
In today’s tutorial, we’re going to take a quick look behind the process of creating a mailbox icon, and see how we can take some simple shapes and turn them into a finished usable product. That being said, let’s jump straight into it!
Tutorial Details: Mailbox Icon
- Program: Adobe Illustrator CS6 – CC 2020
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 20 Minutes
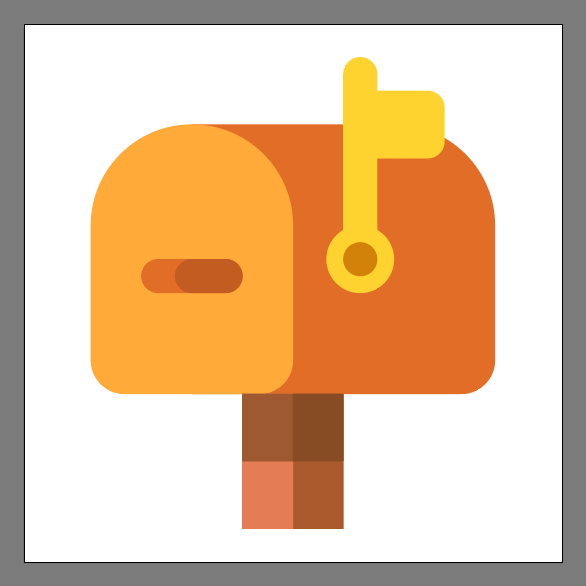
Final Image: Mailbox Icon

Step 1
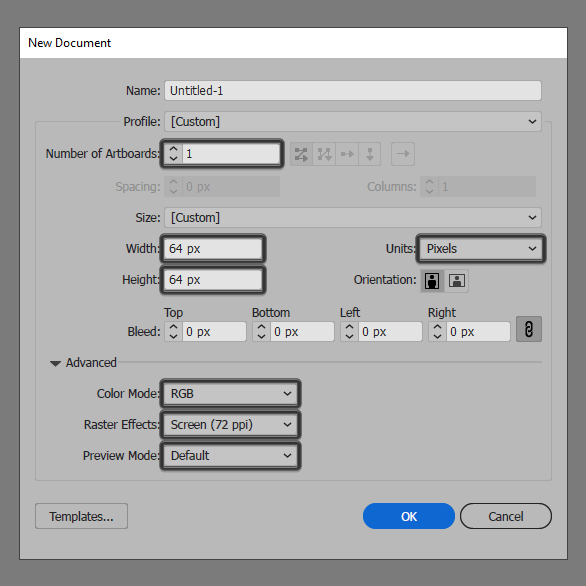
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be triggered automatically if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
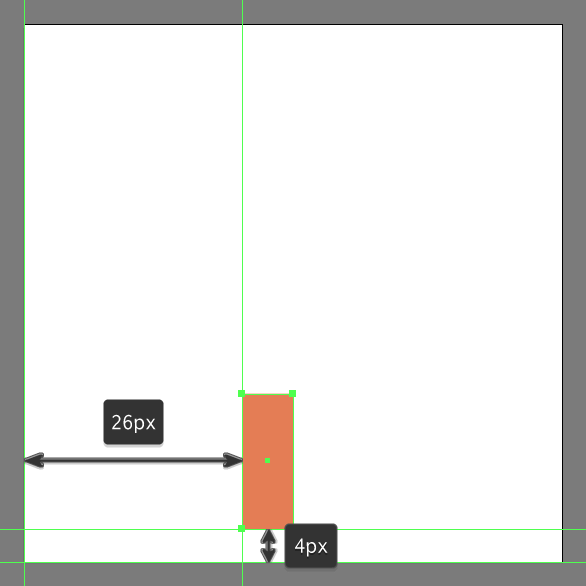
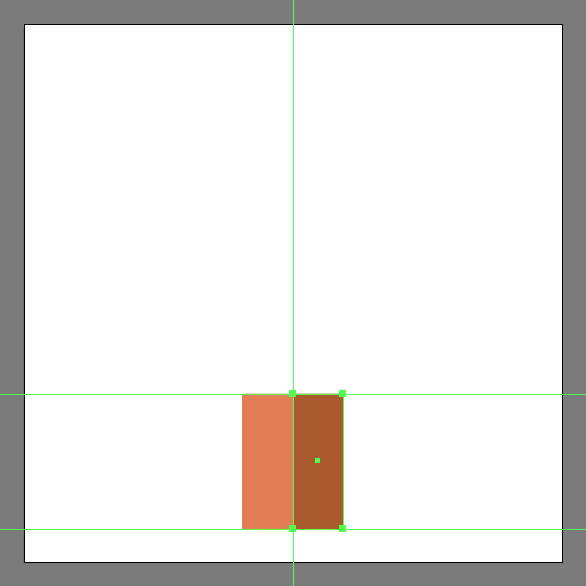
As soon as we’ve finished setting up our project file, we can start working on the actual icon, and we will do so by creating the main shape for the wooden pole’s front section using a 6 x 16 px rectangle, which we will color using #e57e54 and then position as seen in the reference image.

Step 3
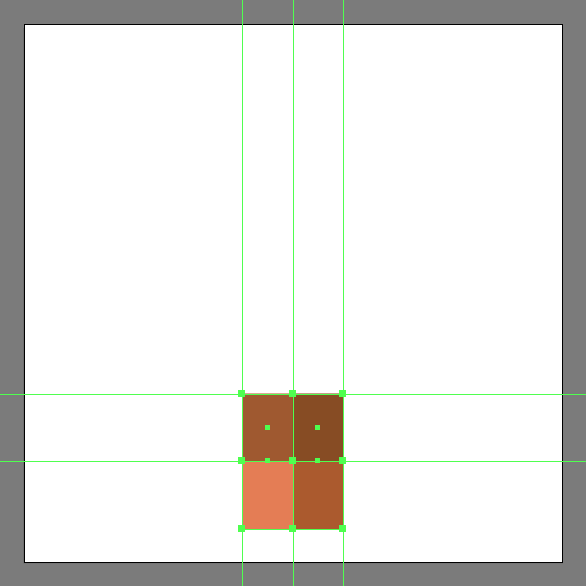
Add the pole’s side section using another 6 x 16 px rectangle, which we will color using #ac5a2a and then position onto the right side of the previous shape.

Step 4
Create the shadows for both sides using two 6 x 8 px rectangles, coloring the left one using #a0592c and the right one using #884b1f, making sure to select and group all four shapes together afterwards using the Control-G keyboard shortcut.

Step 5
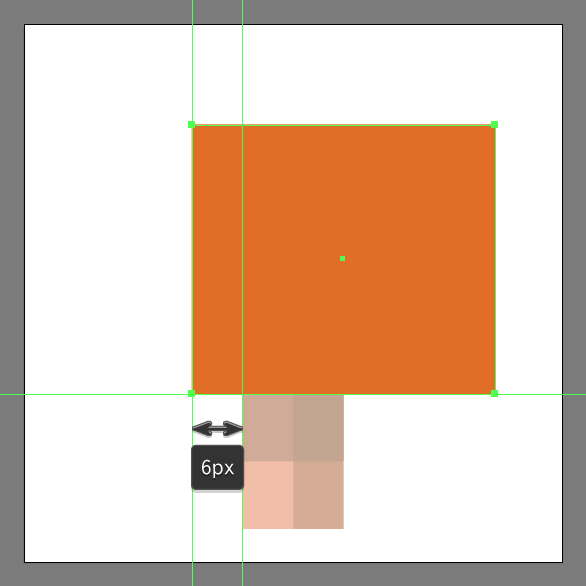
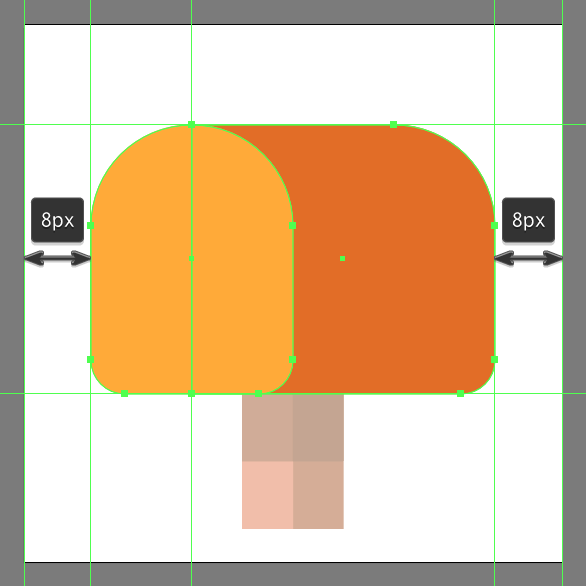
Add the main shape for the mailbox’s side section using a 36 x 32 px rectangle, which we will color using #e36e22 and then position as seen in the reference image.

Step 6
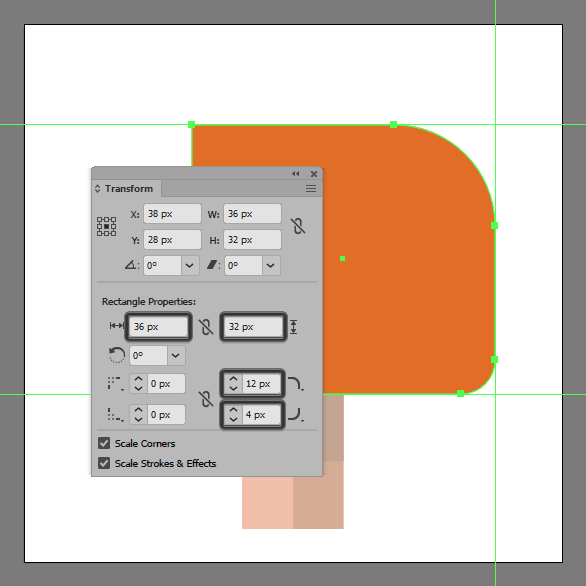
Adjust the shape that we’ve just created, by opening up the Transform panel, and then setting the Radius of its top-right corner to 12 px and its bottom-right one to 4 px from within the Rectangle Properties section.

Step 7
Add the main shape for the front section using a 24 x 32 px rectangle (#ffab36), which we will adjust by setting the Radius of its top corners to 12 px and its bottom ones to 4 px from within the Transform panel’s Rectangle Properties. Take your time, and once you’re done, position the resulting shape as seen in the reference image.

Step 8
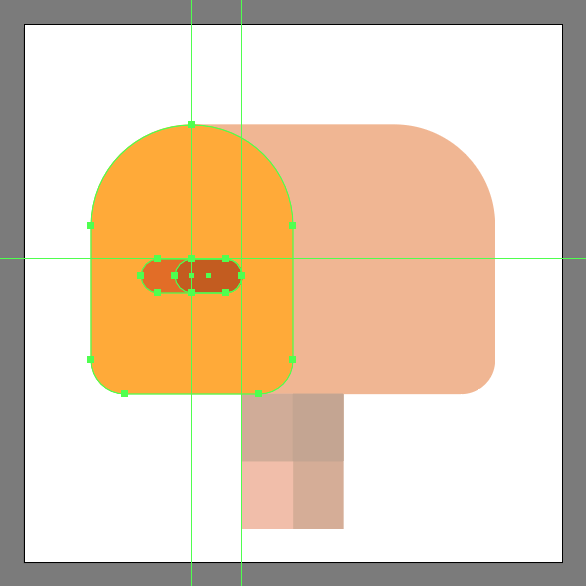
Create the front cutout using a 12 x 4 px rounded rectangle (#e36e22) with a 2 px Corner Radius, on top of which we will add a smaller 8 x 4 px one (#c45c1a) with a 2 px Corner Radius¸which we will group (Control-G) and then position towards the center of the larger shape.

Step 9
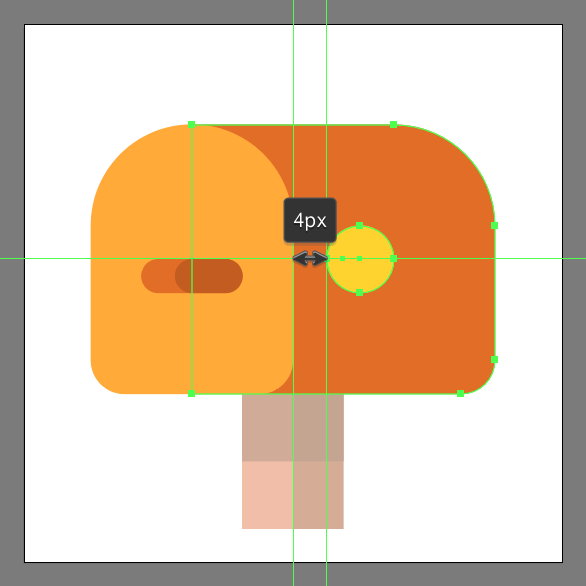
Add the main shape for the flag’s base using an 8 x 8 px circle, which we will color using #ffd42b and then position onto the mailbox’s side section as seen in the reference image.

Step 10
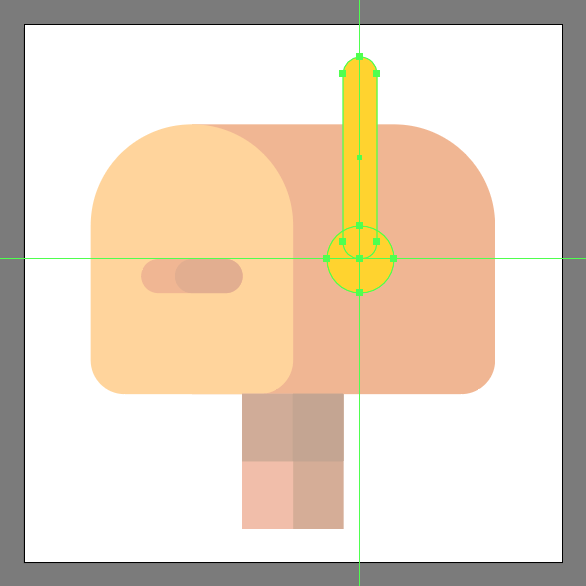
Create the vertical section using a 4 x 24 px rounded rectangle with a 2 px Corner Radius, which we will color using #ffd42b and then align to the circle’s center.

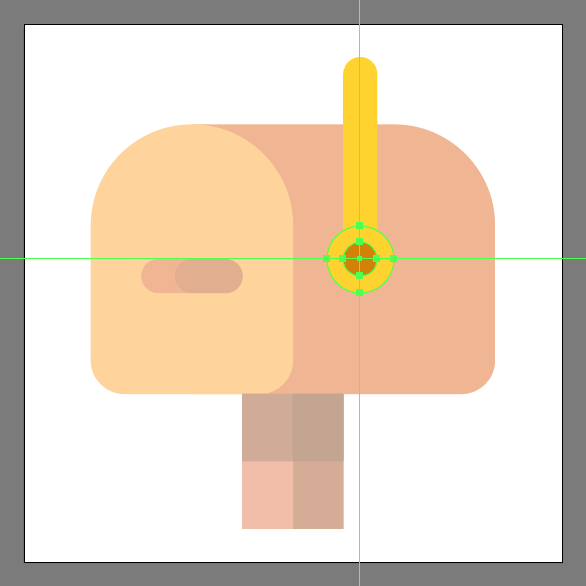
Step 11
Add the base’s darker section using a 4 x 4 px circle, which we will color using #d38302 and then center align to the larger shape.

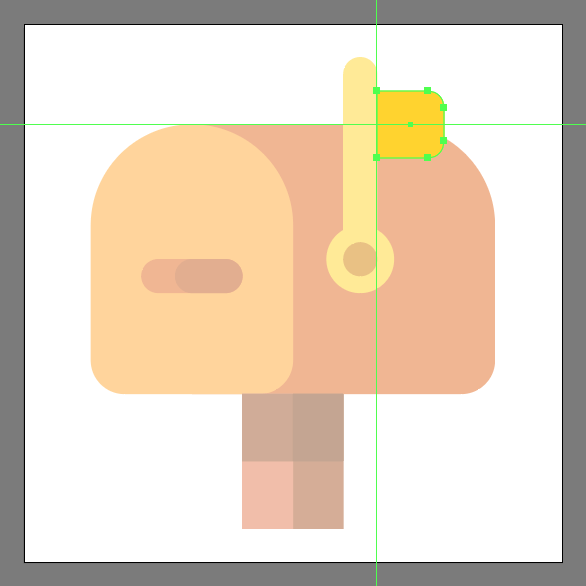
Step 12
Finish off the flag and with it the icon itself by creating an 8 x 8 px square (#ffd42b), which we will adjust by setting the Radius of its right corners to 2 px from within the Transform panel’s Rectangle Properties. Take your time, and once you’re done, don’t forget to select and group (Control-G) all of the flag’s composing shapes, doing the same for the entire icon afterwards.

Amazing Job!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process. That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.







