 Welcome back to another Illustrator tutorial in which we’re going to learn how to create an inbox icon using nothing more than some basic geometric shapes that we will adjust here and there.
Welcome back to another Illustrator tutorial in which we’re going to learn how to create an inbox icon using nothing more than some basic geometric shapes that we will adjust here and there.
So, assuming you already got a coffee refill, grab a quick sip and let’s get started!
Tutorial Details: Inbox Icon
- Program: Adobe Illustrator CS6 – CC 2018
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 20 Minutes
Final Image: Inbox Icon

Step 1
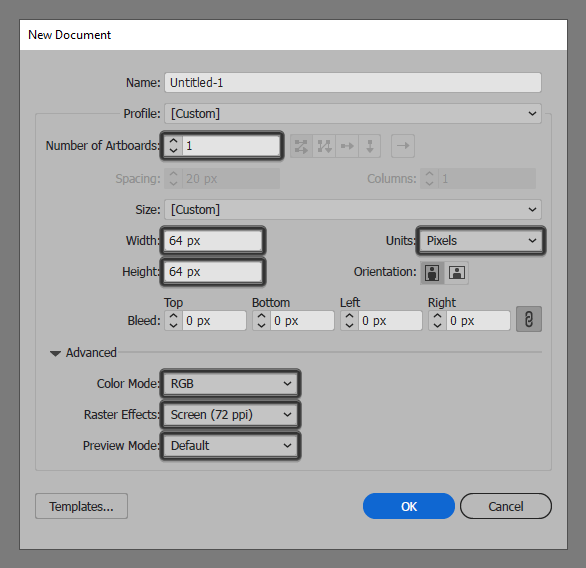
As always, we’re going to kick off the project by setting up a New Document by going to File > New (or using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).
Step 2
Start working on the actual icon, by creating the background using a 56 x 56 px circle which we will color using #7474E8, and then center align to the underlying Artboard.
![]()
Step 3
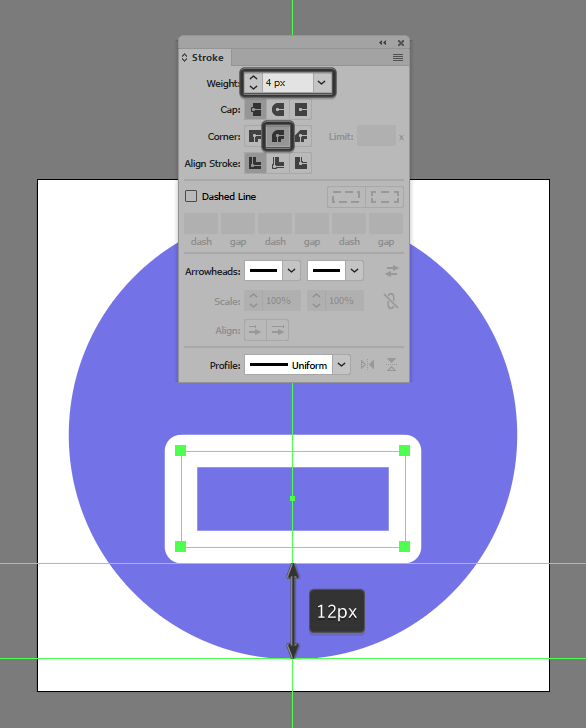
Create the main shape for the front section of the box using a 28 x 12 px rectangle with a 4 px thick Stroke (#FFFFFF) and a Round Join, which we will position at a distance of 12 px from the circle’s bottom edge.

Step 4
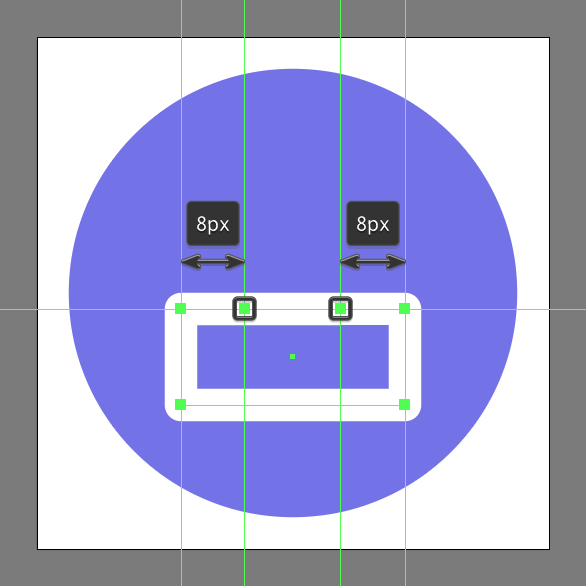
Adjust the shape that we’ve just created by selecting the Add Anchor Point Tool (+) and adding a set of two new anchor points positioned at a distance of 8 px from the sides of its upper edge. Take your time, and once you’re done move on to the next step.

Step 5
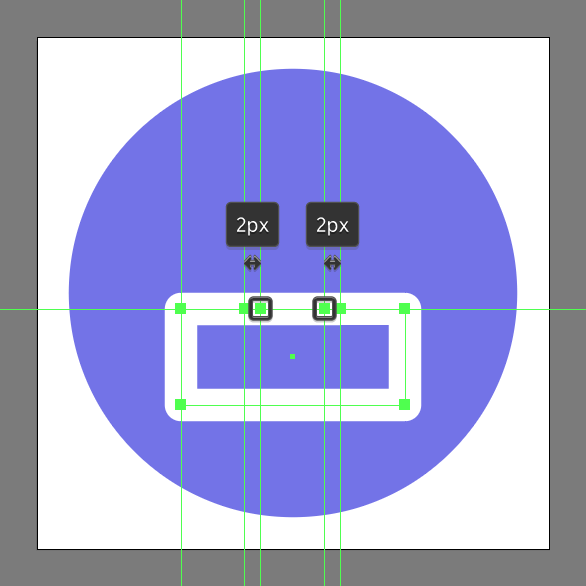
With the Add Anchor Point Tool (+) still selected, add a second pair of anchor points which we will position to the inside, at a distance of just 2 px from the ones from the previous step.

Step 6
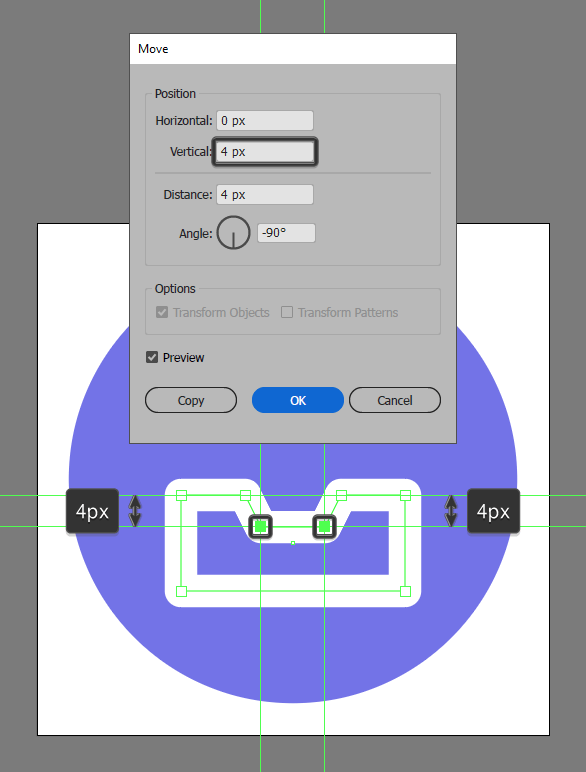
Adjust the shape of the front section by selecting the anchor points that we’ve just added using the Direct Selection Tool (A), and then pushing them to the bottom by a distance of 4 px using the Move tool (right click > Transform > Move > Vertical > 4 px).

Step 7
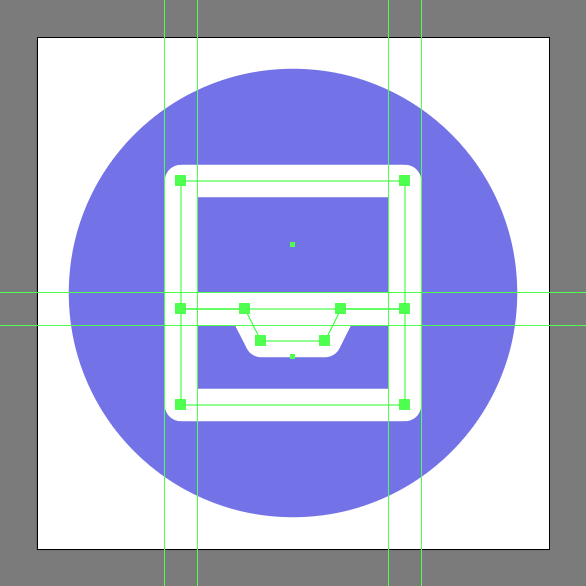
Start working on the inner section of the box by creating a 28 x 16 px rectangle with a 4 px thick Stroke (#FFFFFF) with a Round Join, which we will position on top of the resulting shape so that their paths overlap as seen in the reference image.

Step 8
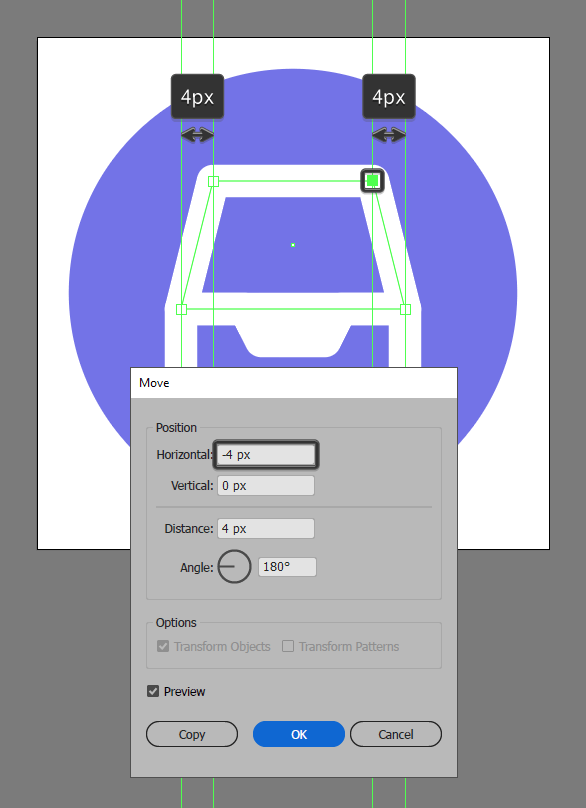
Adjust the shape that we’ve just created by individually selecting and pushing its top anchor points to the inside by a distance of 4 px using the Move tool (right click > Transform > Move > Horizontal > + / – 4 px depending on which side you start with).

Step 9
Finish off the inner section and with it the project itself, by opening up its lower path by adding a new anchor point to its bottom edge using the Add Anchor Point Tool (+), and then immediately removing it by selecting it using the Direct Selection Tool (A) and then pressing Delete. Once you’re done, select and group all of the shapes together using the Control-G keyboard shortcut before hitting that save button.
![]()
Great Work!
There you have it fellow icon lovers, a nice and easy step by step process on how to create your very own inbox icon using some of Illustrator’s most basic shapes and tools.
As always I hope you had fun working on the project and if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.







