
In today’s tutorial, we’re going to take a look behind the process of creating a tablet icon, and see how we can take some simple shapes and turn them into a finished usable asset. So, assuming you already have Illustrator up and running, let’s jump straight into it!
Tutorial Details: Tablet Icon
- Program: Adobe Illustrator CS6 – CC 2020
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 25 Minutes
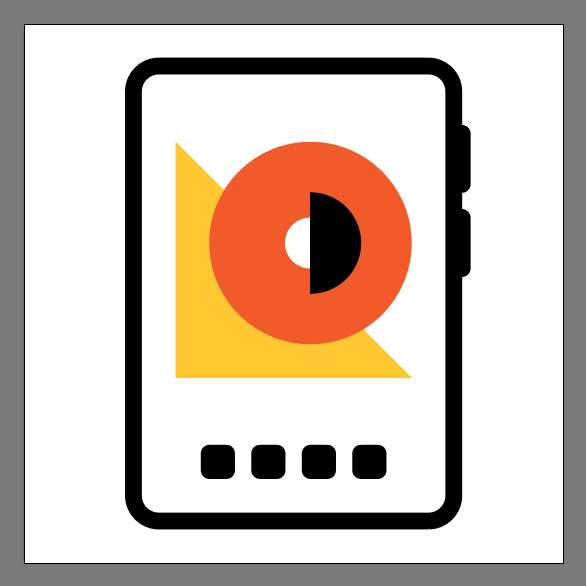
Final Image: Tablet Icon

Step 1
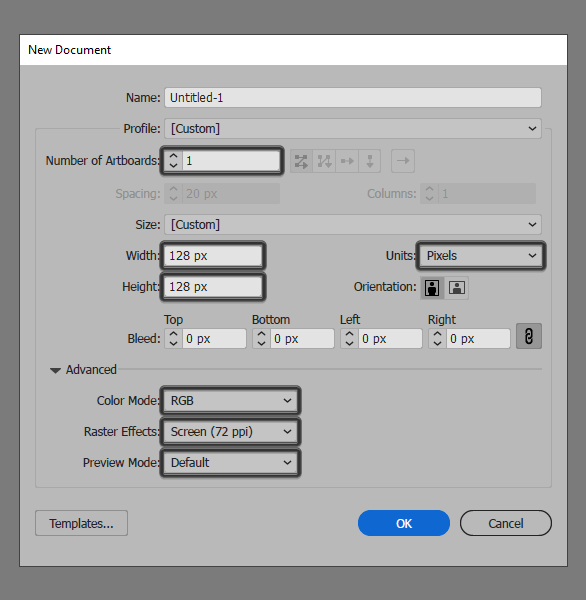
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be triggered automatically if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
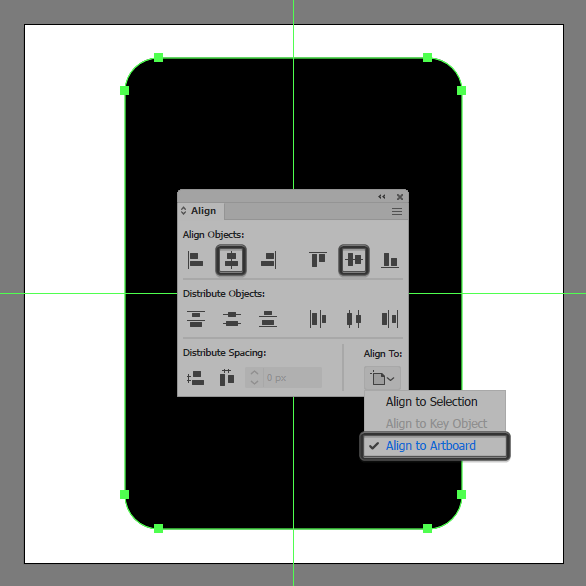
As soon as we’ve finished setting up our project file, we can start working on the actual icon, and we will do so by creating the main shape for the tablet’s body using an 80 x 112 px rounded rectangle with an 8 px Corner Radius, which we will color using black (#000000) and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 3
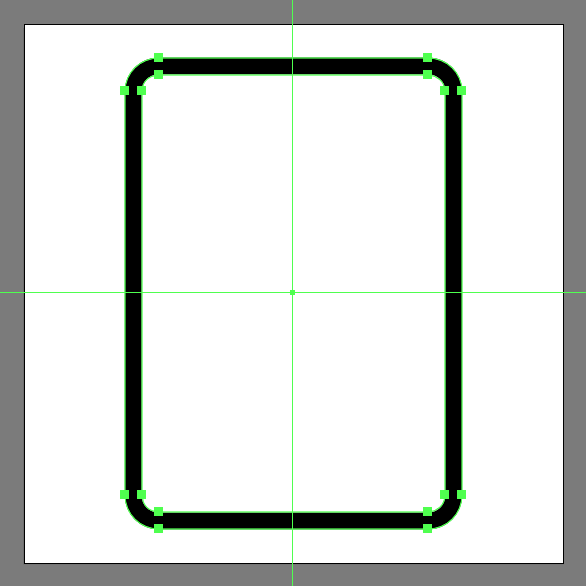
Add the screen using a 72 x 104 px rounded rectangle with a 4 px Corner Radius, which we will color using white (#FFFFFF) and then position to the center of the larger shape.

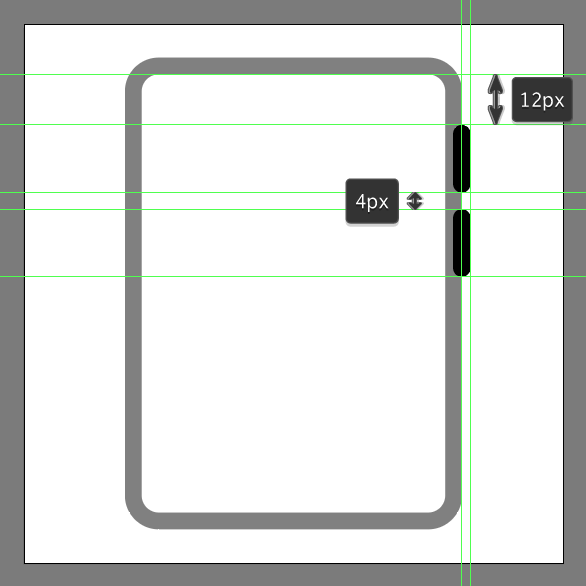
Step 4
Create the volume rockers using two 4 x 16 px rounded rectangles (#000000) with a 2 px Corner Radius, which we will vertically stack at a distance of 4 px from one another grouping (Control-G) and then positioning them as seen in the reference image. Once you have the buttons in places, select and group all of the device’s composing shapes together using the Control-G keyboard shortcut.

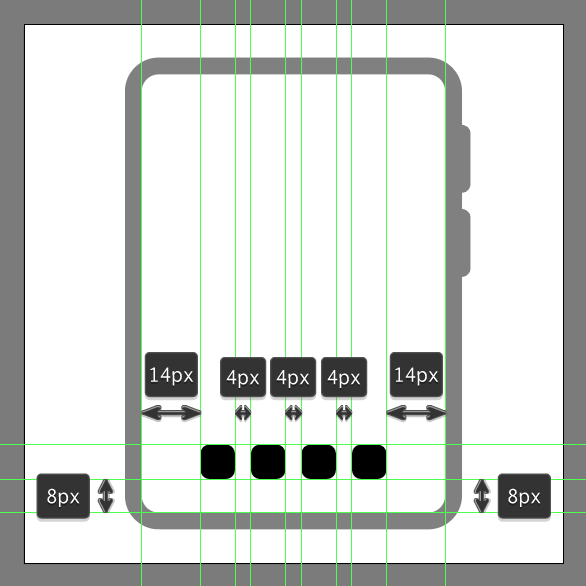
Step 5
Add the little app icons using four 8 x 8 px rounded rectangles (#000000) with a 2 px Corner Radius, which we will horizontally distance at 4 px from one another, grouping (Control-G) and then positioning them at a distance of 8 px from the center of the screen section’s bottom edge.

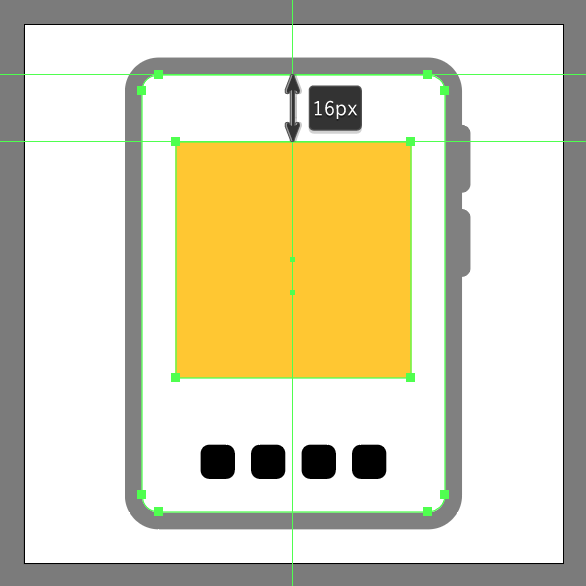
Step 6
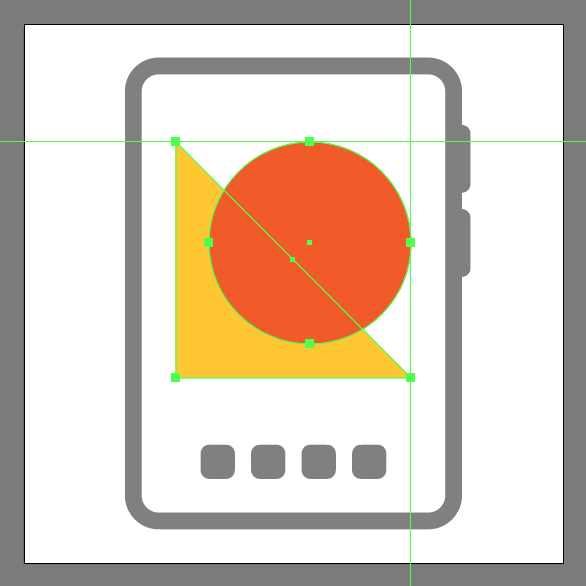
Start working on the background illustration by creating 56 x 56 px square, which we will color using #FFC82E and then center align to the underlying screen section, positioning it at a distance of 16 px from its top edge.

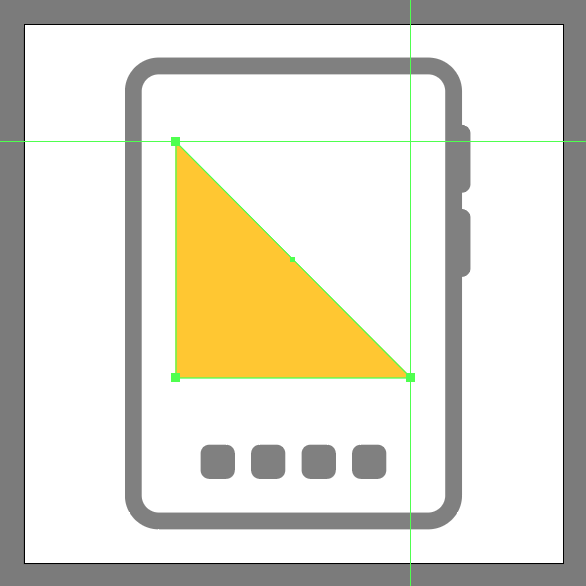
Step 7
Adjust the shape that we’ve just created by quickly removing its top-right anchor point, by first selecting the Delete Anchor Point Tool (–) and then simply clicking on it.

Step 8
Create the next shape using a 48 x 48 px circle, which we will color using #F15A24 and then align to the previous shape’s right side as seen in the reference image.

Step 9
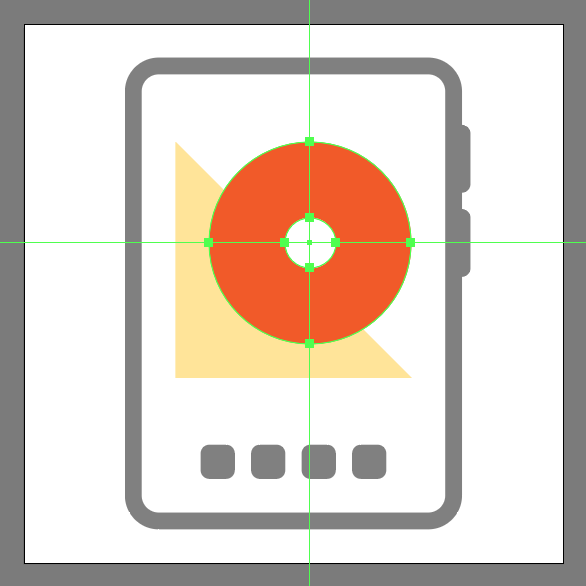
Add the smaller cutout using a 12 x 12 px circle, which we will color using white (#FFFFFF) and then position to the center of the previous shape.

Step 10
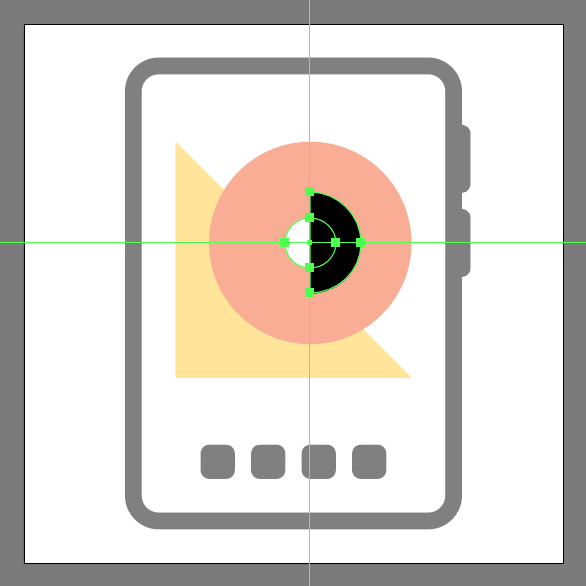
Finish off the background and with it the project itself, by creating a 24 x 24 px circle (#000000) which we will adjust by removing its left half. To do so, first select its left anchor point using the Direct Selection Tool (A), and then remove it by pressing Delete making sure to close the resulting path using the Control-J keyboard shortcut. Once you’re done, position the resulting shape as seen in the reference image making sure to select and group (Control-G) all of the background’s composing shapes, doing the same for the entire icon afterwards.

Awesome Work!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process. That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.







