
Welcome back to another Illustrator based tutorial, in which we’re going to take a look behind the process of creating a printer icon, using nothing more than a couple of basic shapes that we’re going to adjust here and there. So, assuming you already have the software running in the background, bring it up and let’s jump straight into it!
Tutorial Details: Printer Icon
- Program: Adobe Illustrator CS6 – CC 2020
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 20 Minutes
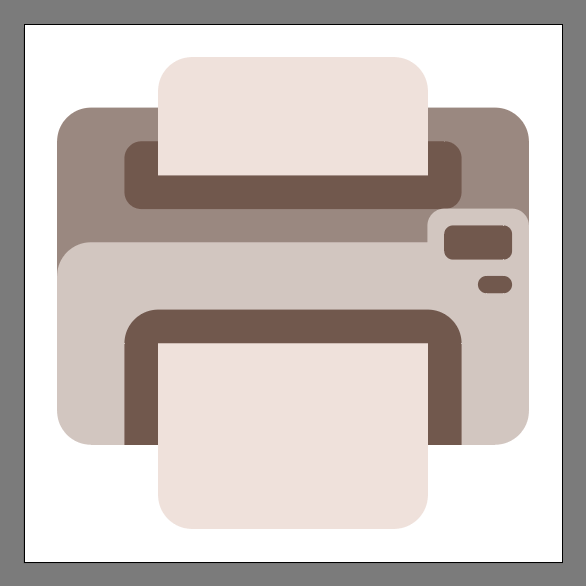
Final Image: Printer Icon

Step 1
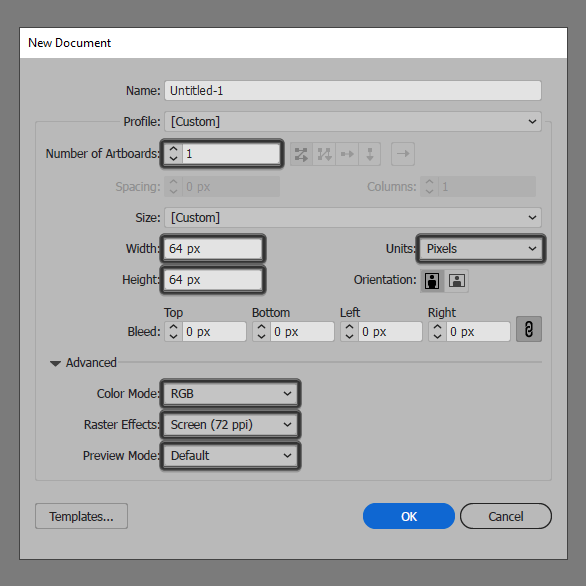
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be triggered automatically if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

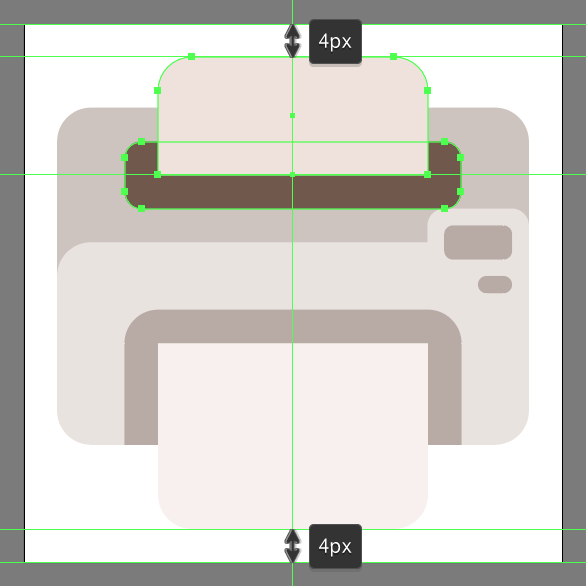
Step 2
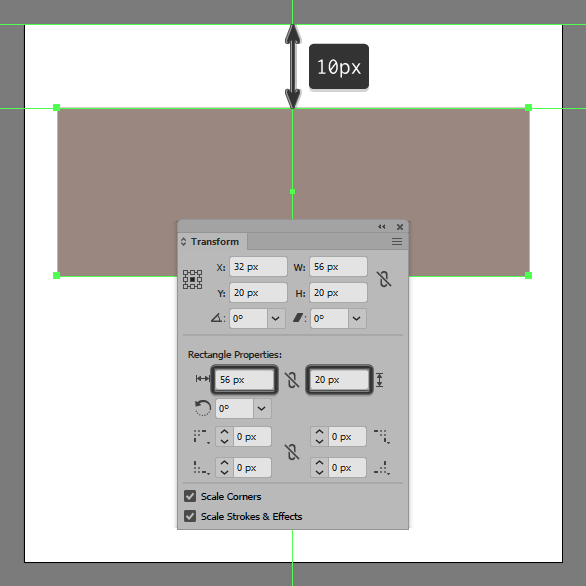
As soon as we’ve finished setting up our project file, we can start working on the actual printer icon and create the main shape for its top section using a 56 x 20 px rectangle. Color using #9b8981 and then position at a distance of 10 px from the center of the Artboard’s top edge.

Step 3
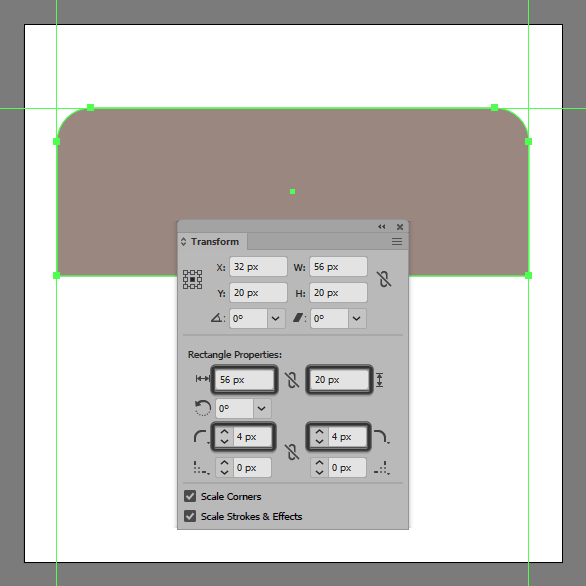
Adjust the shape that we’ve just created by opening up the Transform panel, and then setting the Radius of its top corners to 4 px from within the Rectangle Properties section.

Step 4
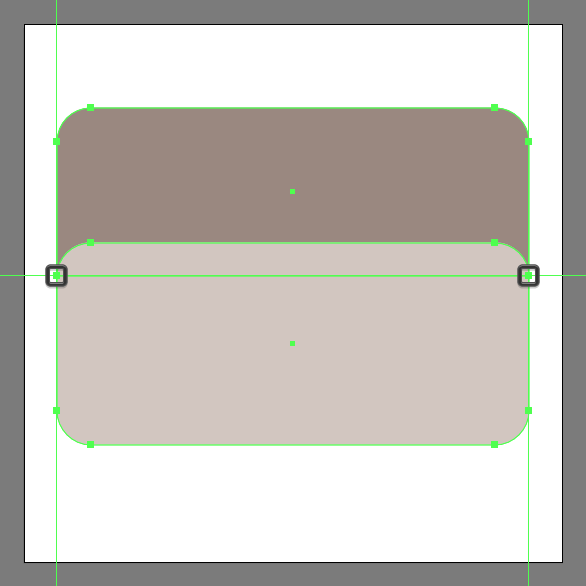
Create the main shape for the device’s front section using a 56 x 24 px rounded rectangle with a 4 px Corner Radius, which we will color using #d3c7c1 and then position on top of the previous shape as seen in the reference image.

Step 5
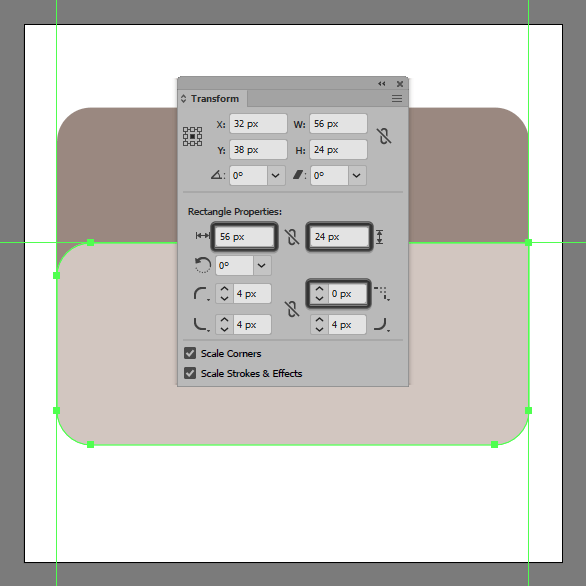
Quickly adjust the current shape, by opening up the Transform panel, and then setting the Radius of its top-right corner to 0 px.

Step 6
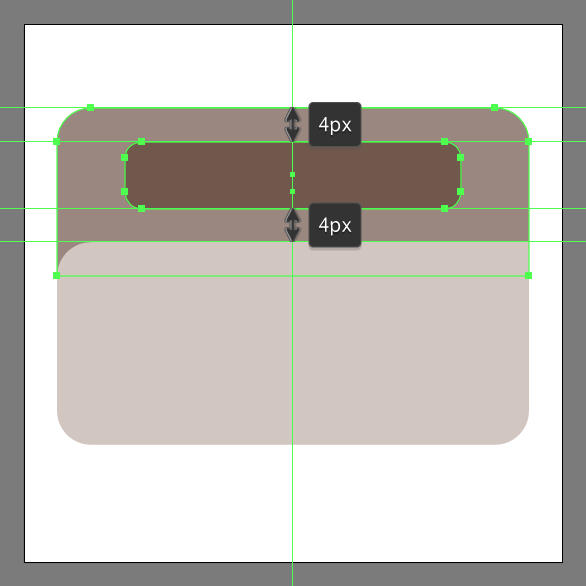
Create the main shape for the top paper-feeder using a 40 x 8 px rounded rectangle with a 2 px Corner Radius, which we will color using #72574c and then position to the center of the visible section of our top shape.

Step 7
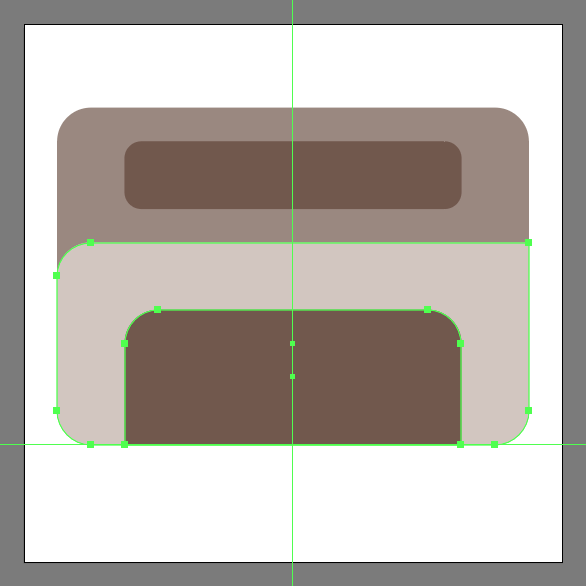
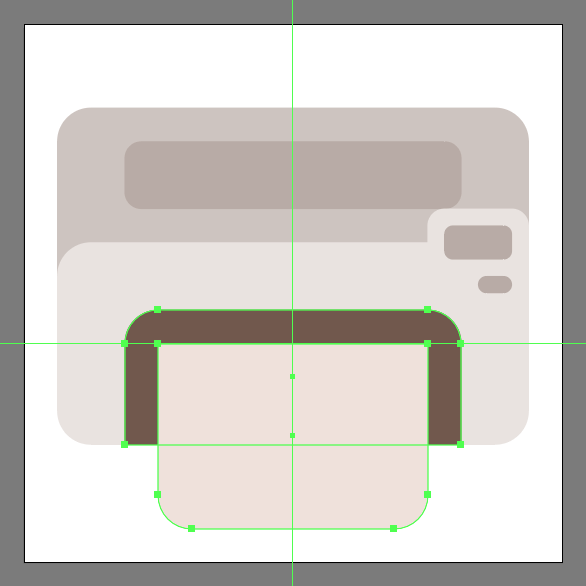
Add the front cutout using a 40 x 16 px rectangle (#72574c), which we will adjust by setting the Radius of its top corners to 4 px from within the Transform panel’s Rectangle Properties, aligning the resulting shape to the center of the front section’s bottom edge.

Step 8
Create the main shape for the touchscreen panel using a 12 x 4 px rectangle (#d3c7c1), which we will adjust by setting the Radius of its top corners to 2 px. Take your time and once you’re done position the resulting shape as seen in the reference image.

Step 9
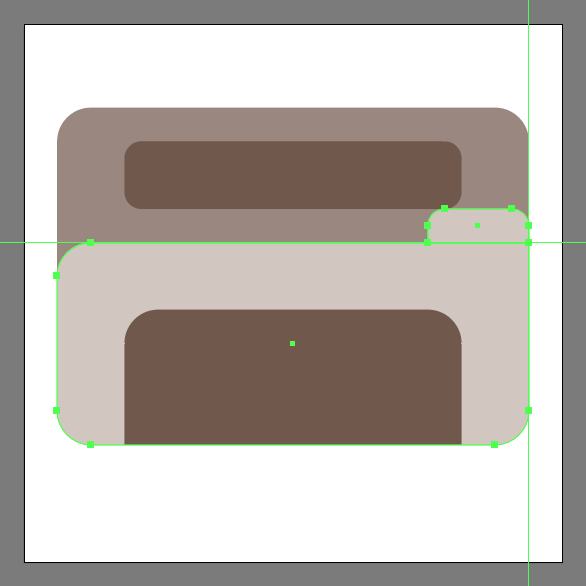
Add the screen using an 8 x 4 px rounded rectangle with a 1 x Corner Radius, which we will color using #72574c and then position on top of the previous shape.

Step 10
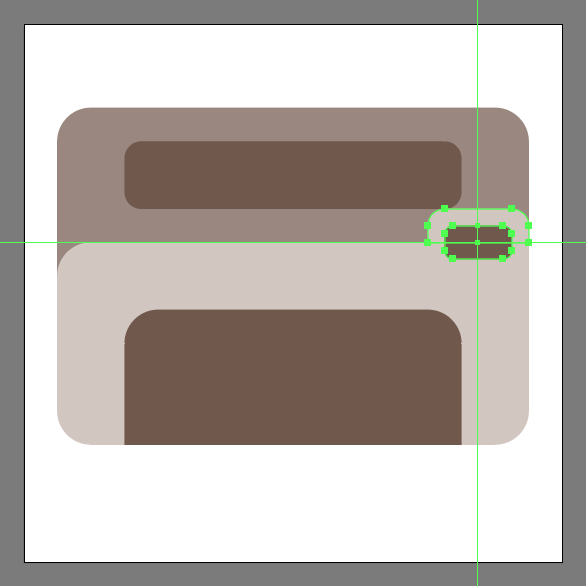
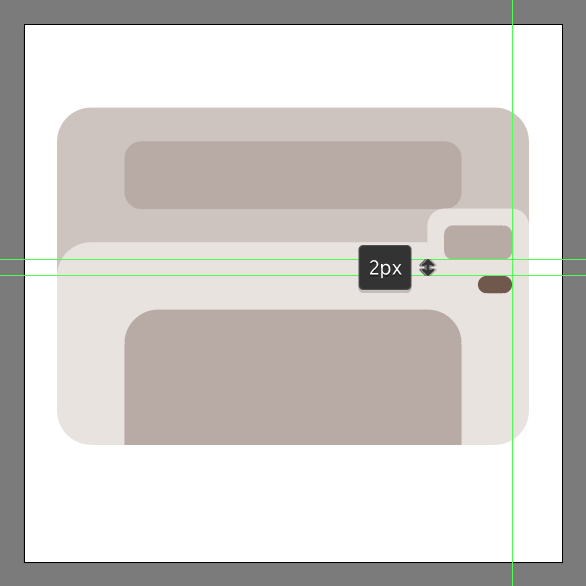
Create the little button using a smaller 4 x 2 px rounded rectangle with a 1 px Corner Radius, which we will color using #72574c and then position below the screen, at a distance of just 2 px.

Step 11
Add the bottom paper segment using a 32 x 22 px rectangle (#efe2dc), which we will adjust by setting the Radius of its bottom corners to 4 px from within the Transform panel’s Rectangle Properties. Take your time, and once you’re done, position the resulting shape as seen in the reference image.

Step 12
Finish off the printer icon and with it the project itself, by adding the top paper segment using a smaller 32 x 14 px rounded rectangle (#efe2dc), which we will adjust by setting the Radius of its top corners to 4 px, making sure to position the resulting shape to the center of the paper feeder. As always, once you’re done, don’t forget to select and group all of the icon’s composing shapes using the Control-G keyboard shortcut.

Awesome Job!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process. That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.








thank you