I n today’s tutorial, we’re going to explore the process of creating a simple IM icon, using nothing more than same simple geometric shapes and tools found within Adobe Illustrator.
n today’s tutorial, we’re going to explore the process of creating a simple IM icon, using nothing more than same simple geometric shapes and tools found within Adobe Illustrator.
That being said, grab a cup of that fresh batch of coffee and let’s get started!
Tutorial Details: IM Icon
- Program: Adobe Illustrator CS6 – CC
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 30 Minutes
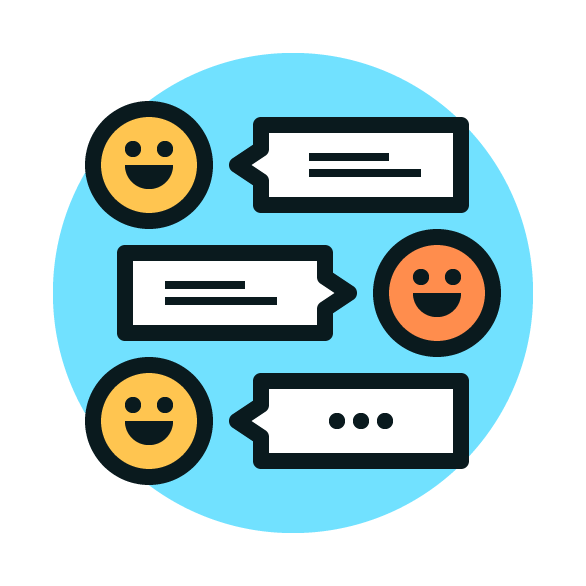
Final Image: IM Icon

Step 1
As with every new project, start by first setting up a New Document by going over to File > New (or using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).
Step 2
Once we’ve set up our project file, we can start working on the actual icon, and we will do so by creating the its background using a 120 x 120 px rectangle, which we will color using #71E1FF, and then center align to the underlying Artboard.
![]()
Step 3
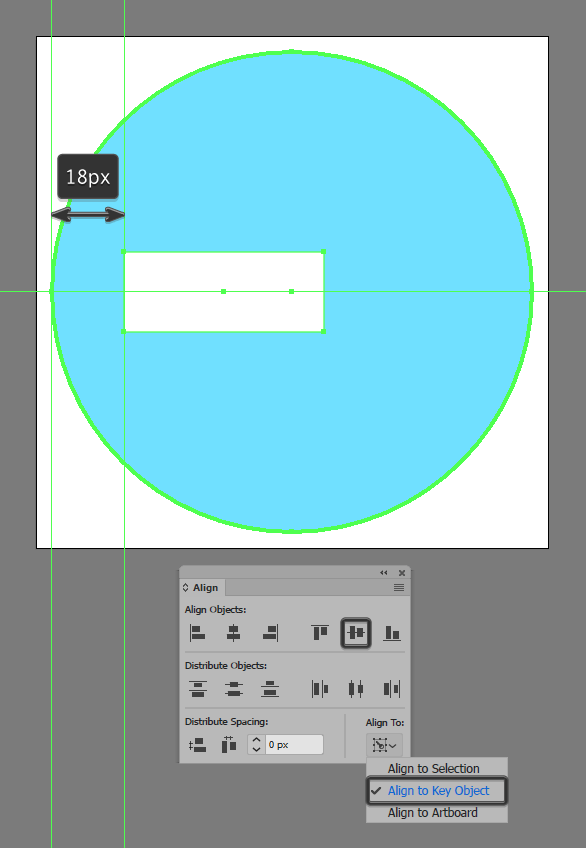
Create the center text box’s main body using a 50 x 20 px rectangle (#FFFFFF), which we will Vertically Center Align to the larger background, positioning it at a distance of 18 px from its left edge.

Step 4
Turn on the Pixel Preview Mode (Alt-Control-Y), and then adjust the shape that we’ve just created by adding a new anchor point to the center of its right edge, followed by a top and bottom one distanced at just 4 px from it.

Step 5
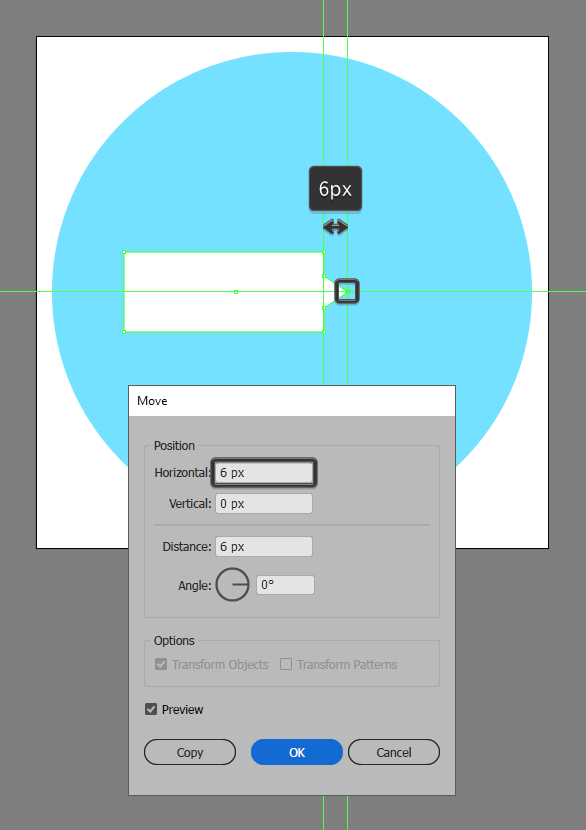
Select the center anchor point that we’ve just added using the Direct Selection Tool (A) and then push it to the outside by a distance of 6 px using the Move tool (right click > Arrange > Transform > Move > Horizontal > 6 px).

Step 6
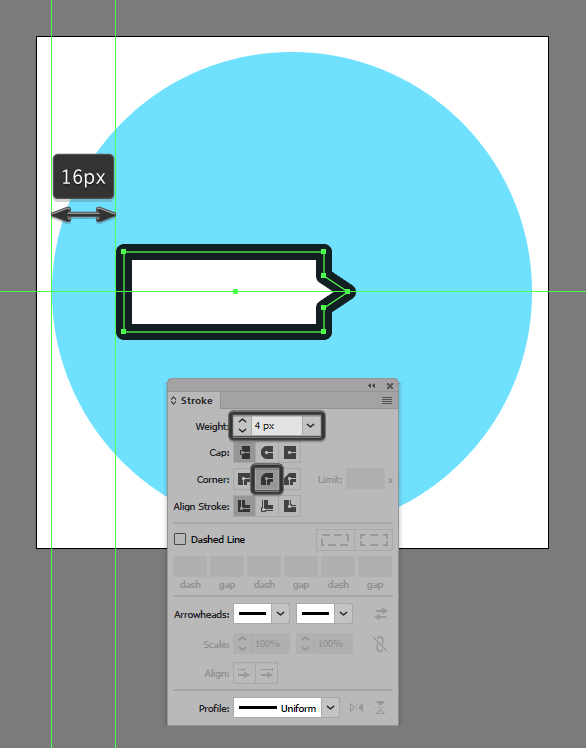
Give the shape that we’ve just created an outline using the Stroke method, by creating a copy of it (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #0A1A1E. Next, flip its Fill with its Stroke (Shift-X) making sure to set its Weight to 4 px and its Corner to Round Join from within the Stroke panel. Once you’re done, select both shapes and group them together using the Control-G keyboard shortcut.

Step 7
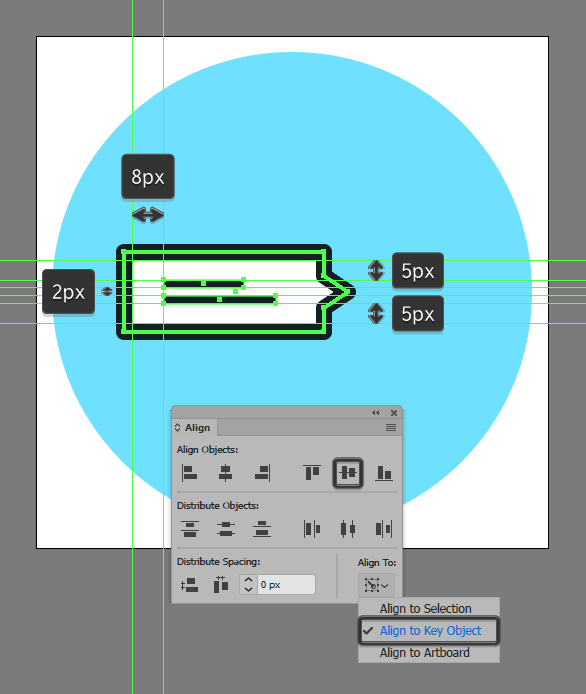
Add the dummy text lines using a 20 x 2 px rectangle (#0A1A1E) vertically stacked at 2 px from another slightly larger 28 x 2 px one (#0A1A1E), which we will group (Control-G) and then center align to the larger box, positioning them at a distance of 8 px from its left edge. Once you’re done, select and group (Control-G) all the IM box’s composing shapes together before moving on to the next step.

Step 8
Create the center box’s emoticon using a 28 x 28 px circle (#FF8D4D) with a 4 px thick outline (#0A1A1E), which we will group (Control-G) and then position onto its right side, at a distance of 4 px.
![]()
Step 9
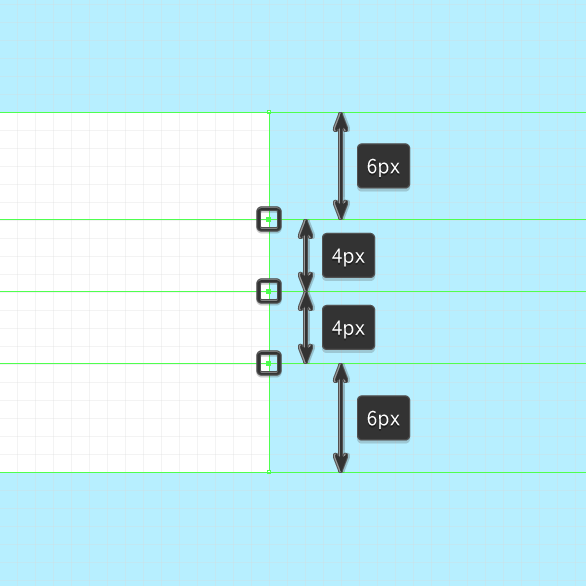
Add the emoticon’s eyes using two 4 x 4 px circles (#0A1A1E), which we will vertically distance at 4 px from one another, which we will group (Control-G) and then center align to the larger body, positioning them at a distance of 6 px from its top edge.
![]()
Step 10
Create the mouth section using a 12 x 12 px circle (#0A1A1E), which we will adjust by removing its top half, positioning the resulting shape underneath the two eye. Once you’re done, select and group (Control-G) all of the emoticon’s composing shapes together, doing the same for the entire IM message line afterwards.
![]()
Step 11
Create the top and bottom IM text lines using two copies (Control-C > Control-F twice) of the one that we’ve just finished working on, which we will vertically distribute at 4 px from the original.
![]()
Step 12
Vertically reflect the two copies by selecting them and then right clicking > Transform > Reflect > Vertical.
![]()
Step 13
Take a couple of moments and change the colors of the left sided emoticons to #FF8D4D, selecting and pushing both the top and bottom text lines to the left side by a distance of 8 px (right click > Transform > Move > Horizontal > -8 px).
![]()
Step 14
Finish off the IM icon by vertically reflecting the IM’s top text lines (right click > Transform > Reflect > Vertical), and then replacing the bottom ones using three 4 x 4 px circles (#0A1A1E) horizontally distanced at 2 px from one another, which we will group (Control-G) and then center align to the underlying text box. Once you’re done making the adjustment, select and group all of the icon’s composing sections using the Control-G keyboard shortcut.
![]()
Great Work!
You now have an IM icon to use in your next project! As always, I hope you’ve managed to follow each and every step and most importantly learned something new and useful along the way.

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.








It’s Fantastic, I really like this page.