
In this tutorial I will show you how to create a grimy text treatment utilizing Illustrator’s Blog brush, Live Paint, and a pen tablet. You can easily apply these techniques to other illustrates, type treatments and logos.
Final Image
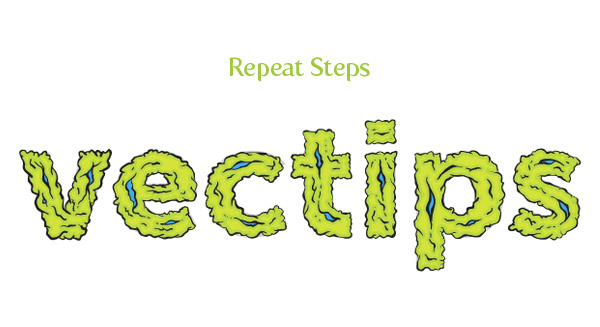
Below is the final type treatment we be working towards.

Tutorial Details
- Program : Adobe Illustrator CS4 (This tutorial uses the Blob Brush, a tool specific to CS4. If you have an earlier version of Illustrator, refer to the Alternate Tutorial Methods step at the end of this post.)
- Hardware Needed: Pen Tablet (I used a Wacom Intous4 for the tutorial. If you don’t have a pen tablet, refer to the Alternate Tutorial Methods step at the end of the tutorial for other methods for creating the tutorial.)
- Difficulty: Intermediate
- Topics Covered: Blob Brush, Live Paint
- Estimated Completion Time: 1.5 hour – 2 hours
Step 1
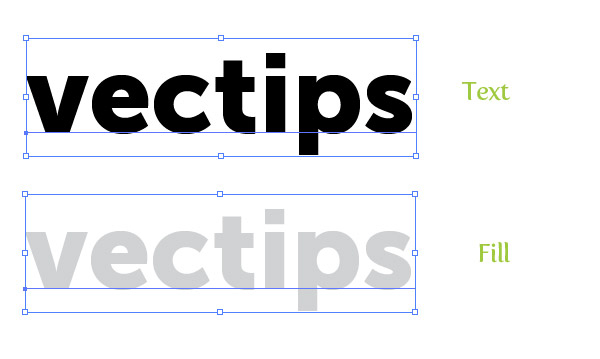
Create a new document and type out some text with the Text tool (T). Change the fill of the text to a light gray.

Step 2
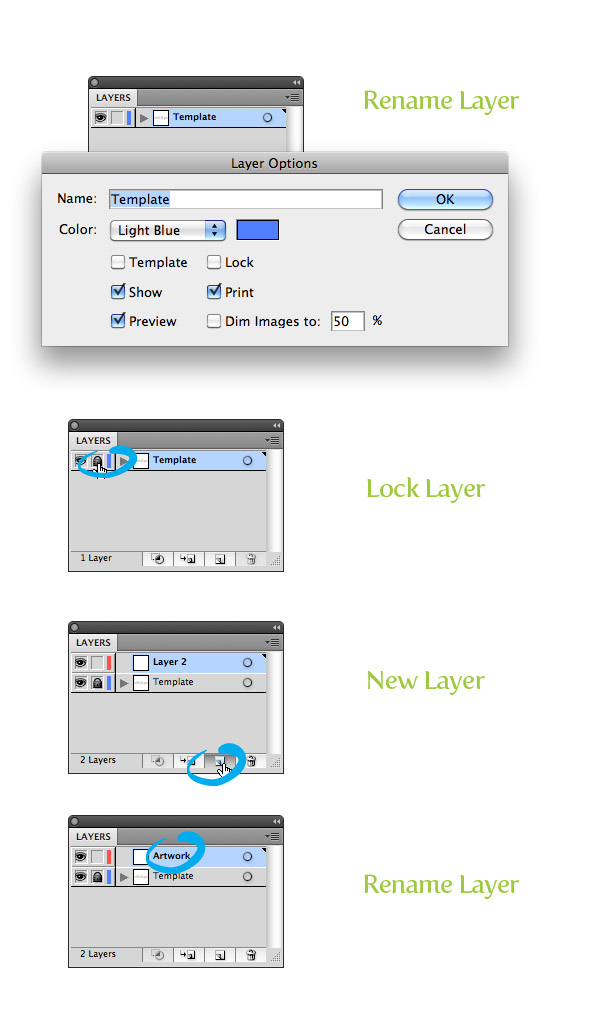
In the Layers panel, rename your layer to “Template” by double-clicking on the layer and changing the name in the Layer Options dialog. Next, lock the layer. Create a new layer by pressing the Create New Layer button from the Layers panel and rename this layer to “Artwork”.

Step 3
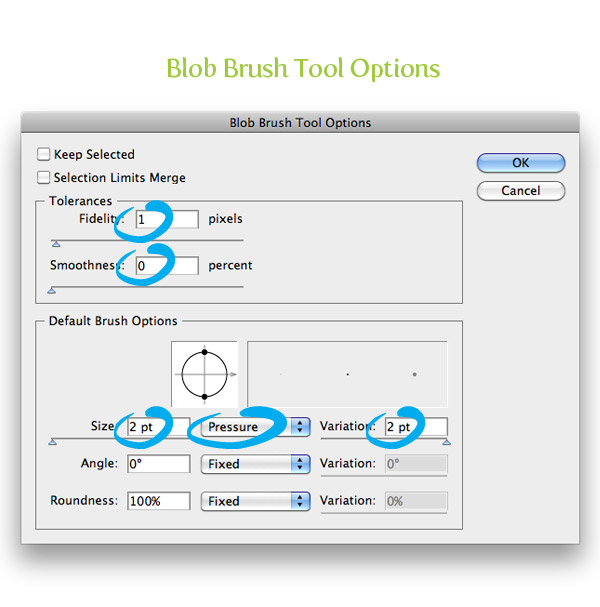
For drawing the outlines and contours of the treatment, we are going to use the Blob Brush(Shift + B) and a pen tablet. First, you need to set up the Blob Brush (Shift + B) to use the pressure sensitivity of the tablet. To do this, double-click on the Blob Brush (Shift + B) in the Tools Panel. In the Blob Brush Tool Options, you really only have to change: the Fidelity to 1, Smoothness to 0, Size to 2, select Pressure from the size drop-down menu, and change the Variation to 2. Now with these settings, the Blob Brush will utilize the pen tablet’s pressure sensitivity. Moreover, adjusting the Fidelity and Smoothness creates a brush stroke with a hand-drawn feel.

Step 4
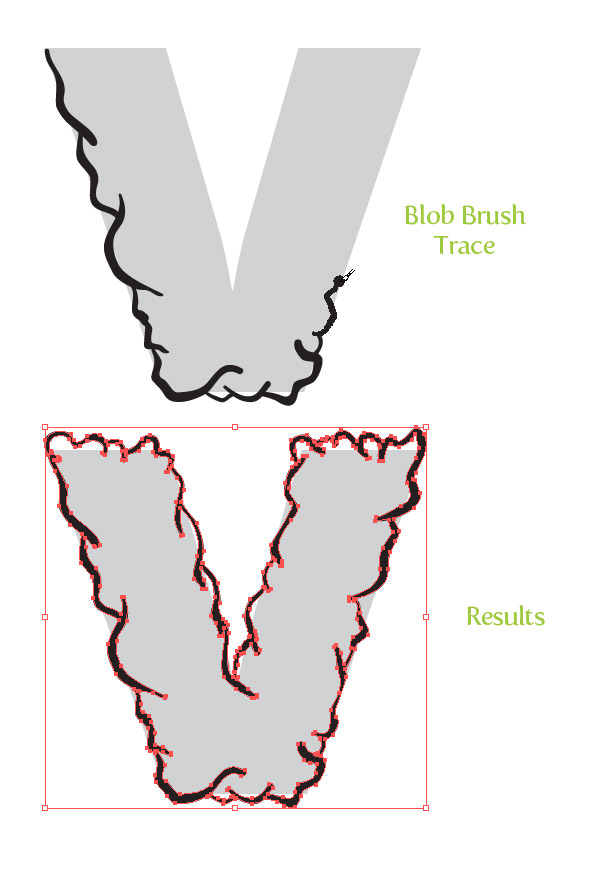
Zoom in really close to you first letter and start tracing it with the Blob Brush (Shift + B). When tracing, vary the pressure on your pen tablet to get a hand-drawn type of stroke. Also, use multiple brush strokes in your trace, don’t just trace the whole letter with one brush stroke. I also like to start each brush stroke very light and end very light, creating tapered lines.

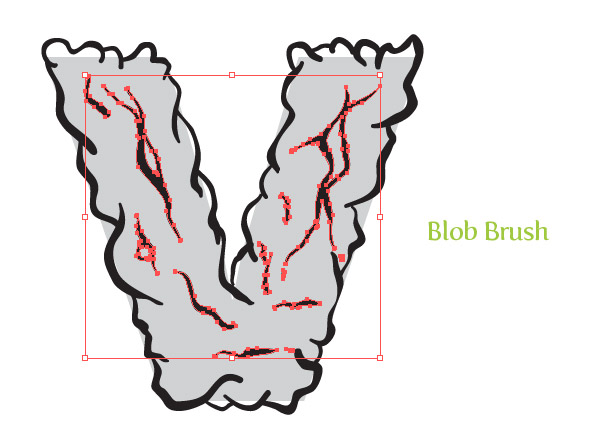
Step 5
Once you are done tracing the first letter, create some more Brush strokes within the letter making it more grimy!

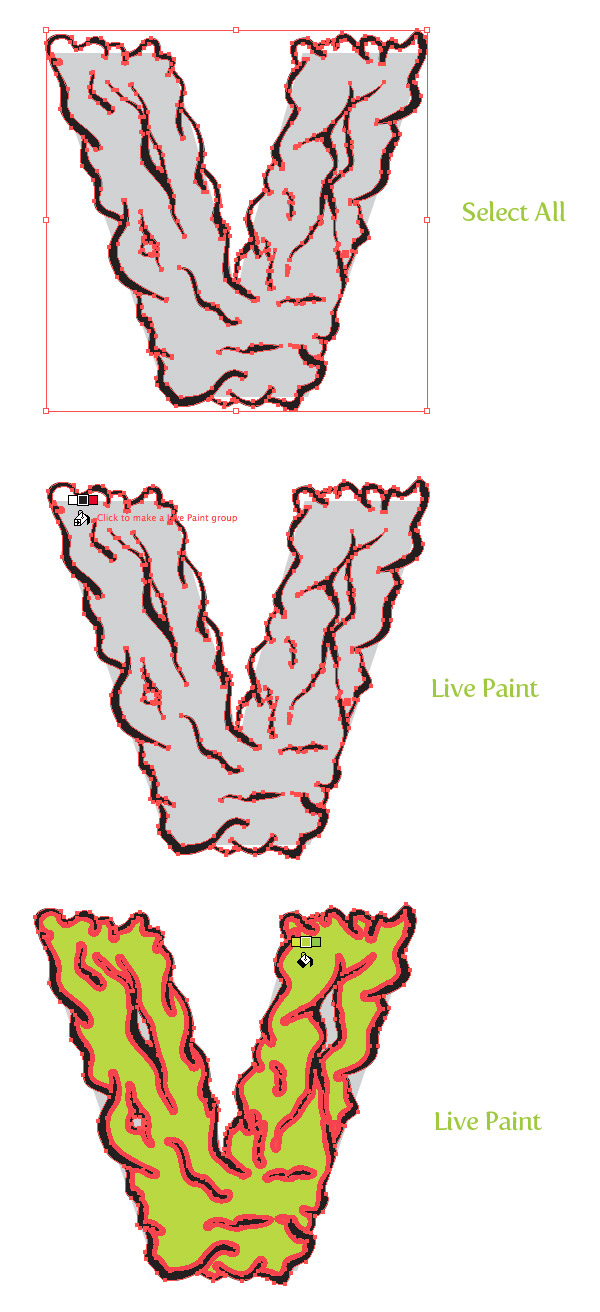
Step 6
Now that we have our brush strokes, we can add some color to the letter. First, select all the letter artwork and select the Live Paint Bucket (K) from the Tools Panel. The Live Paint Bucket (K) converts the artwork to a Live Paint object. Now you can simply hover over the area you want to fill, cycle through your swatches with your arrow keys, and click the areas to fill.

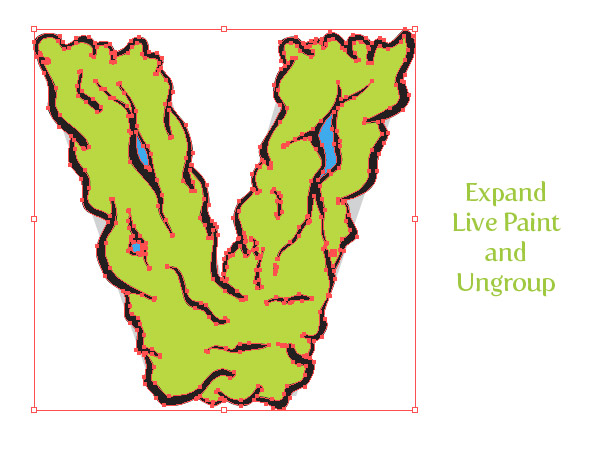
Step 7
Select your Live Paint object and go Object > Live Paint > Expand. Next, ungroup the object (Command + Shift + G) a couple of times.

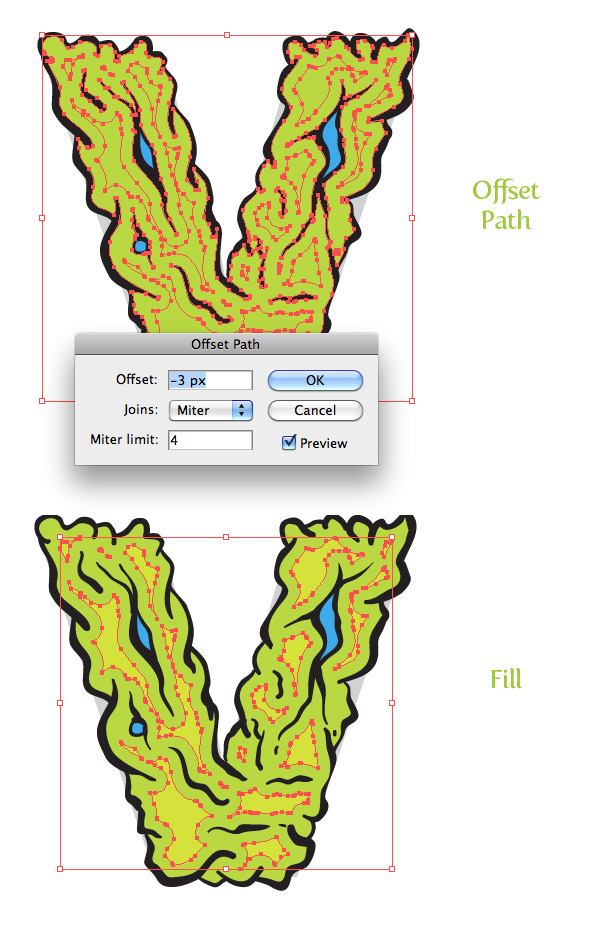
Step 8
Select your main letter color and go Object > Path > Offset. In the Offset Path dialog, change the Offset to -3 px. This value might be larger or smaller depending on the original size of your artwork. Fill the offset with a lighter shade of color from the original.

Step 9
We are done with the first letter! Now, repeat Steps 4-8 for each letter. It might take some time, but you will start to get quicker once you have done it a couple of times.

Step 10
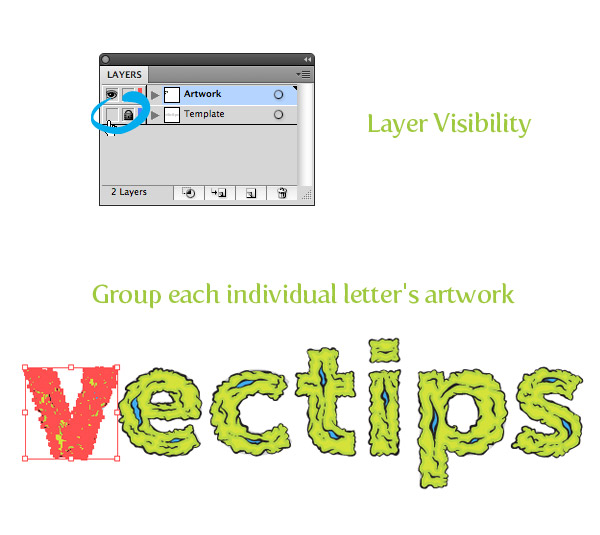
Now that we have all the letters, we don’t need the “Template” layer anymore. Simply press the Visibility icon in the Layers panel to hide it. Next, Group (Command + G) each individual letter’s artwork. It makes it easy to modify the letters in the coming steps.

Step 11
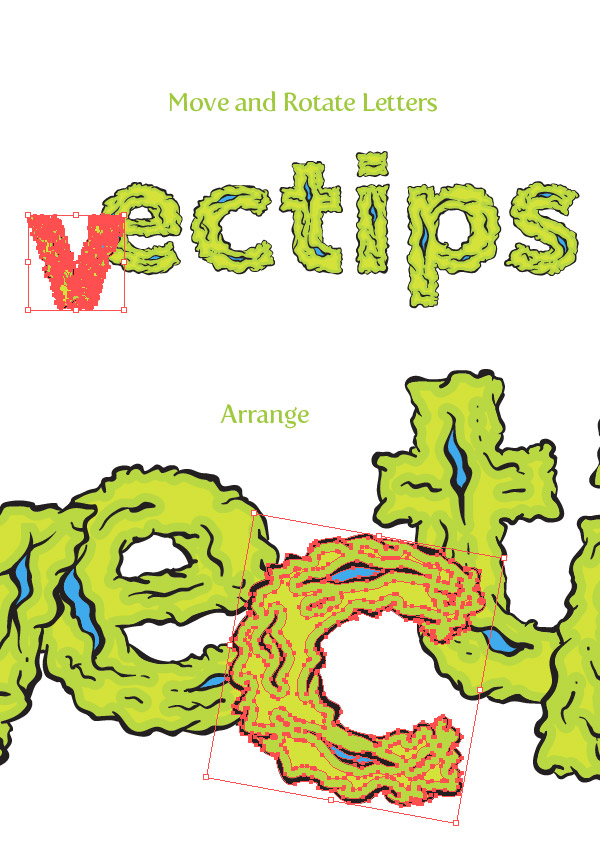
Use the Selection tool (V) to move and rotate each letter. Use the Illustrator’s Arrange functions to bring some of the letters to the front and some to the back by Going Object > Arrange.

Step 12
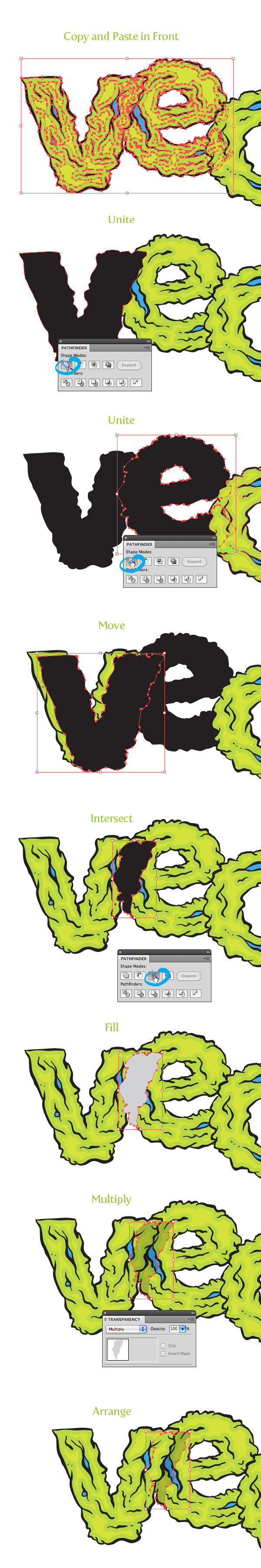
To give the treatment a little more depth, we can create some shadows. To start, select the first two letters, Copy (Command + C), and Paste in Front (Command + F). Select the first letter’s copy and press the Unite button from the Pathfinder panel. Select the second letter’s copy and again, press the Untie button from the Pathfinder panel. Select the first letter’s copy and move it down and to the right. Select both copies and press the Intersect button from the Pathfinder panel. Change the fill of the new shape to a light gray, set the Blending Mode to Multiply from the Transparency panel, and Arrange the shape so it is behind the first letter, but in front on the second.

Step 13
Repeat the previous step for each letter’s shadow.

Step 14
To make the treatment a little more grimy, use the Blob Brush and create little specs around the text. Use the same Live Paint techniques as discussed before to fill in the speck shapes. That is it, done!

Final Image
Below is the final type treatment again. Try using the Blob brush and pen tablet on other illustrations and type treatments, it’s fun!

Alternate Tutorial Methods
Calligraphic Brush
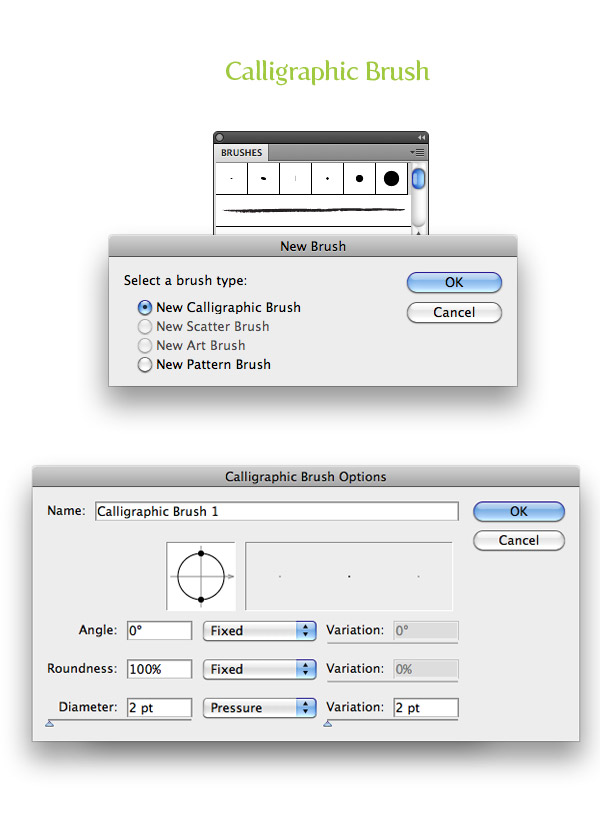
If you don’t have CS4 but you do have a pen tablet, you can use a Calligraphic brush instead of the Blob Brush (Shift +B) for the outlines of the type treatment. If you have CS3, you can use the Live Paint technique or you can just create shapes of color with the Pen tool (P), Pencil tool (N), or another tool of your choice. To set up a Calligraphic brush with the same settings as the Blob Brush settings in this tutorial, click the New Brush Icon in the Brush panel. When the New Brush dialog opens, choose New Calligraphic Brush. In the Calligraphic Brush Options, change the Angle to 0, the Roundness to 100%, the Diameter to 2 pt, select Pressure from the Size drop-down menu, and change the Variation to 2 pt. Now you can outline the image with the same pressure sensitivity as the Blob Brush.

Art Brushes
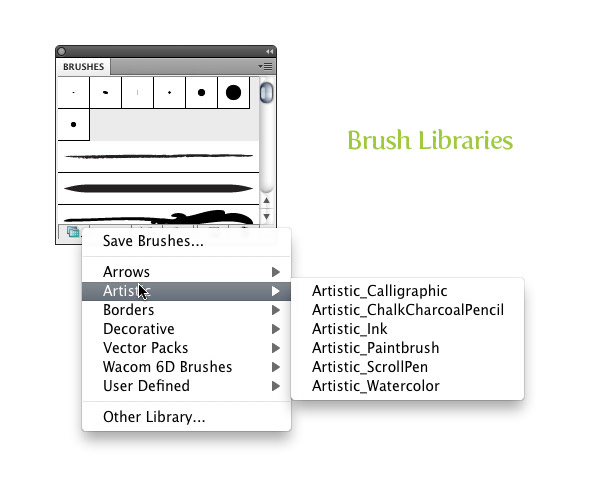
If you don’t have a pen tablet, you can always use an Art brush for the outlines instead of the Blob Brush (Shift +B) . Art brushes are still very versatile, but they will not use you pen tablets pressure sensitivity. Still, you can find a brush that has similar tapered lines. My previous article Create Sketchy-Style Vectors will help in finding and creating Art brushes.









Some genuinely prime content on this web site , saved to bookmarks.
Hello! I simply want to give you a big thumbs up for your great information you have right here on this post.
I am coming back to your website for more soon.
I am extremely impressed with your writing skills as well as with the layout on your weblog. Is this a paid theme or did you modify it yourself? Anyway keep up the nice quality writing, it is rare to see a great blog like this one these days..
I’m still learning from you, as I’m trying to reach my goals. I definitely liked reading everything that is written on your website.Keep the information coming. I liked it!
After I initially commented I clicked the -Notify me when new feedback are added- checkbox and now each time a remark is added I get four emails with the identical comment. Is there any method you may remove me from that service? Thanks!
very nice post, i definitely love this website, keep on it
Hey There. I found your weblog the usage of msn. That is an extremely smartly written article. I’ll make sure to bookmark it and return to learn more of your useful info. Thanks for the post. I’ll definitely comeback.
Very nice post and right to the point. I don’t know if this is really the best place to ask but do you folks have any ideea where to hire some professional writers? Thx 🙂
Wow! Thank you! I always wanted to write on my site something like that. Can I include a portion of your post to my website?
Hey! Someone in my Myspace group shared this website with us so I came to look it over. I’m definitely loving the information. I’m bookmarking and will be tweeting this to my followers! Exceptional blog and superb design.
I’m often to blogging and i really admire your content. The article has actually peaks my interest. I’m going to bookmark your website and preserve checking for new information.
I am not sure where you are getting your info, but great topic. I needs to spend some time learning more or understanding more. Thanks for wonderful info I was looking for this information for my mission.
Very nice post and right to the point. I am not
sure if this is truly the best place to ask but do you folks have any ideea where
to employ some professional writers? Thanks 🙂
It is not my first time to visit this web page, i am browsing
this web page dailly and take pleasant data from here every day.
Howdy! This is my first visit to your blog! We arre
a collection off volunteers and starting a new project
in a community in the same niche. Yourr blog provided us
useful information to work on. You have done a marvellous job!
great tutorial thank u for sharing this excellent text .
Why visitors still use to read news papers when in this technological globe everything is presented on web?
You can definitely see your skills within the work you write.
The arena hopes for more passionate writers such
as you who aren’t afraid to mention how they believe. All the time follow your heart.
This is the perfect web site for everyone who really wants to find out about this topic.
You know so much its almost tough to argue with you (not that I really would
want to…HaHa). You certainly put a brand new spin on a topic which has been discussed for decades.
Excellent stuff, just excellent!
Easy and nice.
This is my version…
http://goo.gl/c4xpD
whit step 3 i cant shange it to presure pls rply
thank you, good skills fo coloring
To the one having trouble making the shadow, I was having the same problem. After much experimentation I found if I followed the steps but before intersecting, right clicked on the letters and ungrouping allowed it to work.
This is a great tutorial and just what I was looking for. Thanks for sharing.
Cheers Rype great tutorial! I’ll be using this on my future t-shirt and poster designs
This one is (like always) really tight!!
thanks for tutorial
I can’t believe I have been using Ilustrator for 8 years now, and this is the first time I have realised how to use the blob brush! BIG THANKS VECTIPS!
Nice tutorial! i find good art work isn’t easy wen using a tablet but this was really easy to follow. loads of really useful tips. thanks
Helpful tutorial. I’m doing it in my design now.
Thanks a lot for sharing.
Great tutorial!
Brilliant tutorial – love the look!
Nice effect . If possible add more stuff like this .Your readers will be helpful .Thnx
Really great tutorial, thanks! I’ve got a pen tablet, but CS3 so I used the calligraphy brush and it worked well. I’m really glad you added that tip. With CS4 (and now CS5) I find some articles which i can’t really relate to because they use features I don’t have.
Here’s what I made
http://www.kyleism.com/?p=114
One thing extra thing I did to the letters while I was tracing them was when I was done I would use the eraser and would trim some of my strokes. I personally think it helped it quite a bit. Well anyways… great tutorial!
Loved the way to use pen tablet.
great vector text tutorial.fantastic artwork
web designer
http://www.scrapsforever.com
Amazing….the shadowing really adds a lot!
Great tutorial! I was actually just looking for something similar a week or so ago and could not find a single article or tutorial online. Many thanks for the instruction!
This one left me with a hungry feeling. It looks like sweet beer battered and fried alphabet chips to me.
Nice tut. But I cant create the shawdows, Pathfinder says the paths dont intersect on the intersect-command. 🙁 Any hints?
Great tutorial! What font is the type in?
It is Museo Sans.
Great job…!!!
This is a great tutorial! I can’t wait until I can get a new Wacom so I can try it out.
Some great techniques in here! Love the end result. Gonna try later.
Great artwork! Great techniques!
Thanks Ryan – another great tutorial. I really have to stop using the Wacom tablet as just a large wireless mouse pad!
Cheers Rype great tutorial! I’ll be using this on my future t-shirt and poster designs
Wow! One of the bests tuts!
oh oh. Great, the final result is very impressive. Thanks, Rype!
This is awesome! Just got a Intuos4 large as a birthday present which is a major upgrade over my little A6 Graphire so this tut is ideal for a little practice.
Really like the overall effect and it is a good use of the pen pressure so I’ll be sure to give this a go (and get into the habit of using Illustrator for these kind of things more often). Thanks,
Very cool tutorial, really nice.
Great tutorial, thanks for sharing. I will definitely try it later
This is great. Thanks for sharing! Though it’s now obvious to me, I didn’t even think to use a pen tablet with illustrator. I’m so focused on using it with ps. thanks for the eye opener.