
Give your text that total knockout effect! Learn how to transform lettering into fantastic dimensional objects with this knocked over 3D vector text effect. Great for text art and print media.
Tutorial Details: Knocked Over 3D Vector Text Effect
- Program: Adobe Illustrator CC
- Difficulty: Intermediate
- Topics Covered: 3D Effects, Text Effect, Gradients
- Estimated Completion Time: 25 Minutes
Final Image: Knocked Over 3D Vector Text Effect

Step 1: Knocked Over 3D Vector Text Effect
To start out our knocked over vector text tutorial, open Adobe Illustrator CC and create a New Document. Choose a narrow sans-serif font, such as Nexa Light seen below, and use the Type Tool (T) to write out your text.

Step 2
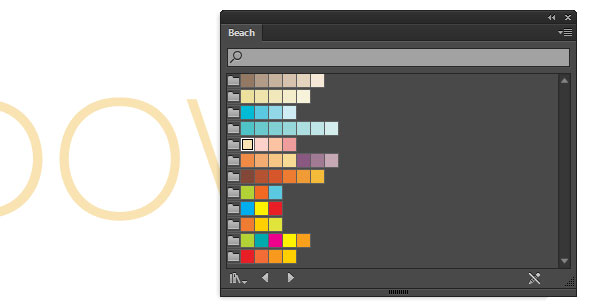
Choose your color palette for your piece. I’ll be choosing colors from the Beach pallete found within Adobe Illustrator’s default Swatch Library.

Step 3
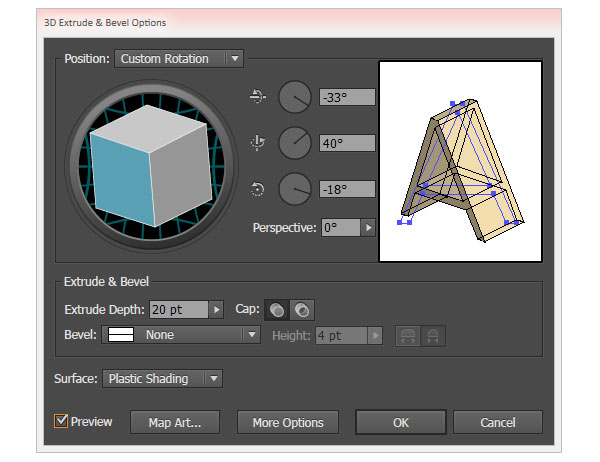
Prepare your text by Expanding your letters and Ungrouping. Select the first letter of your phrase and go to Effect > 3D > Extrude & Bevel and enter in the following information and then hit OK:
- X-Axis: -33°
- Y-Axis: 40°
- Z-Axis: -18°
- Extrude Depth: 20 pt
- Surface: Plastic Shading

Step 4
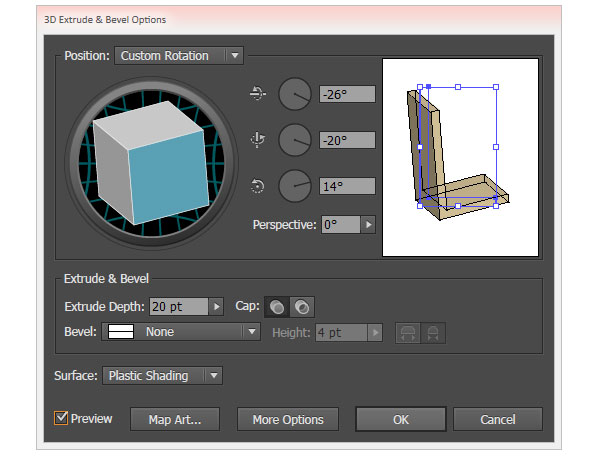
Select the second letter of your phrase and go to Effect > 3D > Extrude & Bevel and enter in the following information and then hit OK:
- X-Axis: -26°
- Y-Axis: -20°
- Z-Axis: 14°
- Extrude Depth: 20 pt
- Surface: Plastic Shading

Step 5
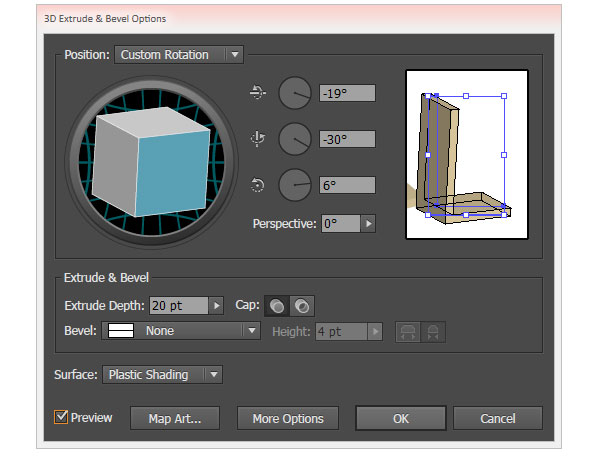
Select the next letter of your phrase for your knocked over 3d vector text and go to Effect > 3D > Extrude & Bevel and enter in the following information and then hit OK:
- X-Axis: -19°
- Y-Axis: -30°
- Z-Axis: 6°
- Extrude Depth: 20 pt
- Surface: Plastic Shading

Step 6
Arrange your letters so they look as though they’re gathered near each other on the same plane.

Step 7
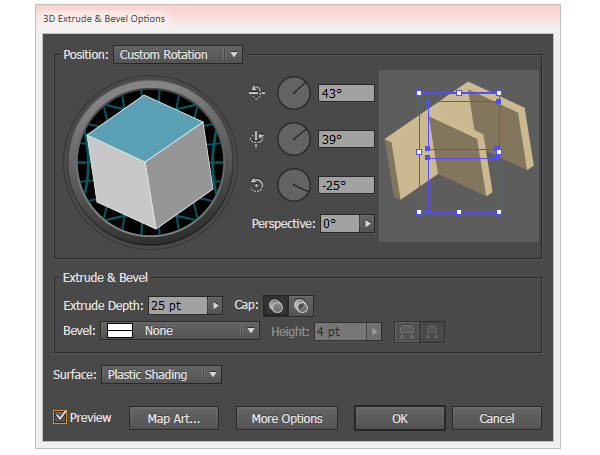
For the rest of your knocked over 3d vector text letters, the following attributes in 3D Extrude & Bevel Options will be applied:
- X-Axis: 43°
- Y-Axis: 39°
- Z-Axis:-25°
- Extrude Depth: 25 pt
- Surface: Plastic Shading

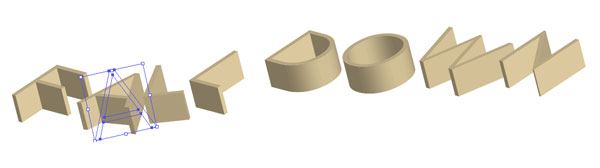
Step 8
Adjust the placement and angle of each letter so they look as though they’re scattered around the same table or surface.

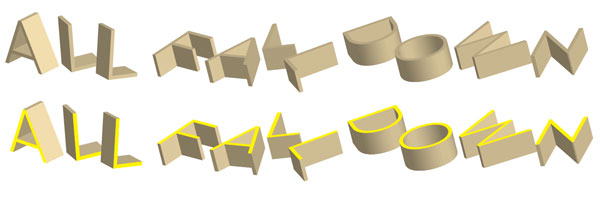
Step 9
Going letter by letter, make sure that each 3d vector text letter is Expanded under Object. Then, make sure that each plane within each letter has been United in the Pathfinder panel. Choose a bright color for the front face of each letter. I chose a bright sunny yellow.

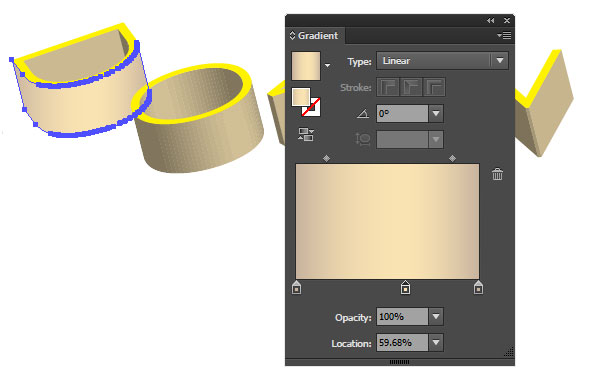
Step 10
Vary the tone of each plane. Rounded sections benefit from Linear Gradients applied with the Gradient Tool (G) and adjusted within the Gradient panel. I started with the tones created with the effect and adjusted them with my palette noted earlier within the tutorial. You want each plane and each gradient to be clean and smooth.

Step 11
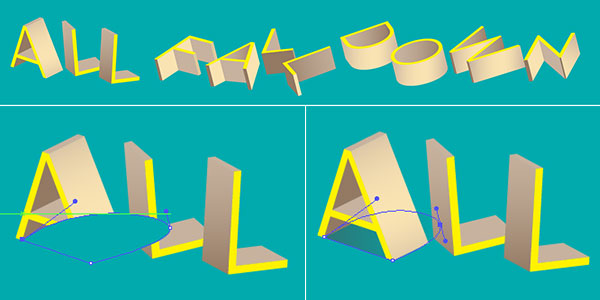
Once you’ve adjusted the colors and gradients of each 3d vector text letter, use the Pen Tool to draw shadow shapes beneath some of, or even each of, the letters. Set the gradient to your background color and a darker shade of that color (I chose teal and dark teal). Adjust the gradient’s angle with the Gradient Tool so the shadow’s darkest part is beneath the letter and moves outward in accordance with the lighting of your overall piece.

Conclusion: Knocked Over 3D Vector Text Effect
Well done you! Now you’ve got the tools and techniaues to create an assortment of knocked over 3D vector text letters scattered across your screen. Share your results in the comment section below and stay tuned for more fantastic tutorials.

Author: Mary Winkler
Mary works under the brand Acrylicana® designing apparel, jewelry, and illustrating for companies like Disney, Jakks Pacific, Envato, and more. Check out Acrylicana.com for more artwork, tutorials, and more.








I and my friends were found to be viewing the nice ideas located on your web site and before long came up with an awful suspicion I never expressed respect to the blog owner for those techniques. My women happened to be for that reason warmed to learn all of them and have clearly been taking pleasure in those things. Many thanks for turning out to be quite kind as well as for picking this sort of marvelous subject areas millions of individuals are really wanting to discover. Our own sincere apologies for not expressing appreciation to you sooner.