
Welcome back to another Illustrator based tutorial, in which we’re going to take a quick look behind the process of creating a smartphone icon, and see how you can take some simple shapes and turn them into a finished usable product. That being said, let’s jump straight into it.
Tutorial Details: Smartphone Icon
- Program: Adobe Illustrator CS6 – CC 2020
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 20 Minutes
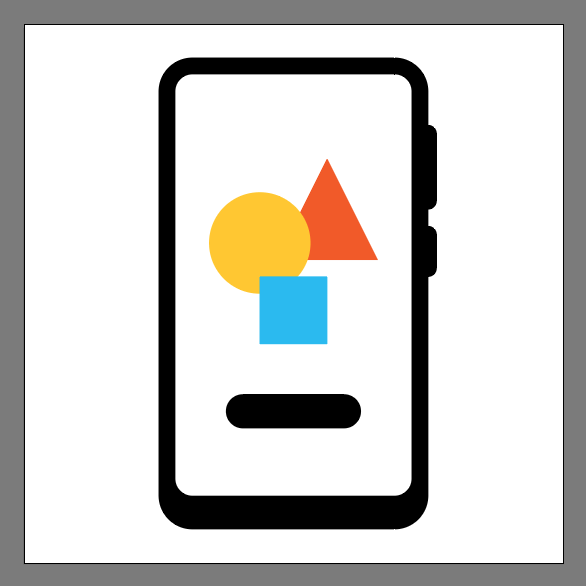
Final Image: Smartphone Icon

Step 1
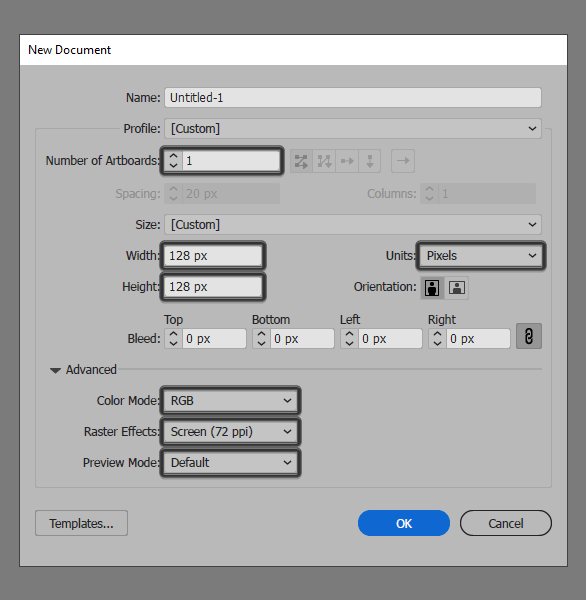
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be triggered automatically if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
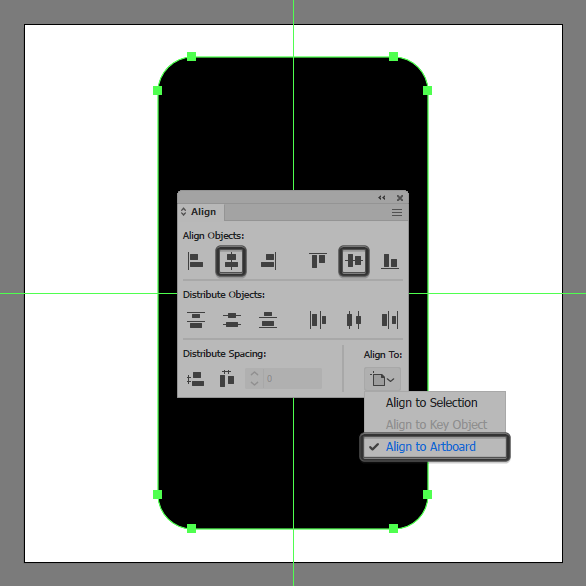
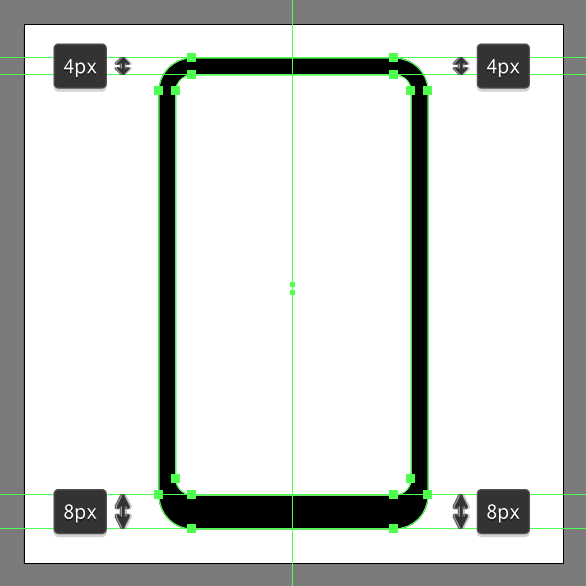
As soon as we’ve finished setting up our project file, we can start working on the actual icon, and we will do so by creating the main shape for the phone’s body using a 64 x 112 px rounded rectangle with an 8 px Corner Radius, which we will color using black (#000000) and then center align to the underlying Artboard.

Step 3
Add the screen using a smaller 56 x 100 px rounded rectangle with a 4 px Corner Radius, which we will color using white (#FFFFFF) and then center align to the previous shape, positioning it at a distance of 4 px from its top edge.

Step 4
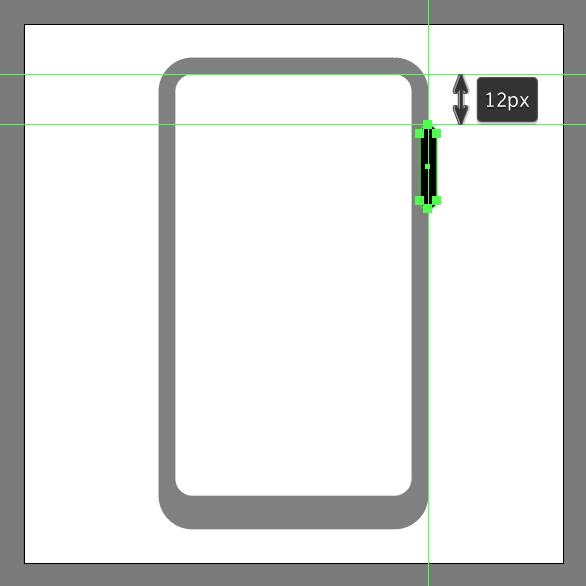
Create the volume rocker using a 4 x 20 px rounded rectangle with a 2 px Corner Radius, which we will color using black (#000000) and then position onto the right side of the phone as seen in the reference image.

Step 5
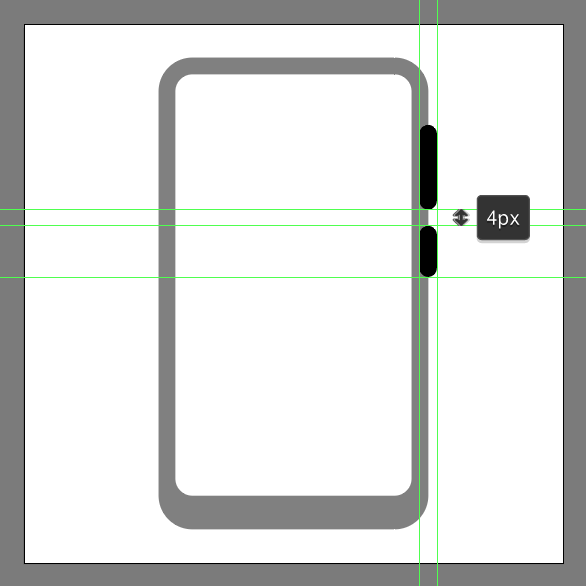
Add the power button using a smaller 4 x 12 px rounded rectangle with a 2 px Corner Radius (#000000) which we will vertically distance at 4 px from the previous shape. Once you have both of them in place, make sure you select and group them together using the Control-G keyboard shortcut, doing the same for the entire phone afterwards.

Step 6
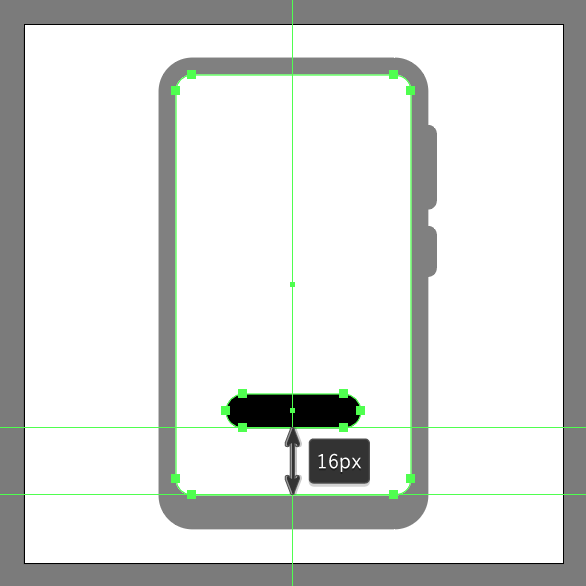
Start working on the little app, by creating the lower button using a 32 x 8 px rounded rectangle with a 4 px Corner Radius, which we will color using black (#000000), and then center align it to the screen’s bottom section, at a distance of 16 px.

Step 7
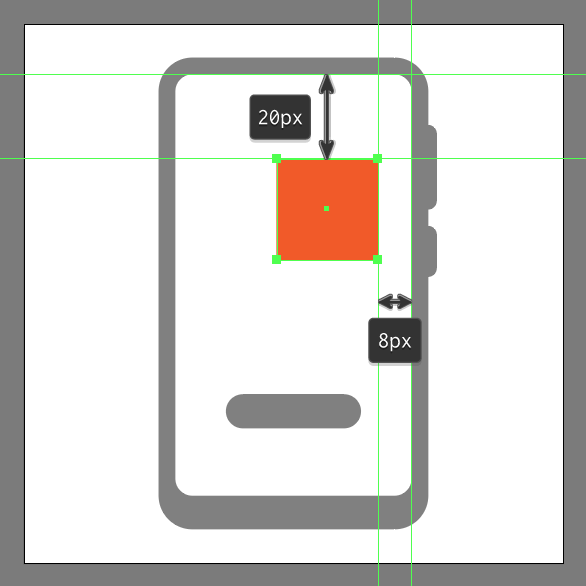
Add the main shape for the little geometric pattern using a 24 x 24 px square, which we will color using #F15A24 and then position onto the upper-right side of the screen as seen in the reference image.

Step 8
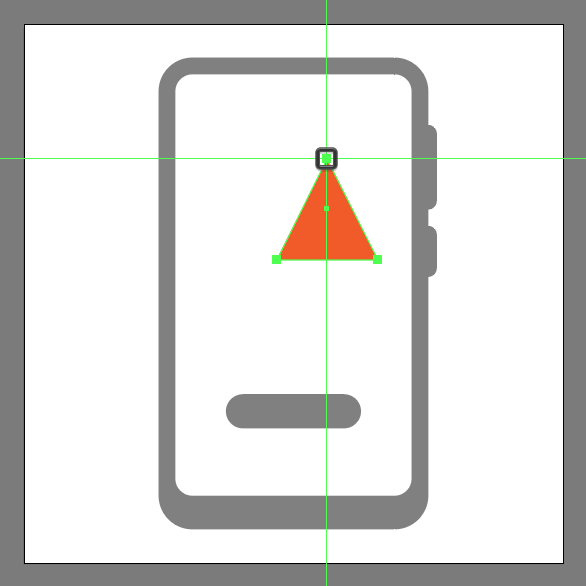
Turn the shape that we’ve just created into a triangle by first adding a new anchor point to the center of its top edge using the Add Anchor Point Tool (+), and then removing its corner ones using the Delete Anchor Point Tool (–).

Step 9
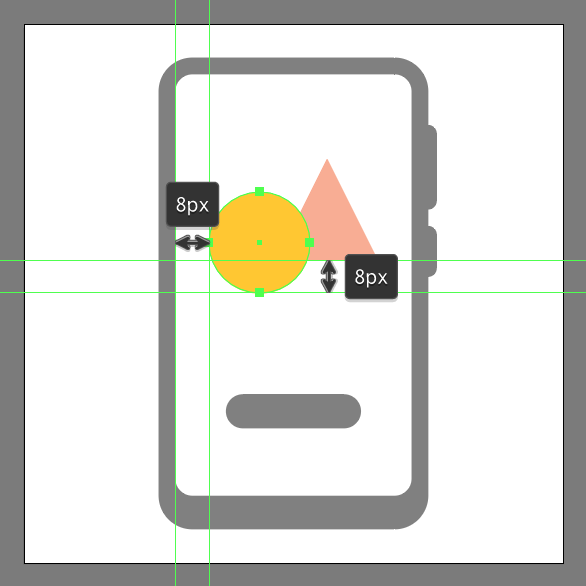
Add the next shape using a 24 x 24 px circle, which we will color using #FFC82E and then position onto the left side of the resulting triangle.

Step 10
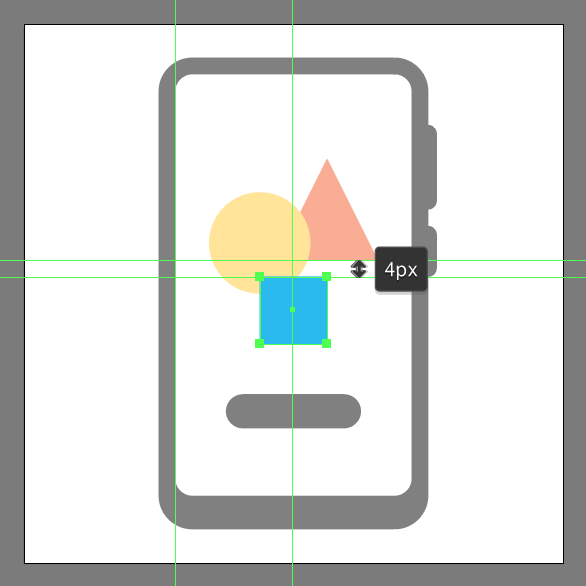
Finish off the app illustration and with it the project itself, by adding a 16 x 16 px square, which we will color using #26BBEF and then position as seen in the reference image. Take your time, and once you’re done make sure you select and group (Control-G) all three shapes together, doing the same for the entire icon afterwards.

Great Job!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process. That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.







