fill, change its Blending Mode to Soft Light and then replace the existing color with the complex, linear gradient shown in the following image.

Step 24
Select all the shapes that make up the blue liquid (highlighted in the first image) and Group them (Control + G). Move to the Layers panel, rename this new group “liquid” and simply drag it below your “cylinder” group. In the end things should look like in the second image.

Step 25
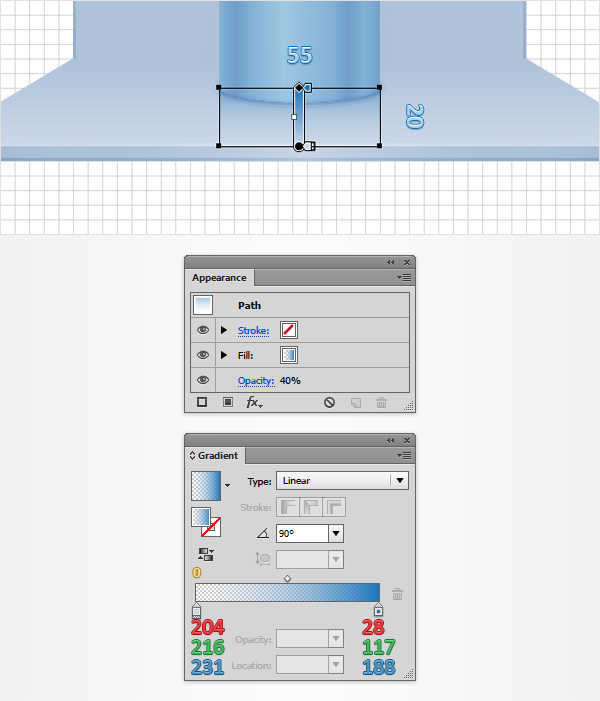
Enable the Snap to Grid (Shift + Control + ‘). Using the Rectangle Tool (M), create a 55 x 20 px shape and place it as shown in the following image. Fill this new rectangle with the linear gradient shown below, lower its Opacity to 40% and then move to the Layers panel. Find the shape made in this step and simply drag it below your “liquid” group.

Step 26
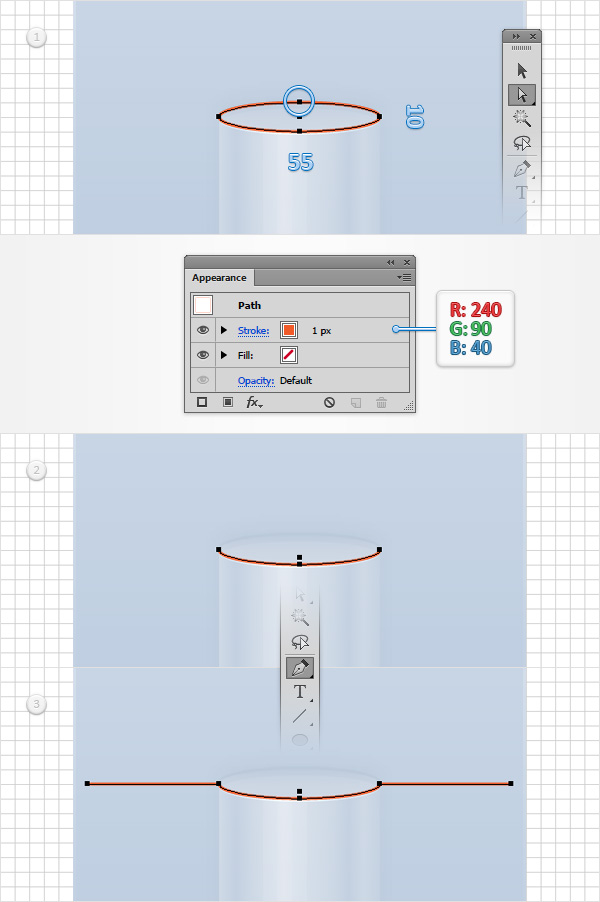
Using the Ellipse Tool (L), create a 55 x 10 px shape and place it as shown in the first image. Add a 1 px, red stroke for this new shape and remove the fill color. Focus on the top side of this squeezed circle, switch to the Direct Selection Tool (A), select that anchor point and get rid of it using the Delete button from your keyboard. In the end your red path should look like in the second image. Make sure that it stays selected and grab the Pen Tool (P). First, click on the leftmost anchor point that makes up your red path and then add a horizontal path as shown in the third image. Deselect your red path and then reselect it. Use that same Pen Tool (T) to click on the rightmost anchor point that makes up your red path and then add a new, horizontal path as shown in the third image. This will allow us to create markers on the loading bar vector.

Step 27
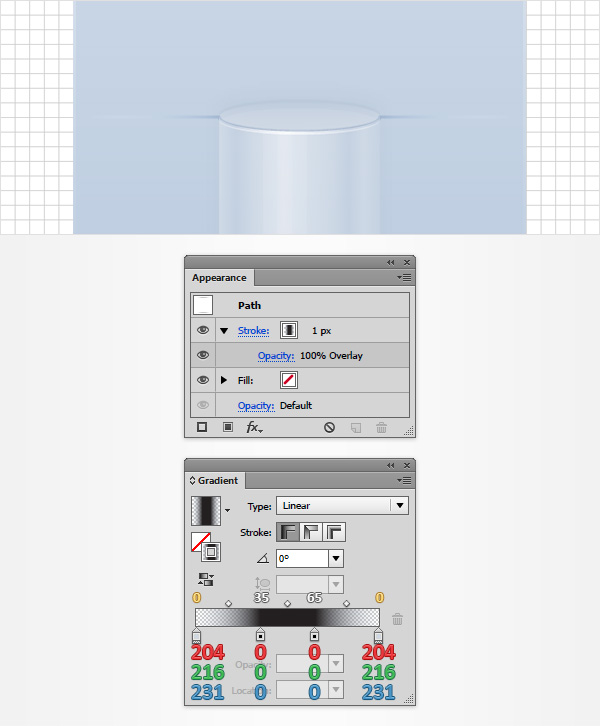
Make sure that your red path stays selected and focus on the Appearance panel. Select the existing stroke, change its Blending Mode to Overlay and replace the existing color with the linear gradient shown in the following image.

Step 28
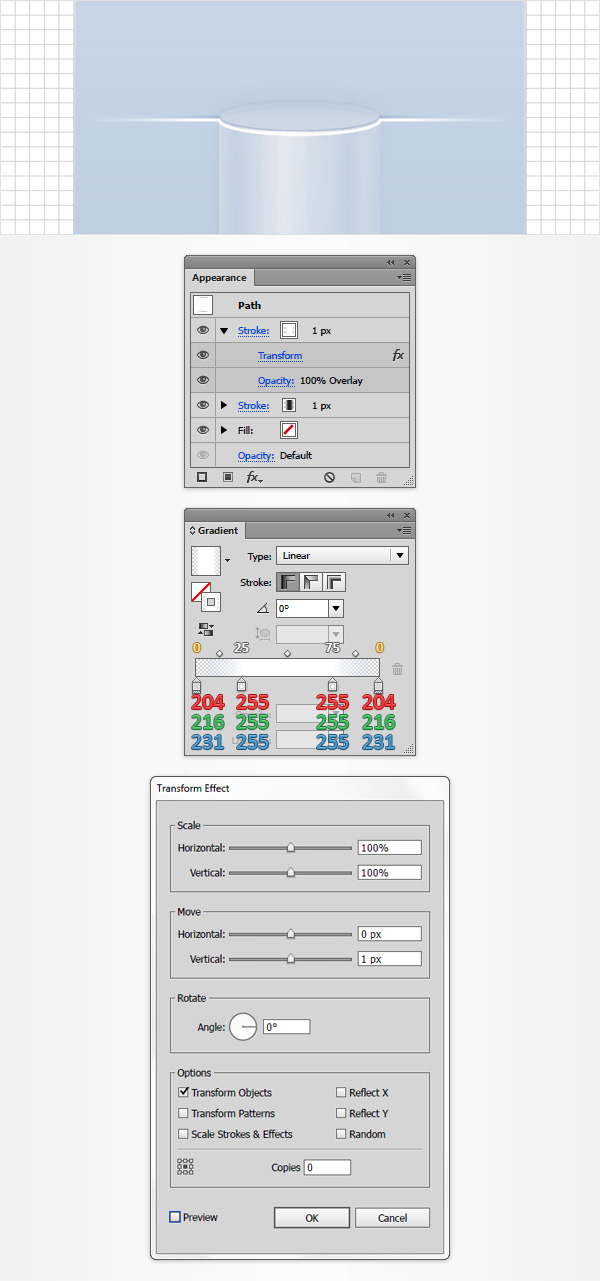
Make sure that your path is still selected and add second stroke using that same Add New Stroke button. Select this new stroke, change its Blending Mode to Overlay, replace the existing color with the linear gradient shown below and then go to Effect > Distort & Transform > Transform. Enter the attributes shown below and then click the OK button.

Step 29
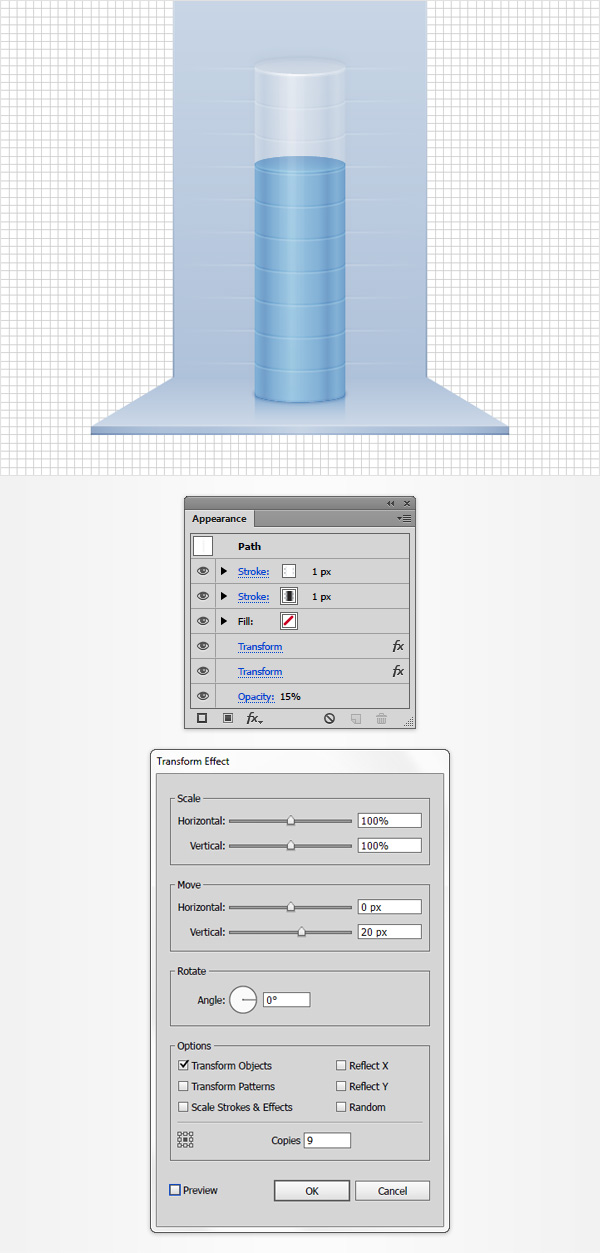
Reselect your path, focus on the Appearance panel, make sure that the entire path is selected (simply click that “Path” piece of text from the top of the panel) and then go to Effect > Distort & Transform > Transform. Enter the attributes shown below and then click the OK button.

Step 30
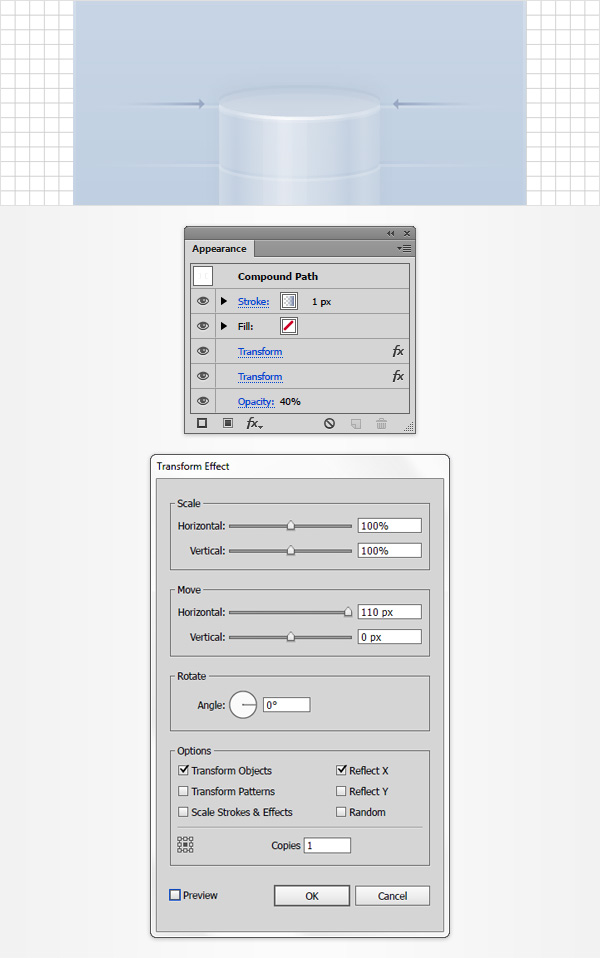
Reselect your path, focus on the Appearance panel, make sure that the entire path is selected and then go to Effect > Distort & Transform > Transform. Enter the attributes shown below and then click the OK button.

Step 31
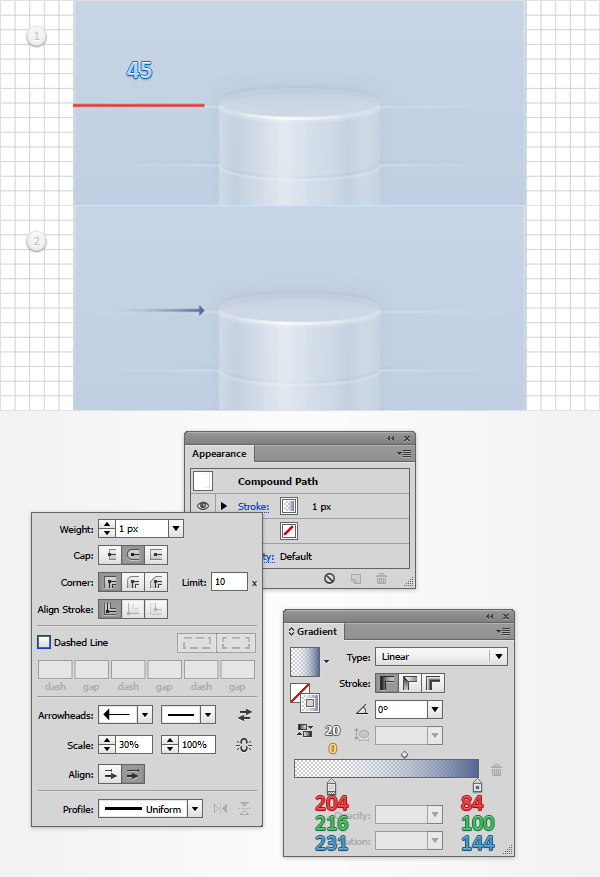
Using the Pen Tool (P), create a 45 px, horizontal path and place it as shown in the first image. Make sure that it stays selected and focus on the Appearance panel. Select the stroke, replace the existing color with the linear gradient shown in the following image and then open the Stroke fly-out panel. Make sure that the Weight is set to 1 px, check the Round Cap button and then move to the bottom side of the panel. Select “Arrow 8” for the left arrowhead and scale it to 30%. In the end your horizontal path should look like in the second image.

Step 32
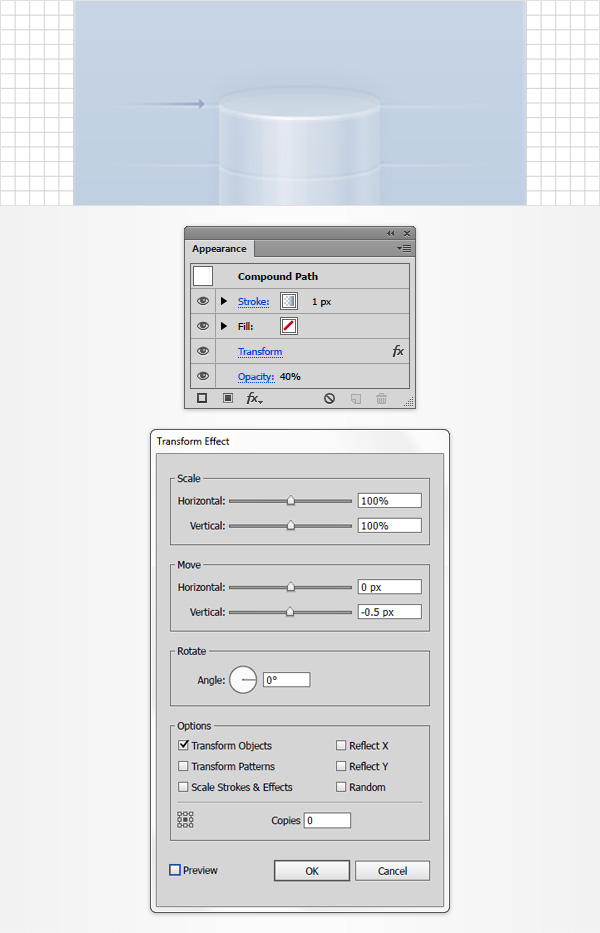
Make sure that your horizontal path is still selected, lower its Opacity to 40% and then go to Effect > Distort & Transform > Transform. Enter the attributes shown below and then click the OK button.

Step 33
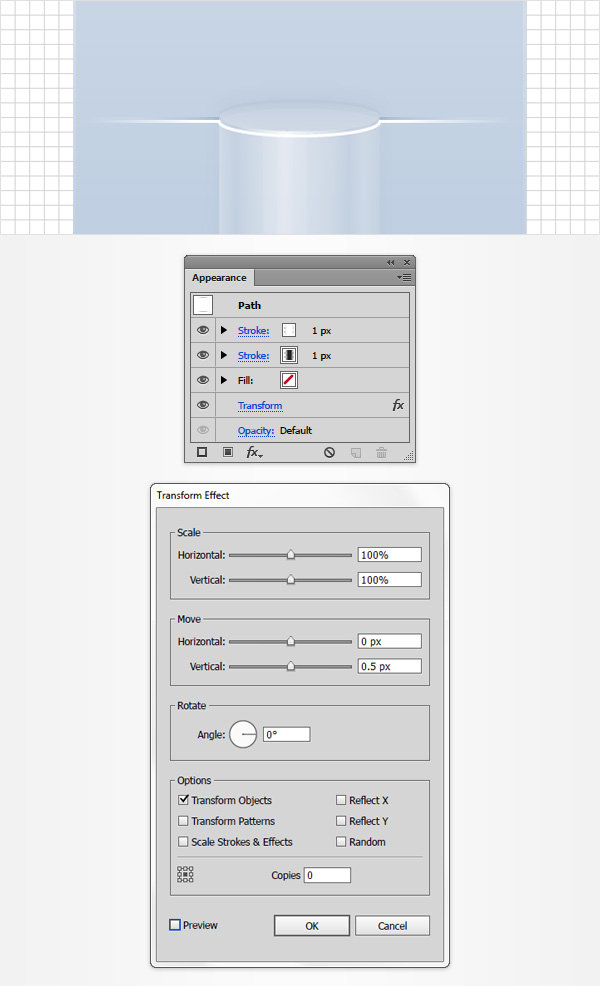
Make sure that your horizontal path is still selected and go to Effect > Distort & Transform > Transform. Enter the attributes shown below and then click the OK button.

Step 34
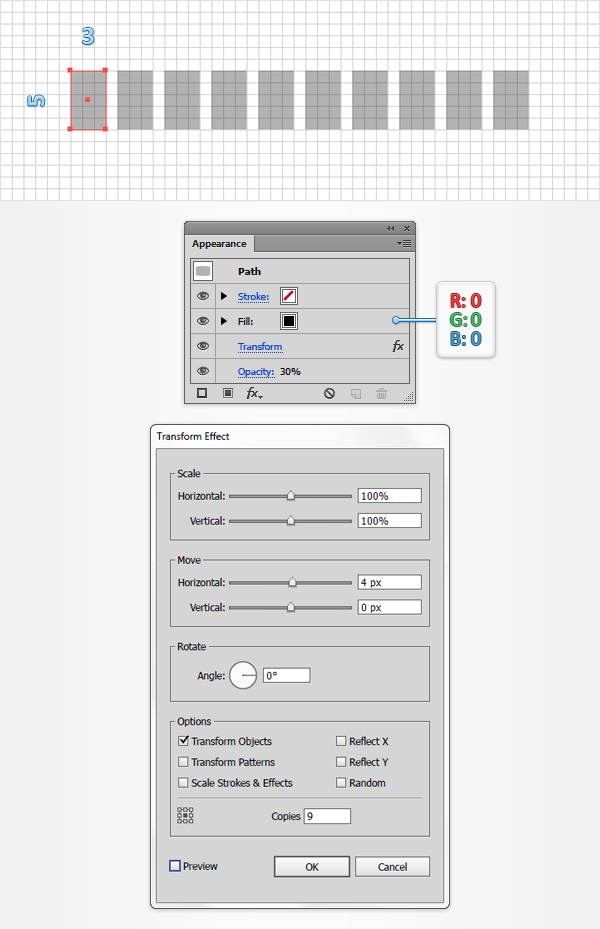
For this step you will need a grid every 1 px, so go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box. Using the Rectangle Tool (M), create a 3 x 5 px, black shape, lower its Opacity to 30% and then go to Effect > Distort & Transform > Transform. Enter the attributes shown below and then click the OK button. This shape won’t be part of the final illustration, you’ll only need it as a reference and to ease your work.

Step 35
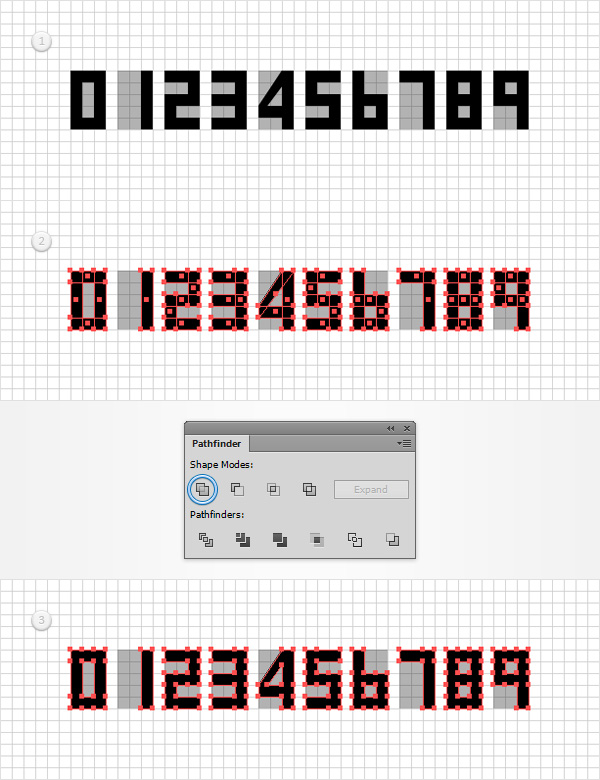
Using the Rectangle Tool (M), create a 1 px square and make it black. Multiply this tiny shape and use the copies to create the numbers from zero to nine as shown in the first image. Once again, the grid and the Snap to Grid feature will ease your work. One you’re done, select all those black squares and click the Unite button from the Pathfinder panel.

Step 36
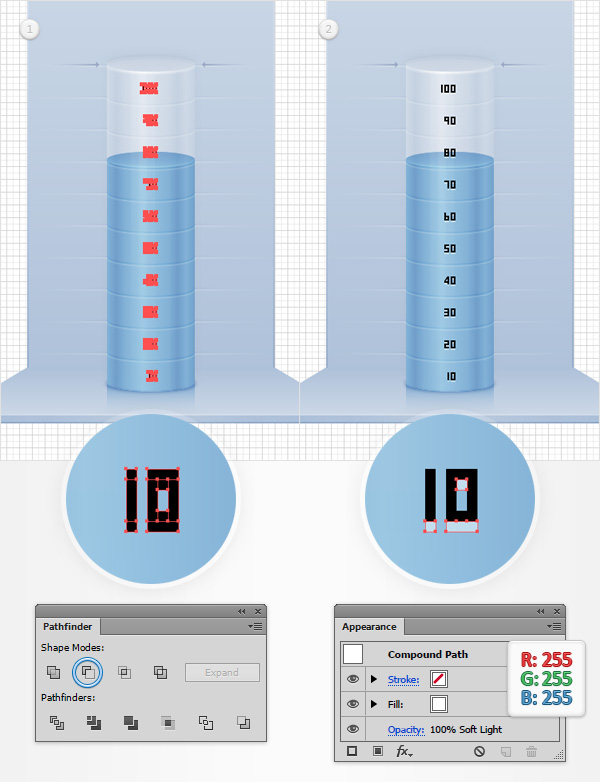
Use the black number shapes made in the previous step to create the column of numbers shown in the following image. Once you’re done, select all these shapes and turn them into a simple compound path using the Control + 8 keyboard shortcut.

Step 37
Disable the Snap to Grid (Shift + Control + ‘). Make sure that your black compound path is still selected and make two copies in front (Control + C > Control + F > Control + F). Move to the Layers panel, select the bottom copy and simply move it 1 px down. Keep focusing on the Layers panel, select both copies made in this step and click the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a new compound path (Control + 8), make sure that it stays selected and then focus on the Appearance panel. Change the Blending Mode to Soft Light and replace the existing fill color with a simple white. In the end you should have subtle highlights below each black number as shown in the second image.

Step 38
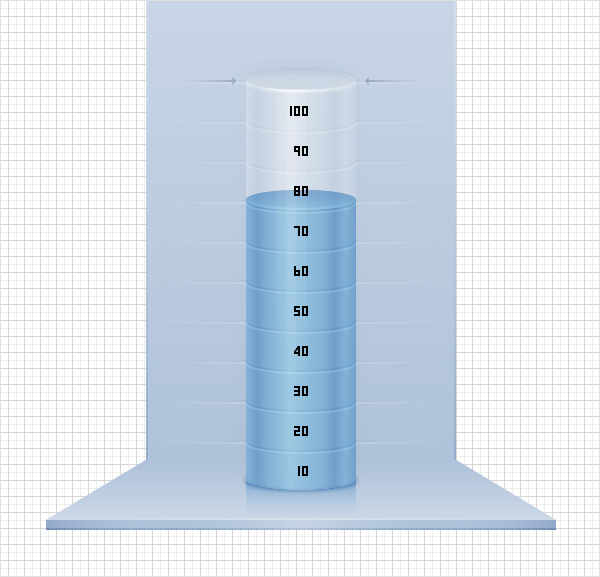
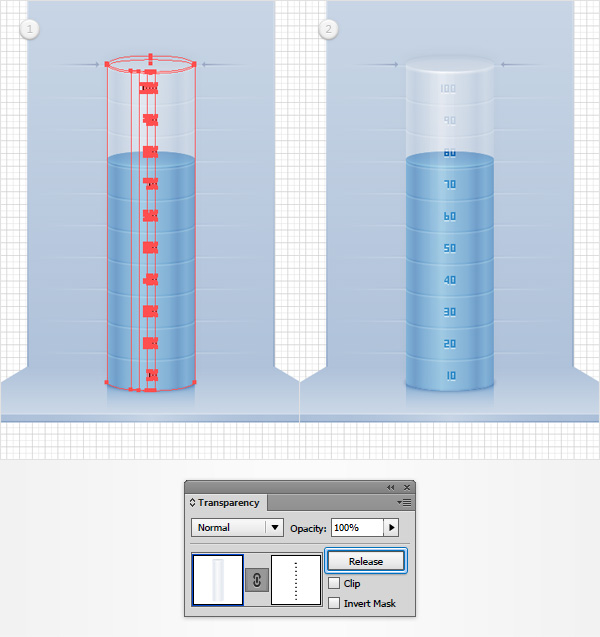
Select your black compound path along with the “cylinder” group, open the Transparency panel (Window > Transparency), click the Make Mask button and then uncheck the Clip box.

Step 39
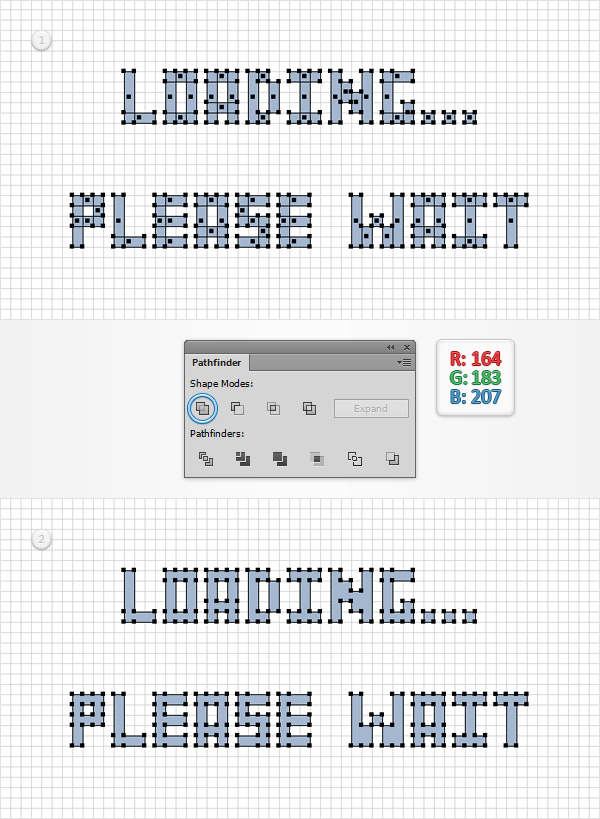
Enable the Snap to Grid (Shift + Control + ‘). Using the Rectangle Tool (M), create a bunch of 1 px squares and use them to build the “LOADING…PLEASE WAIT” piece of text. For the fill color use R=164 G=183 B=207. Use the Unite button from the Pathfinder panel to unite all these tiny shapes and then them into one compound path using that same Control + 8 keyboard shortcut.

Step 40
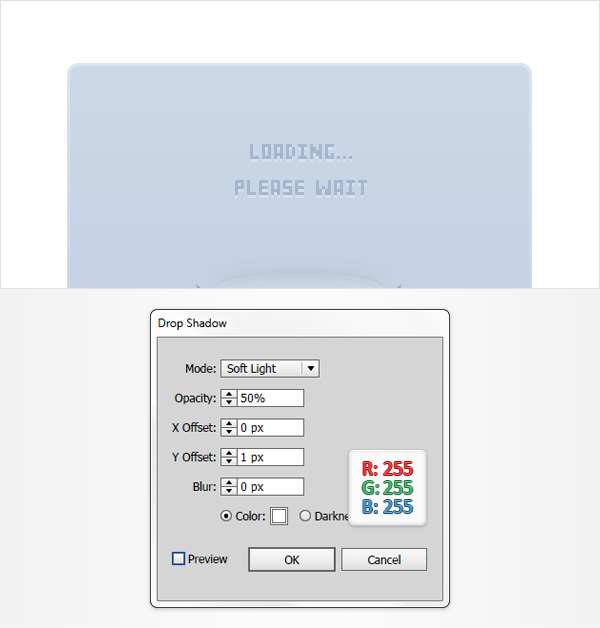
Make sure that your newest compound path is still selected, place it roughly as shown in the following image and then go to Effect > Stylize > Drop Shadow. Enter the attributes shown in the following image and then click the OK button. And now we have our loading message for this loading bar vector.

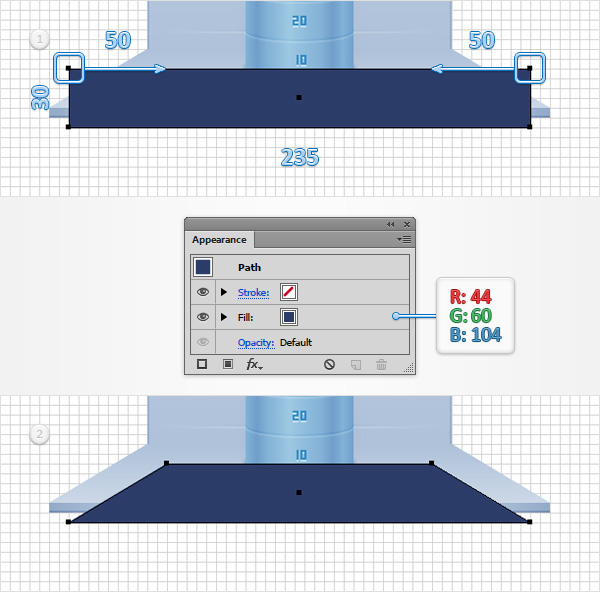
Step 41
Return to gridline every 5 px, so simply go to Edit > Preferences > Guides & Grid and enter 5 in the Gridline every box. Using the Rectangle Tool (M), create a 235 x 30 px shape, place it as shown in the first image and set the fill color to R=44 G=60 B=104. Focus on the top side of this new shape and switch to the Direct Selection Tool (A). Select the left anchor point and drag it 50 px to the right and the select the right anchor point and drag it 50 px to the left. This should turn your shape into a trapezoid as shown in the second image.

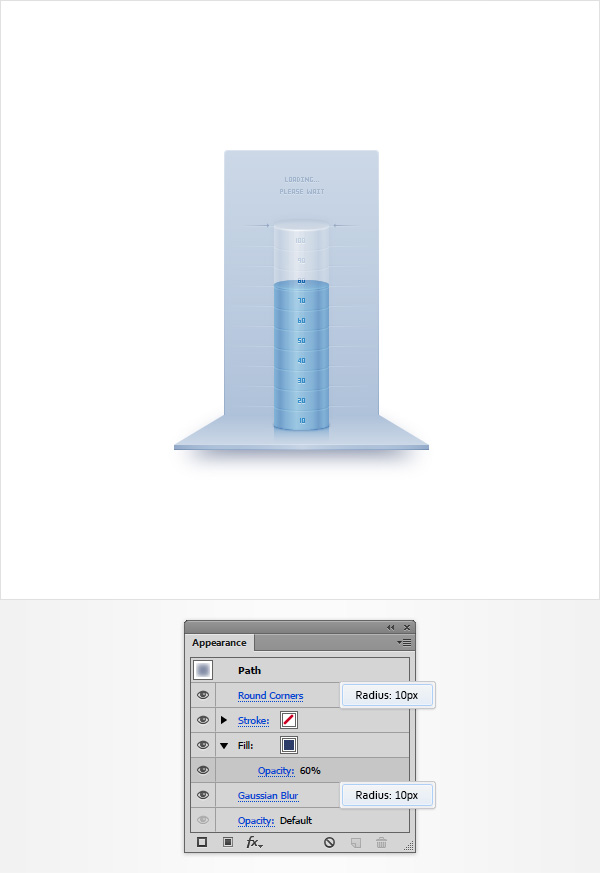
Step 42
Make sure that your newest trapezoid is still selected, send it to back (Shift + Control + [ ), lower its Opacity to 60% and then go to Effect > Stylize > Rounded Corners. Enter a 10 px Radius, click the OK button and then go to Effect > Blur > Gaussian Blur. Enter a 10 px Radius and then click the OK button.

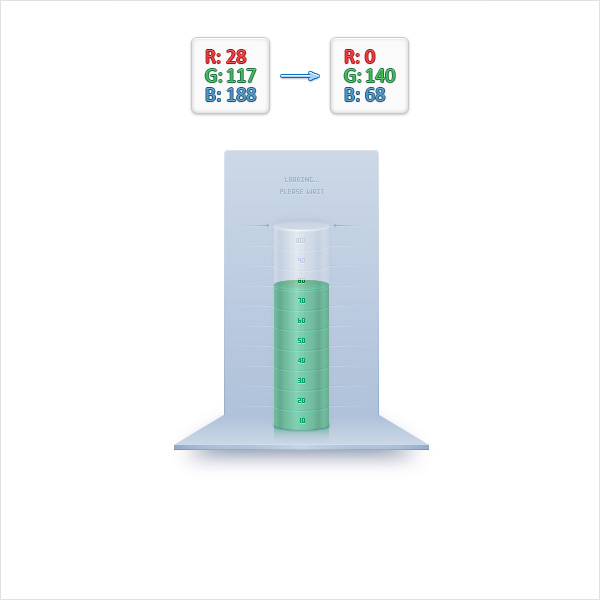
Step 43
Finally, here’s how you can easily recolor the liquid color. Move to the Layers panel, open your “liquid” group. Select those shapes one by one, focus on the Appearance panel and whenever you find R=28 G=117 B=188 replace it with R=0 G=140 B=68 or any other color.




And We’re Done!
I hope you’ve enjoyed this loading bar vector tutorial and can apply these techniques in your future projects.













Few years back i start my career as Graphic Designer, i start my career very late and i was back in everything due proper guideline, there were many site offering tips and tutorials but when i cam in touch with this site my life suddenly change, i found the teacher, im following this site since 2010. because of your tutorials and guide line today i warn $2000 per month thank you guys, hats off to you guys