 It’s the perfect time of year to start running! Let’s get motivated and create a running shoe achievement icon in a trendy flat style! We will be working with basic geometric and use various tools and functions of Adobe Illustrator to make the shapes work together, building a balanced composition with dynamic elements. Ready, steady, GO!
It’s the perfect time of year to start running! Let’s get motivated and create a running shoe achievement icon in a trendy flat style! We will be working with basic geometric and use various tools and functions of Adobe Illustrator to make the shapes work together, building a balanced composition with dynamic elements. Ready, steady, GO!
Tutorial Details
- Program: Adobe Illustrator CS6 – CC
- Difficulty: Intermediate
- Topics Covered: Shape Building, Stroke Panel, Direct Selection Tool, Shape Builder Tool
- Estimated Completion Time: 15 minutes
Final Image: Running Shoe Achievement Icon
Step 1
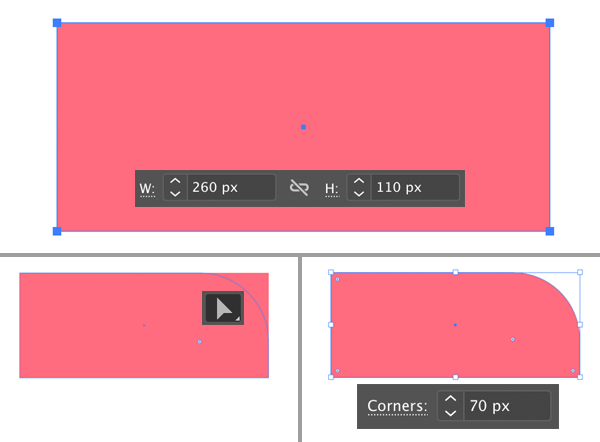
Take the Rectangle Tool (M) and create a 260 x 110 px pink shape for the base of our running shoe achievement icon.
Next, take the Direct Selection Tool (A) and click the top right anchor point of the rectangle. Drag the circular marker of the Live Corner to the center, making the corner rounded. We can also adjust the value of the radius manually by typing it in the Corner window in the control panel on top. Let’s set it to 70 px.
Step 2
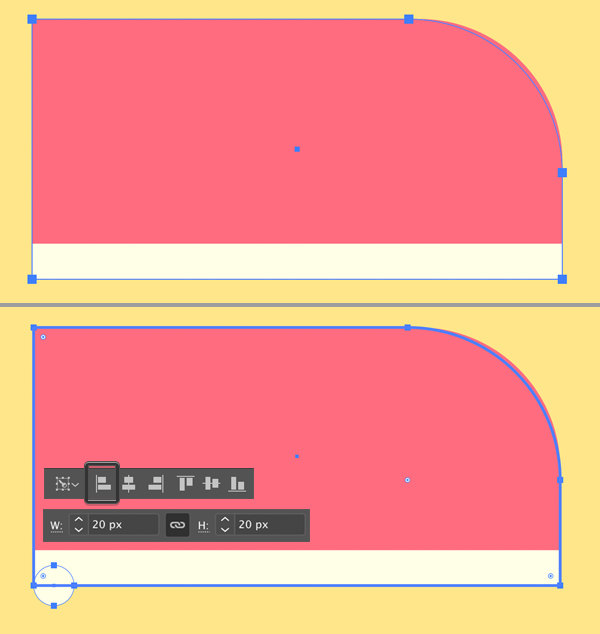
Let’s move on and add a sole of our shoe. Copy (Control-C) the pink rectangle and Paste in Back (Control-B). While the bottom copy is still selected, use the Selection Tool (V) to stretch the shape down. Fill the copy with white color, making the sole bright.
Let’s add some circles to the sole to make it more ridged. Use the Ellipse Tool (L) and hold down Shift to make a 20 x 20 px circle. Place it in the bottom left corner of the sole and use the Align panel (Window > Align or in the top control panel) to align the circle to the sole by using it as a Key Object and clicking Horizontal Align Left.
Step 3
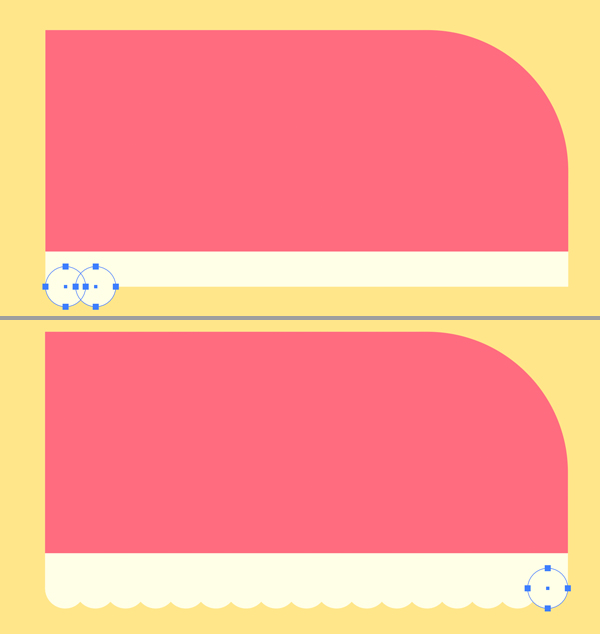
Select the circle, hold Alt-Shift and drag to the right, creating a copy.
Then press Control-D multiple times to repeat the last action. This way we’re filling all the bottom shape with circles.
Step 4
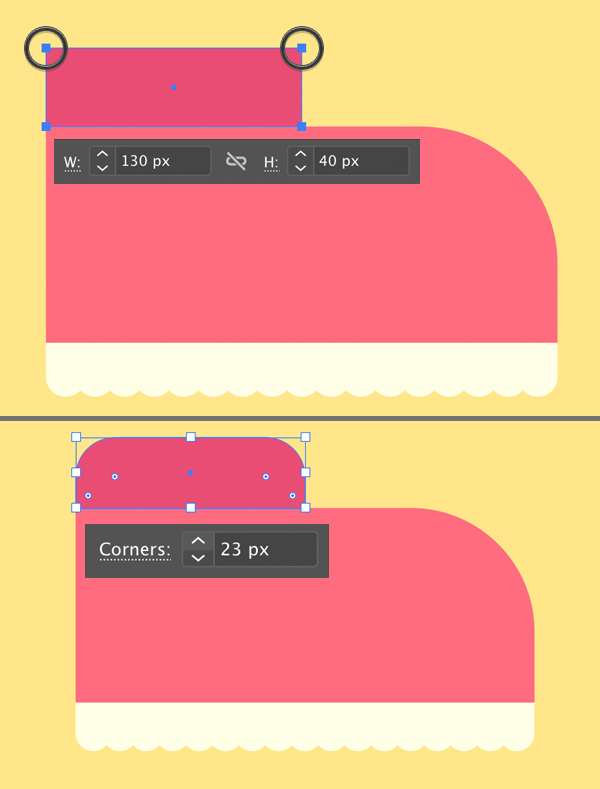
Now we’ll form the top part of the running shoe. Create a 130 x 40 px shape of a darker pink color.
Select its top corners with the Direct Selection Tool (A) and make them rounded with the help of the Live Corners function. Set the value of the radius to 23 px.
Step 5
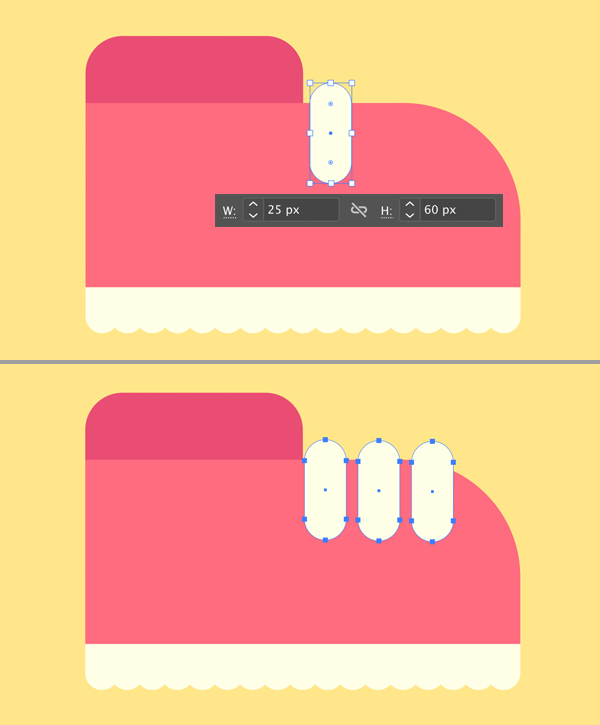
Let’s add the shoelaces. Take the Rounded Rectangle Tool and create a 25 x 60 px rectangle with fully rounded corners.
Create two more copies for the laces.
Step 6
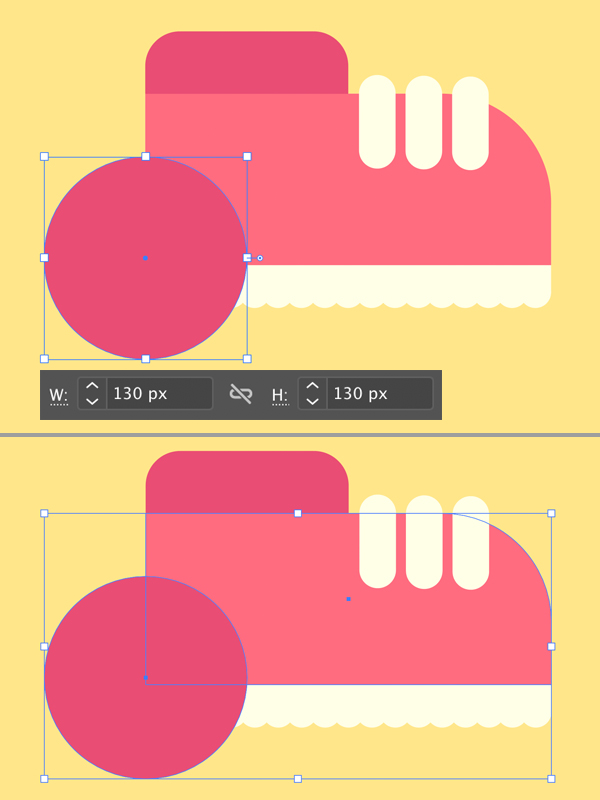
Take the Ellipse Tool (L), hold Shift and create a 130 x 130 px dark-pink shape above the heel of the shoe.
Select both the circle and the pink base of our shoe and let’s delete those parts of the circle that we don’t need.
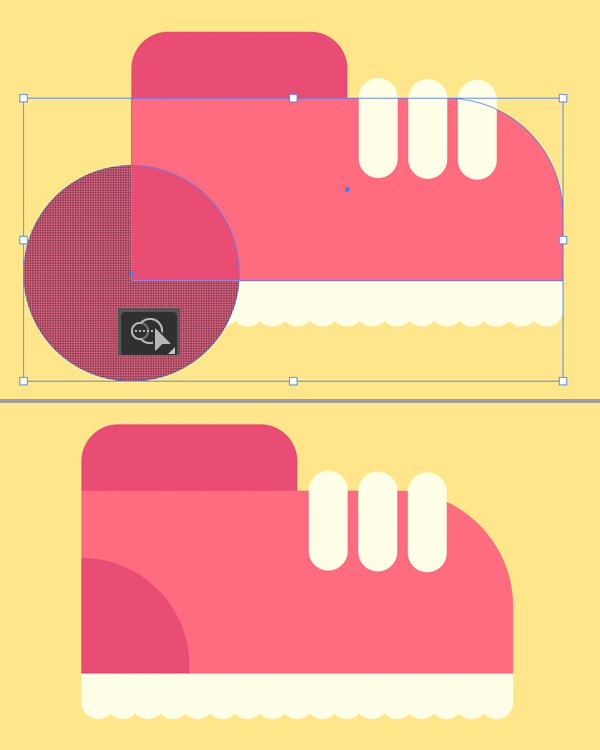
Step 7
Take the Shape Builder Tool (Shift-M), hover the cursor over the piece of the circle that we want to delete. Once the shape becomes greyed out, hold Alt and click it to delete.
Step 8
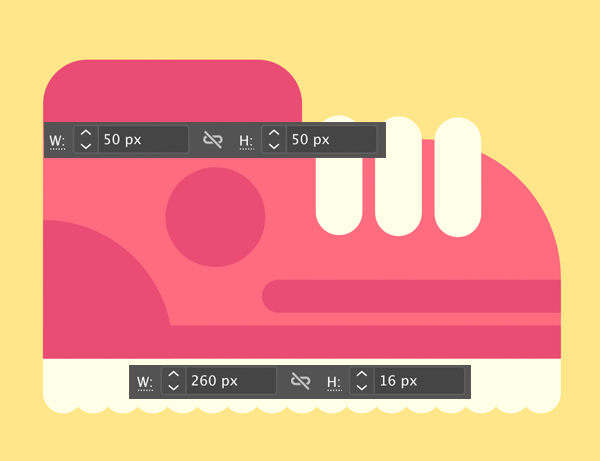
Let’s add some more decorative elements to the running shoe achievement icon. I’ve placed a 50×50 px dark-pink circle in the center of the shoe and added a 260 x 16 px stripe in the bottom, right above the sole. I’ve also added a shorter copy of the same stripe and made one of its sides rounded.
Step 9
Great, now lets Group (Control-G) all the parts of the running shoe together and rotate the shoe 30 degrees or so.
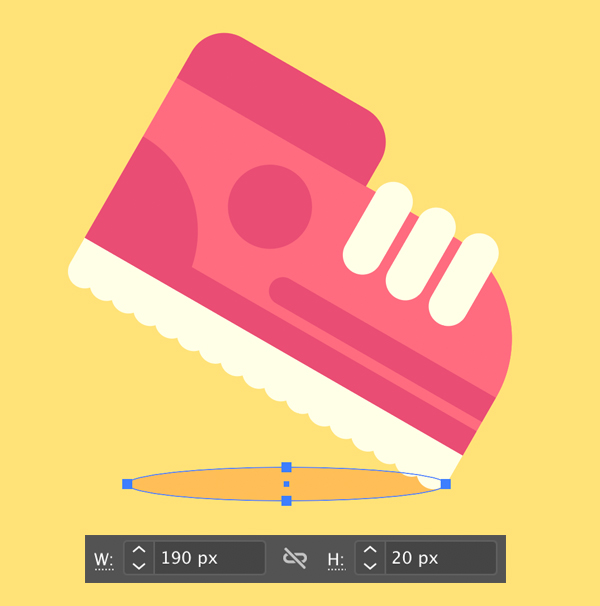
Place a 190 x 20 px squashed ellipse right beneath the shoe, depicting a falling shadow. You can either drag it down manually in the Layers panel or press Control-[ keys combination a few times to Send Backward.
Step 10
Make a large 370 x 370 px circle for the base of our icon and place it beneath all other shapes. Set its Fill color to bright yellow and its Stroke color to orange in the Color panel.
Open the Stroke panel (Window > Stroke) and set the Weight to 20 pt, making the outline thick.
Step 11
Let’s finish up with our achievement icon by adding a dynamic element to the composition. I’m using the Rectangle Tool (M) to create several stripes with rounded corners and rotate them to the same angle as we did for the shoe.
Group the stripes and place them below the shoe.
Congratulations! Our Running Shoe Achievement Icon is Finished!
There we have it! Fantastic work! I hope you’ve enjoyed following this tutorial and discovered some useful tips and tricks. Now you’re ready for the marathon!
Good luck!
Author: Yulia Sokolova
2D/3D artist and tutorial instructor, focusing on character creation, icons, lettering design, and illustrations.




















I wanted to post you a tiny note to finally thank you very much yet again for all the lovely techniques you have shown above. It was certainly shockingly generous with people like you to supply unhampered exactly what many individuals could possibly have made available for an e-book to earn some cash on their own, particularly seeing that you might well have done it if you desired. The good ideas additionally served like the great way to be aware that other people have a similar dreams really like my personal own to know way more when considering this matter. I am sure there are a lot more pleasant instances up front for those who read carefully your blog post.
Thank you for this tutorial. It is easy to follow.