 In this tutorial, you’ll learn how to create custom vector fire. We’ll use custom art brushes, and will alter shapes with the Blend Tool and manipulate the look of your strokes and objects with Blending Modes in order to create a text treatment that is on FIRE. With the recent changes made to the Pencil Tool, mouse users will have no trouble following along, so fire up Adobe Illustrator CC and let’s get going.
In this tutorial, you’ll learn how to create custom vector fire. We’ll use custom art brushes, and will alter shapes with the Blend Tool and manipulate the look of your strokes and objects with Blending Modes in order to create a text treatment that is on FIRE. With the recent changes made to the Pencil Tool, mouse users will have no trouble following along, so fire up Adobe Illustrator CC and let’s get going.
Tutorial Details
- Program: Adobe Illustrator CS6-CC
- Difficulty: Beginner-Intermediate
- Topics Covered: Blend Tool, Blending Modes, Custom Brushes, Pencil Tool
- Estimated Completion Time: 30 Minutes
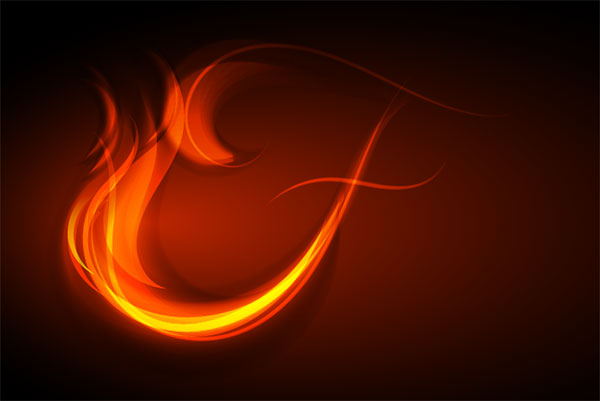
Final Image
Step 1
Start with the Type Tool (T), and type whatever word you wish to light on fire. In this case, I chose a font called Great Vibes. Feel free to use whatever you want as the font will simply be used as a guide for your fiery shapes and paths. I opted for a script font since it allows for the flames to move into each other. Lock the text in the Layers panel.
Step 2
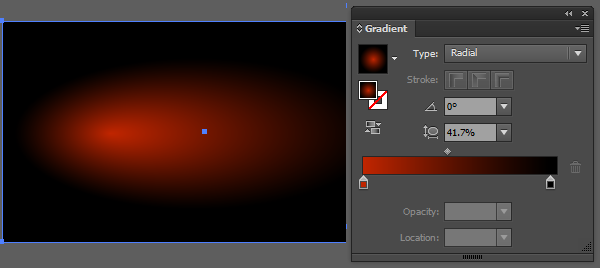
Using the Rectangle Tool (M), draw a large rectangle covering the artboard. Apply a Radial Gradient going from black to a burnt orange. Adjust the gradient’s shape with the Gradient Tool and its other attributes in the Gradient panel. In the Layers panel, set this rectangle below the text layer and lock this shape to keep your workspace organized.
Step 3
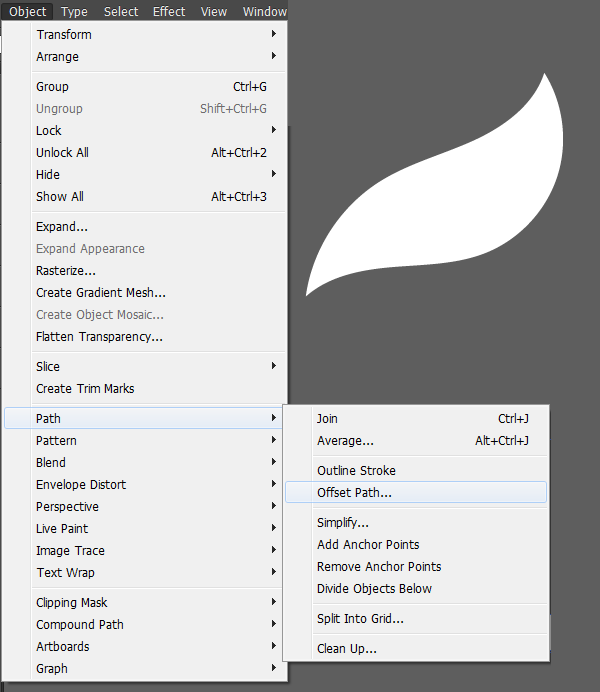
One of the main techniques we’ll be using in getting this fiery effect is creating blurred-like shapes with the Blend Tool (W). But first, we’ll need to draw our shapes we’d like to blur. So use the Pen Tool (P) or Pencil Tool (N) to draw a wispy leaf-like shape. Then select it and go to Object > Path > Offset Path…
Step 4
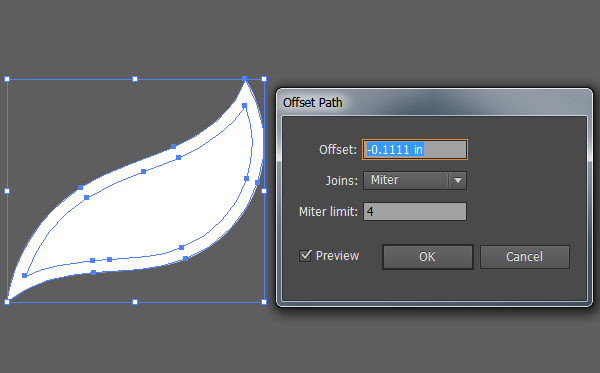
When the dialog box pops up, hit Preview and set the offset to -6px or -8px. Hit OK once you’re satisfied with the size of the new interior shape you’ve made.
Step 5
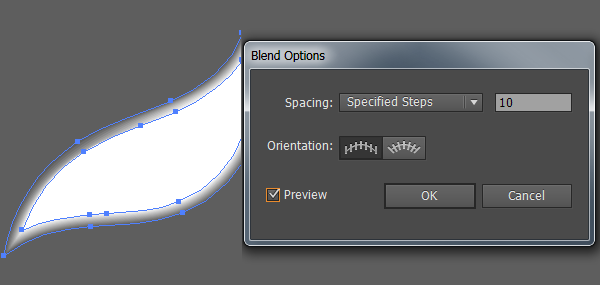
Select the larger shape and reduce the opacity in the Transparency panel to 0%. Select both shapes and with the Blend Tool, select their paths. In Blend Options (hit Enter with the Blend Tool selected) adjust the steps of the blend to 10 or 12. Hit OK when you’re satisfied with the smoothness of the blend.
Step 6
Next we’ll start applying the technique outlined in Steps 3-5 to our text. Draw a thinned, wispy shape along the bottom of the F in fire.
Step 7
Repeat the process from Steps 3-5 in order to create a smooth blend in your fire text effect.
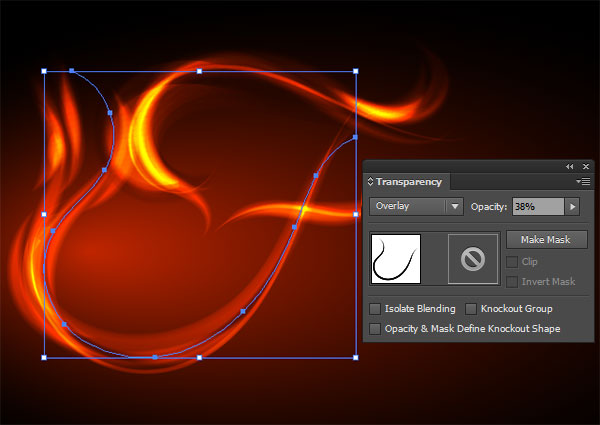
Step 8
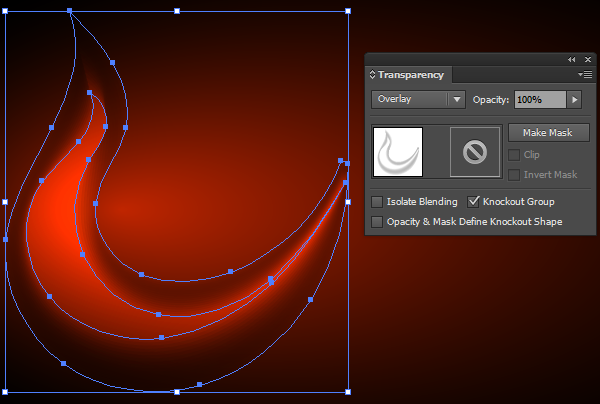
Change the Blend Mode of the blended shape in the Transparency panel to Overlay.
Step 9
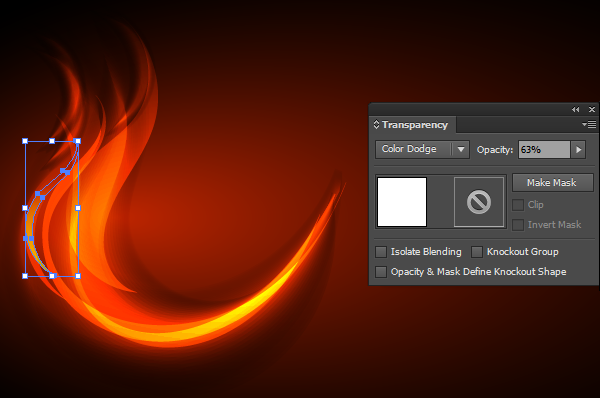
Repeat these steps creating fiery shapes, layering them up. Play with the opacity and blend mode settings as you see fit (changing from Overlay to Color Dodge or Lighten). In the example below, I drew each shape with the Pencil Tool, repeated Steps 3-8, and set each object to Overlay in the Transparency panel. For the more opaque shapes (see the selected one below), I simply drew them with the Pencil Tool, lowered the opacity to 63% (this is arbitrary — set it to your liking), and set the blending mode to Color Dodge. Arguably, these brighter, more opaque, less blended shapes are a bit more stark in the design and are to be used sparingly when creating realistic fiery lettering for your fire text effect.
Step 10
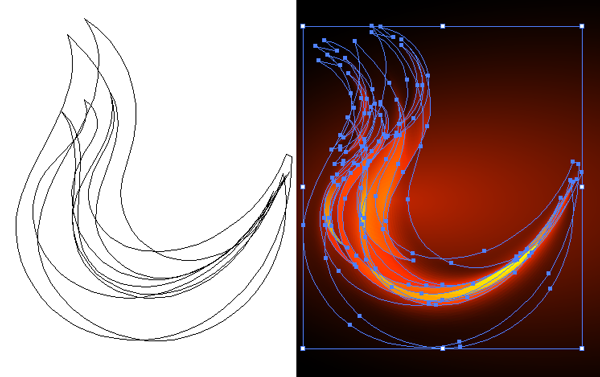
Once you’re satisfied with your flames, select then and Group (Control-G) them together flames. Below you’ll see the Preview Mode toggled (Control-Y) between Outline and Preview. This is just to show you how simple the design is in terms of vectored shapes versus having rasterized pieces or expanded fire text effects.
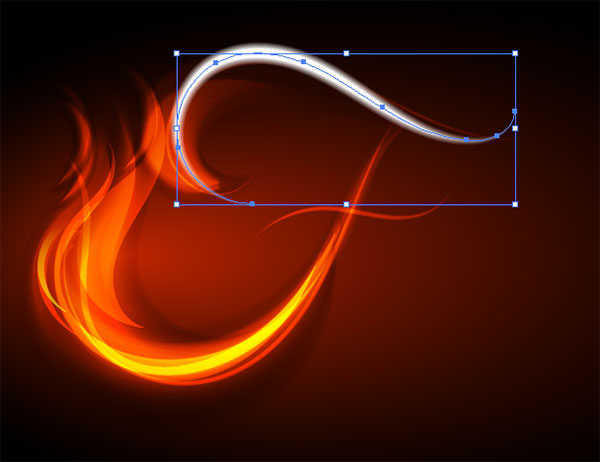
Step 11
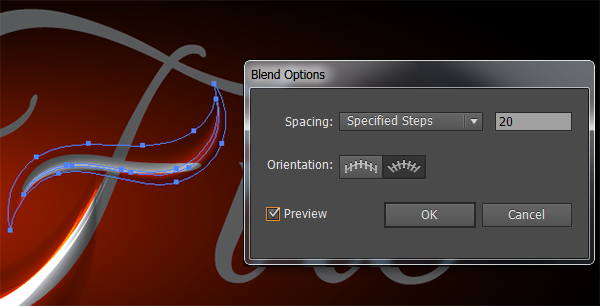
Next, apply this same technique outlined in Steps 6-10 to create the fire text effect to the letter “F”. Play with the number of steps in the Blend Options. For the horizontal line in this letter, the blend is between a larger shape , so we’ll set the offset shape at 20 steps (see Steps 3-4 for offsetting shapes). Doing so creates a smooth gradient-like blend. If you choose less steps for the blend, the inner shape won’t recede into the background as smoothly.
Step 12
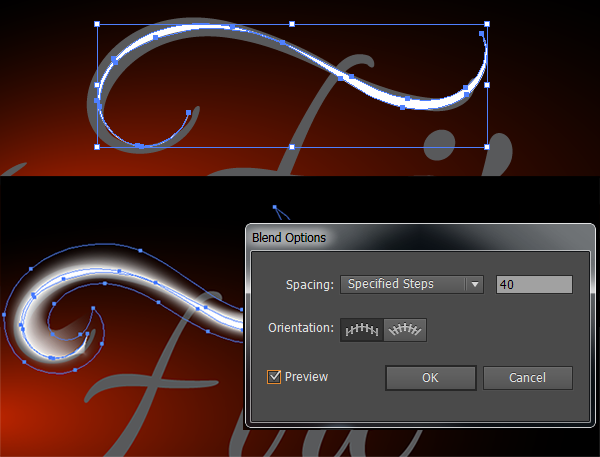
Moving along to the top of the F, set the blend at 40 steps. The wider the margin between the interior and exterior shapes within the blend, the more steps are needed to keep it smooth and gradient-like. Otherwise, it’ll be very obvious that it’s essentially multiple shapes layered on top of each other at varying levels of transparency.
Step 13
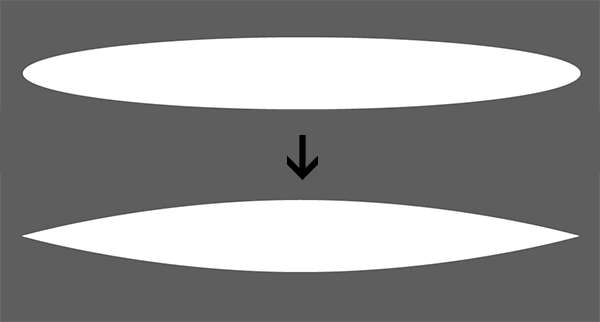
Another method of designing the fiery shape and paths for this text treatment involves creating a simply custom art brush. Start with the Ellipse Tool (L) and create a long, horizontal ellipse. Use the Convert Anchor Point Tool (Shift-C) on the right and left anchor points of the ellipse to bring them to points (rather than remain rounded).
Step 14
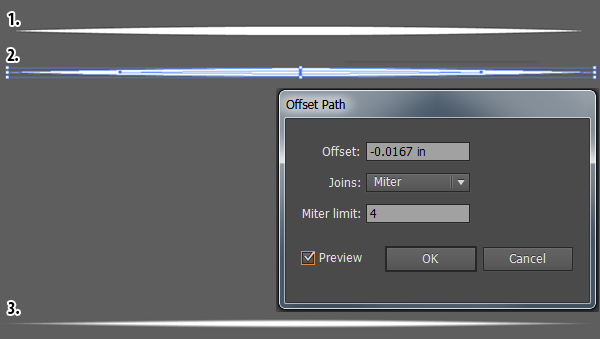
Use the Scale Tool (S) to squish the ellipse down so it’s thin. Much like the blending technique from above, select the ellipse and go to Object > Path > Offset Path…. Offset the ellipse by 1-2px (make sure its negative, as you want the new shape to be smaller). Reduce the opacity of the larger shape to 0% and use the Blend Tool to create a smooth blend between the tool (again just like Steps 3-5).
Step 15
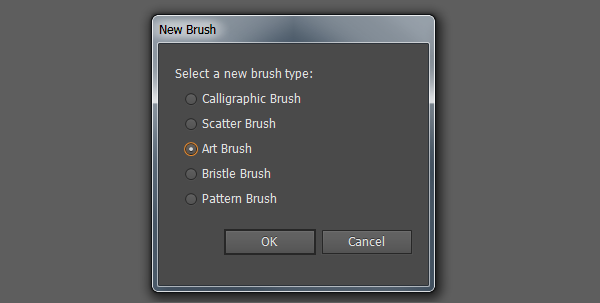
Select the newly blended shape, and in the Brushes panel, hit New Brush in the panel’s options. Choose Art Brush from the list and hit OK.
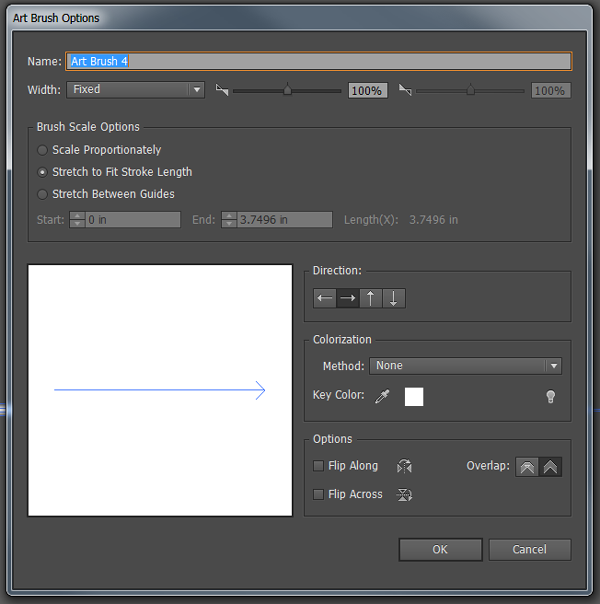
Step 16
This brush is fairly simple, so the default options seen below will work just fine. Make sure the Direction of the brush is going to the right.
Step 17
With your new brush selected, draw on top of your fire text effect with the Paintbrush Tool (B). Make sure to set each stroke to Overlay or Color Dodge in the Transparency panel.
Step 18
Adjust the stroke width in the Strokes panel to your liking. You can also adjust the stroke with the Width Tool (Shift-W) in case you don’t have a pressure sensitive tablet.
Step 19
Continue layering white blended shapes and strokes (with the new brush) so your fiery shapes burn bright.
Step 20
You can also create a black version of the art brush from Steps 13-16 that is set to Overlay or Color Burn in order to give your fire some depth by creating shadowed components. Adjust the Opacity of each stroke to your liking as well, as you want the fire shapes and paths to be gradual changes between their layers.
Step 21
Alternatively, you could use only brush strokes for the fire text effect look. Seen below for the F in Outline Preview Mode. This makes smaller shapes overall, but also requires more layers in order to cover larger spaces and create brighter spots of fire.
Step 22
Continue using the font from Step 1 for drawing strokes and blended shapes of fire for the rest of your fire text effect. I suggest layering black shapes (set to Overlay) underneath white pieces (set to Overlay or Color Dodge). As you create bits of “fire,” consider the direction of your flames and how you wish for your pieces to appear to be burning. In this case, they’re pulling upwards and largely to the right of the picture plane. I’ve also concentrated most of the bright layers on the curves of each letter.
Step 23
If you change the color of your background gradient, you’ll change the color of your entire piece. This can lend to creating smoke-like letters, blue fire or assorted rainbow gradients of fiery words for your fire text effect.
Group together your letters when you’re satisfied with your fire text effect, and prepare your file for whatever use you may have for flaming text.
Author: Mary Winkler
Mary works under the brand Acrylicana® designing apparel, jewelry, and illustrating for companies like Disney, Jakks Pacific, Envato, and more. Check out Acrylicana.com for more artwork, tutorials, and more.
































Your style is unique compared to other folks I have read stuff from.
Thanks for posting when you have the opportunity, Guess I will just bookmark this page.
This is cool, but the blend tool doesn’t do anything when I choose it. I can’t even hit preview for some reason? 🙁
Nice text effect! Thanks for detailed tutorial
nice post. thanks was sharing
This article presents clear idea in support of the new
viewers of blogging, that genuinely how to do running a blog.
Great job & Nice tutorial .. thankz for sharing 🙂
its awesome…..:) In love with the site.