![]() In today’s tutorial, we’re going to take an in-depth look at the process of creating a music file icon, and see how easy it is to create one using nothing more than a couple of basic geometric shapes.
In today’s tutorial, we’re going to take an in-depth look at the process of creating a music file icon, and see how easy it is to create one using nothing more than a couple of basic geometric shapes.
So, assuming you already have Illustrator up and running, let’s jump straight into it!
Tutorial Details: Music File Icon
Program: Adobe Illustrator CS6 – CC 2019
Difficulty: Beginner
Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
Estimated Completion Time: 25 Minutes
Final Image: Music File Icon

Step 1
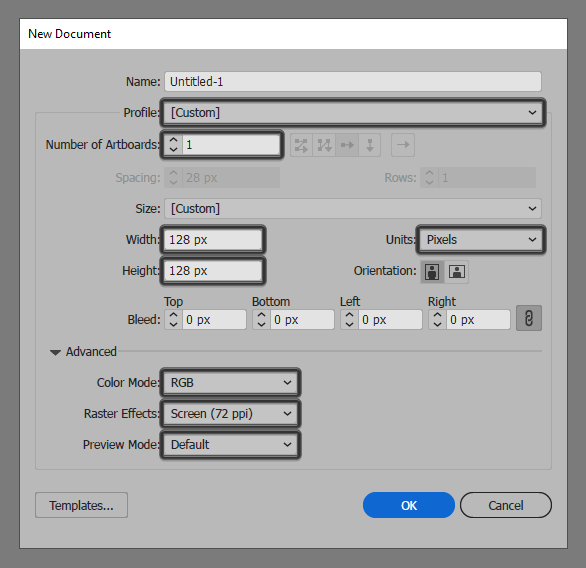
As with every new project, we’re going to kick things off by setting up a New Document by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
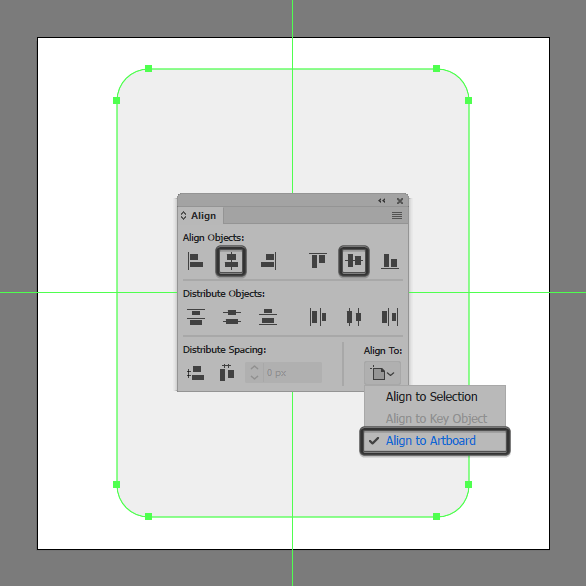
Once we’ve set up our project file, we can start working on the actual music file icon by creating its main body using an 88 x 112 px rounded rectangle with an 8 px Corner Radius, which we will color using #EFEFEF and then position to the center of the underlying Artboard.

Step 3
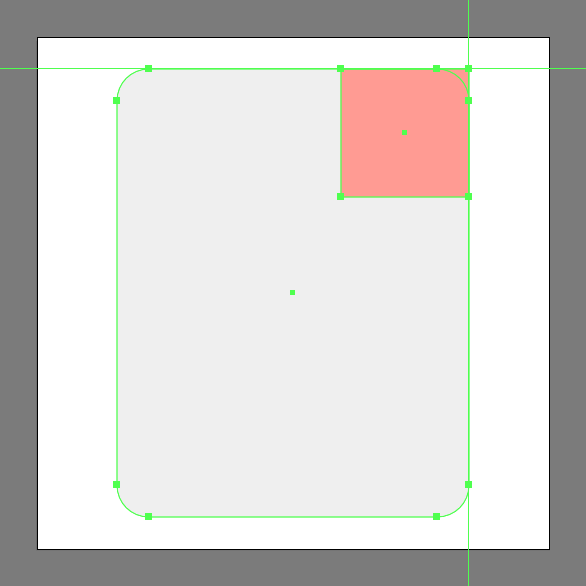
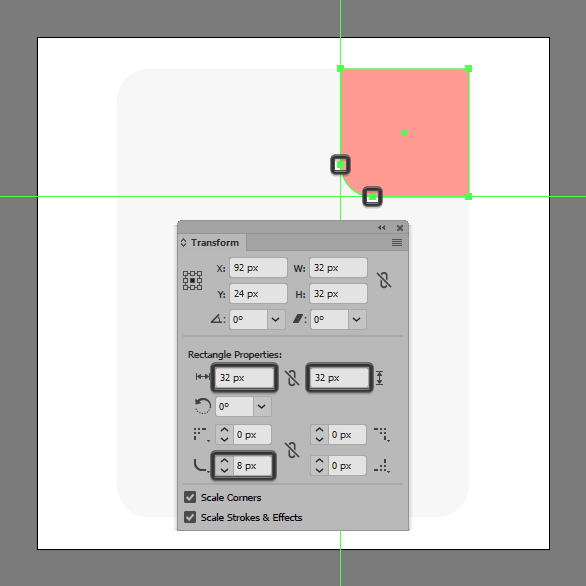
Add the main shape for the folded corner using a 32 x 32 px square (#FF9C94), which we will align to the larger body’s top-right corner.

Step 4
Adjust the shape that we’ve just created by opening up the Transform panel, and then setting the Radius of its bottom-left corner to 8 px from within the Rectangle Properties.

Step 5
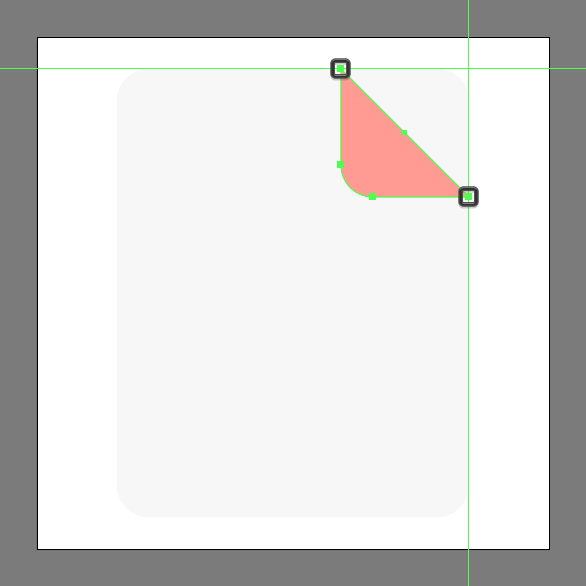
Continue adjusting the current shape, by selecting the Delete Anchor Point Tool (-) and then removing its top-right corner by simply clicking on it.

Step 6
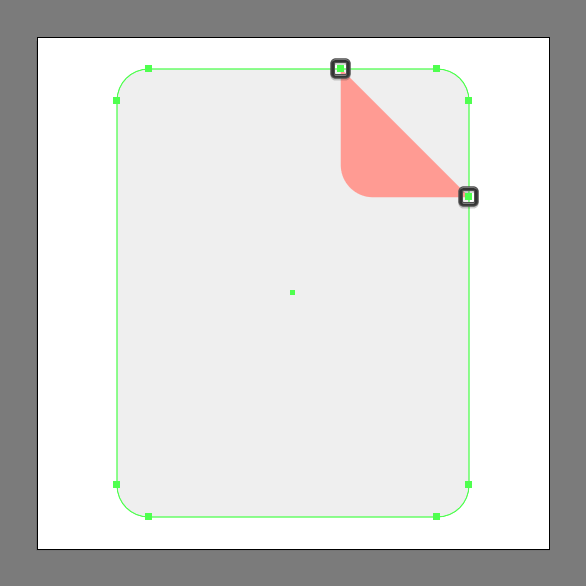
Select the Add Anchor Point Tool (+), and using the shape that we’ve just adjusted as your main guide, add two new anchors to the larger underlying body as seen in the reference image.

Step 7
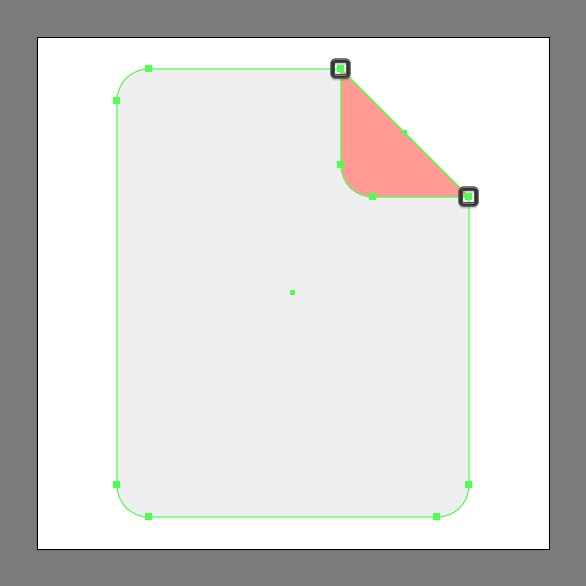
As we did with the folded corner, grab the Delete Anchor Point Tool (-) and use it to remove the top-right corner’s composing anchors, in order to get that straight diagonal line. Once you’re done, you can select and group the two shapes together using the Control-G keyboard shortcut.

Step 8
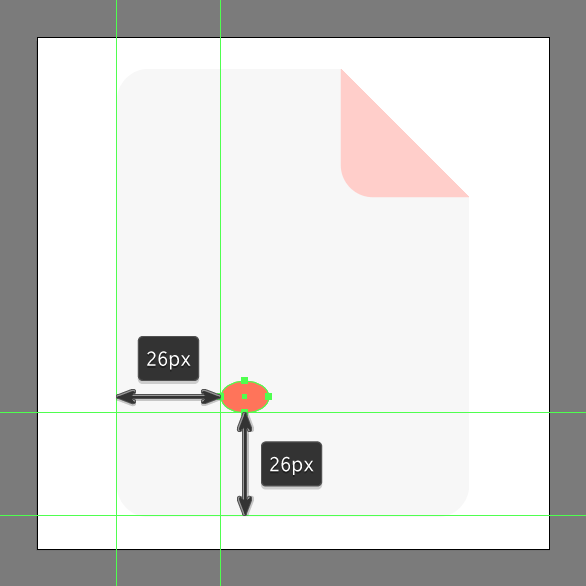
Start working on the little musical note, by creating its left head using a 12 x 8 px ellipse, which we will color using #FF755A and then position onto the file as seen in the reference image.

Step 9
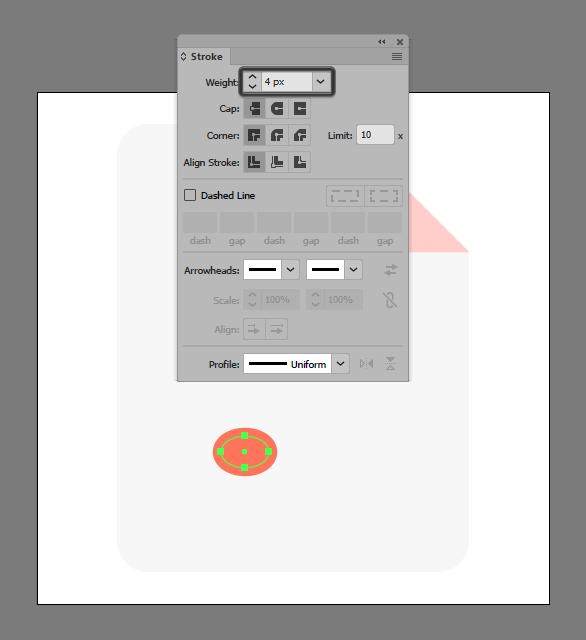
Next, we’re going give the shape that we’ve just created an outline, which will help us properly connect it to the stem later on. So, create a copy (Control-C) of the ellipse, which we will paste in front (Control-F) and then adjust by first flipping its Fill with its Stroke using the Shift-X keyboard shortcut, making sure to set its Weight to 4 px. Once you’re done, make sure you select and group the two together using the Control-G keyboard shortcut.

Step 10
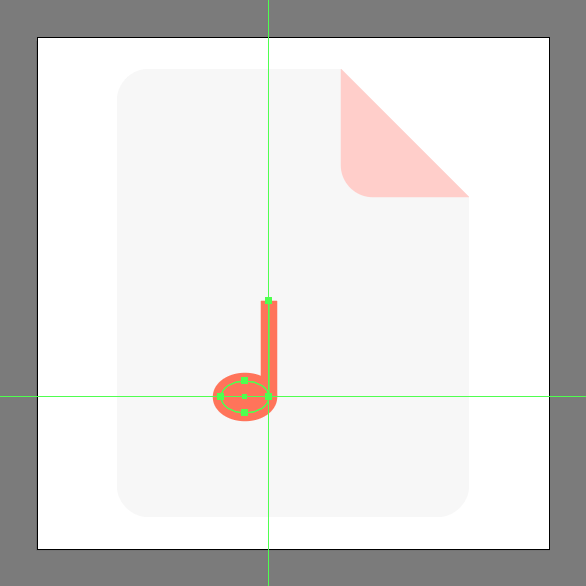
Add the stem segment using a 24 px tall 4 px thick Stroke line, which we will color using #FF755A and then position onto the head’s right anchor point. Once you have the shape in place, make sure you select both it and the head and group (Control-G) them together.

Step 11
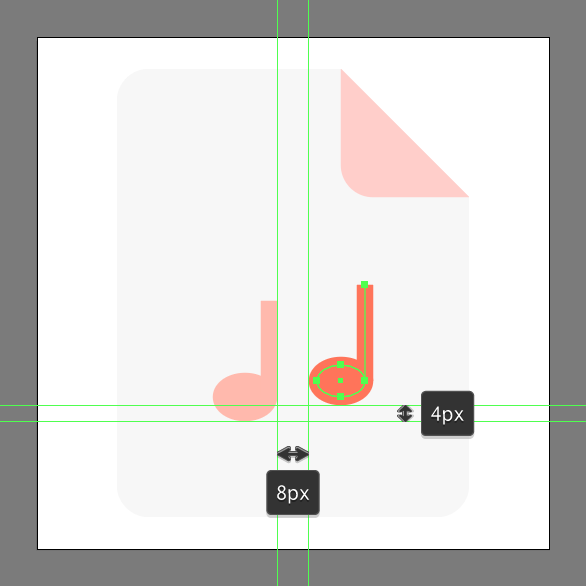
Add the right-sided head and stem using a copy (Control-C > Control-F) of the ones that we’ve just grouped, which we will position as seen in the reference image.

Step 12
Finish off the music file icon by adding the beam using a 24 x 8 px rectangle (#FF755A), which we will adjust by selecting its right anchor points using the Direct Selection Tool (A) and then pushing them to the top by a distance of 4 px using either the directional keys or the Move tool (right click > Transform > Move > Vertical > -4 px). Give the resulting shape a 4 px thick outline (#FF755A) with a Round Join, making sure to group (Control-G) and position them as seen in the reference image. Once you’re done, make sure you select and group (Control-G) all of the note’s composing shapes, doing the same for the entire music file icon afterward.
![]()
Awesome Job!
As always, I hope you had fun working on this little project and most importantly managed to learn something new and useful along the way.
That being said, if you have any questions, please post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict/pixel grinder, creating colorful projects one pixel at a time.







