In toda y’s tutorial, we’re going to explore the process behind creating a video player icon, using some of Illustrator’s most basic tools and shapes.
y’s tutorial, we’re going to explore the process behind creating a video player icon, using some of Illustrator’s most basic tools and shapes.
So, assuming you already have the program running in the background, bring it up and let’s get started.
Tutorial Details: Video Player Icon
Program: Adobe Illustrator CS6 – CC 2016
Difficulty: Beginner
Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
Estimated Completion Time: 15 Minutes
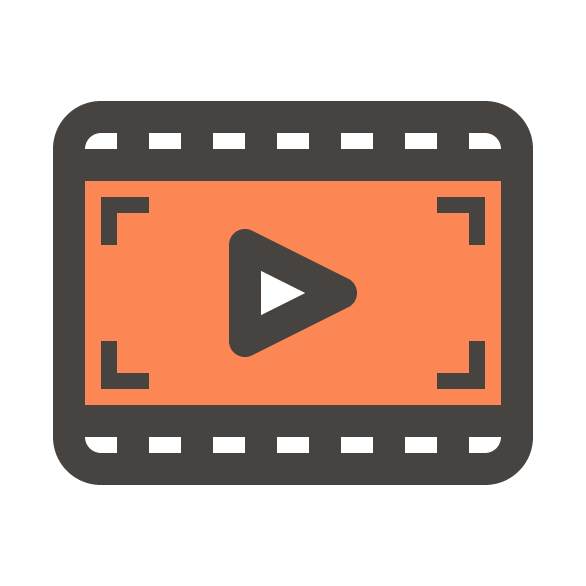
Final Image: Video Player Icon

Step 1
Kick off the project by setting up a New Document by going over to File > New (or using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).
Step 2
Start working on the film strip’s main body, by creating a 112 x 64 px rectangle, which we will color using #FC8754, and then center align to the underlying Artboard.

Step 3
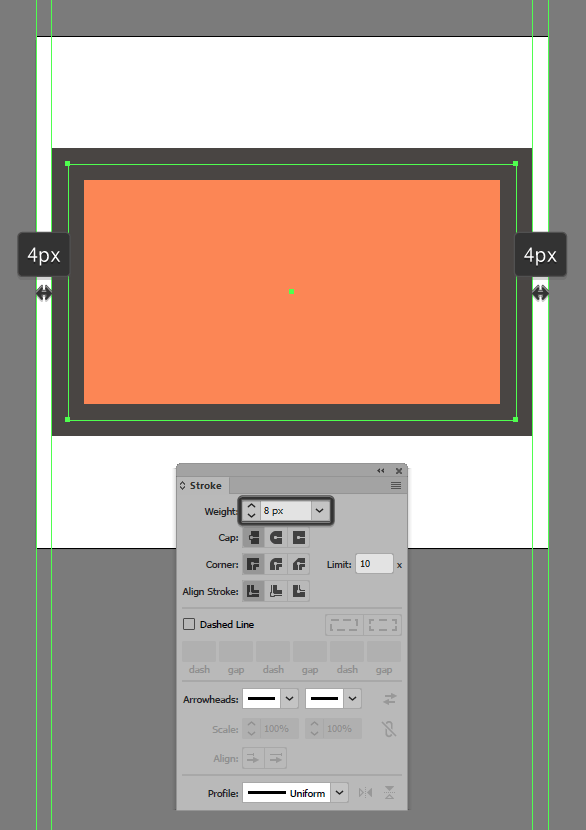
Give the shape that we’ve just created an outline using the Stroke method, by making a copy of it (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #474341, and then flipping its Fill with its Stroke (Shift-X) making sure to set its Weight to 8 px. Then, before moving on to the next step, select both shapes and group them together using the Control-G keyboard shortcut.

Step 4
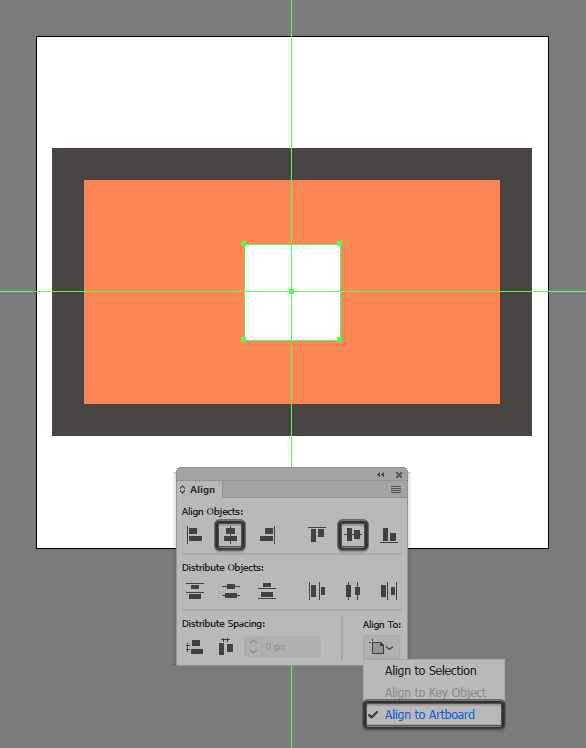
Start working on the play button, by creating a 24 x 24 px square (#FFFFFF), which we will center align to the two shapes that we’ve just grouped.

Step 5
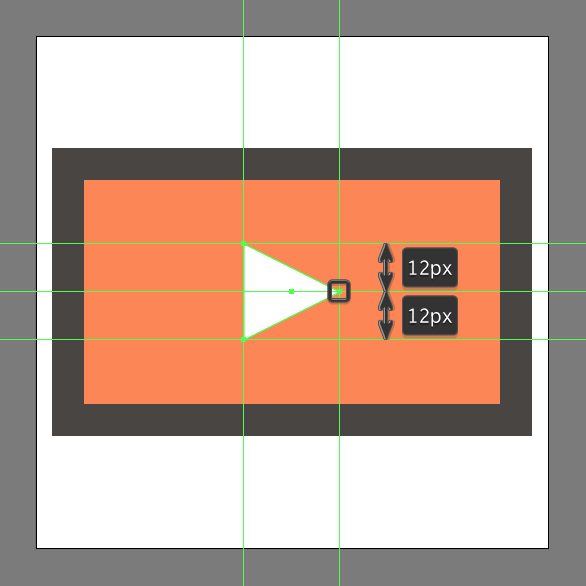
Adjust the shape of the square by adding a new anchor point to the center of its right edge using the Add Anchor Point Tool (+) and then removing its top and bottom-right ones using the Delete Anchor Point Tool (-).

Step 6
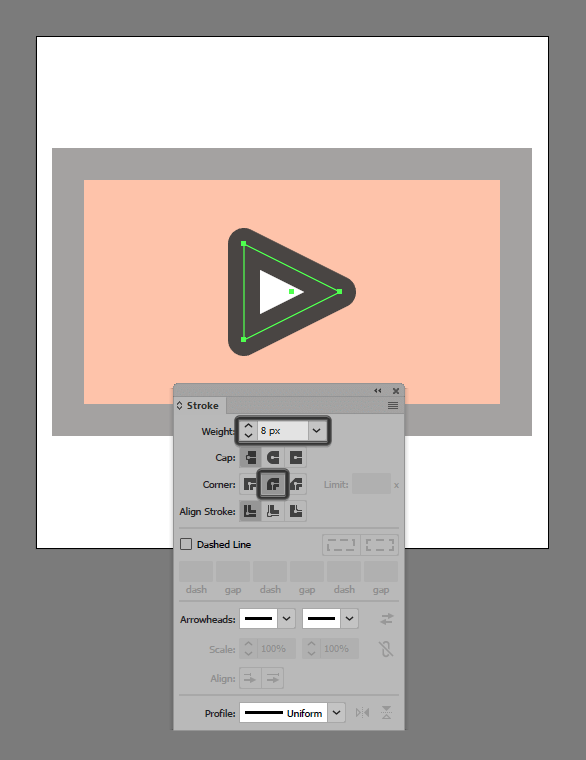
Give the resulting shape an 8 px thick outline (#474341) with a Round Join, making sure to select and group the two shapes together afterwards using the Control-G keyboard shortcut.

Step 7
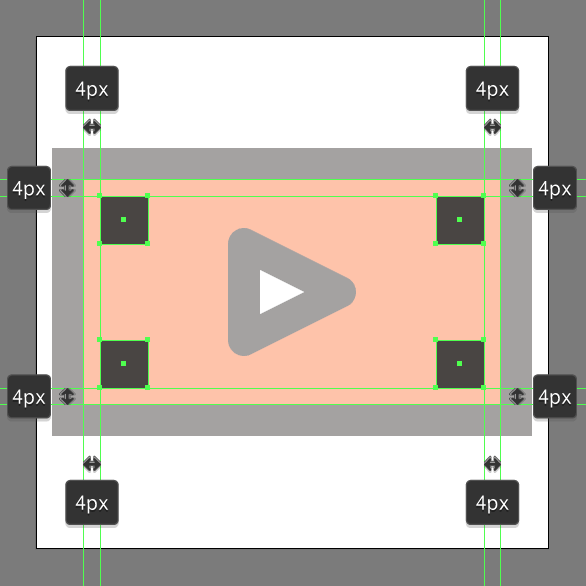
Start working on the corner segments by creating four 12 x 12 px squares (#474341), which we will position at a distance of 4 px from the larger underlying body’s corners.

Step 8
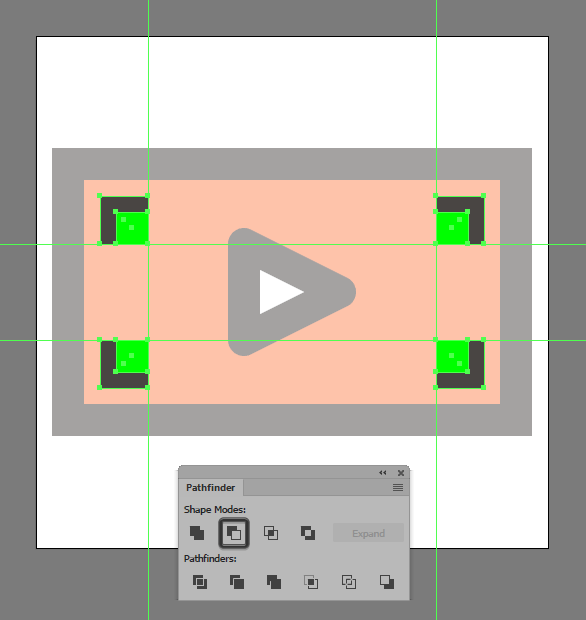
Individually adjust each of the shapes that we’ve just created, by positioning an 8 x 8 px square (highlighted with green) onto each of them, which we will then use to create the cutout with the help of Pathfinder’s Minus Front Shape Mode. Once you’re done, select and group (Control-G) all of the shapes that we have so far before moving on to the next step.

Step 9
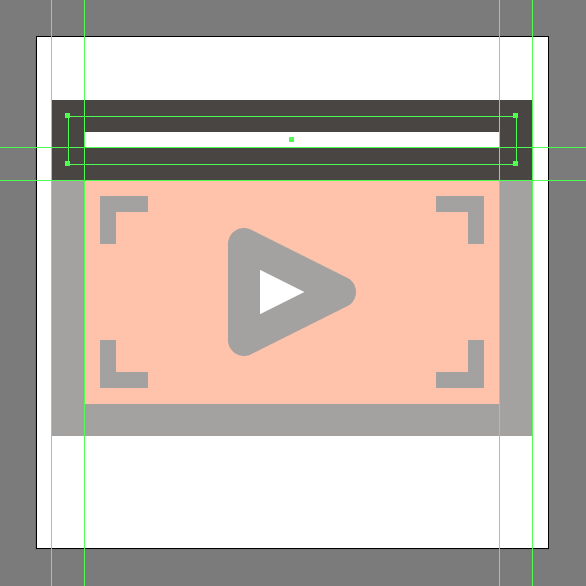
Start working on the filmstrip’s upper section, by creating a 112 x 12 px rectangle with an 8 px thick Stroke (#474341), which we will position on top of the player’s larger body.

Step 10
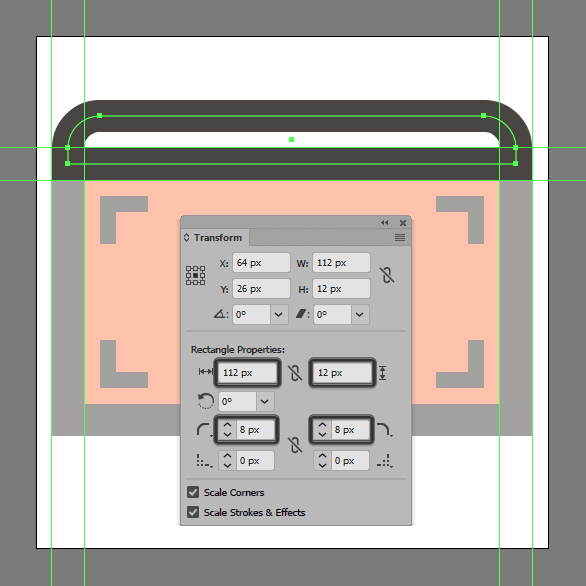
Adjust the shape that we’ve just created, by setting the Radius of its top corners to 8 px from within the Transform Panel’s Rectangle Properties.

Step 11
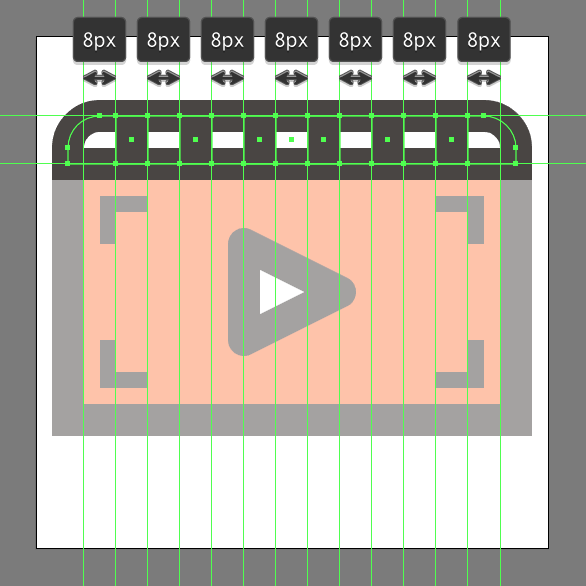
Add the little segments used to pull the filmstrip using six 8 x 12 px rectangles (#474341) horizontally distanced at 8 px from one another, which we will group (Control-G) and then center align to the upper body. Take your time, and once you’re done, select and group (Control-G) all of the current section’s composing shapes before moving on to the next step.

Step 12
Finish off the strip and with it the icon itself, by adding its bottom section using a copy (Control-C > Control-F) of the one that we’ve just finished working on, which we will horizontally reflect (right click > Transform > Reflect > Horizontal) and then position onto the opposite side. Once you’re done, select and group (Control-G) all of the icon’s composing sections before hitting the save button.
![]()
It’s a Wrap!
There you have it folks, an easy step-by-step approach on how to create your very own video player icon. As always, I hope you had fun creating the project and most importantly learned something new and useful along the way.

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.








Keep up the fantastic piece of work, I read few articles on this site and I think that your site is real interesting and contains bands of superb info.
I am usually to blogging and i really appreciate your content. The article has actually peaks my interest. I am going to bookmark your website and preserve checking for brand new information.
Hi there,I check your new stuff named “How to Create a Video Player Icon in Adobe Illustrator – Vectips” on a regular basis.Your writing style is awesome, keep doing what you’re doing! And you can look our website about free ip proxy.