
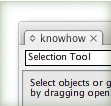
I believe a great way to learn a program is to just play around with it. Illustrator is no exception, but sometimes you don’t know things exist or don’t know what certain tools can do. Vectips helps with some tips and tricks but sometimes you need answers quick or want to explore on your own. That is were the Illustrator Knowhow panel in Illustrator CS3 comes in handy!






 Using shades of color are essential when I create
Using shades of color are essential when I create