 In today’s tutorial, we’re going to see how easy it is to create an image file icon using nothing more than a couple of basic geometric shapes.
In today’s tutorial, we’re going to see how easy it is to create an image file icon using nothing more than a couple of basic geometric shapes.
So, assuming you already have Illustrator up and running, let’s jump straight into it!
Tutorial Details: Image File Icon
Program: Adobe Illustrator CS6 – CC 2019
Difficulty: Beginner
Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
Estimated Completion Time: 25 Minutes
Final Image: Image File Icon

Step 1
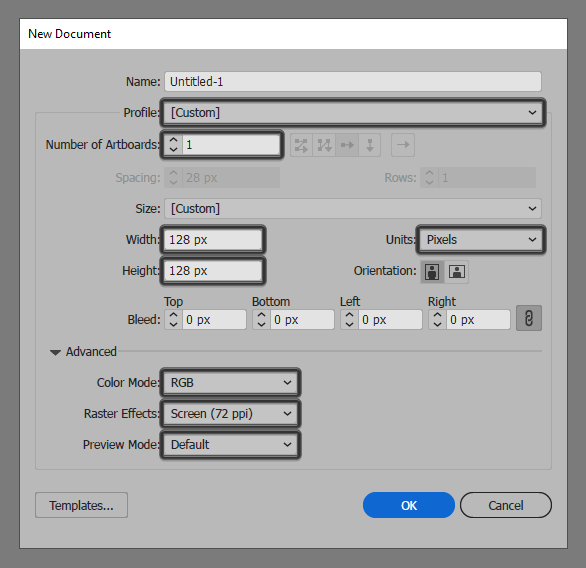
As we do with all our new projects, we’re going to kick things off by setting up a New Document by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
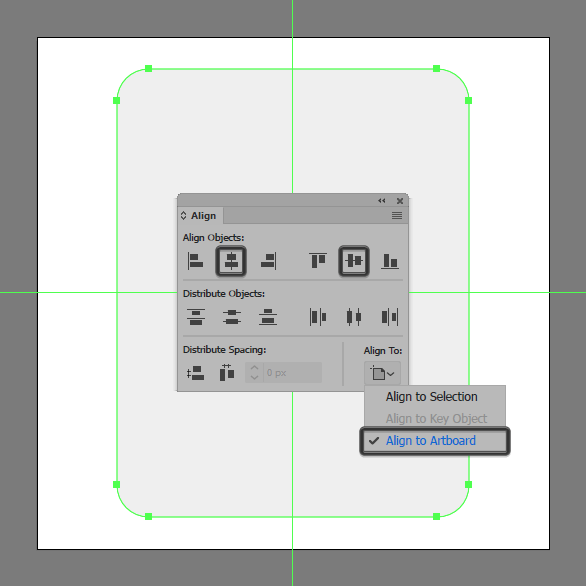
Once we’ve finished setting up our project file, we can start working on the actual image file icon by creating its main body using an 88 x 112 px rounded rectangle with an 8 px Corner Radius, which we will color using #EFEFEF and then position to the center of the underlying Artboard.

Step 3
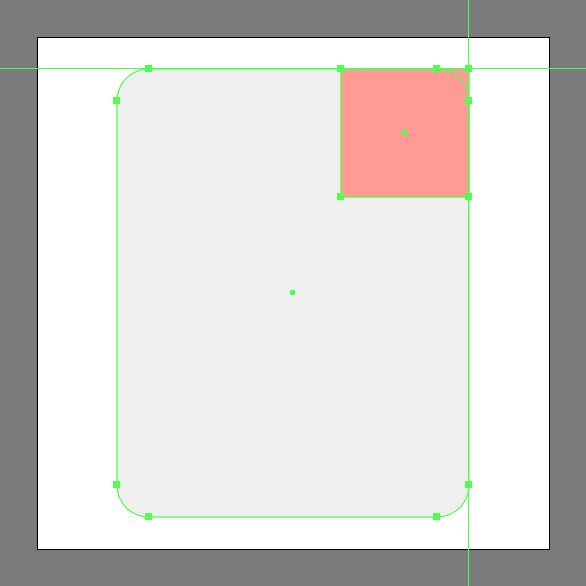
Add the main shape for the file’s folded corner using a 32 x 32 px square (#FF9C94), which we will align to the larger body’s top-right corner.

Step 4
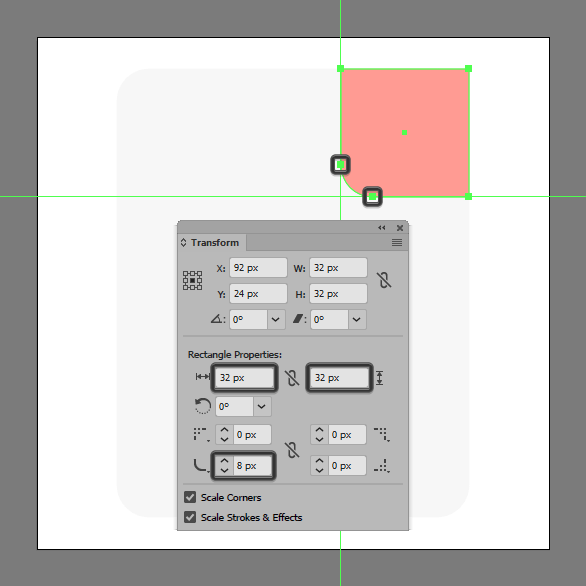
Adjust the shape that we’ve just created by opening up the Transform panel, and then setting the Radius of its bottom-left corner to 8 px from within the Rectangle Properties.

Step 5
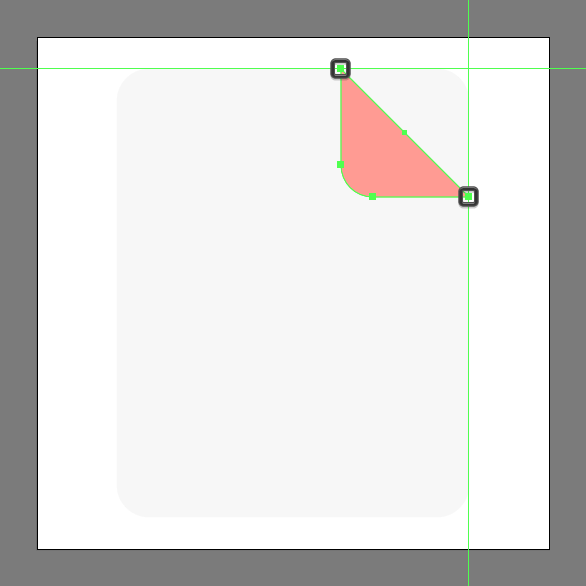
Continue adjusting the current shape, by selecting the Delete Anchor Point Tool (-) and then removing its top-right corner by simply clicking on it.

Step 6
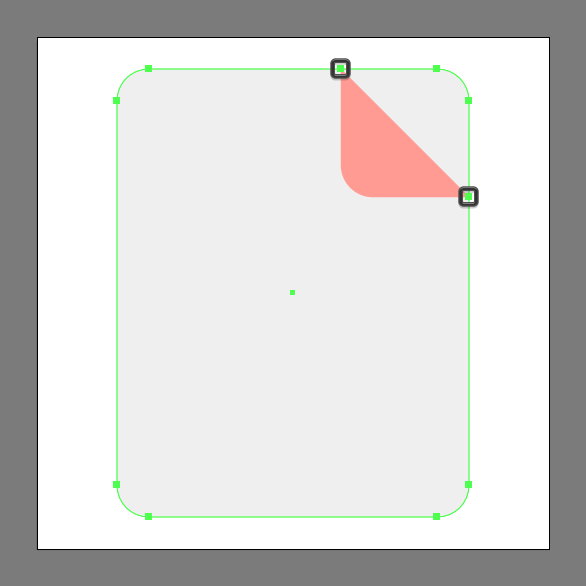
Next, select the Add Anchor Point Tool (+), and using the shape that we’ve just adjusted as your main guide, add two new anchors to the larger underlying body as seen in the reference image.

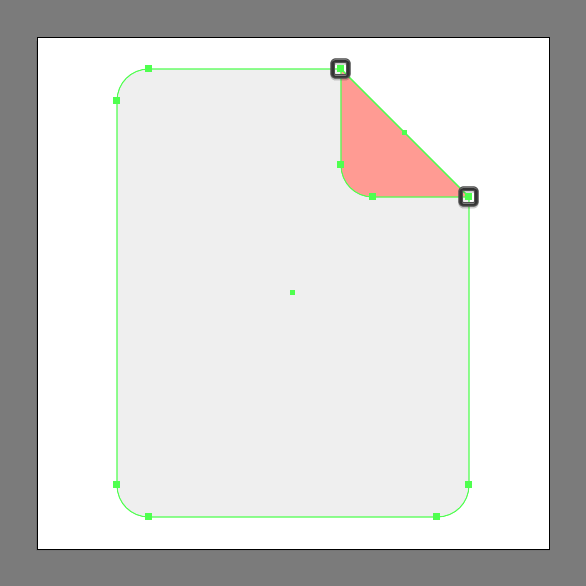
Step 7
As we did with the folded corner, grab the Delete Anchor Point Tool (-) and use it to remove the top-right corner’s composing anchors, in order to get that straight diagonal line. Once you’re done, you can select and group the two shapes together using the Control-G keyboard shortcut.

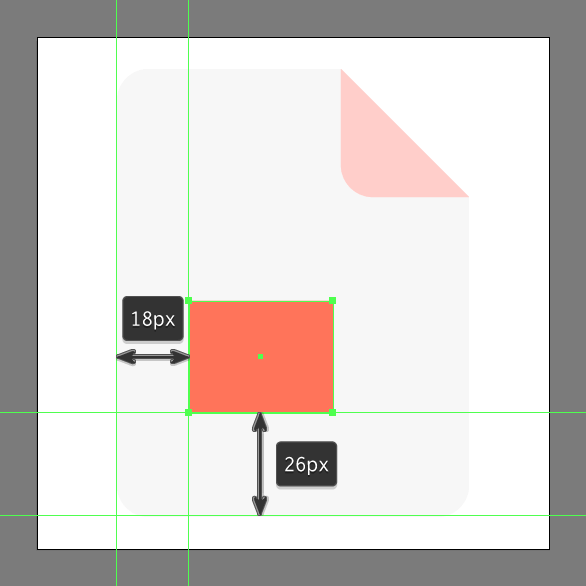
Step 8
Start working on the inner image symbol, by creating the main shape for the left mountain using a 36 x 28 px rectangle, which we will color using #FF755A and then position onto the underlying file as seen in the reference image.

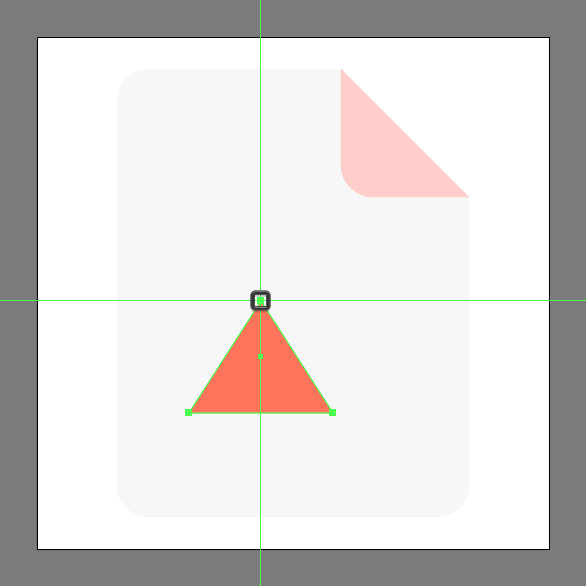
Step 9
Adjust the shape that we’ve just created by adding a new anchor point to the center of its top edge using the Add Anchor Point Tool (+), and then removing its top-corner ones by simply clicking on them using the Delete Anchor Point Tool (-).

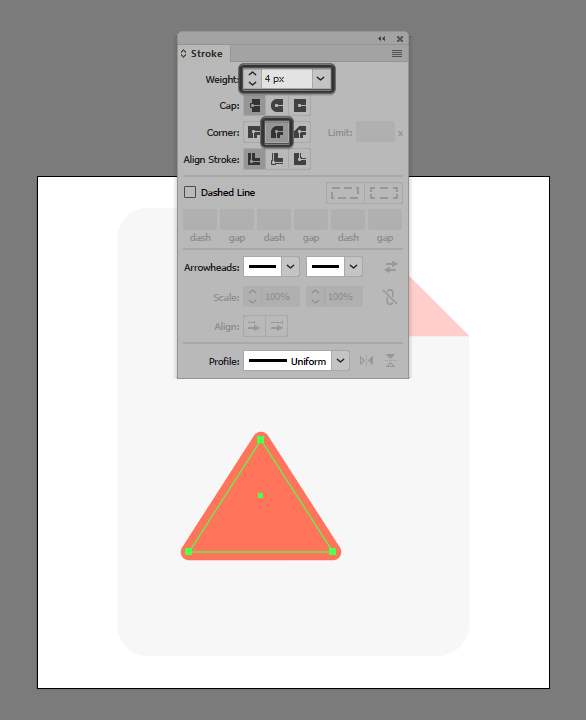
Step 10
Next, we’re going to use a little trick in order to give the resulting shape some rounded corners without snapping it off the Pixel Grid. To do this, we’ll create a copy (Control-C) of it, which we will paste in front (Control-F) and then adjust by flipping its Fill with its Stroke (Shift-X), making sure to set its Weight to 4 px and its Corner to Round Join. Once you’re done, make sure you select and group the two shapes together using the Control-G keyboard shortcut.

Step 11
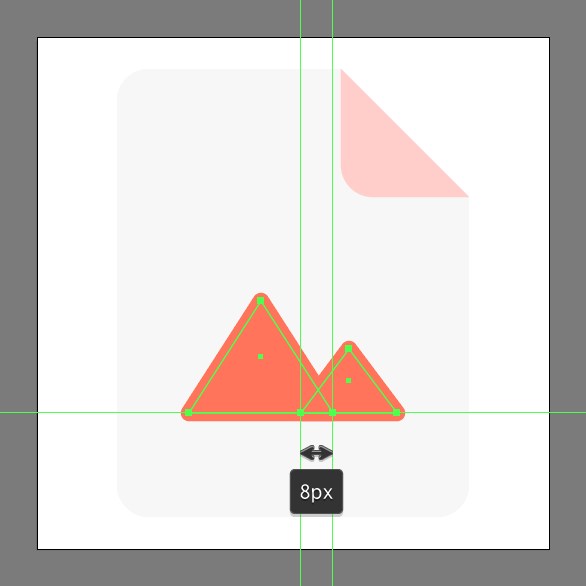
Create the smaller mountain using a 24 x 16 px rectangle (#FF755A), which we will adjust following the exact same process used for the previous one, making sure to give the resulting shape a 4 px thick outline (#FF755A) with a Round Join. Once you’re done, group (Control-G) and then position the two as seen in the reference image.

Step 12
Finish off the image file icon by adding the little sun using an 8 x 8 px circle (#FF755A) with a 4 px thick outline (#FF755A), which we will group (Control-G) and then position above the smaller mountain as seen in the reference image. Once you’re done, don’t forget to select and group (Control-G) all of the symbol’s composing shapes, doing the same for the entire image file icon afterward.
![]()
Great Work!
As always, I hope you had fun working on this little project and most importantly managed to learn something new and useful along the way.
That being said, if you have any questions, please post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict/pixel grinder, creating colorful projects one pixel at a time.







