 In today’s tutorial, we’re going to take a close look behind the process of creating a cowboy badge icon and see how we can create one of our own using nothing more than some basic geometric shapes that we will adjust here and there.
In today’s tutorial, we’re going to take a close look behind the process of creating a cowboy badge icon and see how we can create one of our own using nothing more than some basic geometric shapes that we will adjust here and there.
So, assuming you already have Illustrator running in the background, bring it up and let’s get started!
Tutorial Details: Cowboy Badge Icon
- Program: Adobe Illustrator CS6 – CC
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 20 Minutes
Final Image: Cowboy Badge Icon

Step 1
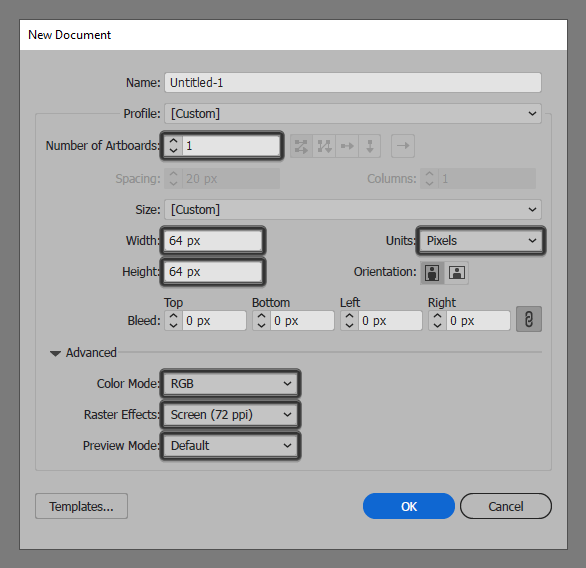
As always, we’re going to kick off the project by setting up a New Document by going to File > New (or using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).
Step 2
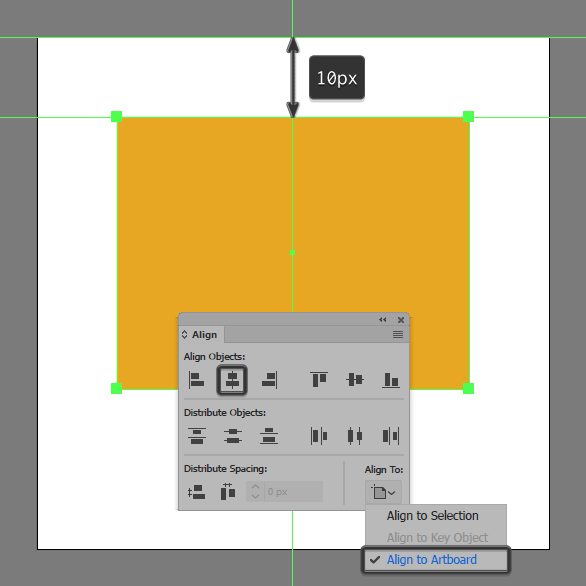
Start working on the actual badge, by creating the lower section of the star using a 44 x 34 px square which we will color using #E8A91C, and then center align to the Artboard’s top edge at a distance of just 10 px.

Step 3
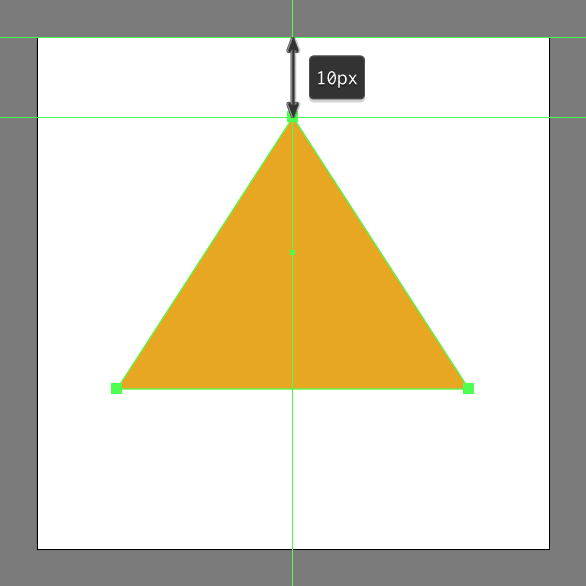
Turn the rectangle that we’ve just created into a triangle, by adding a new anchor point to the center of its top edge using the Add Anchor Point Tool (+), and the removing its side ones using the Delete Anchor Point Tool (-).

Step 4
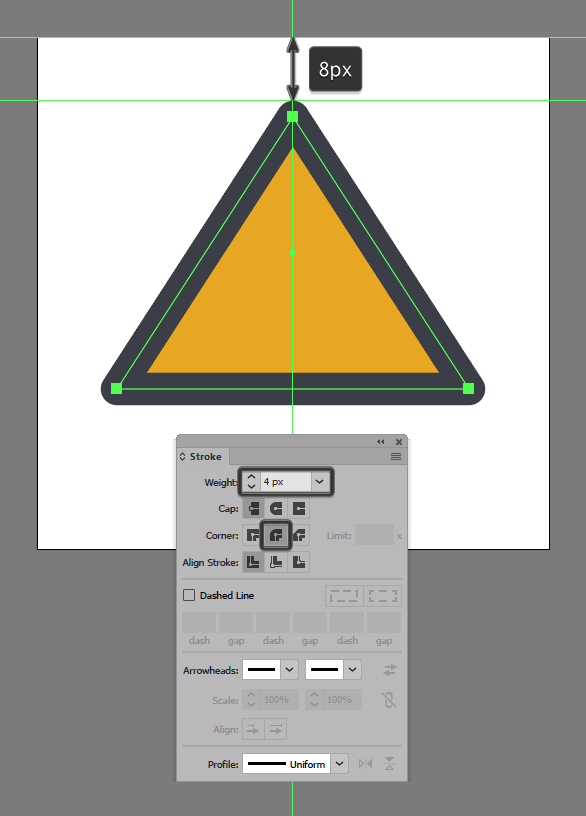
Give the resulting shape an outline using the Stroke method, by creating a copy (Control-C > Control-F) after it which we will adjust by first setting its color to #383C44 and then flipping its Fill with its Stroke (Shift-X). Once you’re done, set its Weight to 4 px and its Corner to Round Join making sure to select and group the two shapes together using the Control-G keyboard shortcut.

Step 5
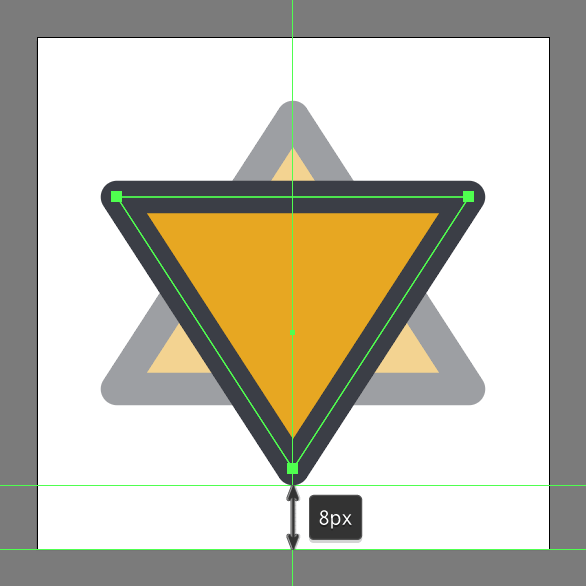
Create the upper section of the star using a copy (Control-C > Control-F) of the one that we’ve just finished working on, which we will horizontally reflect (right click > Transform > Reflect > Horizontal), and then position at a distance of just 8 px from the Artboard’s bottom edge.

Step 6
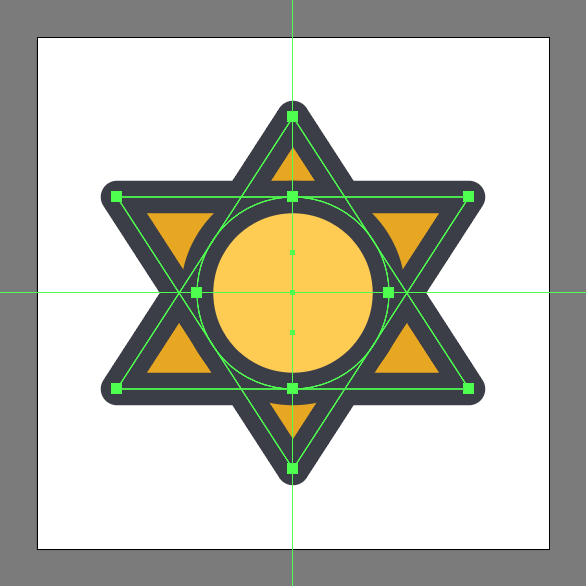
Add the center section of the star using a 24 x 24 px ellipse (#FFCD52) with a 4 px thick outline (#383C44), which we will group (Control-G) and then position to the center as seen in the reference image.

Step 7
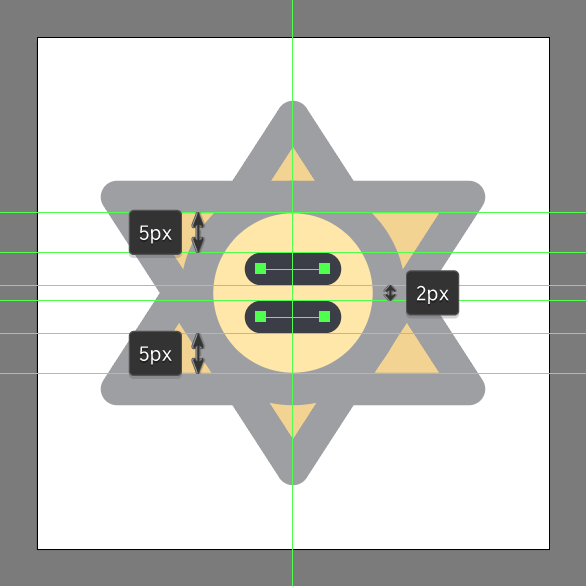
Add the dummy text lines using two 8 px wide 4 px thick Stroke lines (#383C44) with a Round Cap, which we will vertically stack at 2 px from one another, grouping (Control-G) and then positioning them to the center of the circular section.

Step 8
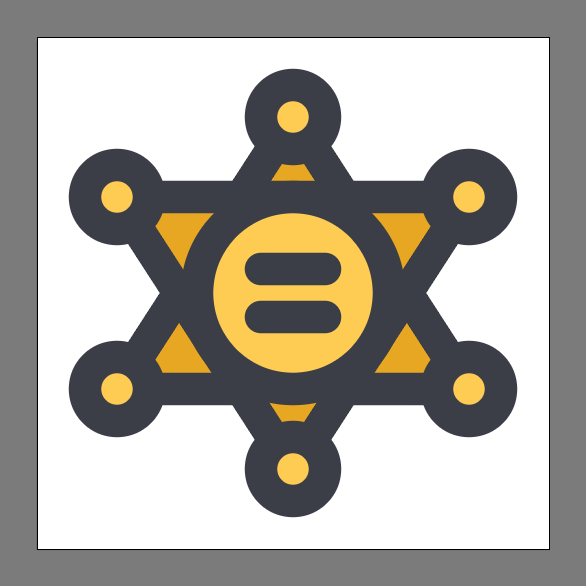
Finish off the badge and with it the project itself, by adding the circular sections to each of the star’s tips using six 8 x 8 px circles (#FFCD52) with a 4 px thick outline (#383C44), which we will individually group and position as seen in the reference image. Take your time and once you’re done, select and group (Control-G) all of the icon’s composing shapes before hitting that save button.
![]()
It’s a Wrap!
There you have it folks a nice and easy tutorial on how to create your very own cowboy badge using nothing more thane some simple geometric shapes.
As always I hope you had fun working on the project, and if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.








nice
Waaaww its simple to create. . .thnks for share