 Welcome back to another Illustrator tutorial, in which we’re going to learn how to create a simple paper shredder icon, using nothing more than some basic geometric shapes and tools.
Welcome back to another Illustrator tutorial, in which we’re going to learn how to create a simple paper shredder icon, using nothing more than some basic geometric shapes and tools.
So, assuming you already have the software up and running let’s jump straight into it!
Tutorial Details: Paper Shredder Icon
Program: Adobe Illustrator CS6 – CC 2018
Difficulty: Beginner
Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
Estimated Completion Time: 25 Minutes
Final Image: Paper Shredder Icon

Step 1
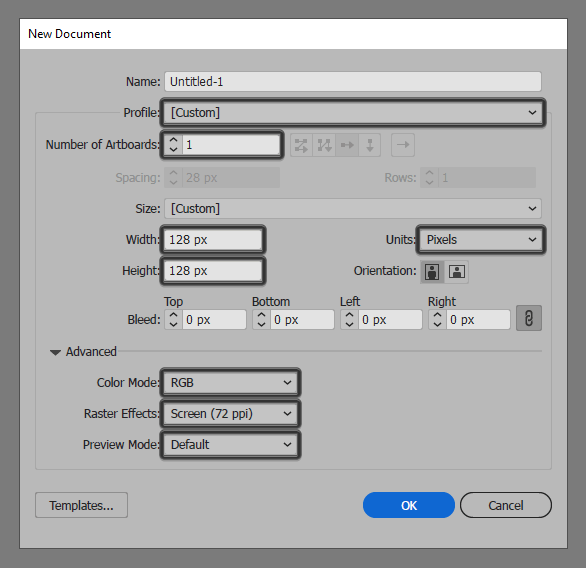
As always we’re going to kick things off by setting up a New Document by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web. The only setting that you’ll have to manually adjust being the Artboard’s Size (Width x Height).
Step 2
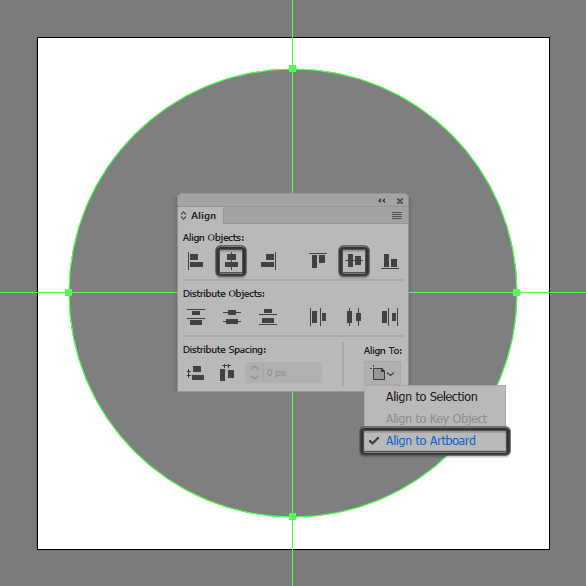
Once we’ve set up our project file, we can start working on the actual paper shredder icon and we will do so by creating the background using a 120 x 120 px circle which we will color using #808080, then position to the center of the underlying Artboard.

Step 3
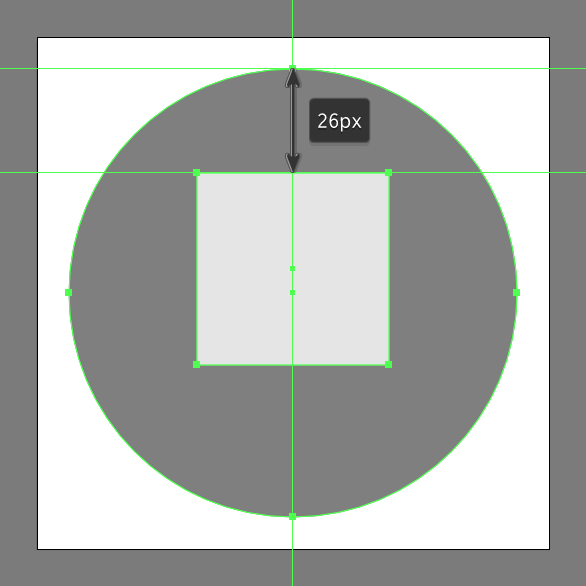
Add the main shape for the document’s body using a 48 x 48 px square, which we will color using #E6E6E6. Center align to the larger background, positioning it at a distance of 26 px from its top edge.

Step 4
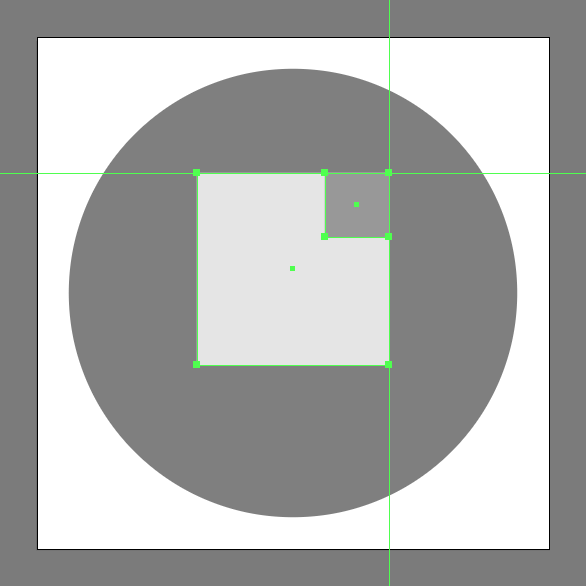
Create the main shape for the folded corner using 16 x 16 px square, which we will color using #999999 and then center align to the larger shape’s top-right corner.

Step 5
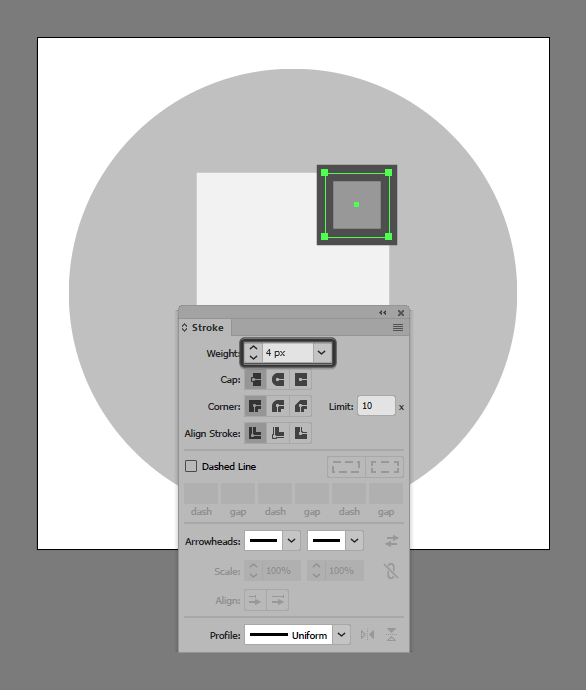
Give the shape that we’ve just created an outline using the Stroke method, by creating a copy of itself (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #4D4D4D. Then, flip its Fill with its Stroke using the Shift-X keyboard shortcut, setting its Weight to 4 px making sure to select and group the two shapes together using the Control-G keyboard shortcut.

Step 6
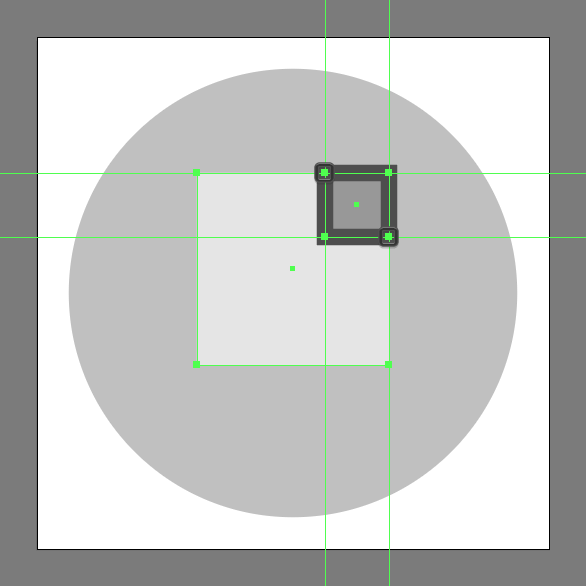
Start adjusting the document by adding a new anchor point to its top and right edges where the corner overlaps it, by simply clicking on its path using the Add Anchor Point Tool (+).

Step 7
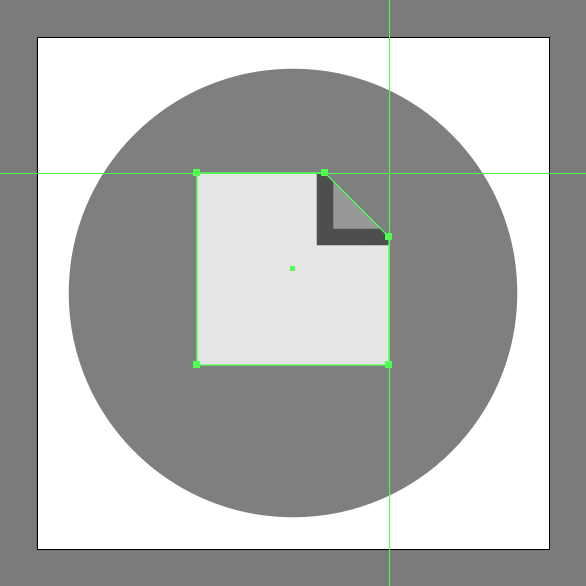
Continue adjusting the document’s shape, by removing its top-right anchor using the Delete Anchor Point Tool (-).

Step 8
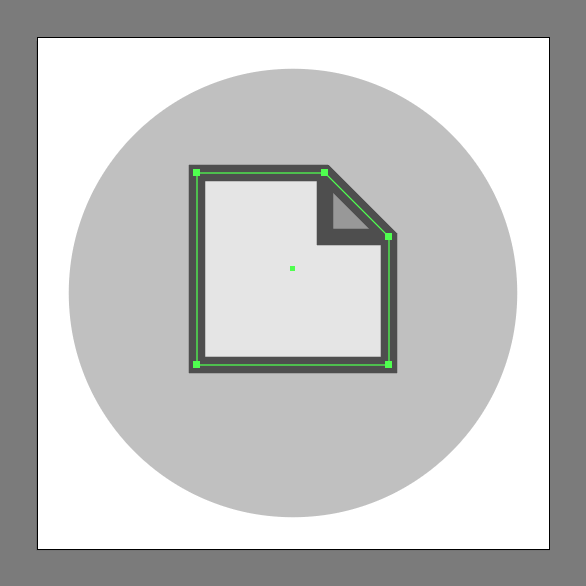
Mask the folded corner using a copy (Control-C) of the resulting shape, which we will paste in front (Control-F) and then with both of them selected simply right click > Make Clipping Mask.

Step 9
Give the document a 4 px thick outline using the Stroke method, making sure to color it using #4D4D4D.

Step 10
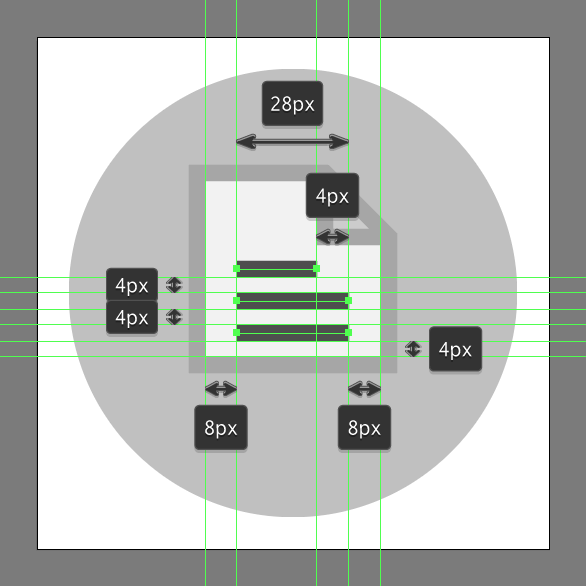
Draw in the dummy text lines using three 4 px Stroke lines (#4D4D4D) vertically stacked at 4 px from one another, which we will group (Control-G) and then position as seen in the reference image. Once you’re done, make sure you select and group all of the document’s composing shapes using the Control-G keyboard shortcut.

Step 11
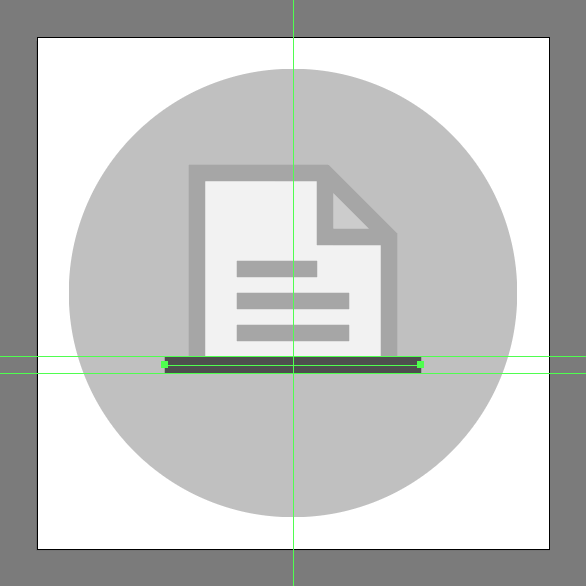
Create the upper section of the shredder using a 64 px wide 4 px thick Stroke line (#4D4D4D), which we will center align to the document’s bottom edge so that their paths overlap.

Step 12
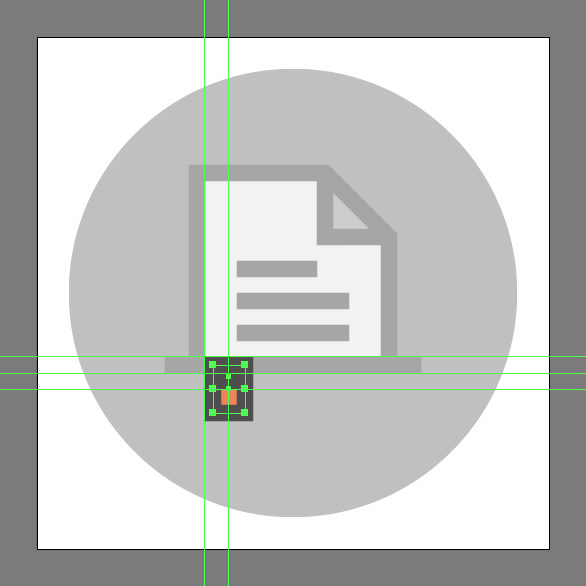
Add the left shredded section using an 8 x 12 px rectangle (#EF855B) with a 4 px thick outline (#4D4D4D), to the upper edge. Add the hard shadow using an 8 x 6 px rectangle (#4D4D4D). Once you have all three shapes, group (Control-G) and then position them underneath the document as seen in the reference image.

Step 13
Finish off the paper shredder icon and with it the project itself, by adding the remaining shredded sections using two copies (Control-C > Control-F), which we will position onto the original’s right side, at a distance of 4 px from one another. Once you’re done, select and group all of the icon’s composing shapes using the Control-G keyboard shortcut, before finally hitting that save button.
![]()
Awesome Job!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful along the way.
That being said, if you have any questions, feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict/pixel grinder, creating colorful projects one pixel at a time.








Really appreciate you sharing this blog post.Really thank you! Want more.