 In today’s tutorial, we’re going to create a minimalistic milk box icon, using nothing more than the basic geometric shapes and tools that you probably already work with on a daily basis.
In today’s tutorial, we’re going to create a minimalistic milk box icon, using nothing more than the basic geometric shapes and tools that you probably already work with on a daily basis.
So, assuming you already have Illustrator up and running let’s jump straight into it!
Tutorial Details: Milk Box Icon
- Program: Adobe Illustrator CS6 – CC
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 30 Minutes
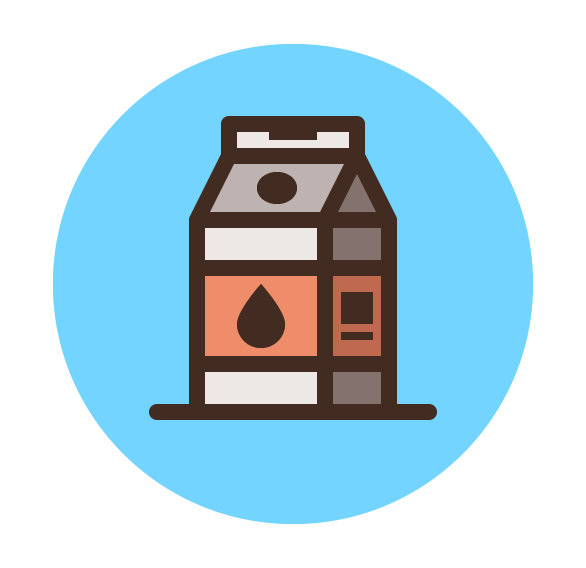
Final Image: Milk Box Icon

Step 1
As with every new project, start your milk box icon by setting up a New Document by going over to File > New (or using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboards Size (Width x Height).
Step 2
Once we’ve set up our project file, we can start working on the actual icon, and we will do so by creating its background using a 120 x 120 px circle, which we will color using #73D4FF, and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.
![]()
Step 3
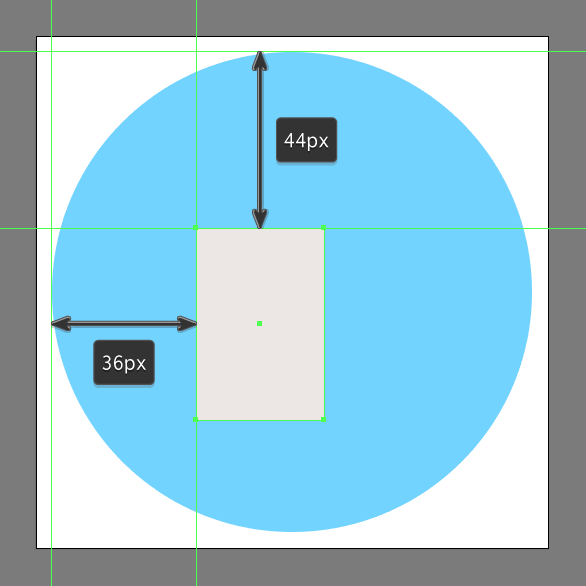
Create the box’s front section using a 32 x 48 px rectangle (#EDE7E6), which we will position onto the larger background, at a distance of 36 px from its left edge and 44 px from its top one.

Step 4
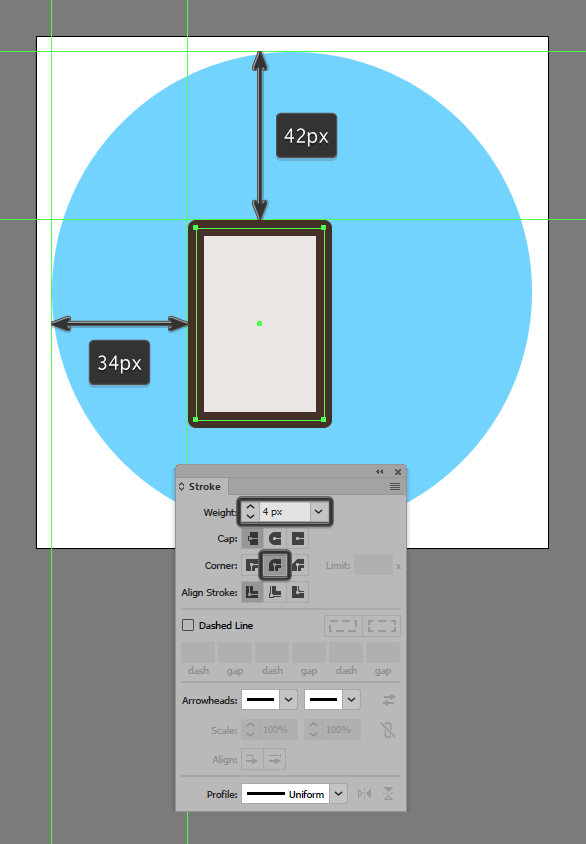
Give the shape an outline using the Stroke method, by creating a copy of it (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #422C21, and then flipping its Fill with its Stroke (Shift-X) making sure to set its Weight to 4 px and its Corner to Round Join. Then, before moving on select both shapes and group them together using the Control-G keyboard shortcut.

Step 5
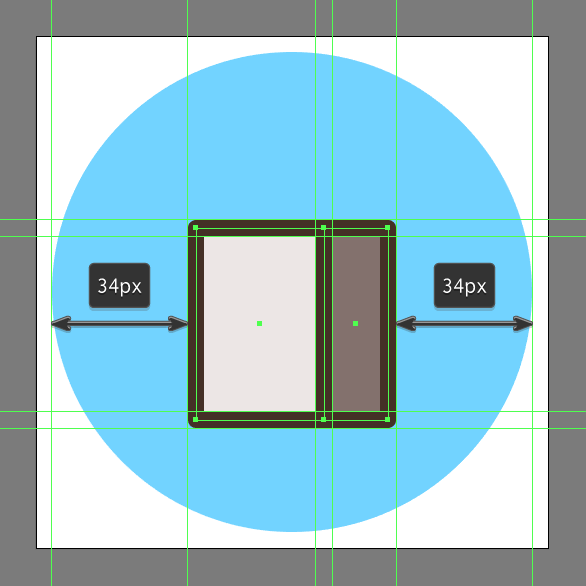
Create the milk carton’s side section using a slightly narrower 16 x 48 px rectangle (#84726E) with a 4 px thick outline (#422C21), which we will group (Control-G) and then position onto the right side of the shapes from the previous step.

Step 6
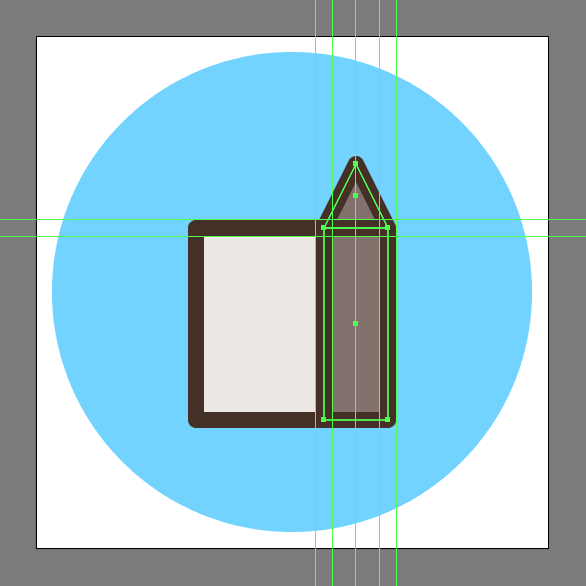
Start working on the upper body’s side section, by creating a 16 x 16 px square (#84726E), which we will adjust by adding a new anchor point to the center of its top edge using the Add Anchor Point Tool (+) removing its side ones using the Delete Anchor Point Tool (-). Give the resulting shape a 4 px thick outline (#422C21), grouping (Control-G) and then positioning the two on top of the shapes from the previous step.

Step 7
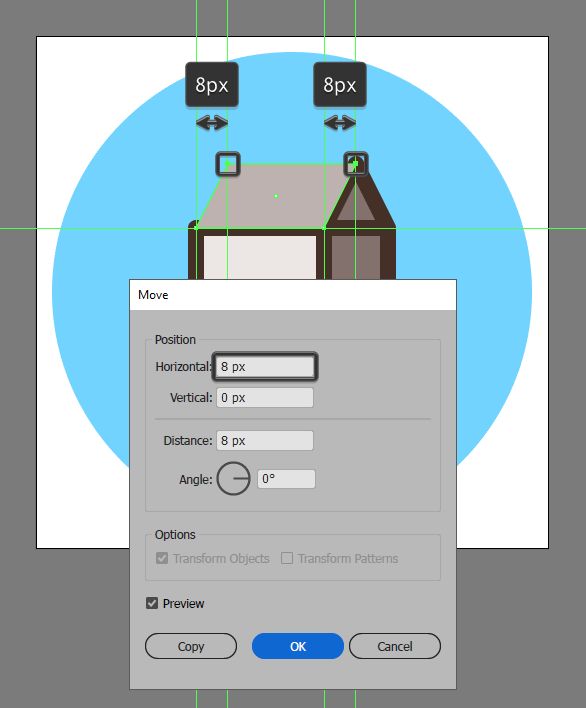
Create the upper body’s front section, using a 32 x 16 px rectangle (#BFB3B2), which we will adjust by selecting its top anchor points using the Direct Selection Tool (A), and then pushing them to the right side by a distance of 8 px using the Move tool (right click > Transform > Move > Horizontal > 8 px). Once you’re done, position the resulting shape onto the box’s larger front section.

Step 8
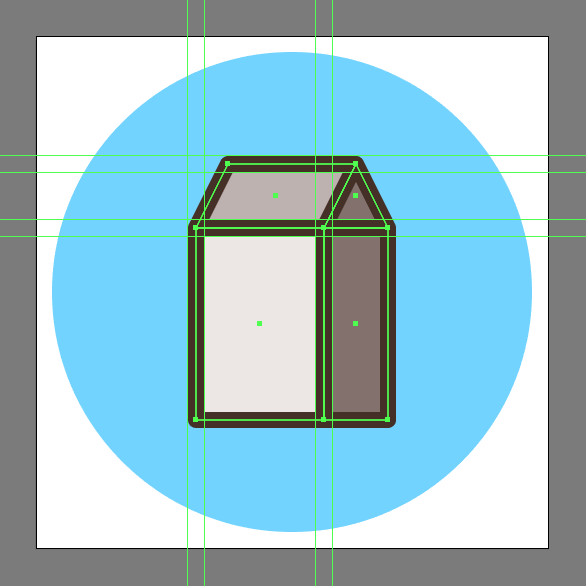
Give the current section a 4 px thick outline (#422C21), selecting and grouping (Control-G) the two together before moving on to the next step.

Step 9
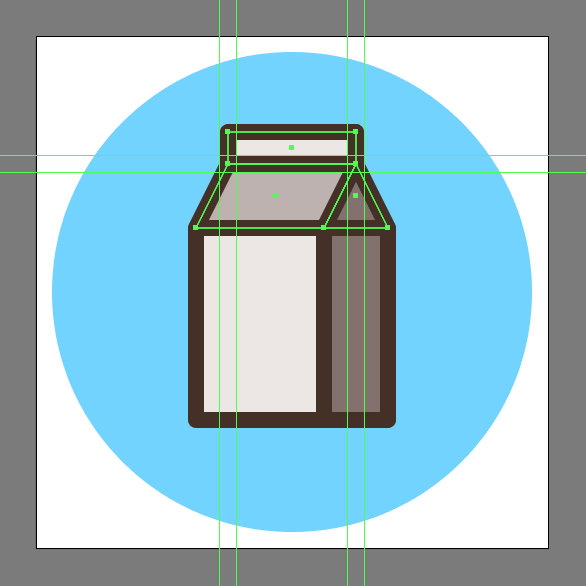
Create the box’s folded section using a 32 x 8 px rectangle (#EDE7E6) with a 4 px thick outline (#422C21), which we will group (Control-G) and then position on top of its upper body.

Step 10
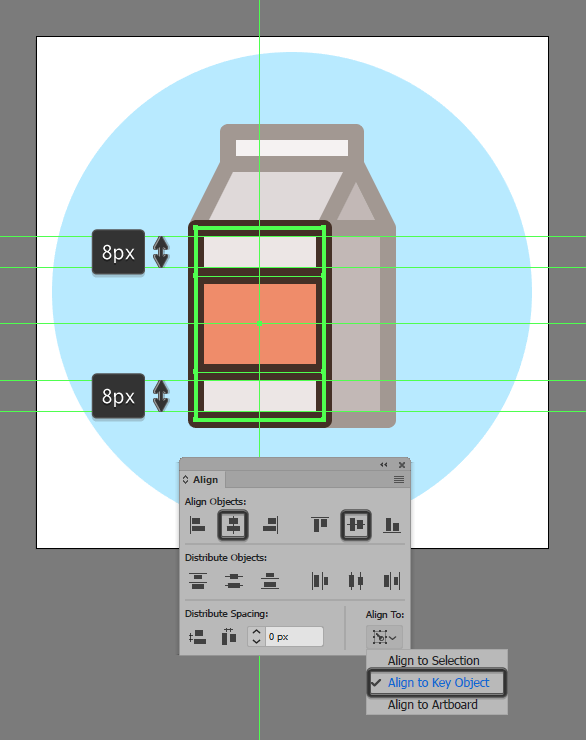
Since we’re pretty much done working on the structure of the milk box icon, we can now start adding details to it, which we will do by creating the front decorative section using a 32 x 24 px rectangle (#EF8D6A) with a 4 px thick outline (#422C21), which we will group (Control-G) and center align to its lower body’s front section.

Step 11
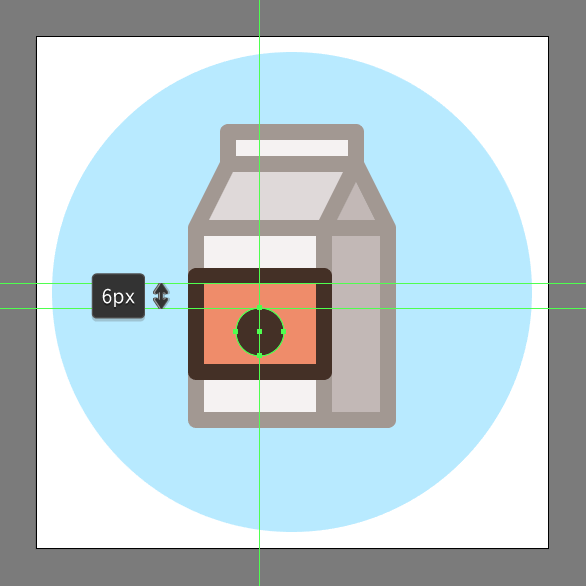
Create the little milk drop using a 12 x 12 px circle, which we will color using #422C21, and then center align to the front decorative section, at a distance of just 6 px from its top edge.

Step 12
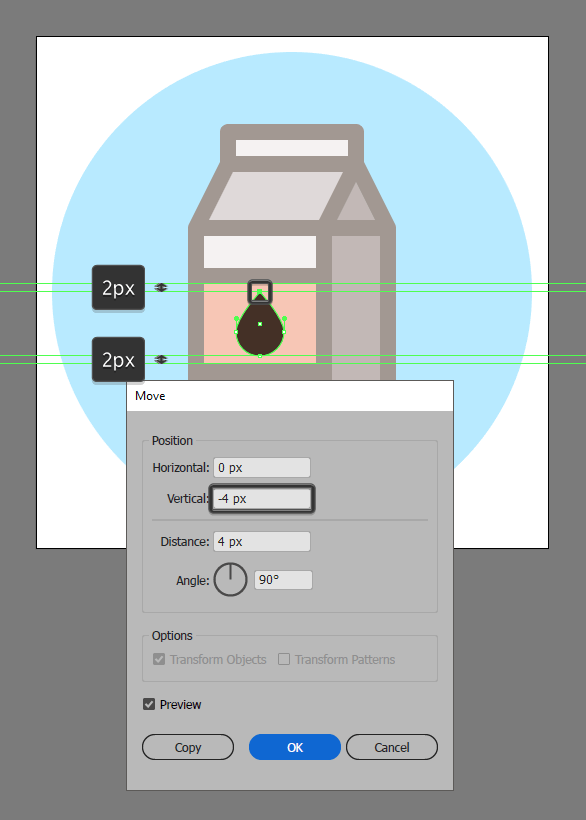
Adjust the shape that we’ve just created, by selecting its top anchor point using the Direct Selection Tool (A), which we will first pinch using the Anchor Point Tool (Shift-C), and then push to the outside by a distance of 4 px using the Move tool (right click > Transform > Move > Vertical > -4 px). Once you’re done, select and group all of the lower front section’s composing shapes together using the Control-G keyboard shortcut.

Step 13
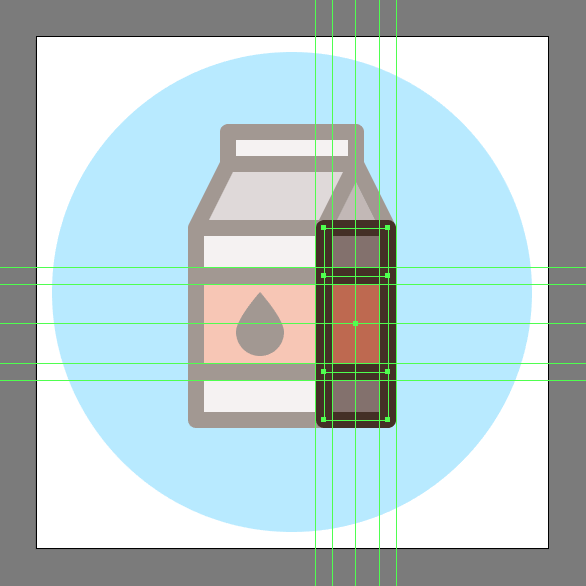
Create the side decorative section using a 16 x 24 px rectangle (#BF694F) with a 4 px thick outline (#422C21), which we will group (Control-G) and then center align to the box’s lower body.

Step 14
Add the dummy product details using an 8 x 8 px square (#422C21) followed by an 8 x 2 px rectangle (#422C21), which we will vertically stack at a distance of 2 px from one another, grouping (Control-G) and then positioning them to the center of the previously created shapes. Once you’re done, select and group (Control-G) all of the lower body’s side section’s shapes together before moving on to the next step.

Step 15
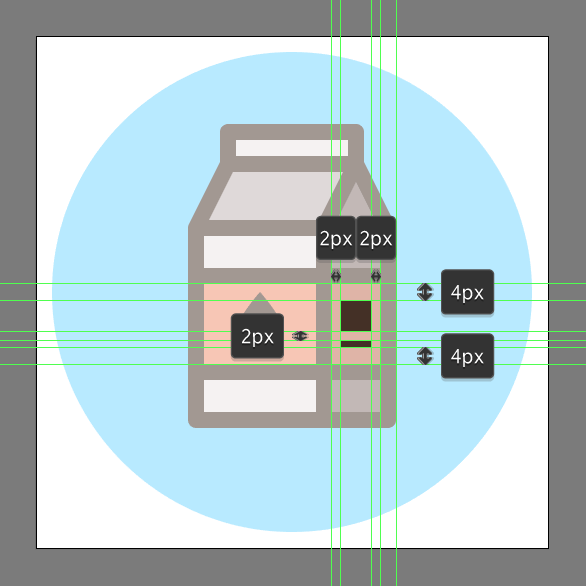
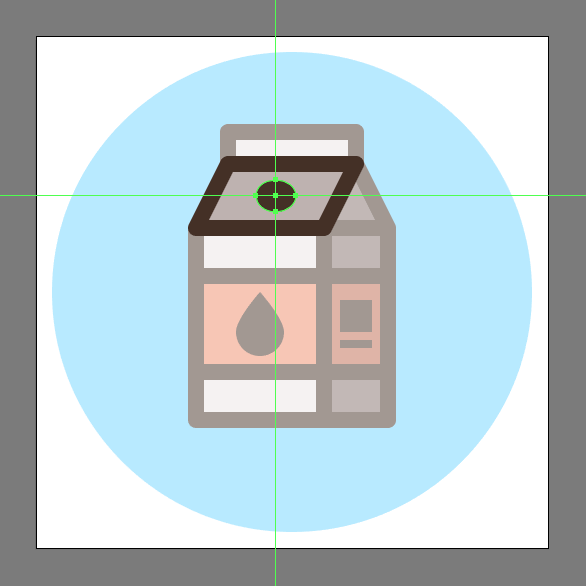
Create the little circular cap using a 10 x 8 px ellipse, which we will color using #422C21 and then position to the center of the upper body’s front section. Before you move on to the next step, don’t forget to select and group all of the current section’s composing shapes together using the Control-G keyboard shortcut.

Step 16
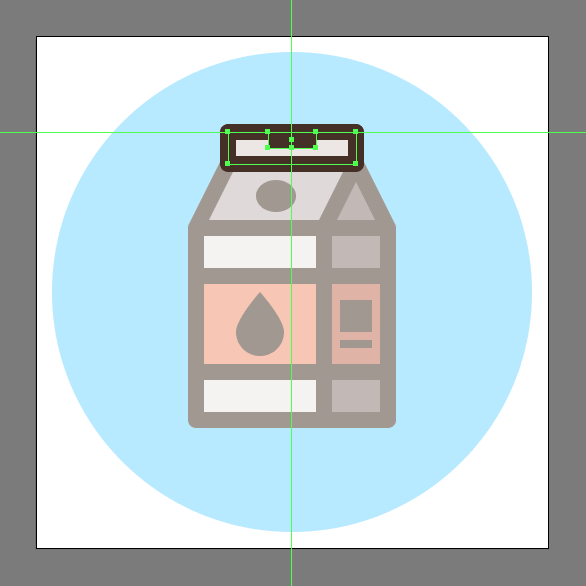
Add the folded section’s little insertion using a 12 x 4 px rectangle (#422C21), which we will center align to its top edge. Take your time, and once you’re done, select and group (Control-G) all its composing shapes, doing the same for the entire box afterwards.

Step 17
Finish off the icon, by adding the foreground using a 68 px wide 4 px thick Stroke line (#422C21) with a Round Cap, which we will center align to the box’s bottom edge. Then, before you hit save, don’t forget to select and group all its composing sections using the Control-G keyboard shortcut.
![]()
Great Job! Now You Can Design Your Own Milk Box Icon
As always, I hope you had fun creating this little icon. Most importantly, I hope you learned something new and useful along the way!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.








I love this tutorial! because the really explain everything and put the pantone code