
In today’s tutorial, we’re going to take a look behind the process of creating a file manager app icon, and see how we can take some simple shapes and turn them into finished usable product. So, assuming you already have Illustrator up and running, let’s jump straight into it.
Tutorial Details: File Manager App Icon
- Program: Adobe Illustrator CS6 – CC 2020
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 10 Minutes
Final Image: File Manager App Icon

Step 1
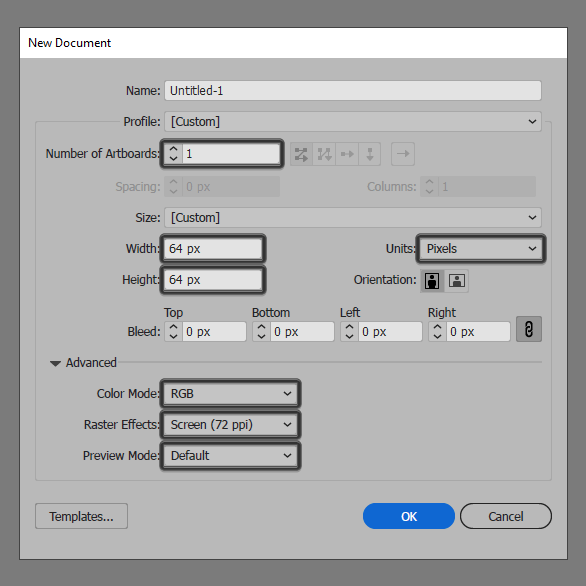
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be triggered automatically if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
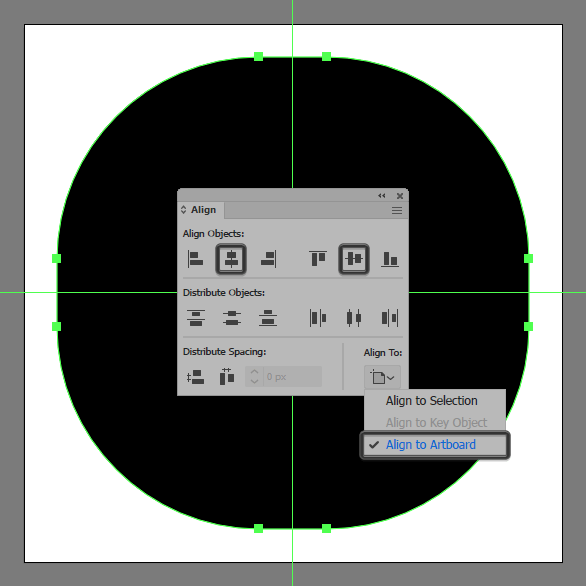
As soon as we’ve finished setting up our project file, we can start working on the actual icon, and we will do so by creating the main shape for the screen using a 56 x 56 px rounded rectangle with a 24 px Corner Radius, which we will color using #000000, and then position to the center of our Artboard.

Step 3
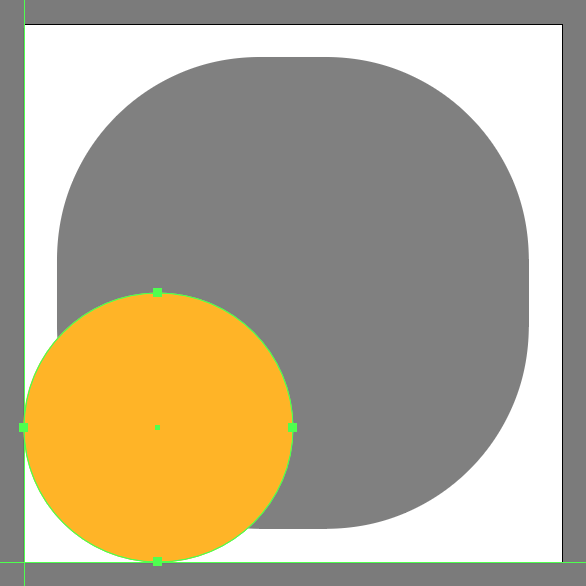
Continue working on the background, by adding a 32 x 32 px circle, which we will color using #FFB522 and then align to the Artboard’s bottom-left corner.

Step 4
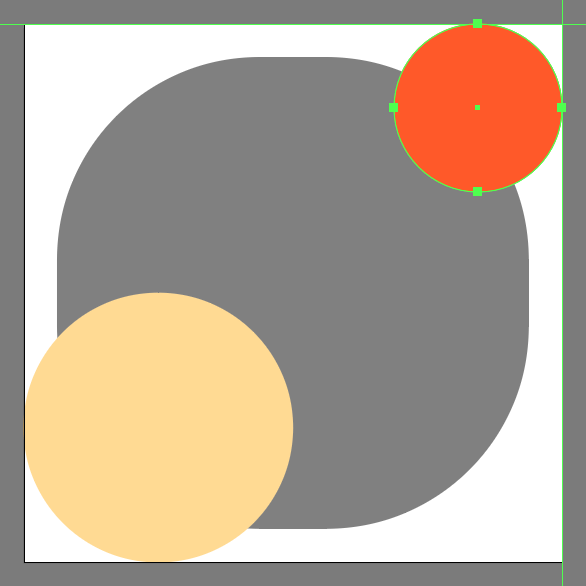
Add the second circle using smaller 20 x 20 px shape, which we will color using #FF5824 and then align to the opposite corner of our Artboard. Once you have the two shapes in place, select and group them together using the Control-G keyboard shortcut.

Step 5
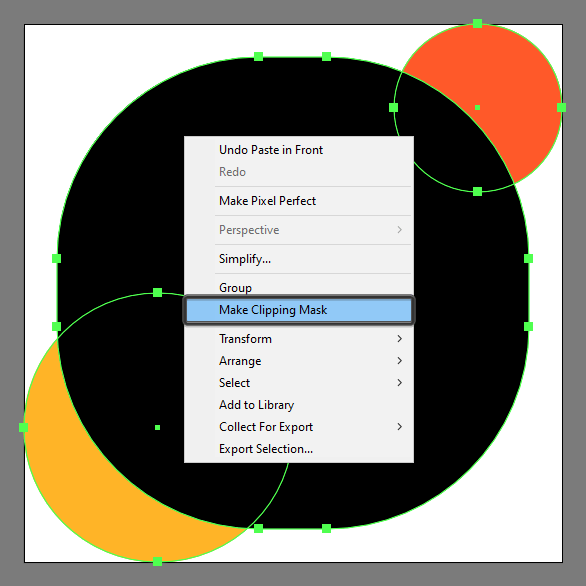
Since we want our circles to remain confined within the surface of our background, we’re going to mask them, by first grabbing a copy of the underlying background (Control-C), which we will then paste in front (Control-F) of them. Once we have our copy in place, simply select both it and the circles and then right click > Make Clipping Mask.

Step 6
Start working on the folder, by creating its front section using a 24 x 14 px rectangle with a 4 px thick Stroke with a Round Join, which we will color using #FFFFFF and then position at a distance of 16 px from the center of the background’s bottom edge.

Step 7
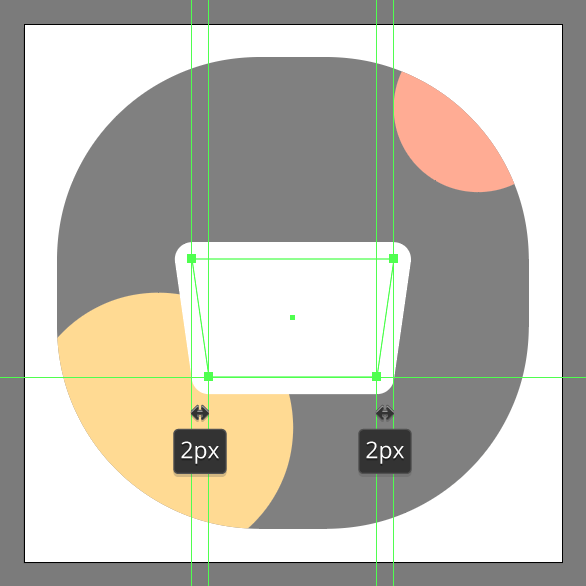
Adjust the shape that we’ve just created, by individually selecting each of its bottom anchor points using the Direct Selection Tool (A) and then pushing them to the inside on the horizontal axis using a distance of 2 px.

Step 8
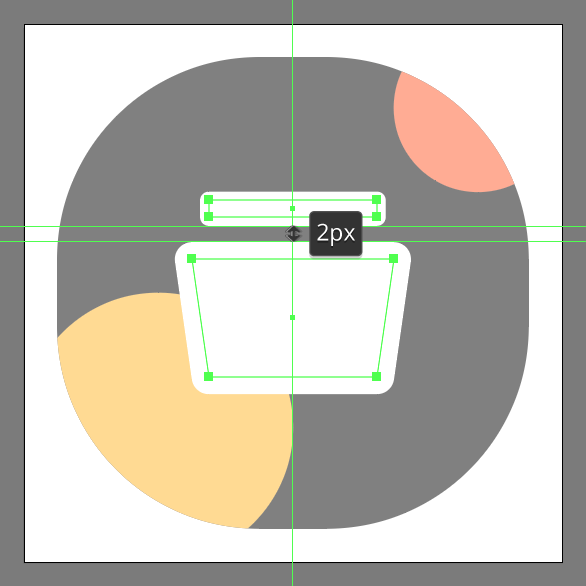
Create the main shape for the folder’s back section using a 20 x 2 px rectangle with a 2 px thick Stroke which we will color using #FFFFFF and then position above the shape that we’ve just finished adjusting, at a distance of just 2 px.

Step 9
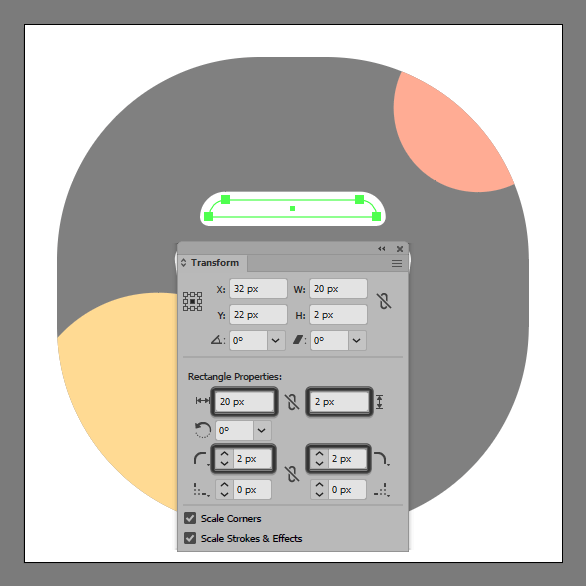
Quickly adjust the shape that we’ve just created, by opening up the Transform panel, and then setting the Radius of its top corners to 2 px from within the Rectangle Properties section. Once you’re done, select both of the folder’s composing shapes and group them together using the Control-G keyboard shortcut.

Step 10
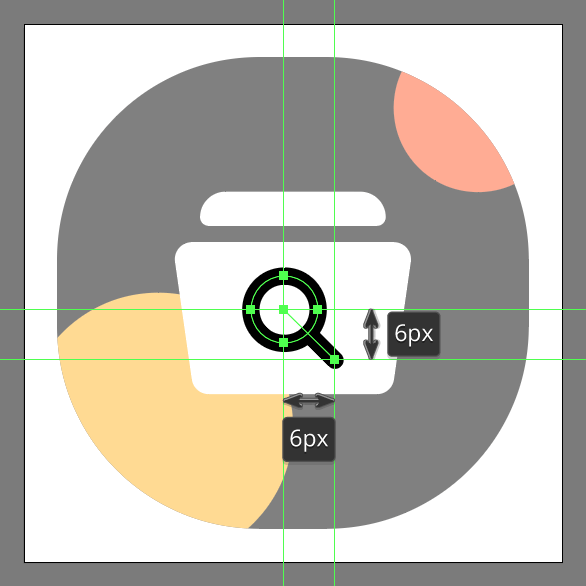
Create the main shape for the magnifying glass using an 8 x 8 px circle (#FFFFFF) with a 2 px thick Stroke (#000000), which we will position as seen in the reference image.

Step 11
Finish off the magnifying glass and with it the icon itself, by quickly drawing the handle with the help of the Pen Tool (P) using a 2 px thick Stroke (#000000) with a Round Cap. Take your time and once you’re done, make sure to position the resulting path underneath the lens (right click > Arrange > Send Backward), selecting and grouping (Control-G) the two together, doing the same for the entire icon afterwards.

Great Work!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.







